WordPress Shortcodes : A Complete Guide
A propos de l’auteur
Konstantinos Kouratoras est un ingénieur logiciel basé en Crète, Grèce. Amateur de WordPress et photographe amateur. Vous pouvez le contacter via son site personnel ou …Plus d’infos surKonstantinos↬
- 16 min de lecture
- WordPress, PHP, Shortcodes, Fonctions
- Enregistré pour une lecture hors ligne
- Partager sur Twitter, LinkedIn


Lorsqu’un shortcode est inséré dans un article ou une page WordPress, il est remplacé par un autre contenu. En d’autres termes, nous demandons à WordPress de trouver la macro qui se trouve entre crochets () et de la remplacer par le contenu dynamique approprié, qui est produit par une fonction PHP.
Plus de lecture sur SmashingMag :
- Fonctions WordPress pour faciliter le blogging
- Mastering WordPress Shortcodes
- Making A WordPress Plugin That Uses Service APIs
- Responsive Images Now Landed In WordPress Core

L’utilisation est assez simple. Disons que nous voulons afficher les messages les plus récents dans un article donné. Nous pourrions utiliser quelque chose comme ceci:
Pour un shortcode plus avancé, nous pourrions définir le nombre de messages à afficher en définissant un paramètre:
Pour aller plus loin, nous pourrions définir un titre pour la liste des messages récents :
Posts HeadingSimple shortcode
Dans la première partie de ce tutoriel, nous allons créer le code de ce shortcode simple :
Le processus de création est simple et ne nécessite pas de connaissances PHP avancées. Les étapes de base sont :
- Créer la fonction, qui sera appelée par WordPress lorsqu’il trouvera un shortcode.
- Enregistrer le shortcode en définissant un nom unique.
- Lier la fonction d’enregistrement à une action WordPress.
Tous les codes de ce tutoriel peuvent être placés dans functions.php ou dans un fichier PHP séparé qui sera inclus dans functions.php.
Créer la fonction de rappel
Lorsqu’un shortcode est trouvé, il est remplacé par un certain morceau de code, qui est la fonction de rappel. Ainsi, créons une fonction qui récupère les messages récents depuis la base de données.
function recent_posts_function() { query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => 1)); if (have_posts()) : while (have_posts()) : the_post(); $return_string = '<a href="'.get_permalink().'">'.get_the_title().'</a>'; endwhile; endif; wp_reset_query(); return $return_string;}Comme indiqué, nous interrogeons la base de données pour obtenir le dernier message et renvoyer une chaîne avec un lien vers celui-ci. Ιt il convient de noter que la fonction de rappel n’imprime rien, mais renvoie plutôt une chaîne de caractères.
Enregistrer le shortcode
Maintenant, nous indiquons à WordPress que cette fonction est un shortcode :
function register_shortcodes(){ add_shortcode('recent-posts', 'recent_posts_function');}Ιf un shortcode de est trouvé dans le contenu d’un article, alors recent_posts_function() est appelé automatiquement. Nous devons nous assurer que le nom du shortocode est unique afin d’éviter les conflits.
S’accrocher à WordPress
Afin d’exécuter notre fonction register_shortcodes(), nous allons la lier à l’action d’initialisation de WordPress :
add_action( 'init', 'register_shortcodes');Tester le shortcode
Notre shortcode simple est prêt, et la prochaine étape consiste à tester son bon fonctionnement. Créons un nouvel article (ou ouvrons un article existant) et mettons la ligne suivante quelque part dans le contenu :
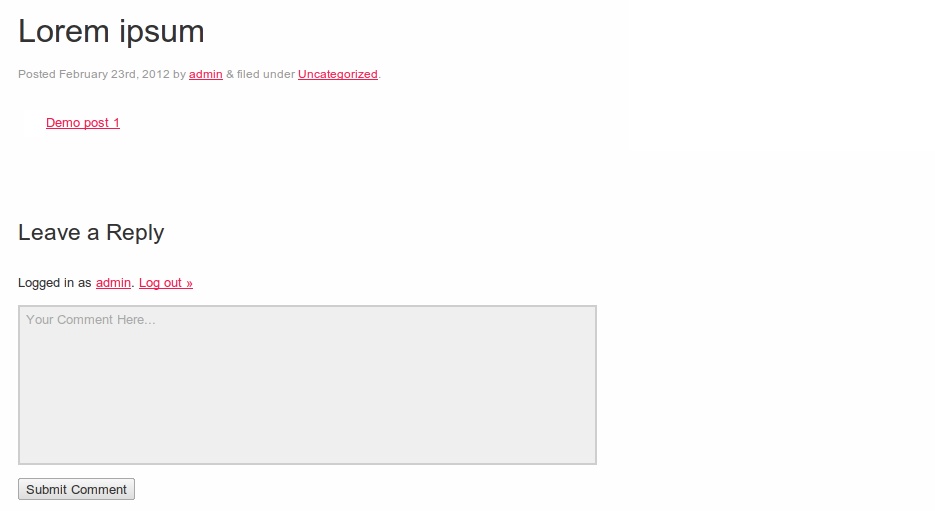
Publiez l’article, et en le visualisant dans un navigateur, vous devriez voir un lien vers l’article le plus récent sur votre blog, comme le montre cette capture d’écran :

