WordPress Shortcodes: Um Guia Completo
Sobre o Autor
Konstantinos Kouratoras é um engenheiro de software baseado em Creta, Grécia. Amante do WordPress e fotógrafo amador. Pode contactá-lo através do seu site pessoal ou …Mais aboutKonstantinos↬
- 16 min read
- WordPress,PHP,Shortcodes,Functions
- Salvado para leitura offline
- Partilhar no Twitter, LinkedIn
/div>>/div>


Quando um atalho é inserido num post ou página do WordPress, é substituído por algum outro conteúdo. Por outras palavras, instruímos o WordPress para encontrar a macro que está entre parênteses rectos () e substituí-la pelo conteúdo dinâmico apropriado, que é produzido por uma função PHP.
Leitura adicional sobre o SmashingMag:
- WordPress Functions To Make Blogging Easier
- Mastering WordPress Shortcodes
- Making A WordPress Plugin That Uses Service APIs
- Responsive Images Now Landed In WordPress Core

O uso é bastante simples. Digamos que queremos mostrar os posts mais recentes de um determinado post. Poderíamos usar algo como isto:
Para um atalho mais avançado, poderíamos definir o número de posts a mostrar definindo um parâmetro:
Indo um passo mais além, poderíamos definir um cabeçalho para a lista de posts recentes:
Posts HeadingSimples Shortcode
Na primeira parte deste tutorial, iremos criar o código para este simples atalho:
O processo de criação é simples e não requer qualquer conhecimento avançado de PHP. Os passos básicos são:
- Criar a função, que será chamada pelo WordPress quando encontrar um atalho.
