WordPress Shortcodes: A Complete Guide
About The Author
Konstantinos Kouratoras jest inżynierem oprogramowania z siedzibą na Krecie, Grecja. Miłośnik WordPressa i fotograf amator. Możesz skontaktować się z nim poprzez osobistą stronę internetową lub …Więcej oKonstantinos↬
- 16 min czytania
- WordPress,PHP,Shortcodes,Funkcje
- Zapisany do czytania w trybie offline
- Share na Twitterze, LinkedIn


Gdy shortcode jest wstawiany do postu lub strony WordPress, jest on zastępowany jakąś inną treścią. Innymi słowy, instruujemy WordPressa, aby znalazł makro, które jest w nawiasach kwadratowych () i zastąpił je odpowiednią dynamiczną treścią, która jest wytwarzana przez funkcję PHP.
Dalsza lektura na SmashingMag:
- WordPress Functions To Make Blogging Easier
- Mastering WordPress Shortcodes
- Making A WordPress Plugin That Uses Service APIs
- Responsive Images Now Landed In WordPress Core

Użycie jest dość proste. Załóżmy, że chcemy pokazać najnowsze posty w danym poście. Moglibyśmy użyć czegoś takiego:
Aby uzyskać bardziej zaawansowany shortcode, moglibyśmy ustawić liczbę postów do wyświetlenia, ustawiając parametr:
Idąc o krok dalej, moglibyśmy ustawić nagłówek dla listy ostatnich postów:
Posts HeadingProste shortcode
W pierwszej części tego tutoriala stworzymy kod dla tego prostego shortcode:
Proces tworzenia jest prosty i nie wymaga zaawansowanej wiedzy PHP. Podstawowe kroki to:
- Twórz funkcję, która zostanie wywołana przez WordPress, gdy znajdzie shortcode.
- Zarejestruj shortcode, ustawiając unikalną nazwę.
- Wiąż funkcję rejestracji z akcją WordPress.
Wszystkie kody w tym tutorialu mogą być umieszczone w functions.php lub w oddzielnym pliku PHP, który zostanie dołączony do functions.php.
Tworzenie funkcji wywołania zwrotnego
Gdy shortcode zostanie znaleziony, jest on zastępowany przez pewien fragment kodu, który jest funkcją wywołania zwrotnego. Stwórzmy więc funkcję, która pobiera ostatnie posty z bazy danych.
function recent_posts_function() { query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => 1)); if (have_posts()) : while (have_posts()) : the_post(); $return_string = '<a href="'.get_permalink().'">'.get_the_title().'</a>'; endwhile; endif; wp_reset_query(); return $return_string;}Jak pokazano na rysunku, wykonujemy zapytanie do bazy danych, aby uzyskać najnowszy post i zwrócić ciąg znaków z linkiem do niego. Warto zauważyć, że funkcja wywołania zwrotnego nie drukuje niczego, a jedynie zwraca ciąg znaków.
Register the Shortcode
Teraz mówimy WordPressowi, że ta funkcja jest shortcode:
function register_shortcodes(){ add_shortcode('recent-posts', 'recent_posts_function');}Jeśli shortcode o wartości zostanie znaleziony w treści postu, to recent_posts_function() zostanie wywołany automatycznie. Powinniśmy się upewnić, że nazwa shortocode’a jest unikalna, aby uniknąć konfliktów.
Hook Into WordPress
Aby wykonać naszą funkcję register_shortcodes(), powiążemy ją z akcją inicjalizacyjną WordPressa:
add_action( 'init', 'register_shortcodes');Testuj shortcode
Nasz prosty shortcode jest gotowy, a następnym krokiem jest przetestowanie, czy działa poprawnie. Stwórzmy nowy post (lub otwórzmy istniejący) i umieśćmy następującą linię gdzieś w treści:
Opublikuj post, a przeglądając go w przeglądarce, powinieneś zobaczyć link do najnowszego postu na swoim blogu, jak pokazano na tym zrzucie ekranu:

Szeroki shortcode
Zaawansowany shortcode
.
Parametry shortcode
Shortcodes są elastyczne, ponieważ pozwalają nam na dodawanie parametrów, aby uczynić je bardziej funkcjonalnymi. Załóżmy, że chcemy wyświetlić określoną liczbę ostatnich postów. Aby to zrobić, musimy dodać dodatkową opcję do naszego shortcode, która określa, ile ostatnich postów pokazać.
Musimy użyć dwóch funkcji. Pierwszą z nich jest wbudowana funkcja WordPressa shortcode_atts(), która łączy atrybuty shortcode użytkownika z natywnymi atrybutami i wypełnia wartości domyślne w razie potrzeby. Druga funkcja to extract() funkcja PHP, która robi to, co sugeruje jej nazwa: wyodrębnia atrybuty shortcode.
Rozszerzając naszą funkcję wywołania zwrotnego, dodajemy argument, który jest tablicą atrybutów, z której wyodrębniamy parametr liczby postów. Następnie odpytujemy bazę danych, aby uzyskać żądaną liczbę postów i tworzymy listę HTML, aby je pokazać.
function recent_posts_function($atts){ extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Jeśli użytkownik pominie opcję, 1 jest wartością domyślną. W ten sam sposób możemy dodać więcej atrybutów, umożliwiając shortcodes akceptowanie wielu parametrów. Dzięki tej ulepszonej funkcji możemy ustawić, ile postów ma być wyświetlanych:
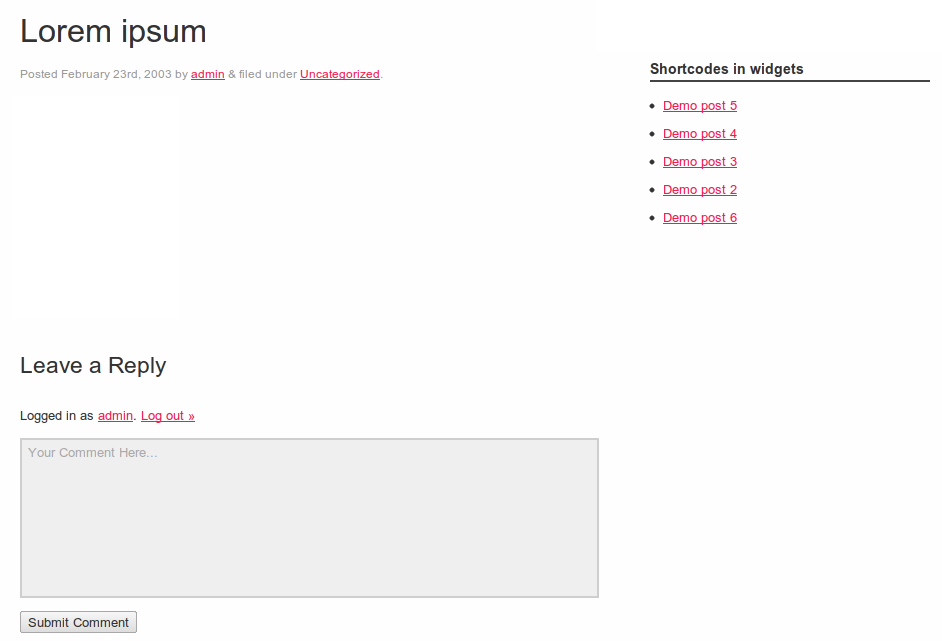
Podczas przeglądania w przeglądarce powinieneś zobaczyć linki do pięciu najnowszych postów w treści:

Zaawansowany shortcode
Content in Shortcode
Możemy pójść naszym shortcode o krok dalej i dodać możliwość przekazania jakiejś treści jako argumentu, która w tym przypadku będzie nagłówkiem dla listy ostatnich postów. Aby to zrobić, używamy drugiego parametru, $content, w funkcji wywołania zwrotnego i dodajemy go jako nagłówek h3 przed listą. Nowa funkcja wygląda następująco:
function recent_posts_function($atts, $content = null) { extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<h3>'.$content.'</h3>'; $return_string .= '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Tego rodzaju shortcode jest podobny do tagu HTML. Zawieramy treść w otwierającym i zamykającym shortcode:
This is the list headingWynik jest taki sam jak w poprzednim przykładzie, z wyjątkiem nowego nagłówka dla listy postów:

Treść w shortcode
Shortcodes Anywhere, Anytime!
Enabling Shortcodes in Widgets
Domyślnie, shortcodes są ignorowane w widżetach paska bocznego WordPressa. Weźmy na przykład następujący przykład:
Jeśli wpiszesz ten shortcode do widgetu, wyglądałby on mniej więcej tak:

Krótki kod w widgecie przed włączeniem funkcjonalności
W WordPressie możemy włączyć tę funkcjonalność za pomocą jednej linii kodu. Aby móc dodawać shortkody w widżetach, należy dodać następujące elementy:
add_filter('widget_text', 'do_shortcode');Teraz, bez konieczności zmiany czegokolwiek innego, shortcode będzie wyświetlał się poprawnie w widżetach:

Krótki kod w widgecie po włączeniu funkcjonalności
Podobnie możemy włączyć shortcody w komentarzach:
add_filter( 'comment_text', 'do_shortcode' );I fragmenty:
add_filter( 'the_excerpt', 'do_shortcode');Shortcode TinyMCE Editor Button
While shortcodes są poręcznym sposobem na dodanie dynamicznej zawartości do postów, mogą być nieco mylące dla przeciętnego użytkownika, zwłaszcza gdy stają się skomplikowane, z wieloma parametrami. Większość użytkowników nie jest zaznajomiona ze składnią podobną do HTML, a mimo to musi pamiętać dokładną składnię i wszystkie dostępne atrybuty shortcodes, ponieważ nawet niewielki błąd w składni może spowodować niepożądany rezultat.
Aby rozwiązać ten problem, możemy dodać przycisk do interfejsu edytora TinyMCE, umożliwiając użytkownikowi utworzenie shortcode za pomocą prostego kliknięcia. Istnieją dwa podstawowe kroki do stworzenia tego przycisku:
- Utworzenie pliku JavaScript dla przycisku.
- Rejestracja przycisku i pliku JavaScript.
Plik JavaScript dla przycisku
Plik JavaScript jest używany do rejestracji wtyczki TinyMCE poprzez API TinyMCE. Tworzymy nowy plik o nazwie recent-posts.js w katalogu js naszego motywu, a następnie wpisujemy następujący fragment kodu:
(function() { tinymce.create('tinymce.plugins.recentposts', { init : function(ed, url) { ed.addButton('recentposts', { title : 'Recent posts', image : url+'/recentpostsbutton.png', onclick : function() { var posts = prompt("Number of posts", "1"); var text = prompt("List Heading", "This is the heading text"); if (text != null && text != ’){ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''+text+''); else ed.execCommand('mceInsertContent', false, ''+text+''); } else{ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''); else ed.execCommand('mceInsertContent', false, ''); } } }); }, createControl : function(n, cm) { return null; }, getInfo : function() { return { longname : "Recent Posts", author : 'Konstantinos Kouratoras', authorurl : 'http://www.kouratoras.gr', infourl : ’, version : "1.0" }; } }); tinymce.PluginManager.add('recentposts', tinymce.plugins.recentposts);})();Jak widać poniżej, tworzymy nowy plugin, wywołując metodę tinymce.create(), przekazując nazwę pluginu oraz atrybuty. Najważniejszą częścią tego kodu jest funkcja init(), w której definiujemy nazwę, plik ikony oraz obsługę zdarzenia dla przycisku za pomocą funkcji onclick()function.
W pierwszych dwóch liniach funkcji onclick() użytkownik jest proszony o wprowadzenie parametrów dotyczących liczby postów i nagłówka listy dla shortcode. Następnie, w zależności od wartości tych parametrów, odpowiedni formularz shortcode jest wstawiany do edytora.
Na koniec, nasza wtyczka TinyMCE jest dodawana do PluginManager za pomocą funkcji add(). Teraz udało nam się pomyślnie zintegrować shortcode z motywem WordPress.
Rejestracja przycisku i wtyczki TinyMCE
Po utworzeniu pliku JavaScript, musimy zarejestrować go oraz przycisk shortcode. Tworzymy więc dwie funkcje i wiążemy je z odpowiednimi filtrami WordPressa.
Pierwsza funkcja nosi nazwę register_button() i wpycha shortcode do tablicy przycisków, dodając dzielnik między nowym przyciskiem a istniejącymi:
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}Druga funkcja, add_plugin(), wskazuje ścieżkę i nazwę pliku JavaScript:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}Kolejnym krokiem jest dodanie filtra za pomocą poprzednich funkcji. Funkcja register_button() jest powiązana z filtrem mce_buttons, który jest wykonywany, gdy edytor ładuje wtyczki, a add_plugin() jest powiązany z filtrem mce_external_plugins, który jest wykonywany, gdy przyciski mają zostać załadowane:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}Poprzednia funkcja nie podejmuje żadnych działań, jeśli użytkownik nie ma uprawnień do edycji postów lub stron lub jeśli użytkownik nie jest w trybie edytora wizualnego.
Na koniec podpinamy funkcję do akcji inicjalizacyjnej WordPressa, aby wykonać ją, gdy strona się ładuje:
add_action('init', 'my_recent_posts_button');Użycie przycisku
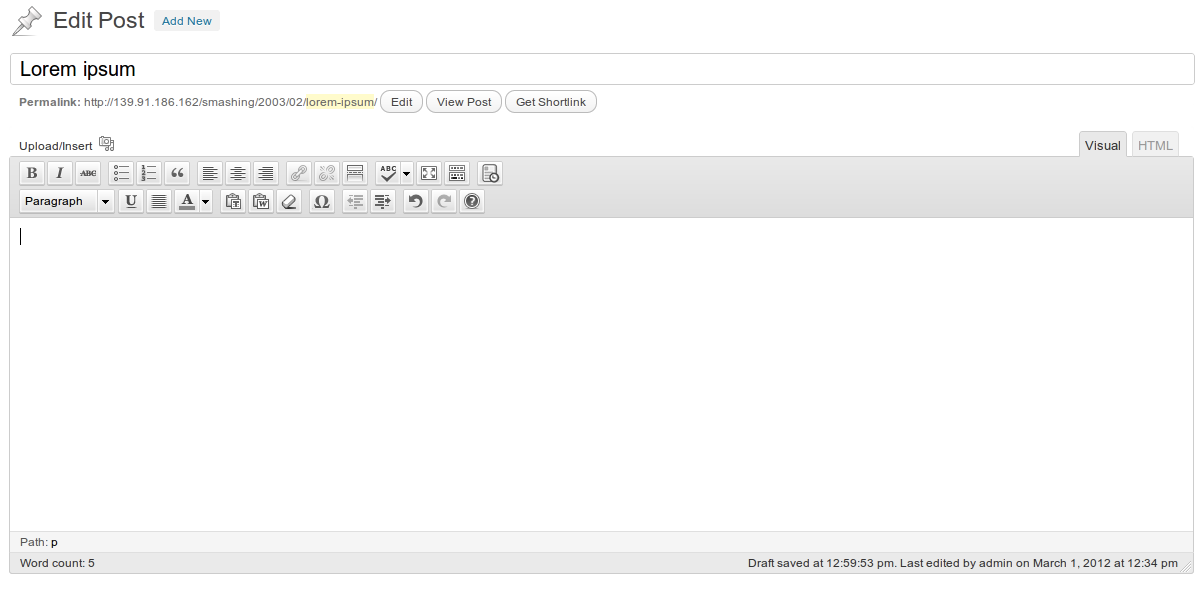
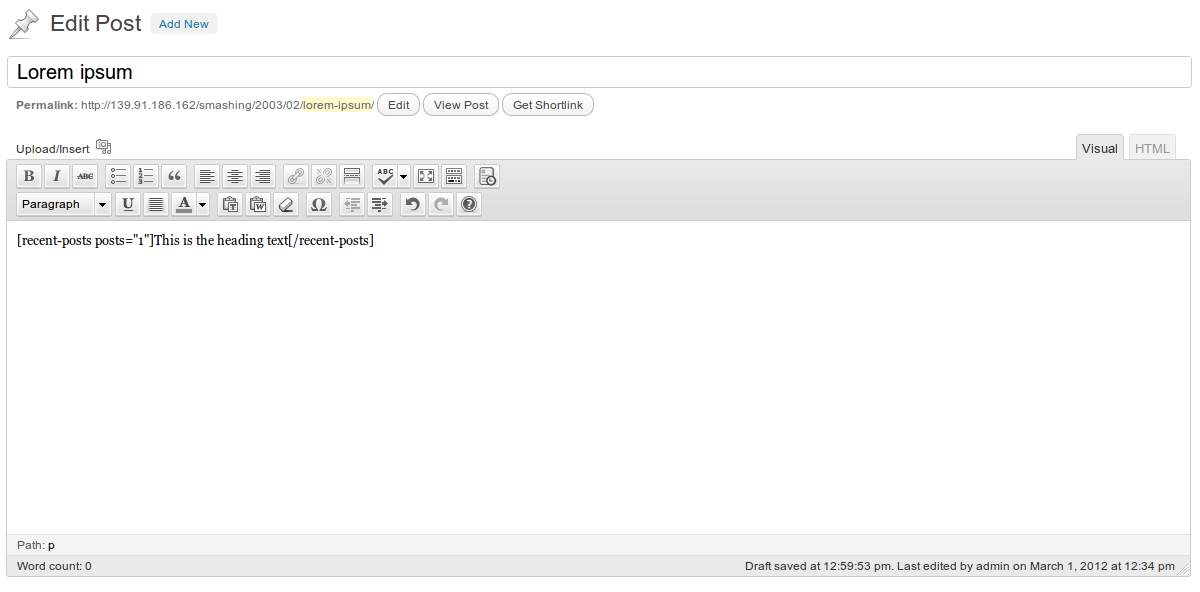
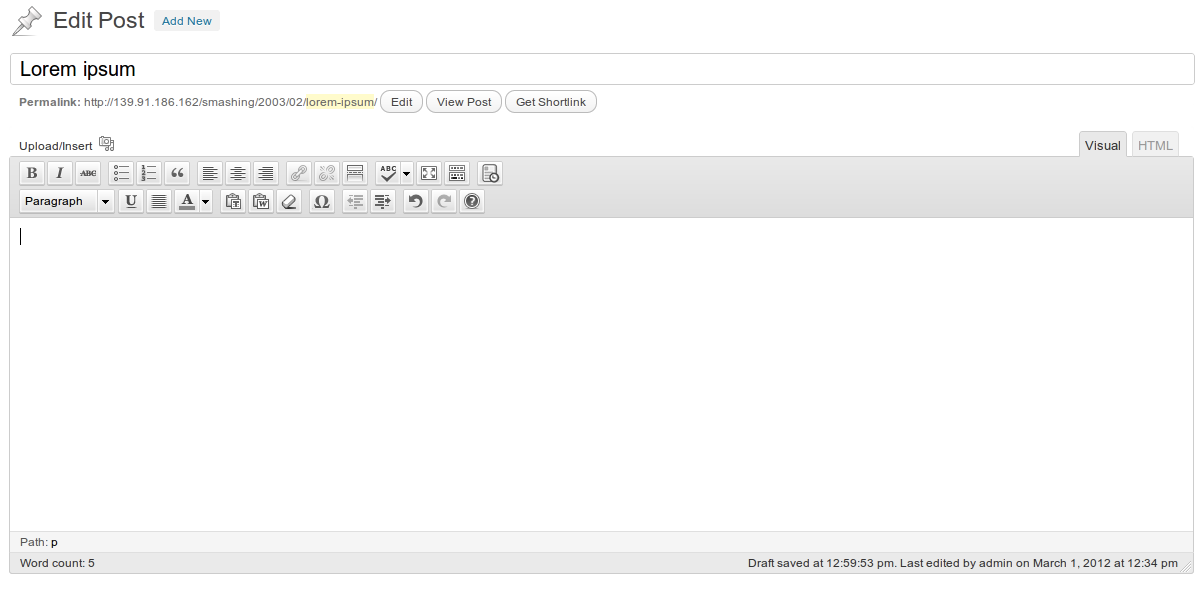
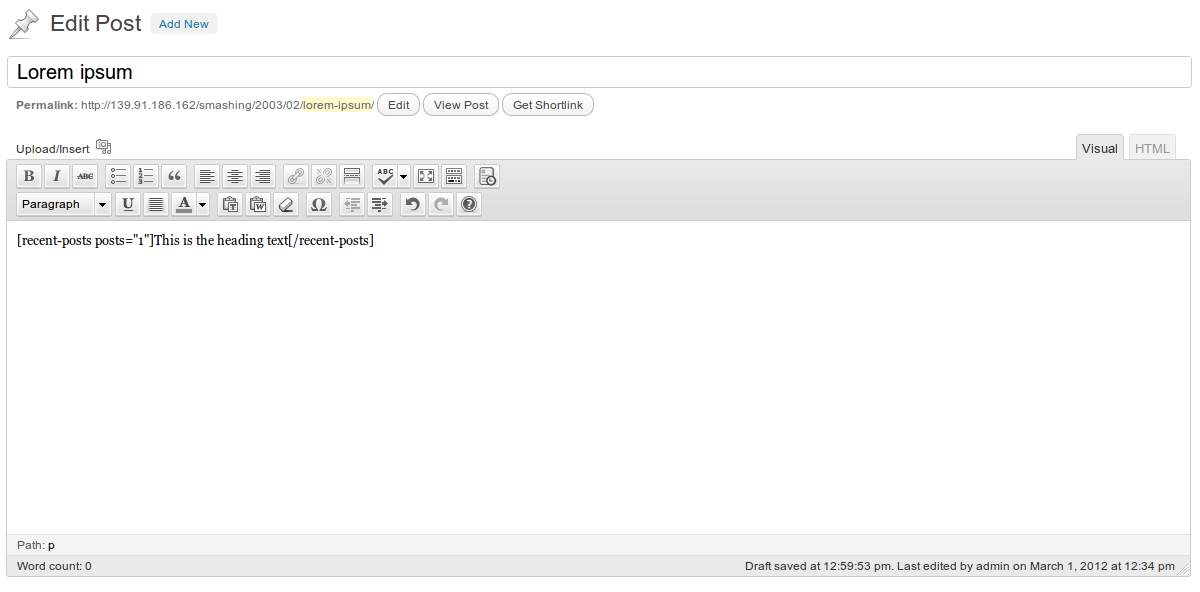
Aby sprawdzić, czy przycisk shortcode działa poprawnie, utwórzmy nowy post lub edytujmy istniejący. Nowy przycisk, z ikoną, którą ustawiliśmy wcześniej, powinien zostać dodany po lewej stronie pierwszej linii przycisków TinyMCE, tak jak na tym zrzucie ekranu:

Przycisk edytora TinyMCE Shortcode
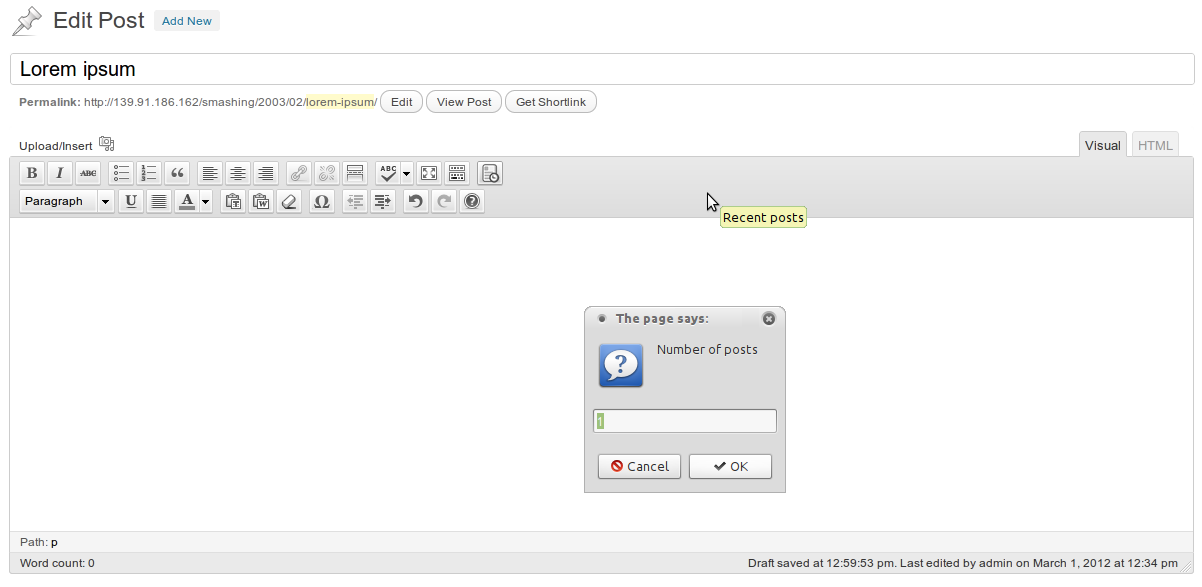
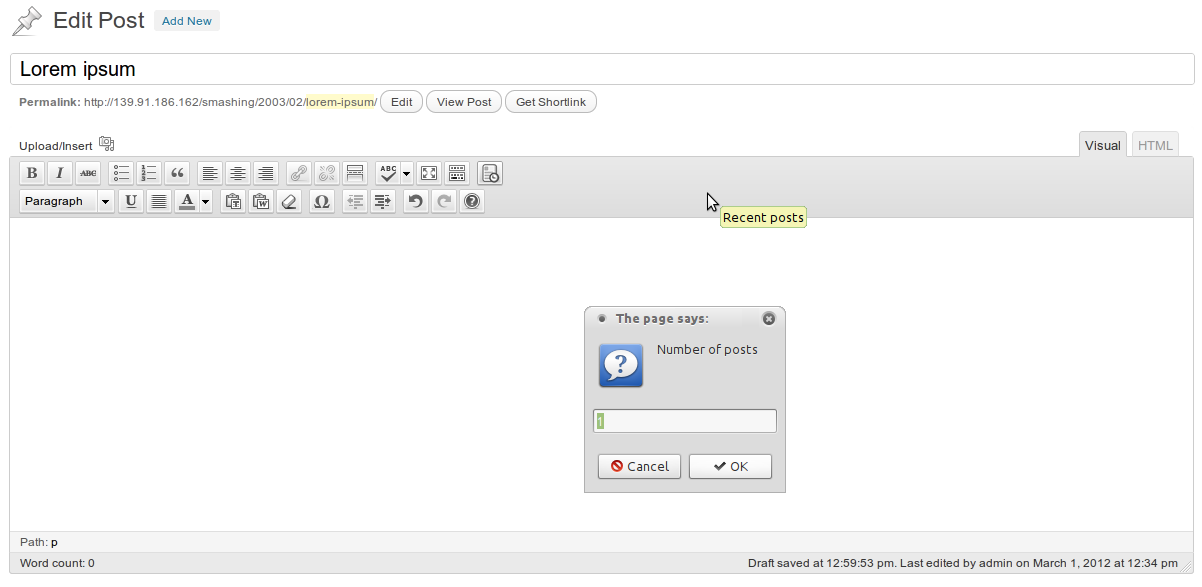
Gdy naciśniemy przycisk shortcode, pojawi się okno dialogowe, które poprosi nas o wpisanie parametru shortcode dla liczby postów:

Przycisk edytora shortcode TinyMCE
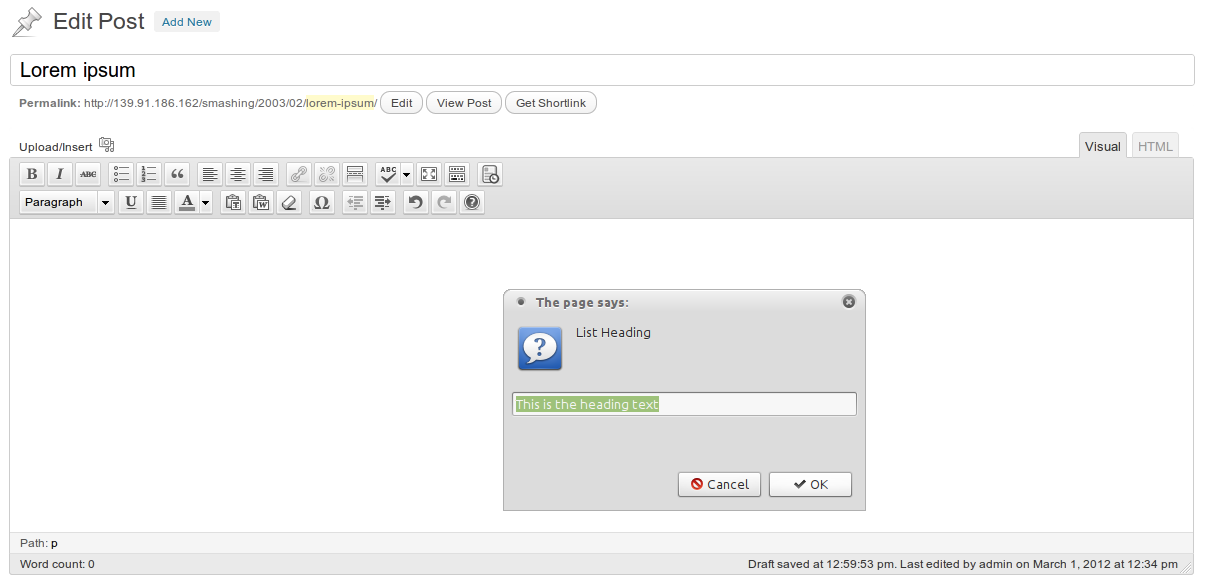
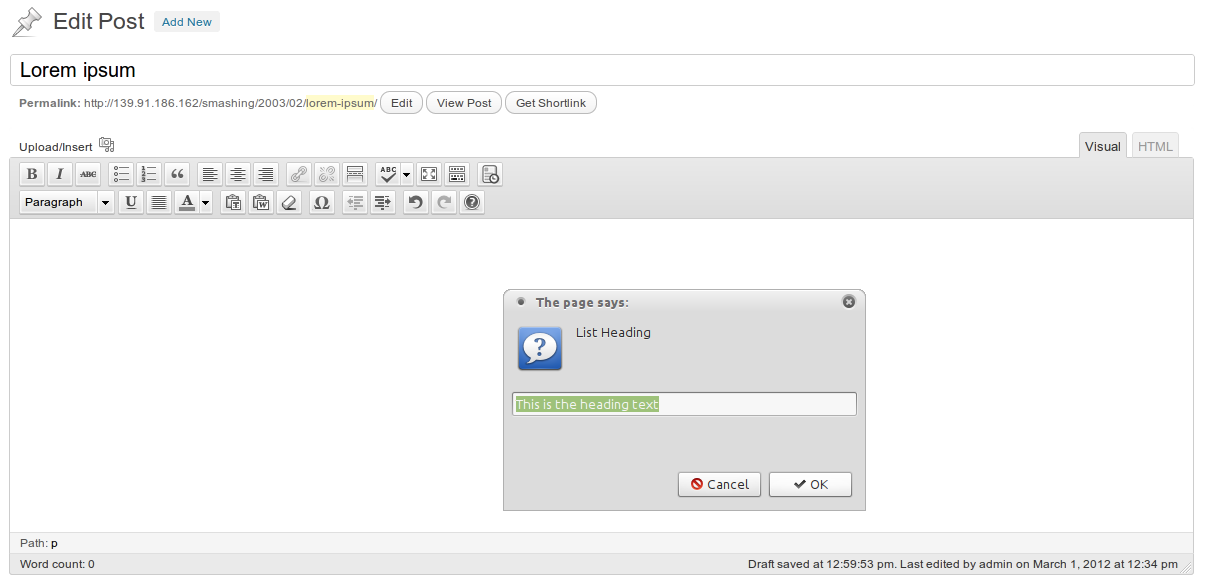
Po wstawieniu liczby postów pojawia się drugie okno dialogowe, które podpowiada nam wpisanie nagłówka listy:

Shortcode TinyMCE editor button
Jeśli jakikolwiek parametr pozostawimy pusty, nie zostanie on uwzględniony w ostatecznym shortcode.
Na koniec shortcode pojawi się w edytorze:

Shortcode Przycisk edytora TinyMCE
Kilka przydatnych shortcode’ów
W tej części poradnika znajdziesz kod źródłowy kilku przydatnych shortcode’ów WordPressa, które sprawią, że Twój blog pójdzie o krok do góry.
Przycisk linku
Jednym z prostych przykładów jest shortcode przycisku linku:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Użyj tego shortcode w następujący sposób:
Click Me!Powinno pojawić się coś takiego:

PrzyciskLink shortcode
Menu WordPress
Przejdźmy do bardziej złożonego shortcode, takiego, który chwyta menu WordPressa:
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Podczas wywoływania tego shortcode, przekaż nazwę menu, które chcesz pokazać:
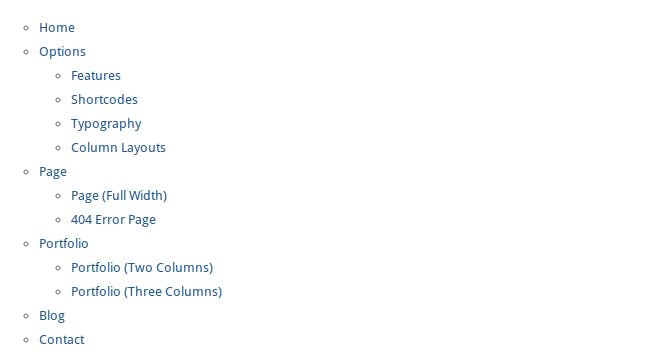
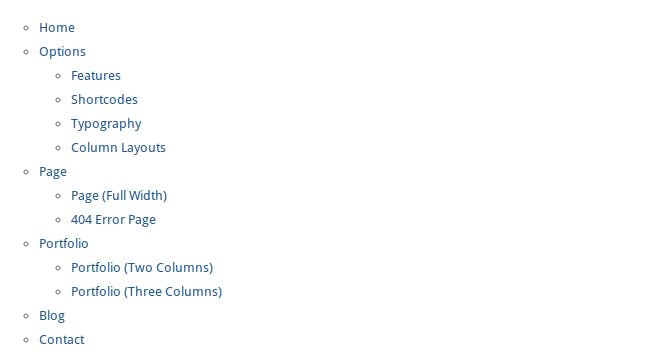
Menu pojawi się w Twojej treści:

Krótki kod menu
Mapy Google
Krótki kod Mapy Google jest naprawdę przydatny, ponieważ możemy wstawić mapę do naszej treści bez potrzeby edytowania kodu źródłowego.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Podczas wpisywania shortcode, jako parametry podajemy szerokość i wysokość oraz link z Google Maps:
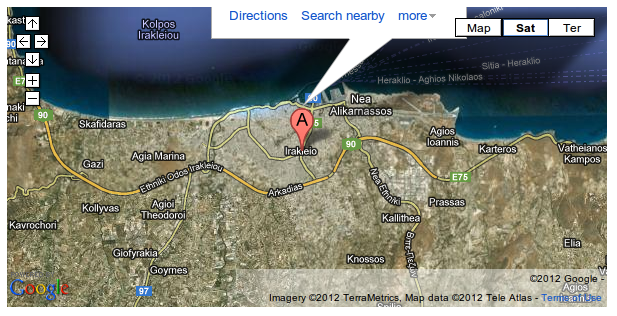
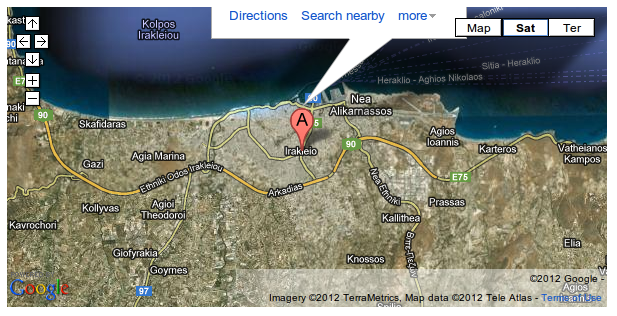
Wynik jest następujący:

Google Maps shortcode
Google Charts
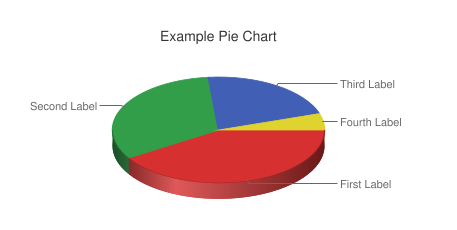
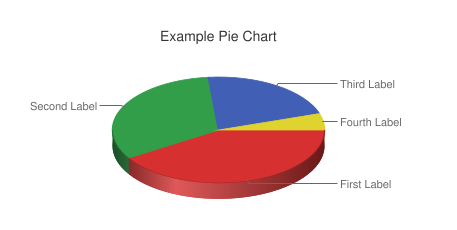
Inną przydatną usługą jest Google Charts, ponieważ jest bardzo konfigurowalna. Poniżej znajduje się przykład shortcode z wieloma atrybutami:
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Aby utworzyć wykres kołowy z czterema typami danych, wstawiamy następującą linię:
W wyniku otrzymujemy kołek jak poniżej:

Google Charts shortcode
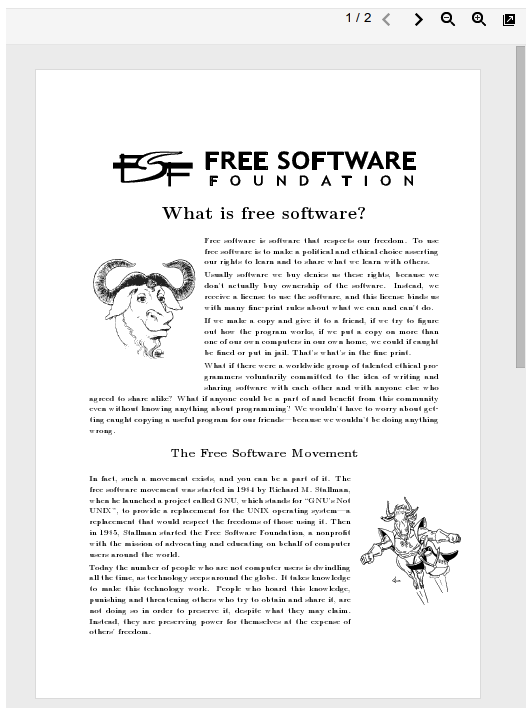
Osadzanie PDF
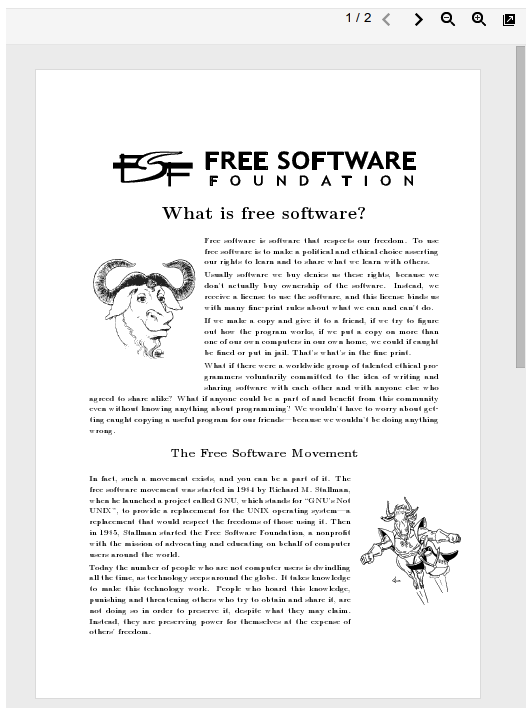
Możemy użyć przeglądarki PDF Google Docs, aby osadzić PDF na swojej stronie internetowej. Oto shortcode, aby to zrobić:
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Aby osadzić PDF, wpisz shortcode , i podaj adres URL jako argument treści:
http://static.fsf.org/common/what-is-fs-new.pdfPodczas przeglądania strony, odwiedzający zobaczy przeglądarkę z PDF:

PDF embedding shortcode
Shortcodes WordPress Plugins
Dzięki wtyczkom WordPress, dodanie funkcjonalności shortcode do strony internetowej nie wymaga w ogóle edycji kodu źródłowego. Jeśli spojrzysz na katalog wtyczek WordPressa, zobaczysz dużą liczbę takich wtyczek, za pomocą których można stylizować posty i strony. W tej sekcji polecimy Ci kilka najlepszych wtyczek shortcode (preferując te darmowe), aby zaspokoić każdą Twoją potrzebę.
Shortcodes Ultimate
Bez wątpienia jest to najlepsza wtyczka shortcode. Umożliwia łatwe tworzenie przycisków, zakładek, pudełek, suwaków, tooltipów i wielu innych elementów.