Courtcode simple
Courtcode avancé
.
Paramètres du shortcode
Les shortcodes sont flexibles car ils nous permettent d’ajouter des paramètres afin de les rendre plus fonctionnels. Disons que nous voulons afficher un certain nombre de messages récents. Pour ce faire, nous devons ajouter une option supplémentaire à notre shortcode qui spécifie le nombre d’articles récents à afficher.
Nous devons utiliser deux fonctions. La première est la fonction intégrée de WordPress shortcode_atts(), qui combine les attributs du shortcode de l’utilisateur avec les attributs natifs et remplit les valeurs par défaut si nécessaire. La seconde fonction est la fonction PHP extract(), qui fait ce que son nom suggère : elle extrait les attributs du shortcode.
En prolongeant notre fonction de rappel, nous ajoutons un argument, qui est un tableau d’attributs dont nous extrayons le paramètre pour le nombre d’articles. Ensuite, nous interrogeons la base de données pour obtenir le nombre de posts souhaité et créons une liste HTML pour les afficher.
function recent_posts_function($atts){ extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Si l’utilisateur ignore l’option, 1 est la valeur par défaut. De la même manière, nous pouvons ajouter d’autres attributs, permettant aux shortcodes d’accepter plusieurs paramètres. Grâce à cette fonction améliorée, nous pouvons définir le nombre de messages à afficher :
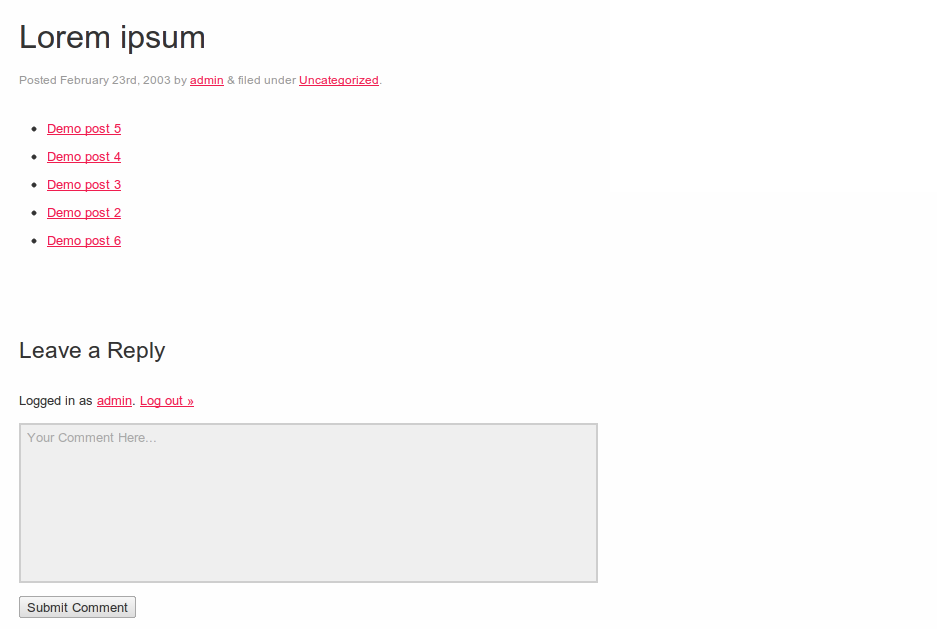
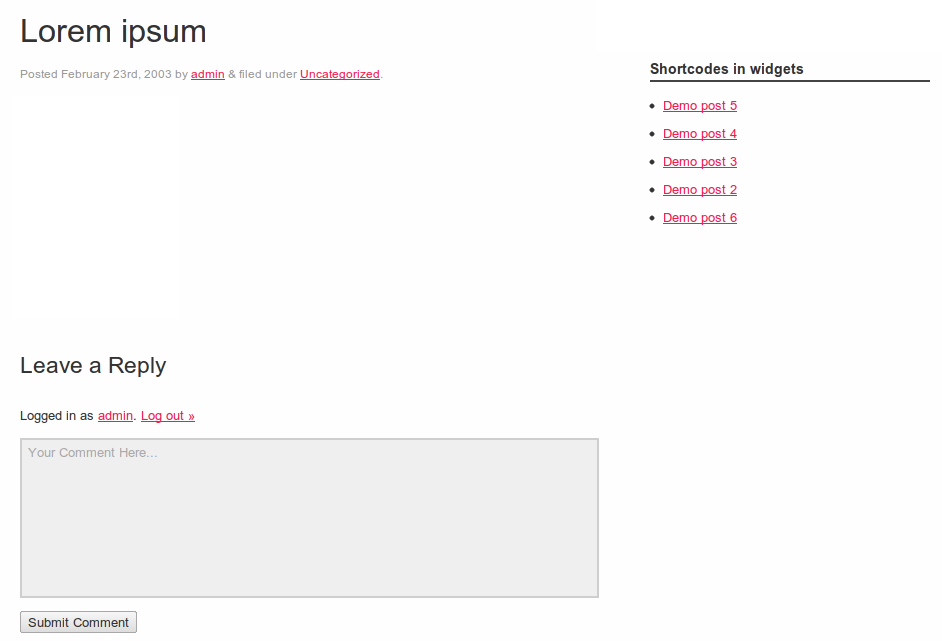
Lorsque vous l’affichez dans le navigateur, vous devriez voir des liens vers les cinq messages les plus récents dans le contenu :

Courtcode avancé
Contenu dans le shortcode
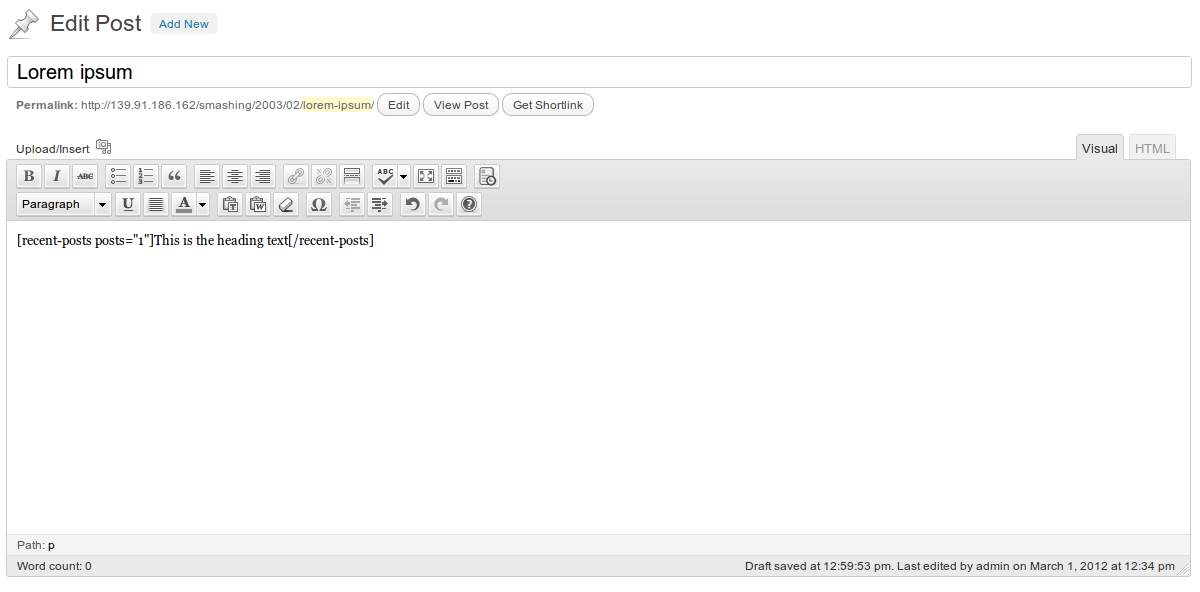
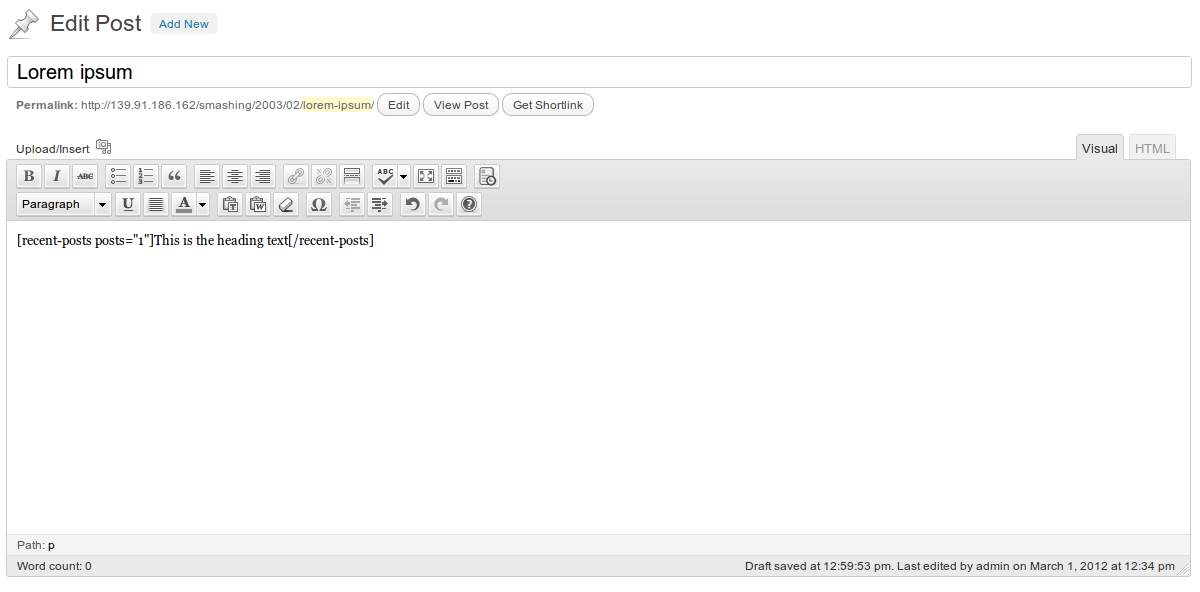
Nous pouvons pousser notre shortcode un peu plus loin et ajouter la possibilité de passer un certain contenu comme argument, qui dans ce cas sera un titre pour la liste des messages récents. Pour ce faire, nous utilisons un deuxième paramètre, $content, dans la fonction de rappel et nous l’ajoutons en tant que titre h3 avant la liste. La nouvelle fonction est la suivante:
function recent_posts_function($atts, $content = null) { extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<h3>'.$content.'</h3>'; $return_string .= '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Ce type de shortcode est similaire à une balise HTML. Nous enfermons le contenu dans un shortcode d’ouverture et de fermeture:
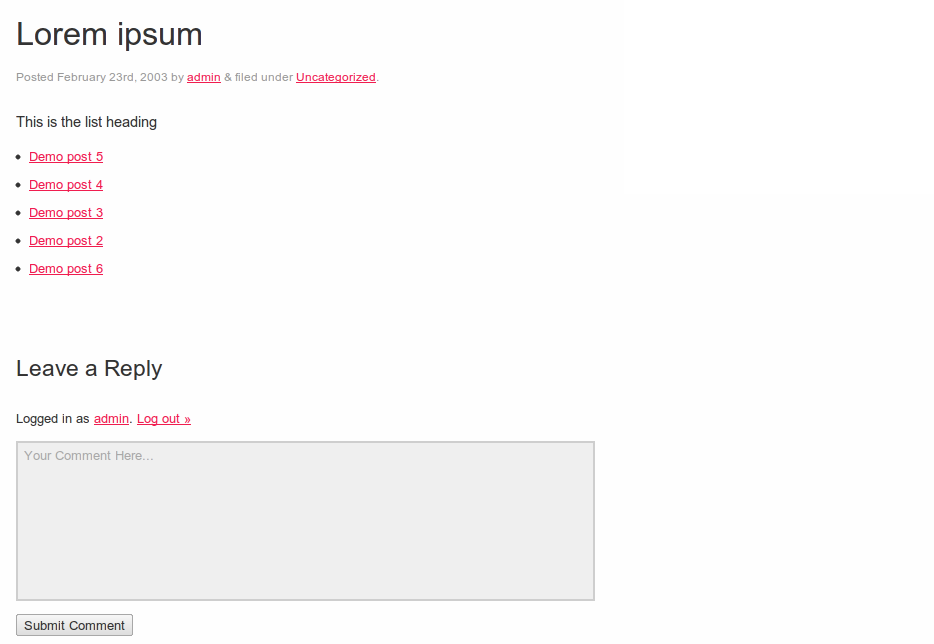
This is the list headingLe résultat est le même que dans l’exemple précédent, à l’exception du nouvel en-tête pour la liste des articles :