- Registar o atalho definindo um nome único.
- Agregar a função de registo a uma acção WordPress.
Todos os códigos neste tutorial podem ser colocados em functions.php ou num ficheiro PHP separado que será incluído em functions.php.
Criar a Função de Callback
Quando um atalho é encontrado, é substituído por algum código, que é a função de callback. Assim, vamos criar uma função que vai buscar mensagens recentes à base de dados.
function recent_posts_function() { query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => 1)); if (have_posts()) : while (have_posts()) : the_post(); $return_string = '<a href="'.get_permalink().'">'.get_the_title().'</a>'; endwhile; endif; wp_reset_query(); return $return_string;}Como mostrado, estamos a consultar a base de dados para obter a última mensagem e devolver uma string com um link para a mesma. Ιt vale a pena notar que a função de retorno não imprime nada, mas retorna uma cadeia de caracteres.
Registar o Shortcode
Agora, dizemos ao WordPress que esta função é um shortcode:
function register_shortcodes(){ add_shortcode('recent-posts', 'recent_posts_function');}Ιf um shortcode de é encontrado no conteúdo de um post, então recent_posts_function() é chamado automaticamente. Devemos assegurar que o nome do shortocode é único, a fim de evitar conflitos.
Hook Into WordPress
Para executar a nossa função register_shortcodes(), ligá-lo-emos à acção de inicialização do WordPress:
add_action( 'init', 'register_shortcodes');Testar o código de atalho