Shortcodes Ultimate
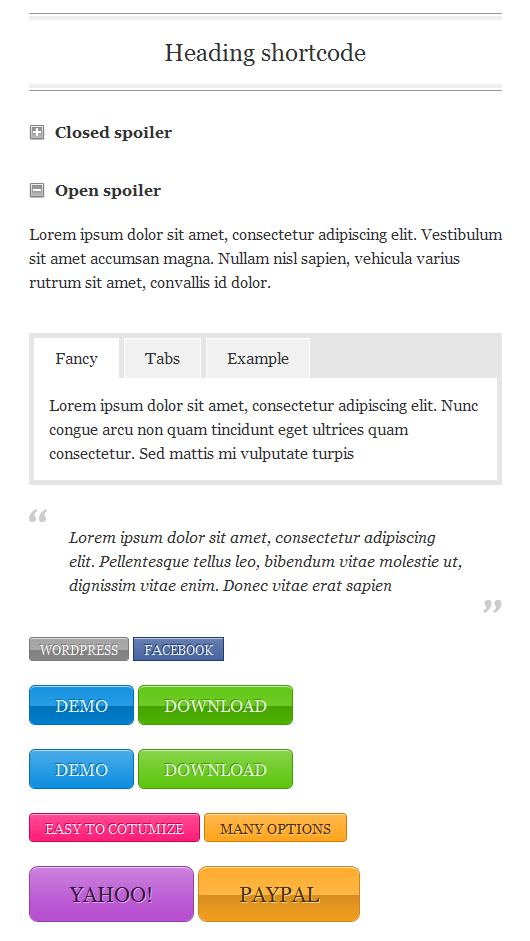
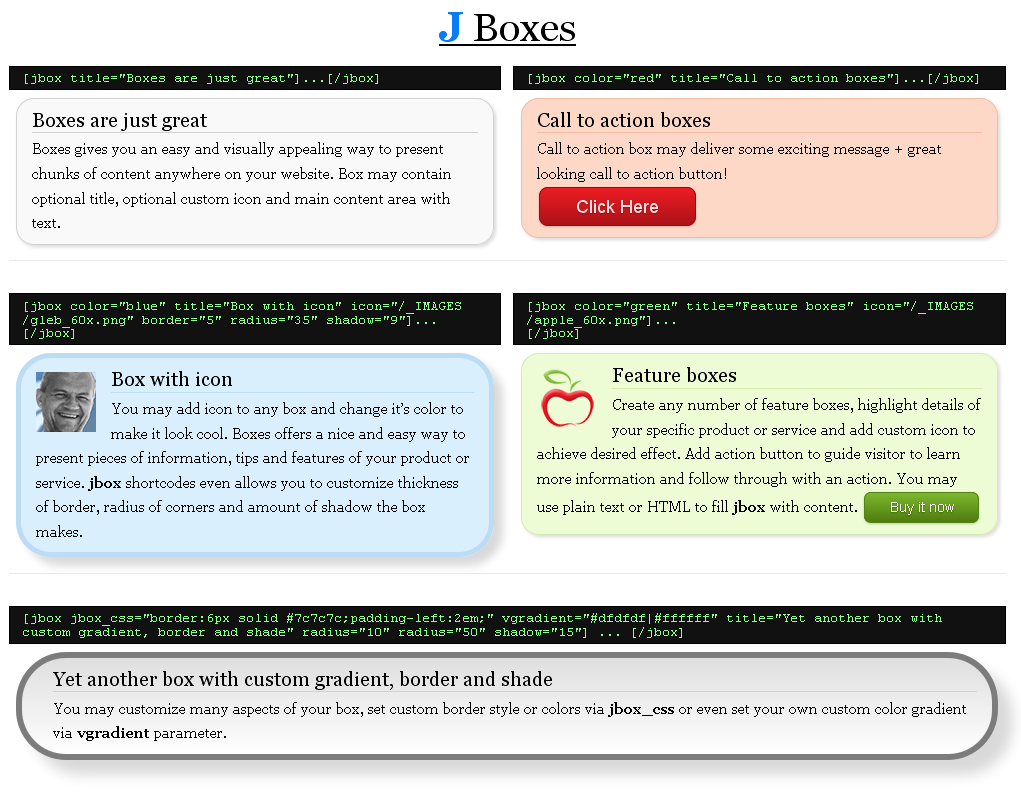
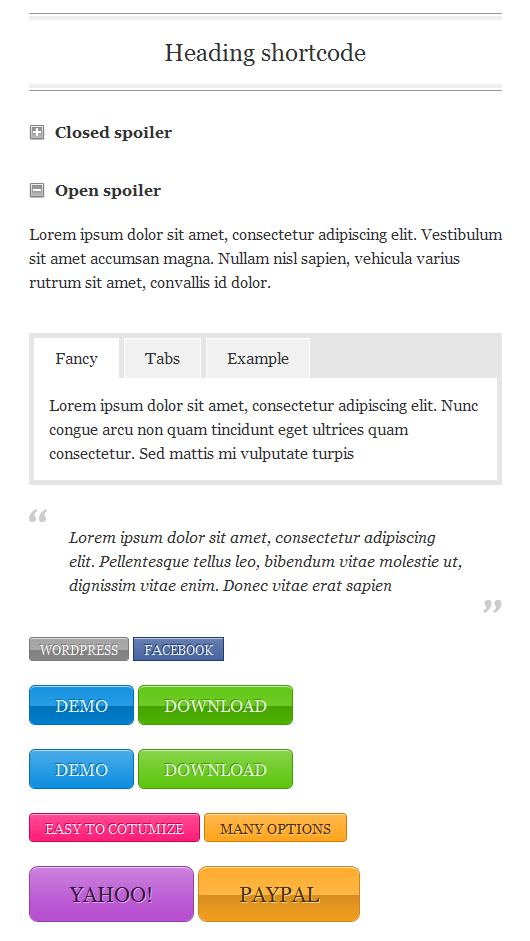
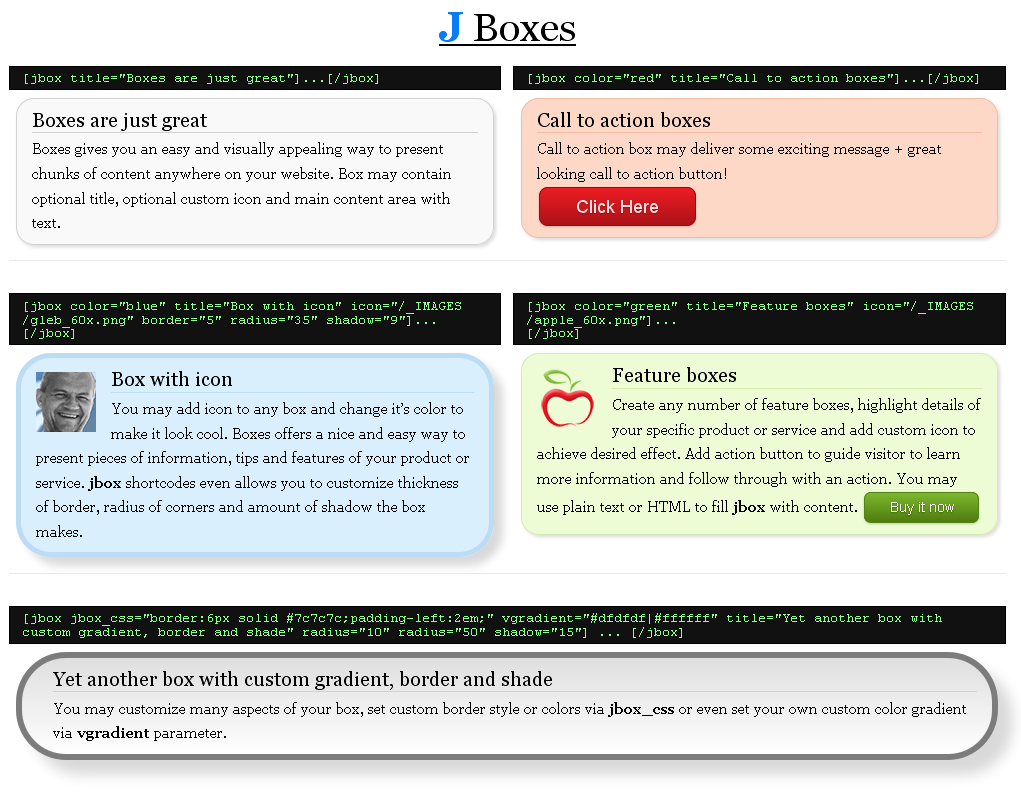
J Shortcodes
Wtyczka J Shortcodes jest podobna do Shortcodes Ultimate, oferuje kolekcję przydatnych elementów do stylizacji strony internetowej, w tym przyciski, pudełka, zakładki i akordeony. J Shortcodes pozwala ustawić niestandardowe atrybuty elementów, takie jak kolor, rozmiar i kształt, a także zdefiniować niestandardowe układy kolumn na dowolnej stronie lub poście.