Contenu du shortcode
Shortcodes Anywhere, Anytime !
Activer les shortcodes dans les widgets
Par défaut, les shortcodes sont ignorés dans les widgets de la barre latérale de WordPress. Prenons l’exemple suivant :
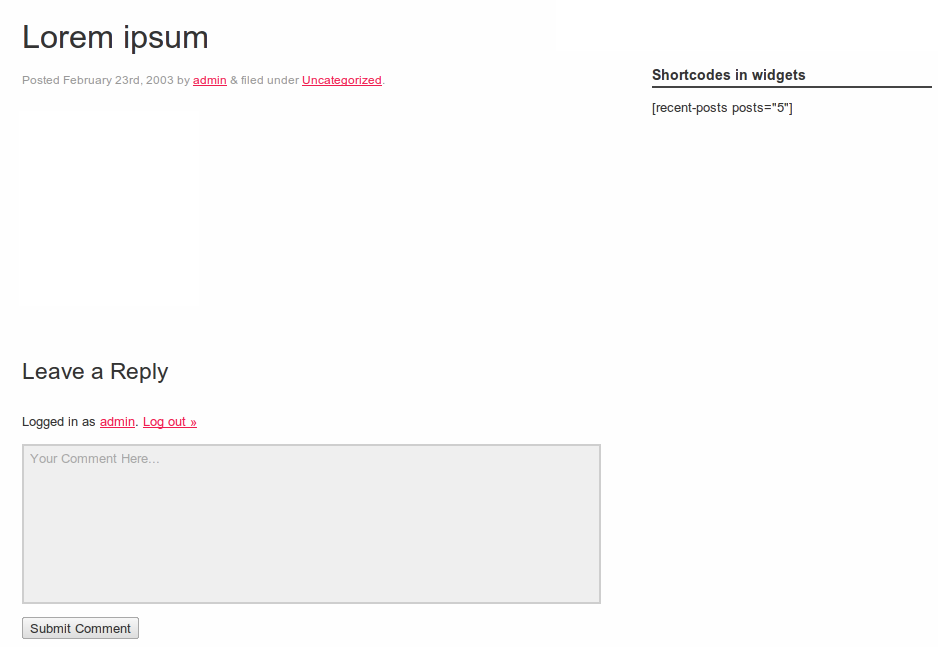
Si vous tapez ce shortcode dans un widget, cela ressemblerait à quelque chose comme ceci :

Un shortcode dans un widget avant d’activer la fonctionnalité
Avec WordPress, nous pouvons activer cette fonctionnalité avec une seule ligne de code. Pour pouvoir ajouter des shortcodes dans des widgets, ajoutez ce qui suit :
add_filter('widget_text', 'do_shortcode');Maintenant, sans avoir à modifier quoi que ce soit d’autre, le shortcode s’affichera correctement dans les widgets :