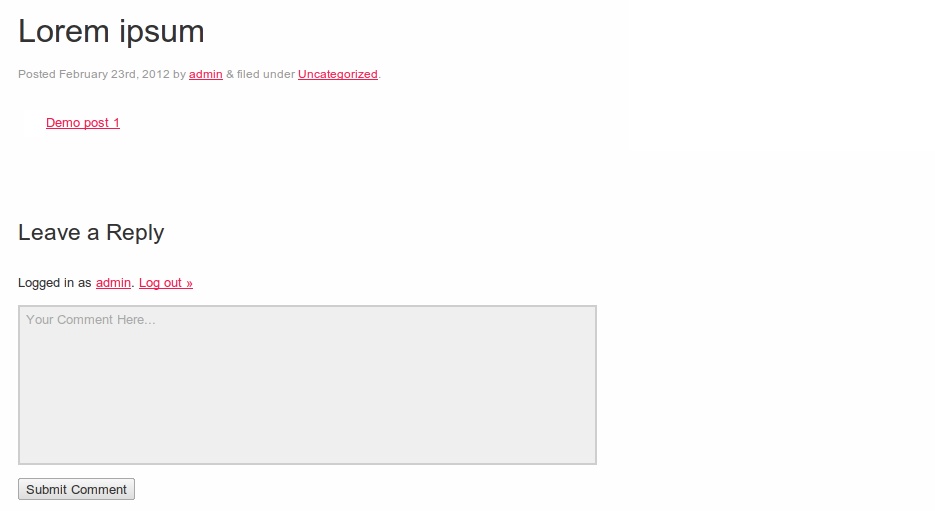
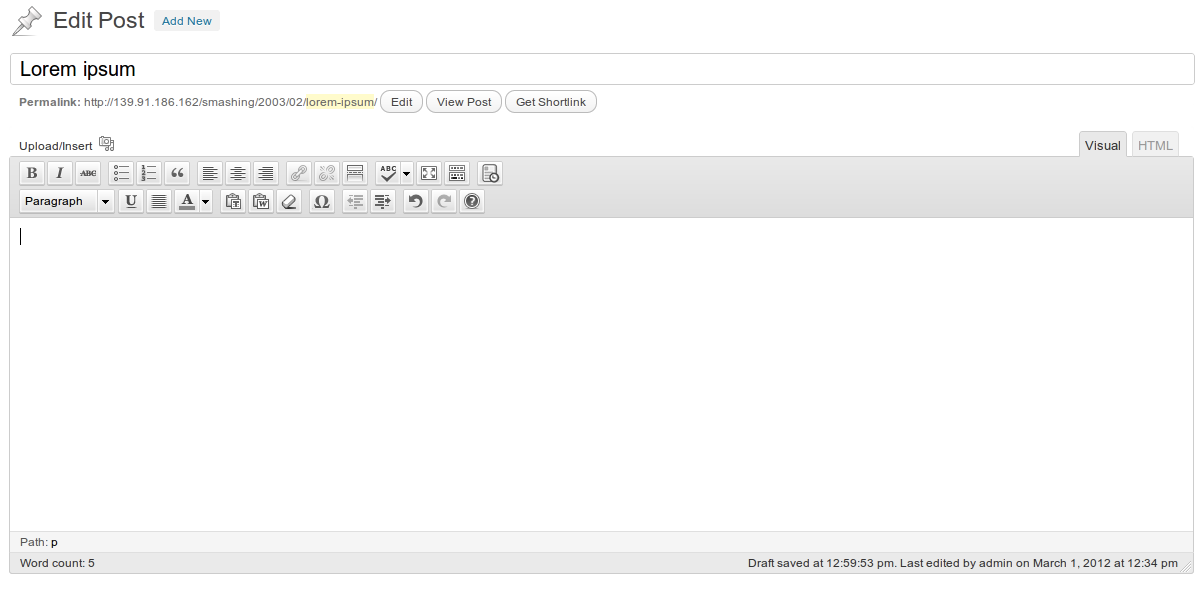
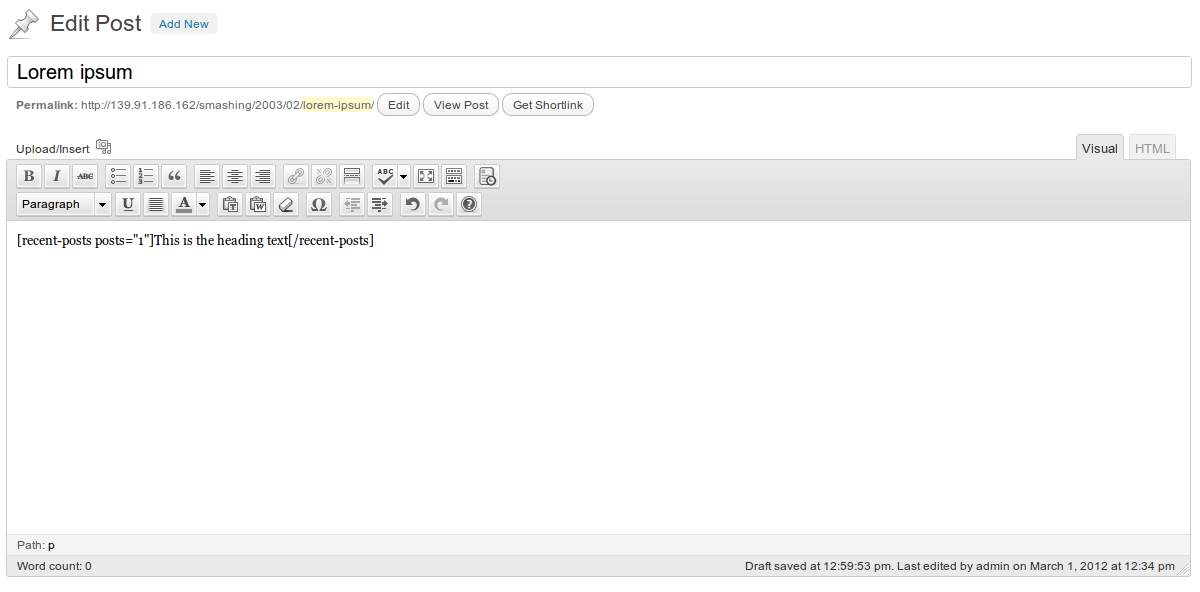
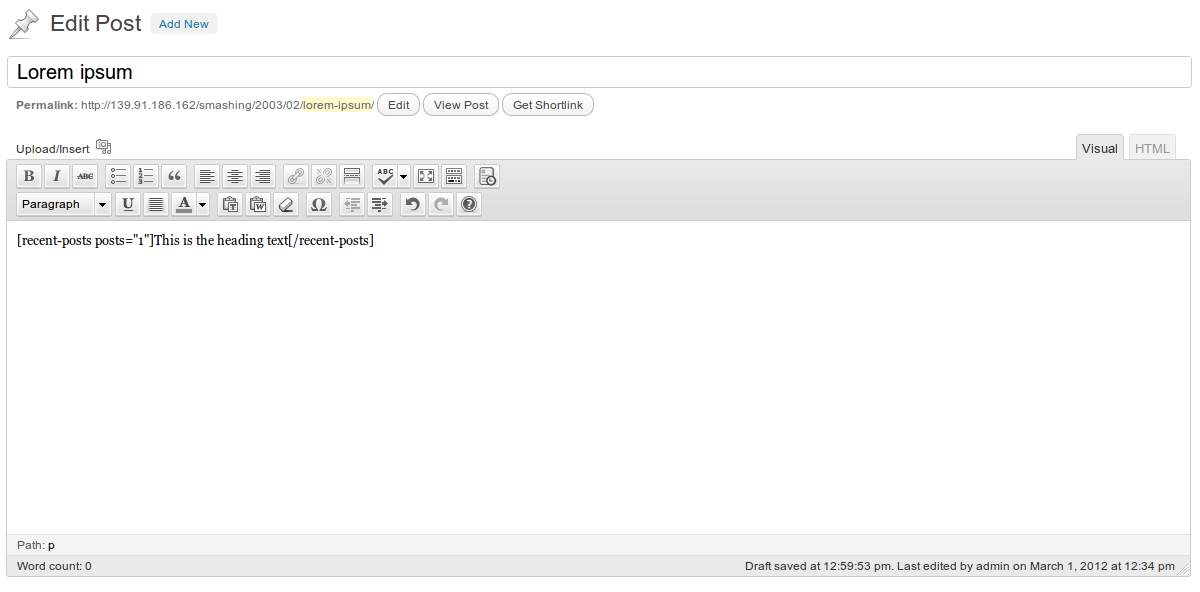
O nosso simples código de atalho está pronto, e o passo seguinte é testar se funciona correctamente. Vamos criar um novo post (ou abrir um já existente) e colocar a seguinte linha algures no conteúdo:
Publicar o post, e vê-lo num browser, deverá ver um link para o post mais recente no seu blog, como mostrado nesta captura de ecrã:

Simples atalhos
Advanced Shortcode
Parâmetros de código de hora
Códigos de hora são flexíveis porque nos permitem adicionar parâmetros de modo a torná-los mais funcionais. Digamos que queremos exibir um certo número de mensagens recentes. Para o fazer, precisamos de adicionar uma opção extra ao nosso código de atalho que especifica quantos posts recentes a mostrar.
Temos de usar duas funções. A primeira é a função incorporada no WordPress’ shortcode_atts(), que combina atributos de atalho do utilizador com atributos nativos e preenche as predefinições onde for necessário. A segunda função é a função extract() PHP, que faz o que o seu nome sugere: extrai os atributos de atalho.
extendendo a nossa função de retorno, adicionamos um argumento, que é um conjunto de atributos do qual extraímos o parâmetro para o número de mensagens. Depois consultamos a base de dados para obter o número desejado de posts e criamos uma lista HTML para os mostrar.