J Shortcodes

Resources From Around the Web
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}Druga funkcja, add_plugin(), wskazuje na ścieżkę i nazwę pliku JavaScript:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}Kolejnym krokiem jest dodanie filtra za pomocą poprzednich funkcji. Funkcja register_button() jest powiązana z filtrem mce_buttons, który jest wykonywany, gdy edytor ładuje wtyczki, a add_plugin() jest powiązany z filtrem mce_external_plugins, który jest wykonywany, gdy przyciski mają zostać załadowane:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}Poprzednia funkcja nie podejmuje żadnych działań, jeśli użytkownik nie ma uprawnień do edycji postów lub stron lub jeśli użytkownik nie jest w trybie edytora wizualnego.
Na koniec podpinamy funkcję do akcji inicjalizacyjnej WordPressa, aby wykonać ją, gdy strona się ładuje:
add_action('init', 'my_recent_posts_button');Użycie przycisku
Aby sprawdzić, czy przycisk shortcode działa poprawnie, utwórzmy nowy post lub edytujmy istniejący. Nowy przycisk, z ikoną, którą ustawiliśmy wcześniej, powinien zostać dodany po lewej stronie pierwszej linii przycisków TinyMCE, tak jak na tym zrzucie ekranu:

Przycisk edytora TinyMCE Shortcode
Gdy naciśniemy przycisk shortcode, pojawi się okno dialogowe, które poprosi nas o wpisanie parametru shortcode dla liczby postów:

Przycisk edytora shortcode TinyMCE
Po wstawieniu liczby postów pojawia się drugie okno dialogowe, które podpowiada nam wpisanie nagłówka listy:

Shortcode TinyMCE editor button
Jeśli jakikolwiek parametr pozostawimy pusty, nie zostanie on uwzględniony w ostatecznym shortcode.
Na koniec shortcode pojawi się w edytorze:

Shortcode Przycisk edytora TinyMCE
Kilka przydatnych shortcode’ów
W tej części poradnika znajdziesz kod źródłowy kilku przydatnych shortcode’ów WordPressa, które sprawią, że Twój blog pójdzie o krok do góry.
Przycisk linku
Jednym z prostych przykładów jest shortcode przycisku linku:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Użyj tego shortcode w następujący sposób:
Click Me!Powinno pojawić się coś takiego:

PrzyciskLink shortcode
Menu WordPress
Przejdźmy do bardziej złożonego shortcode, takiego, który chwyta menu WordPressa:
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Podczas wywoływania tego shortcode, przekaż nazwę menu, które chcesz pokazać:
Menu pojawi się w Twojej treści:

Krótki kod menu
Mapy Google
Krótki kod Mapy Google jest naprawdę przydatny, ponieważ możemy wstawić mapę do naszej treści bez potrzeby edytowania kodu źródłowego.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Podczas wpisywania shortcode, jako parametry podajemy szerokość i wysokość oraz link z Google Maps:
Wynik jest następujący:

Google Maps shortcode
Google Charts
Inną przydatną usługą jest Google Charts, ponieważ jest bardzo konfigurowalna. Poniżej znajduje się przykład shortcode z wieloma atrybutami:
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Aby utworzyć wykres kołowy z czterema typami danych, wstawiamy następującą linię:
W wyniku otrzymujemy kołek jak poniżej:

Google Charts shortcode
Osadzanie PDF
Możemy użyć przeglądarki PDF Google Docs, aby osadzić PDF na swojej stronie internetowej. Oto shortcode, który to zrobi:
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Aby osadzić PDF, wpisz shortcode , i podaj adres URL jako argument treści:
http://static.fsf.org/common/what-is-fs-new.pdfPodczas przeglądania strony, odwiedzający zobaczy przeglądarkę z PDF:

PDF embedding shortcode
Shortcodes WordPress Plugins
Dzięki wtyczkom WordPress, dodanie funkcjonalności shortcode do strony internetowej nie wymaga w ogóle edycji kodu źródłowego. Jeśli spojrzysz na katalog wtyczek WordPressa, zobaczysz dużą liczbę takich wtyczek, za pomocą których można stylizować posty i strony. W tej sekcji polecimy Ci kilka najlepszych wtyczek shortcode (preferując te darmowe), aby zaspokoić każdą Twoją potrzebę.
Shortcodes Ultimate
Bez wątpienia jest to najlepsza wtyczka shortcode. Umożliwia łatwe tworzenie przycisków, zakładek, pudełek, suwaków, tooltipów i wielu innych elementów.

Shortcodes Ultimate
J Shortcodes
Wtyczka J Shortcodes jest podobna do Shortcodes Ultimate, oferuje kolekcję przydatnych elementów do stylizacji strony internetowej, w tym przyciski, pudełka, zakładki i akordeony. J Shortcodes pozwala ustawić niestandardowe atrybuty elementów, takie jak kolor, rozmiar i kształt, a także zdefiniować niestandardowe układy kolumn na dowolnej stronie lub poście.

J Shortcodes

Resources From Around the Web
Last but not least, oto kilka artykułów, które mogą Ci się przydać.
- „Mastering WordPress Shortcodes,” Smashing Magazine Świetny artykuł, który pokazuje, jak tworzyć i używać shortcodes, dostarczając kilka gotowych do użycia shortcodes WordPress.
- „Getting Started with WordPress Shortcodes (+Examples)”),” SpeckyBoy Ten samouczek jest dobrym miejscem do rozpoczęcia zabawy z shortcodes.
- „Getting Started With WordPress Shortcodes,” Tuts+ To daje szczegółowe wyjaśnienie API shortcode WordPress, pokazując kilka przydatnych przykładów bardziej zaawansowanych shortcodes.
- „Shortcode API,” WordPress Codex Oficjalna strona API w WordPress Codex.
- „Shortcodes,” WordPress Support Listy niektórych przydatnych wbudowanych shorcodes.