Un shortcode dans un widget après avoir activé la fonctionnalité
De la même manière, nous pouvons activer les shortcodes dans les commentaires :
add_filter( 'comment_text', 'do_shortcode' );Et les extraits :
add_filter( 'the_excerpt', 'do_shortcode');Bouton de l’éditeur TinyMCE Shortcode
Bien que les shortcodes soient un moyen pratique d’ajouter du contenu dynamique aux articles, ils peuvent être un peu déroutants pour l’utilisateur moyen, surtout lorsqu’ils deviennent compliqués, avec de multiples paramètres. La plupart des utilisateurs ne sont pas familiers avec la syntaxe de type HTML ; et pourtant, ils doivent se souvenir de la syntaxe exacte et de tous les attributs disponibles des shortcodes, car même une erreur de syntaxe mineure pourrait entraîner un résultat indésirable.
Pour y remédier, nous pouvons ajouter un bouton à l’interface de l’éditeur TinyMCE, permettant à l’utilisateur de créer un shortcode d’un simple clic. Il y a deux étapes de base pour créer ce bouton :
- Créer le fichier JavaScript pour le bouton.
- Enregistrer le bouton et le fichier JavaScript.
Fichier JavaScript pour le bouton
Le fichier JavaScript est utilisé pour enregistrer le plugin TinyMCE via l’API TinyMCE. Nous créons un nouveau fichier nommé recent-posts.js dans le répertoire js de notre thème, puis nous tapons le morceau de code suivant :
(function() { tinymce.create('tinymce.plugins.recentposts', { init : function(ed, url) { ed.addButton('recentposts', { title : 'Recent posts', image : url+'/recentpostsbutton.png', onclick : function() { var posts = prompt("Number of posts", "1"); var text = prompt("List Heading", "This is the heading text"); if (text != null && text != ’){ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''+text+''); else ed.execCommand('mceInsertContent', false, ''+text+''); } else{ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''); else ed.execCommand('mceInsertContent', false, ''); } } }); }, createControl : function(n, cm) { return null; }, getInfo : function() { return { longname : "Recent Posts", author : 'Konstantinos Kouratoras', authorurl : 'http://www.kouratoras.gr', infourl : ’, version : "1.0" }; } }); tinymce.PluginManager.add('recentposts', tinymce.plugins.recentposts);})();Comme indiqué ci-dessous, nous créons un nouveau plugin, en appelant la méthode tinymce.create(), en passant le nom du plugin et les attributs. La partie la plus importante de ce code est la fonction init(), où nous définissons un nom, un fichier d’icône et un gestionnaire d’événements pour le bouton en utilisant la onclick()fonction.
Dans les deux premières lignes de la fonction onclick(), l’utilisateur est invité à saisir les paramètres pour le nombre de posts et l’intitulé de la liste du shortcode. Ensuite, en fonction des valeurs de ces paramètres, le formulaire de shortcode approprié est inséré dans l’éditeur.
Enfin, notre plugin TinyMCE est ajouté au PluginManager à l’aide de la fonction add(). Maintenant, nous avons intégré avec succès le shortcode dans un thème WordPress.
Enregistrement du bouton et du plugin TinyMCE
Après avoir créé le fichier JavaScript, nous devons l’enregistrer ainsi que le bouton shortcode. Nous créons donc deux fonctions et les lions aux filtres WordPress correspondants.
La première fonction est nommée register_button() et pousse le shortcode dans le tableau des boutons, en ajoutant un séparateur entre le nouveau bouton et les boutons existants :
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}La deuxième fonction, add_plugin(), pointe vers le chemin et le nom du fichier JavaScript :
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}L’étape suivante consiste à ajouter un filtre avec les fonctions précédentes. La fonction register_button() est liée au filtre mce_buttons, qui est exécuté lorsque l’éditeur charge les plugins, et add_plugin() est liée au filtre mce_external_plugins, qui est exécuté lorsque les boutons sont sur le point d’être chargés :
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}La fonction précédente n’entreprend aucune action si l’utilisateur n’a pas la permission de modifier les articles ou les pages ou si l’utilisateur n’est pas en mode éditeur visuel.
Enfin, nous accrochons la fonction à l’action d’initialisation de WordPress pour exécuter ceci lorsqu’une page se charge :
add_action('init', 'my_recent_posts_button');Utilisation du bouton
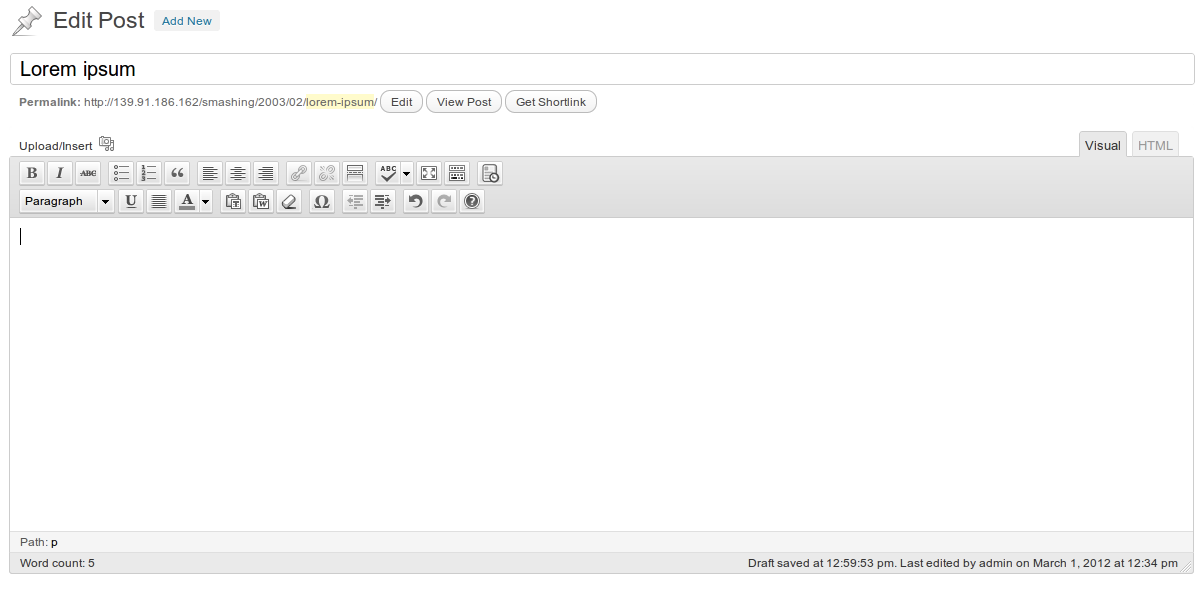
Pour vérifier que le bouton shortcode fonctionne correctement, créons un nouvel article ou modifions un article existant. Un nouveau bouton, avec l’icône que nous avons définie précédemment, devrait avoir été ajouté à gauche de la première ligne des boutons TinyMCE, comme dans cette capture d’écran :

Bouton de l’éditeur TinyMCE du shortcode
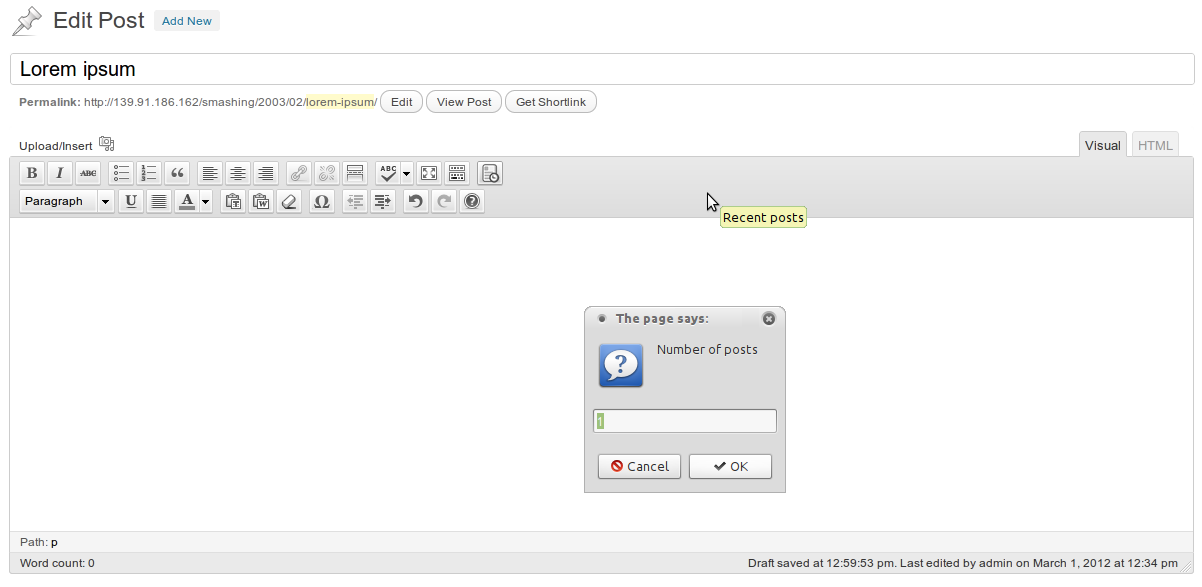
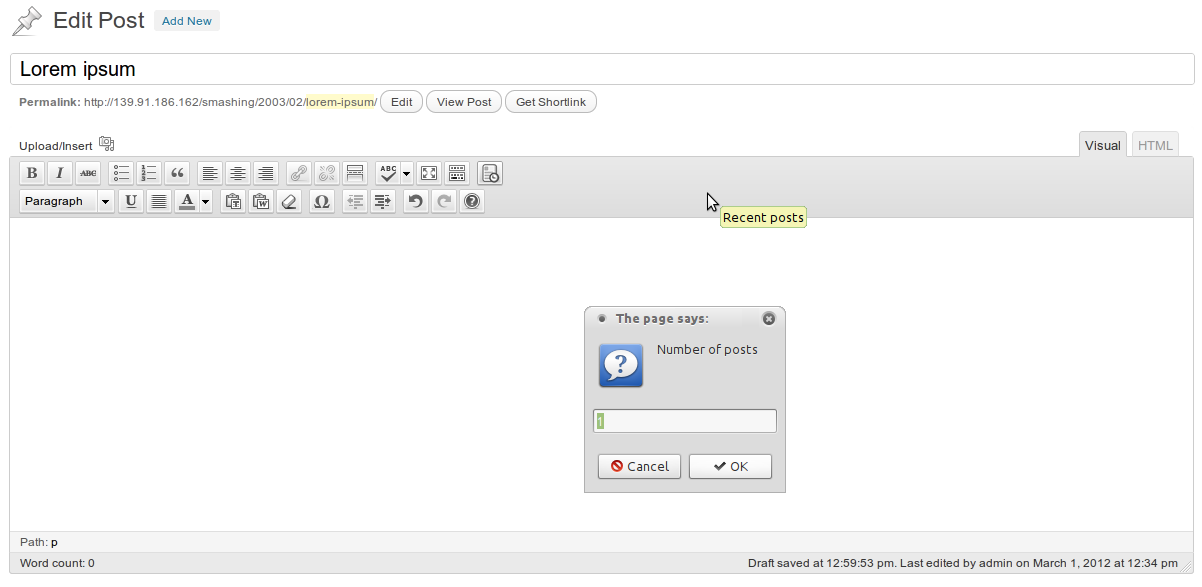
Lorsque nous appuyons sur le bouton du shortcode, un dialogue apparaît qui nous invite à taper le paramètre du shortcode pour le nombre de posts :