function recent_posts_function($atts){ extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Se o utilizador saltar a opção, 1 é o valor por defeito. Da mesma forma, podemos adicionar mais atributos, permitindo que os atalhos aceitem múltiplos parâmetros. Graças a esta função melhorada, podemos definir quantos posts a mostrar:
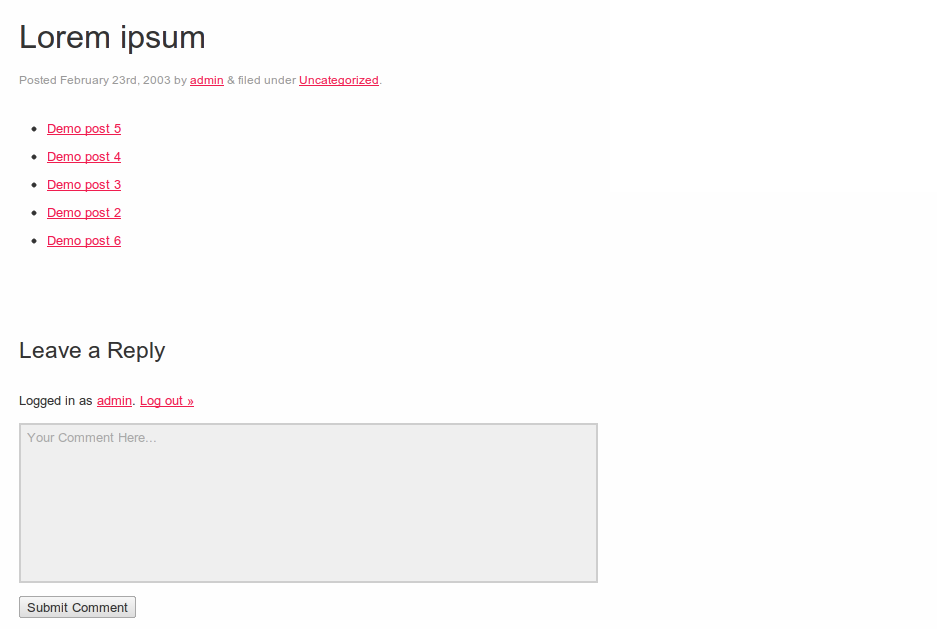
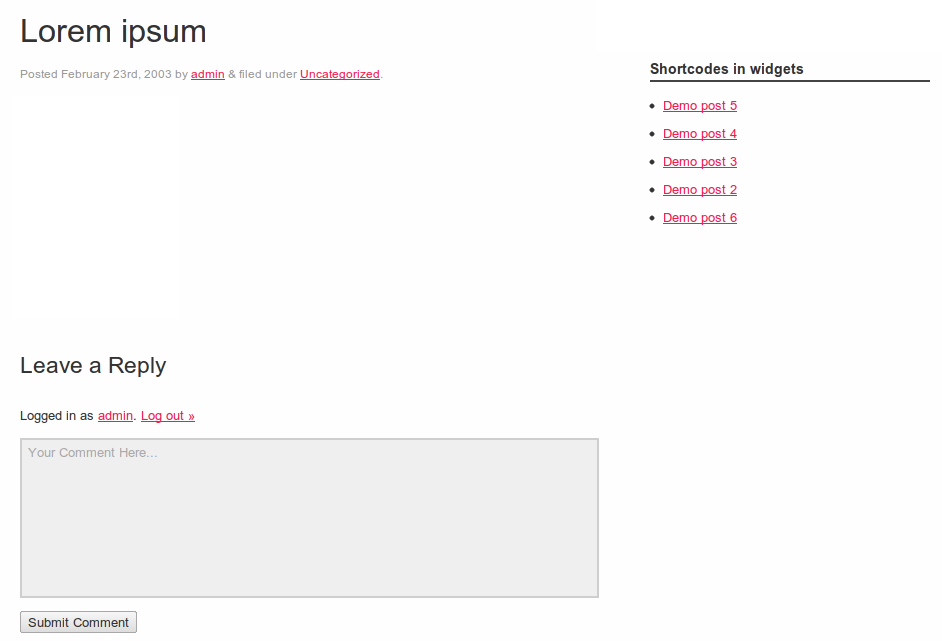
Quando o visualizar no browser, deverá ver os links para os cinco posts mais recentes no conteúdo:

Anterior atalho
Conteúdo em Código de atalho
Podemos levar o nosso atalho um passo mais longe e adicionar a capacidade de passar algum conteúdo como argumento, que, neste caso, será um título para a lista de postagens recentes. Para tal, utilizamos um segundo parâmetro, $content, na função de retorno de chamada e adicionamo-lo como um h3 cabeçalho antes da lista. A nova função é a seguinte:
function recent_posts_function($atts, $content = null) { extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<h3>'.$content.'</h3>'; $return_string .= '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Este tipo de atalho é semelhante a uma tag HTML. Anexamos o conteúdo num atalho de abertura e fecho:
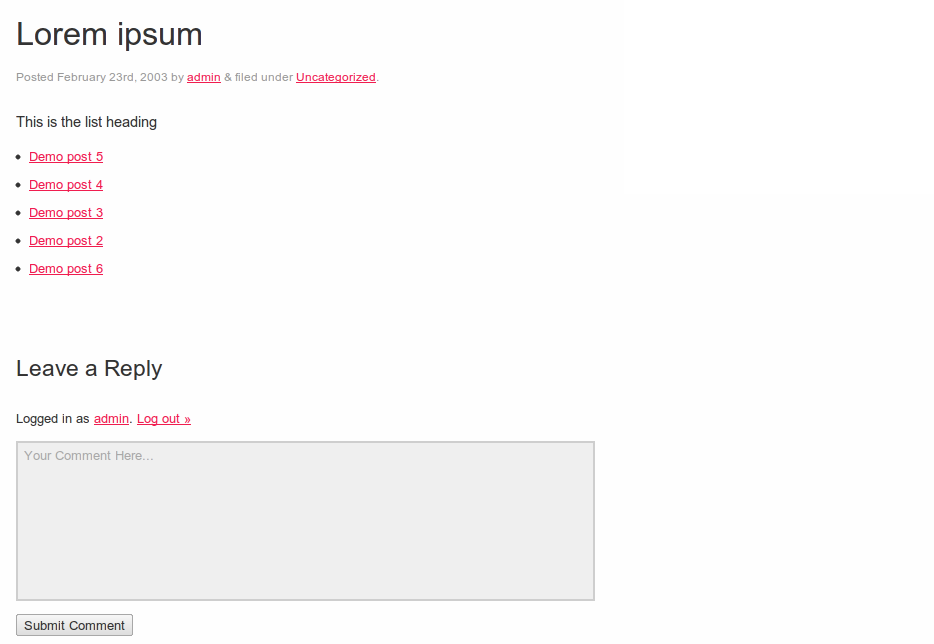
This is the list headingO resultado é o mesmo que o exemplo anterior, excepto o novo cabeçalho para a lista de posts:

Conteúdo no código de atalho
Códigos de corda em qualquer lugar, a qualquer momento!
Códigos de atalho em Widgets
Por defeito, os atalhos são ignorados nos widgets da barra lateral do WordPress. Tome como exemplo:
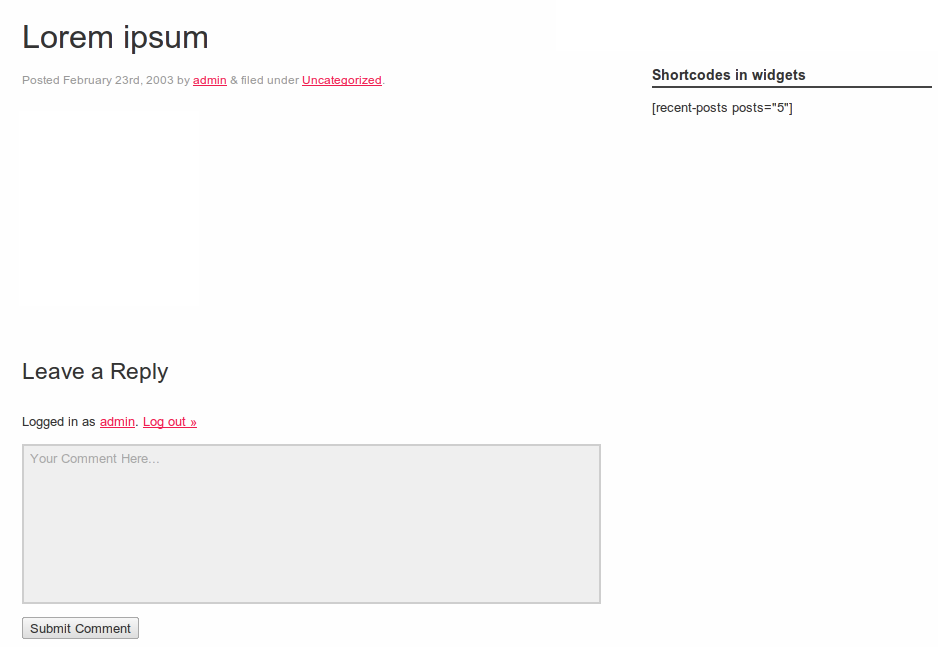
Se digitar este atalho num widget, ele ficaria algo parecido com isto:

Um atalho num widget antes de activar a funcionalidade
Com WordPress, podemos activar esta funcionalidade com uma única linha de código. Para poder adicionar atalhos em widgets, adicione o seguinte:
add_filter('widget_text', 'do_shortcode');Agora, sem ter de alterar mais nada, o atalho será exibido correctamente em widgets:

Um atalho num widget depois de activar a funcionalidade
Simplesmente, podemos activar os atalhos nos comentários:
add_filter( 'comment_text', 'do_shortcode' );E excertos:
add_filter( 'the_excerpt', 'do_shortcode');Botão do Editor TinyMCE de Código de Coração
Embora os atalhos sejam uma forma útil de adicionar conteúdo dinâmico aos posts, podem ser um pouco confusos para o utilizador médio, especialmente quando se tornam complicados, com múltiplos parâmetros. A maioria dos utilizadores não está familiarizada com a sintaxe do tipo HTML; e ainda assim têm de se lembrar da sintaxe exacta e de todos os atributos disponíveis dos atalhos, porque mesmo um pequeno erro de sintaxe poderia causar um resultado indesejável.
Para remover isto, podemos adicionar um botão à interface do editor TinyMCE, permitindo ao utilizador criar um atalho com um simples clique. Existem dois passos básicos para criar este botão:
- Criar o ficheiro JavaScript para o botão.
- Registar o botão e o ficheiro JavaScript.
JavaScript File for the Button
O ficheiro JavaScript é utilizado para registar o plugin TinyMCE através do TinyMCE API. Criamos um novo ficheiro chamado recent-posts.js no directório js do nosso tema, e depois escrevemos o seguinte código:
(function() { tinymce.create('tinymce.plugins.recentposts', { init : function(ed, url) { ed.addButton('recentposts', { title : 'Recent posts', image : url+'/recentpostsbutton.png', onclick : function() { var posts = prompt("Number of posts", "1"); var text = prompt("List Heading", "This is the heading text"); if (text != null && text != ’){ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''+text+''); else ed.execCommand('mceInsertContent', false, ''+text+''); } else{ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''); else ed.execCommand('mceInsertContent', false, ''); } } }); }, createControl : function(n, cm) { return null; }, getInfo : function() { return { longname : "Recent Posts", author : 'Konstantinos Kouratoras', authorurl : 'http://www.kouratoras.gr', infourl : ’, version : "1.0" }; } }); tinymce.PluginManager.add('recentposts', tinymce.plugins.recentposts);})(); Como mostrado abaixo, criamos um novo plugin, chamando o método tinymce.create(), passando no nome do plugin e os atributos. A parte mais importante deste código é a função init(), onde definimos um nome, um ficheiro de ícones e um manipulador de eventos para o botão usando a função onclick()função.
nas duas primeiras linhas da função onclick(), o utilizador é solicitado a introduzir os parâmetros para o número de mensagens e o cabeçalho da lista do atalho. Depois, dependendo dos valores destes parâmetros, o formulário de atalho apropriado é inserido no editor.
Finalmente, o nosso plugin TinyMCE é adicionado ao PluginManager usando a função add(). Agora integramos com sucesso o shortcode num tema WordPress.
Registar o Botão e o Plugin TinyMCE
Depois de criar o ficheiro JavaScript, precisamos de o registar e o botão de shortcode. Assim, criamos duas funções e ligamo-las aos filtros correspondentes do WordPress.
A primeira função chama-se register_button() e empurra o botão de atalho para o conjunto de botões, adicionando um divisor entre o novo botão e os já existentes:
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;} A segunda função, add_plugin(), aponta para o caminho e nome do ficheiro JavaScript:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;} O passo seguinte é adicionar um filtro com as funções anteriores. A função register_button() está ligada ao filtro mce_buttons, que é executado quando o editor carrega os plugins, e add_plugin() está ligada a mce_external_plugins filtro, que é executado quando os botões estão prestes a ser carregados:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}A função anterior não toma qualquer acção se o utilizador não tiver permissão para editar mensagens ou páginas ou se o utilizador não estiver em modo editor visual.