Shortcode TinyMCE editor button
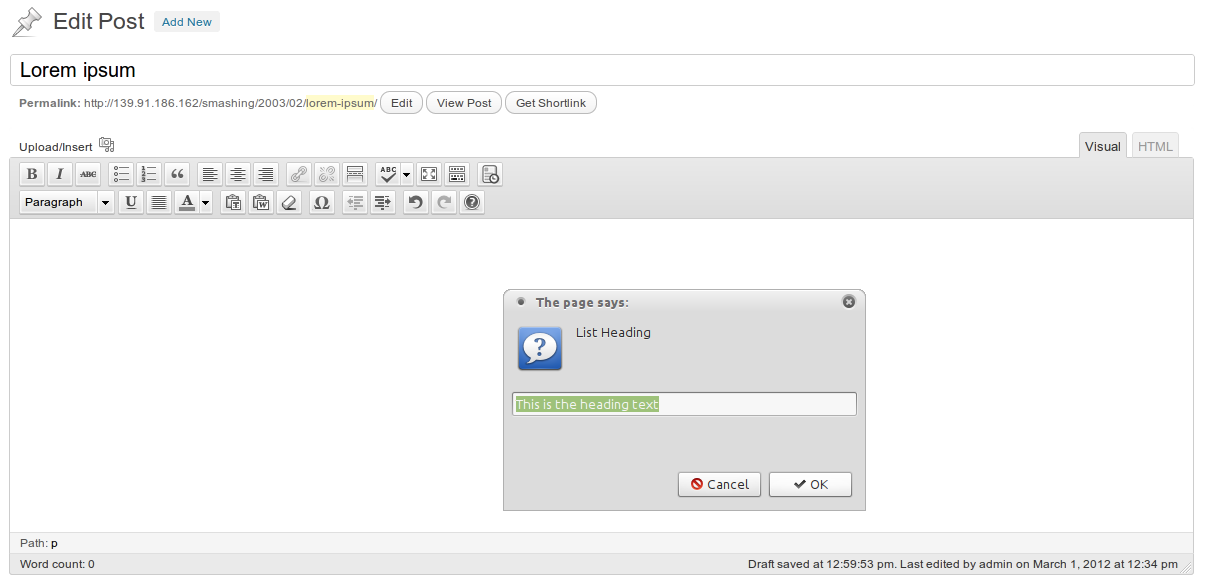
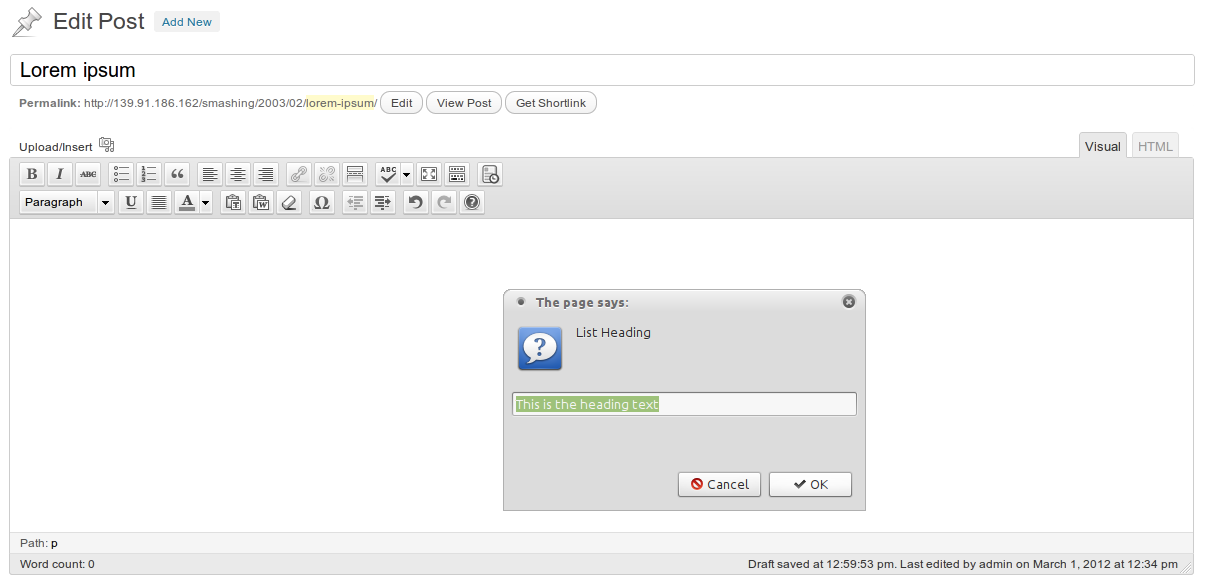
Après avoir inséré le nombre de posts, un deuxième dialogue apparaît, nous invitant à taper le titre de la liste :

Shortcode TinyMCE editor button
Si un paramètre est laissé vide, il ne sera pas inclus dans le shortcode final.
Finalement, le shortcode apparaît dans l’éditeur :

Shortcode Bouton de l’éditeur TinyMCE
Certains shortcodes utiles
Cette partie du tutoriel fournit le code source de certains shortcodes WordPress très utiles qui feront progresser votre blog d’un cran.
Bouton de lien
Un exemple simple est le shortcode du bouton de lien :
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Utiliser ce shortcode comme suit :
Click Me!Quelque chose comme ceci devrait apparaître :