Finalmente, ligamos a função à acção de inicialização do WordPress para executar isto quando uma página carrega:
add_action('init', 'my_recent_posts_button');Button Usage
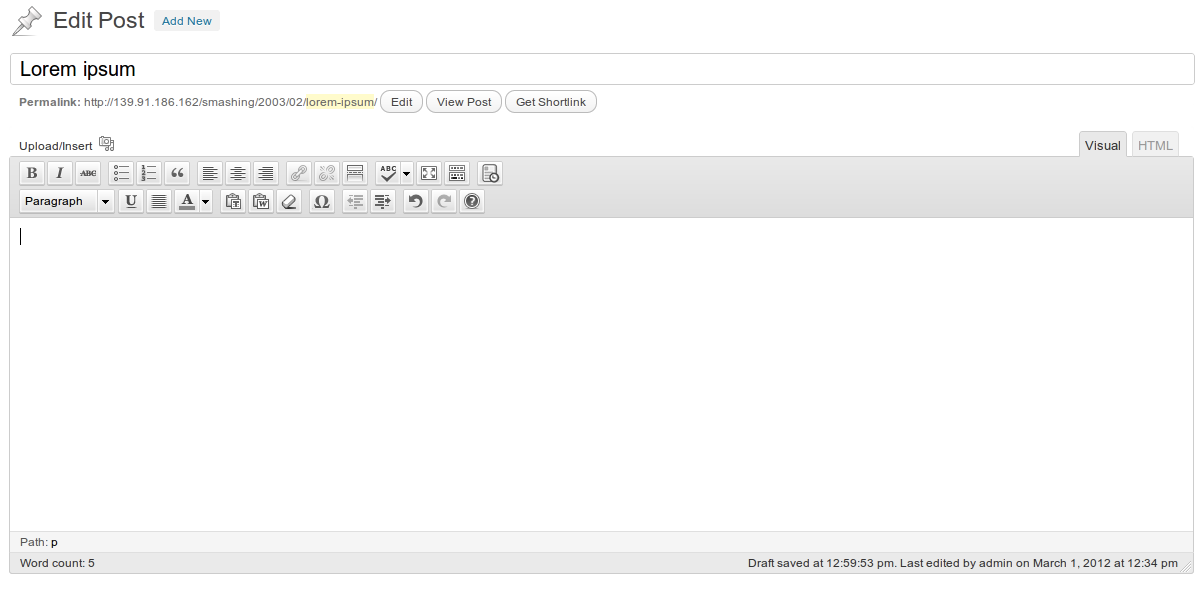
Para verificar se o botão de atalho funciona correctamente, vamos criar um novo post ou editar um já existente. Um novo botão, com o ícone que definimos anteriormente, deveria ter sido adicionado à