Le shortcode du bouton de lien
Menu WordPress
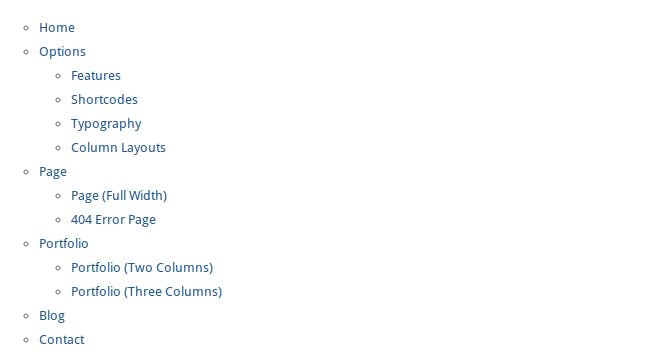
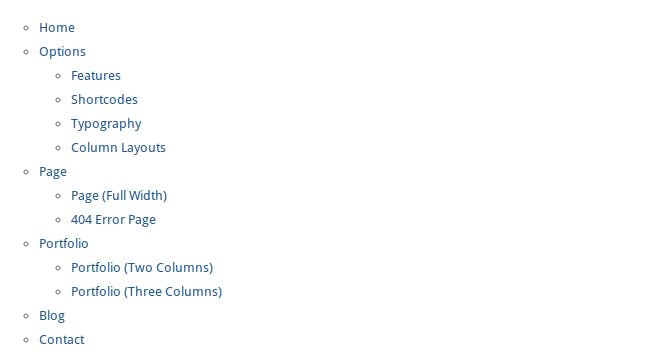
Passons à un shortcode plus complexe, celui qui saisit un menu WordPress :
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Lorsque vous appelez ce shortcode, passez le nom du menu que vous voulez afficher :
Le menu apparaîtra dans votre contenu :

Menu shortcode
Google Maps
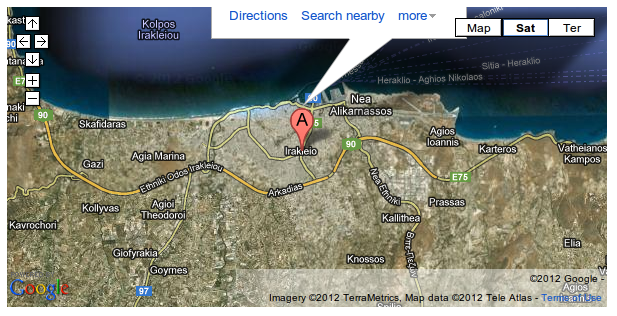
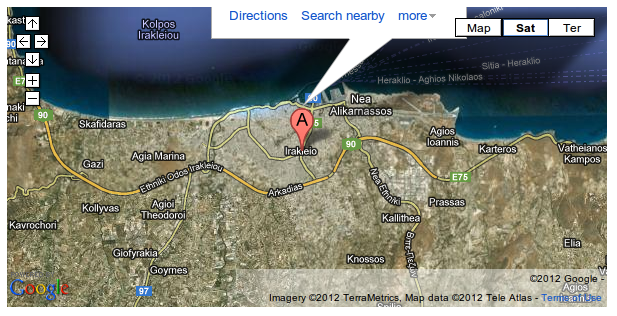
Un shortcode Google Maps est vraiment utile, car nous pouvons insérer une carte dans notre contenu sans avoir besoin de modifier le code source.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Lorsque vous tapez le shortcode, passez en paramètres la largeur et la hauteur ainsi que le lien de Google Maps :
Le résultat est le suivant :

Le shortcode de Google Maps
Gogle Charts
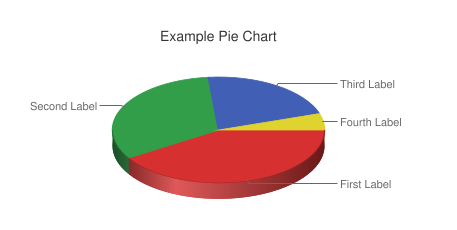
Un autre service utile est Google Charts, car il est très personnalisable. Voici un exemple de shortcode avec plusieurs attributs:
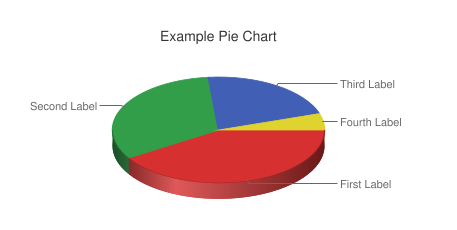
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Pour créer un graphique circulaire avec quatre types de données, nous insérons la ligne suivante:
Le résultat est une tarte comme la suivante :

Le shortcode Google Charts
Intégration de PDF
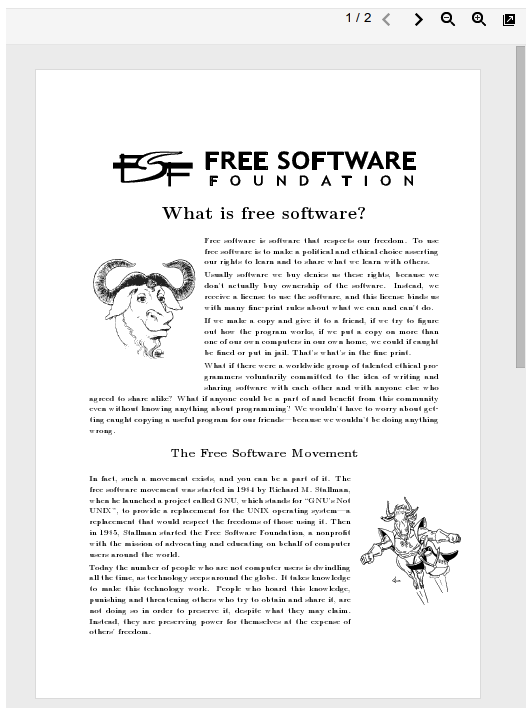
Nous pouvons utiliser la visionneuse PDF de Google Docs pour intégrer un PDF sur votre site Web. Voici le shortcode pour le faire:
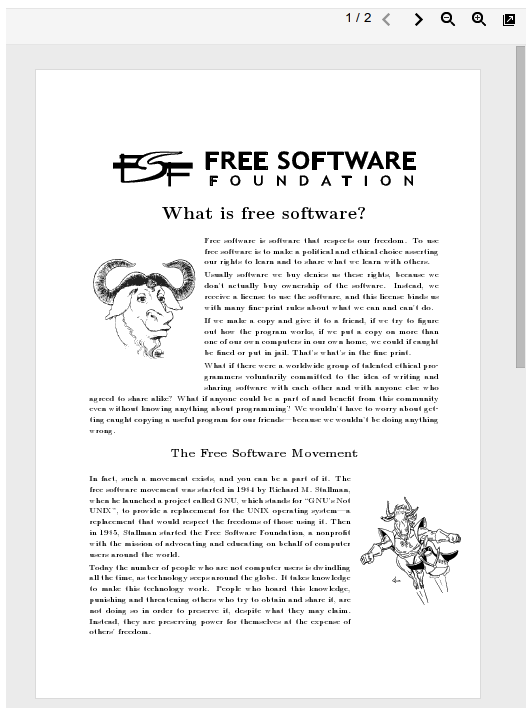
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Pour intégrer un PDF, tapez le shortcode , et passez l’URL comme argument de contenu:
http://static.fsf.org/common/what-is-fs-new.pdfLorsqu’il consultera la page, le visiteur verra une visionneuse avec le PDF :

PDF embedding shortcode
Shortcodes WordPress Plugins
Grâce aux plugins WordPress, l’ajout d’une fonctionnalité de shortcode à un site Web ne nécessite aucune modification du code source. Si vous consultez le répertoire des plugins WordPress, vous verrez un grand nombre de ces plugins avec lesquels vous pourrez styliser les articles et les pages. Dans cette section, nous vous recommanderons quelques-uns des meilleurs plugins de shortcode (en favorisant les gratuits) pour satisfaire tous vos besoins.
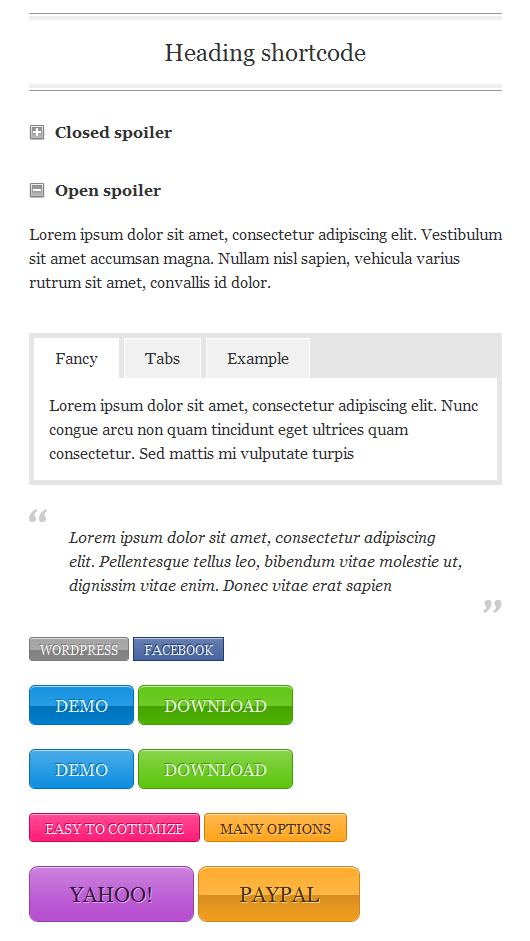
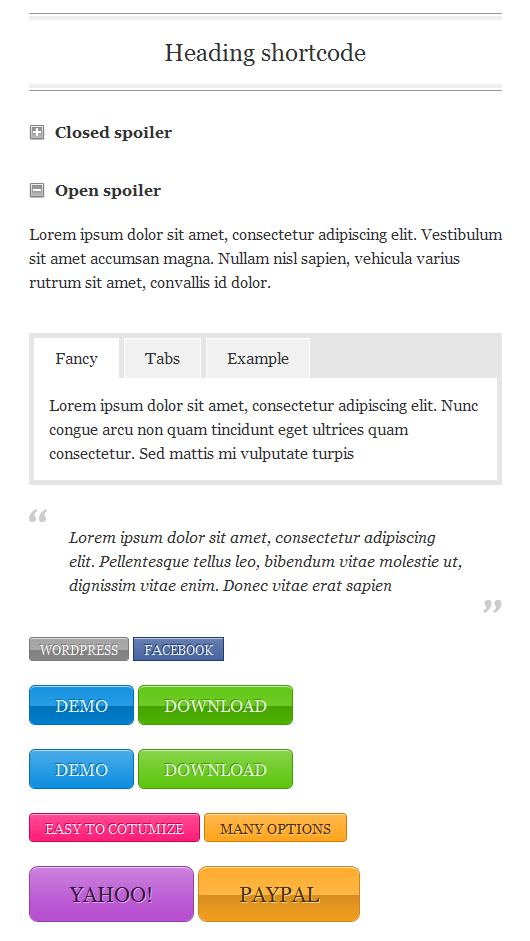
Shortcodes Ultimate
Sans aucun doute, c’est le meilleur plugin de shortcode qui existe. Il vous permet de créer facilement des boutons, des onglets, des boîtes, des curseurs, des infobulles et bien d’autres éléments.

Shortcodes Ultimate
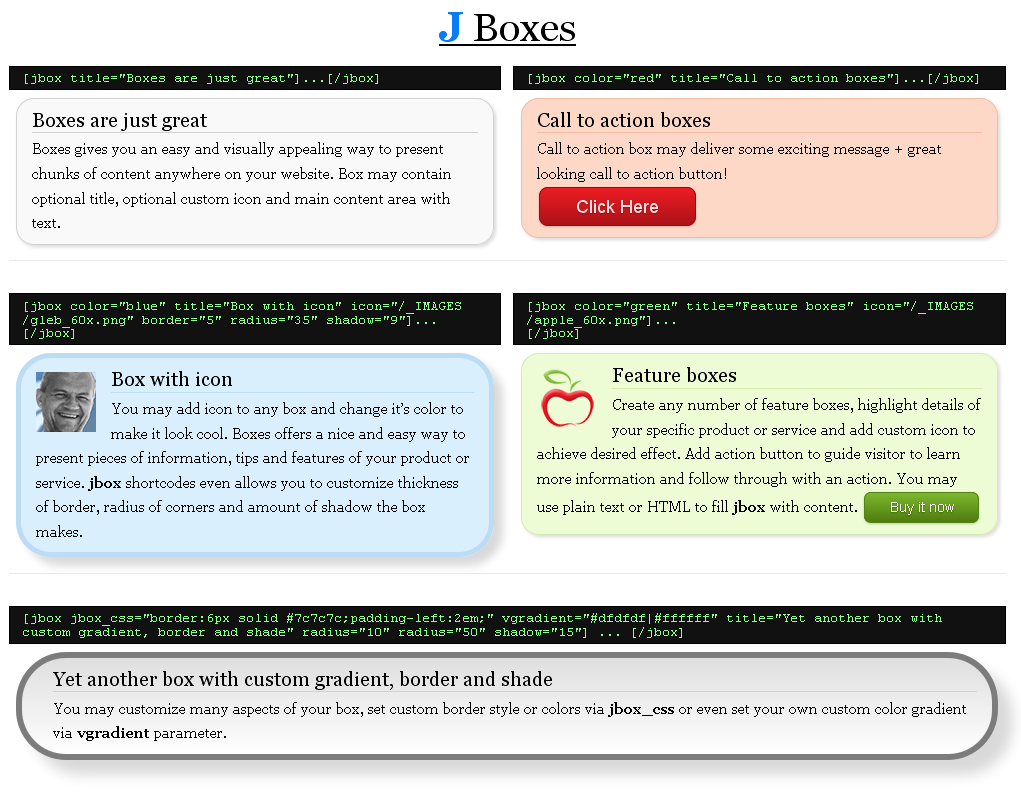
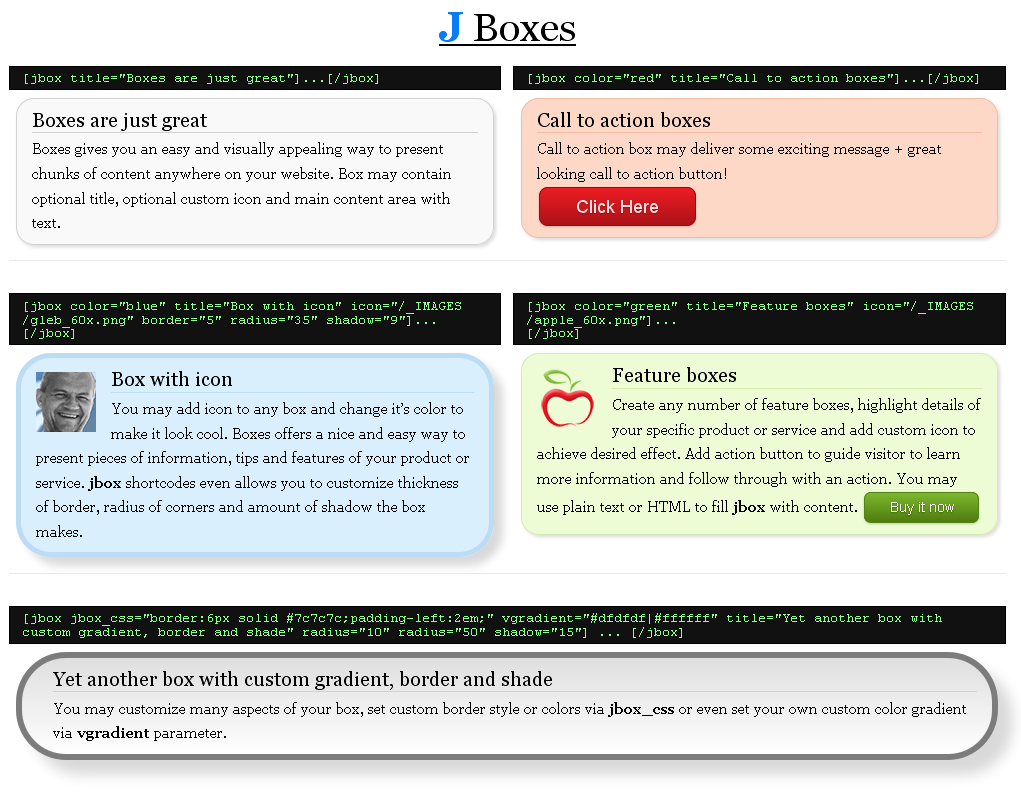
J Shortcodes
Le plugin J Shortcodes est similaire à Shortcodes Ultimate, offrant une collection d’éléments utiles pour styliser un site web, notamment des boutons, des boîtes, des onglets et des accordéons. J Shortcodes vous permet de définir des attributs personnalisés sur les éléments, tels que la couleur, la taille et la forme, et de définir des dispositions de colonnes personnalisées sur n’importe quelle page ou article.

J Shortcodes

Ressources du Web
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}La deuxième fonction, add_plugin(), pointe vers le chemin et le nom du fichier JavaScript :
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}L’étape suivante consiste à ajouter un filtre avec les fonctions précédentes. La fonction register_button() est liée au filtre mce_buttons, qui est exécuté lorsque l’éditeur charge les plugins, et add_plugin() est liée au filtre mce_external_plugins, qui est exécuté lorsque les boutons sont sur le point d’être chargés :
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}La fonction précédente n’entreprend aucune action si l’utilisateur n’a pas la permission de modifier les articles ou les pages ou si l’utilisateur n’est pas en mode éditeur visuel.
Enfin, nous accrochons la fonction à l’action d’initialisation de WordPress pour exécuter ceci lorsqu’une page se charge :
add_action('init', 'my_recent_posts_button');Utilisation du bouton
Pour vérifier que le bouton shortcode fonctionne correctement, créons un nouvel article ou modifions un article existant. Un nouveau bouton, avec l’icône que nous avons définie précédemment, devrait avoir été ajouté à gauche de la première ligne des boutons TinyMCE, comme dans cette capture d’écran :

Bouton de l’éditeur TinyMCE du shortcode
Lorsque nous appuyons sur le bouton du shortcode, un dialogue apparaît qui nous invite à taper le paramètre du shortcode pour le nombre de posts :

Shortcode TinyMCE editor button
Après avoir inséré le nombre de posts, un deuxième dialogue apparaît, nous invitant à taper le titre de la liste :

Shortcode TinyMCE editor button
Si un paramètre est laissé vide, il ne sera pas inclus dans le shortcode final.
Finalement, le shortcode apparaît dans l’éditeur :

Shortcode Bouton de l’éditeur TinyMCE
Certains shortcodes utiles
Cette partie du tutoriel fournit le code source de certains shortcodes WordPress très utiles qui feront progresser votre blog d’un cran.
Bouton de lien
Un exemple simple est le shortcode du bouton de lien :
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Utiliser ce shortcode comme suit :
Click Me!Quelque chose comme ceci devrait apparaître :

Le shortcode du bouton de lien
Menu WordPress
Passons à un shortcode plus complexe, celui qui saisit un menu WordPress :
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Lorsque vous appelez ce shortcode, passez le nom du menu que vous voulez afficher :
Le menu apparaîtra dans votre contenu :

Menu shortcode
Google Maps
Un shortcode Google Maps est vraiment utile, car nous pouvons insérer une carte dans notre contenu sans avoir besoin de modifier le code source.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Lorsque vous tapez le shortcode, passez en paramètres la largeur et la hauteur ainsi que le lien de Google Maps :
Le résultat est le suivant :

Le shortcode Google Maps
Gogle Charts
Un autre service utile est Google Charts, car il est très personnalisable. Voici un exemple de shortcode avec plusieurs attributs:
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Pour créer un graphique circulaire avec quatre types de données, nous insérons la ligne suivante:
Le résultat est une tarte comme la suivante :

Le shortcode Google Charts
Intégration de PDF
Nous pouvons utiliser la visionneuse PDF de Google Docs pour intégrer un PDF sur votre site Web. Voici le shortcode pour le faire:
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Pour intégrer un PDF, tapez le shortcode , et passez l’URL comme argument de contenu:
http://static.fsf.org/common/what-is-fs-new.pdfLorsqu’il consultera la page, le visiteur verra une visionneuse avec le PDF :

PDF embedding shortcode
Shortcodes WordPress Plugins
Grâce aux plugins WordPress, l’ajout d’une fonctionnalité de shortcode à un site Web ne nécessite aucune modification du code source. Si vous consultez le répertoire des plugins WordPress, vous verrez un grand nombre de ces plugins avec lesquels vous pourrez styliser les articles et les pages. Dans cette section, nous vous recommanderons quelques-uns des meilleurs plugins de shortcode (en favorisant les gratuits) pour satisfaire tous vos besoins.
Shortcodes Ultimate
Sans aucun doute, c’est le meilleur plugin de shortcode qui existe. Il vous permet de créer facilement des boutons, des onglets, des boîtes, des curseurs, des infobulles et bien d’autres éléments.

Shortcodes Ultimate
J Shortcodes
Le plugin J Shortcodes est similaire à Shortcodes Ultimate, offrant une collection d’éléments utiles pour styliser un site web, notamment des boutons, des boîtes, des onglets et des accordéons. J Shortcodes vous permet de définir des attributs personnalisés sur les éléments, tels que la couleur, la taille et la forme, et de définir des dispositions de colonnes personnalisées sur n’importe quelle page ou article.

J Shortcodes

Ressources du Web
Dernier point mais non le moindre, voici quelques articles que vous pourriez trouver utiles.
- « Mastering WordPress Shortcodes, » Smashing Magazine Un excellent article qui montre comment créer et utiliser des shortcodes, en fournissant quelques shortcodes WordPress prêts à l’emploi.
- « Getting Started with WordPress Shortcodes (+Examples) »), » SpeckyBoy Ce tutoriel est un bon endroit pour commencer à déconner avec les shortcodes.
- « Getting Started With WordPress Shortcodes, » Tuts+ Cela donne une explication détaillée de l’API des shortcodes WordPress, montrant quelques exemples utiles de shortcodes plus avancés.
- « Shortcode API, » WordPress Codex La page officielle de l’API dans le WordPress Codex.
- « Shortcodes, » WordPress Support Liste quelques shorcodes intégrés utiles.
.