esquerda da primeira linha dos botões TinyMCE, como nesta captura de ecrã:

Botão editor TinyMCE de código de corda
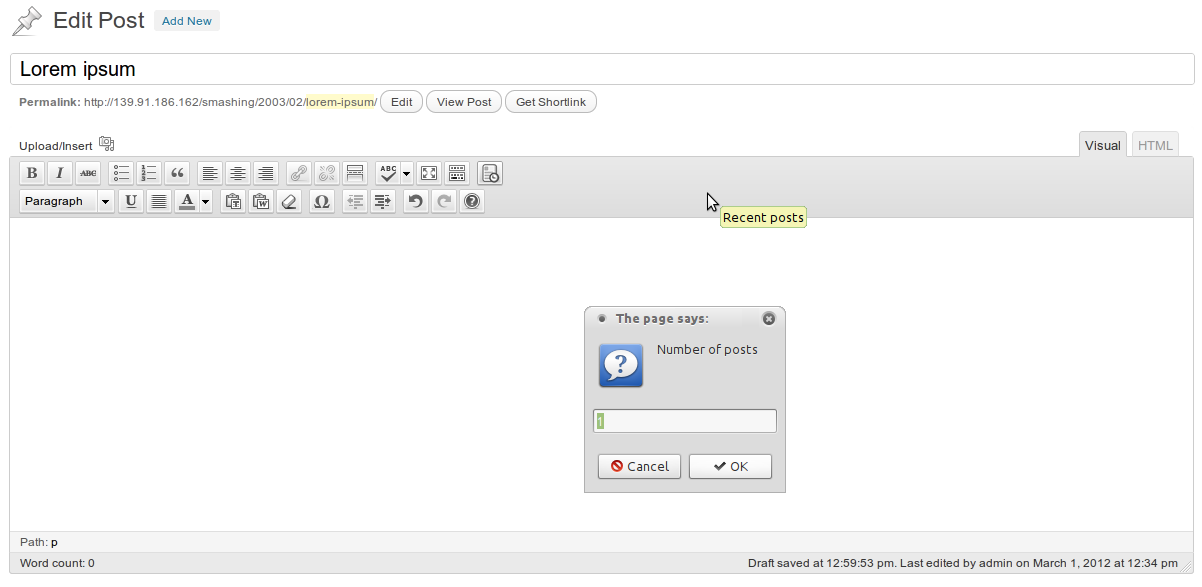
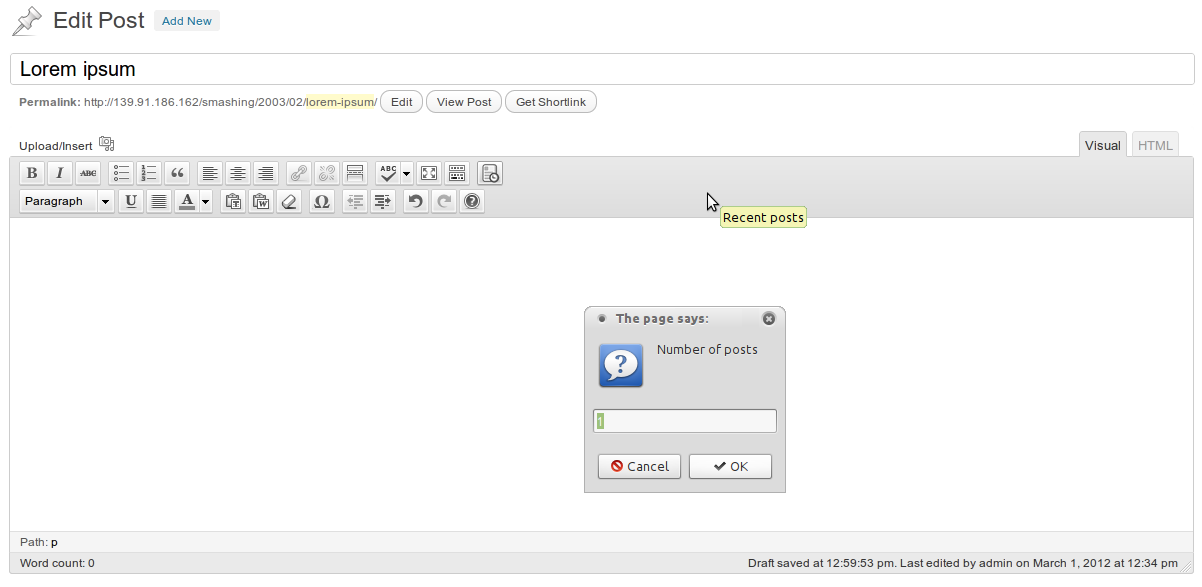
Quando pressionamos o botão de atalho, aparece um diálogo que nos pede para digitar o parâmetro de atalho para o número de mensagens:

Botão editor TinyMCE de código de atalho
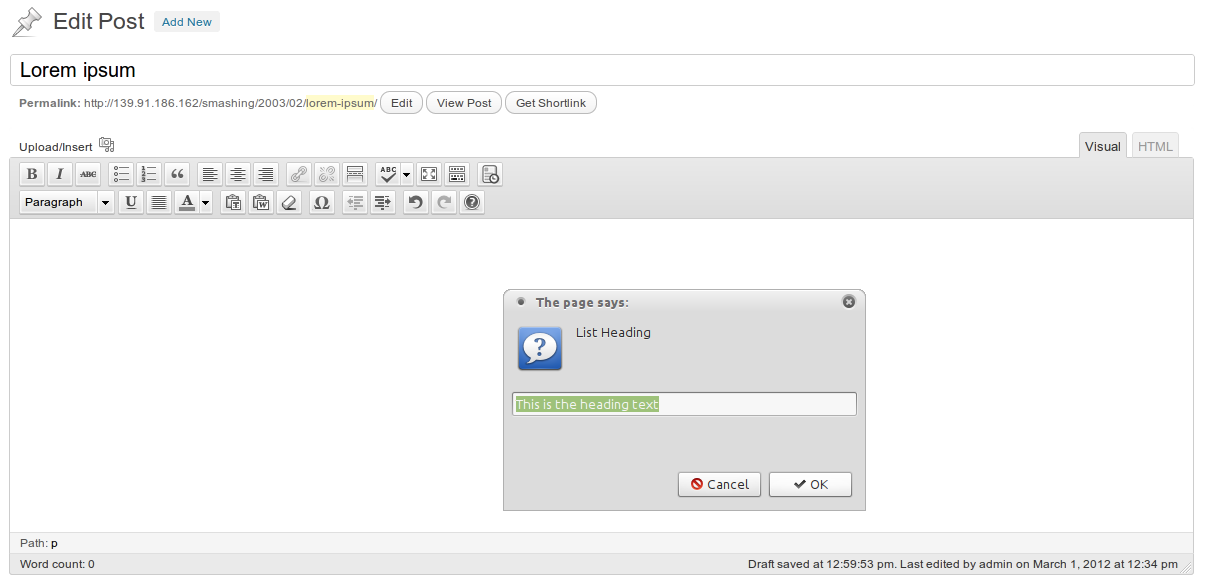
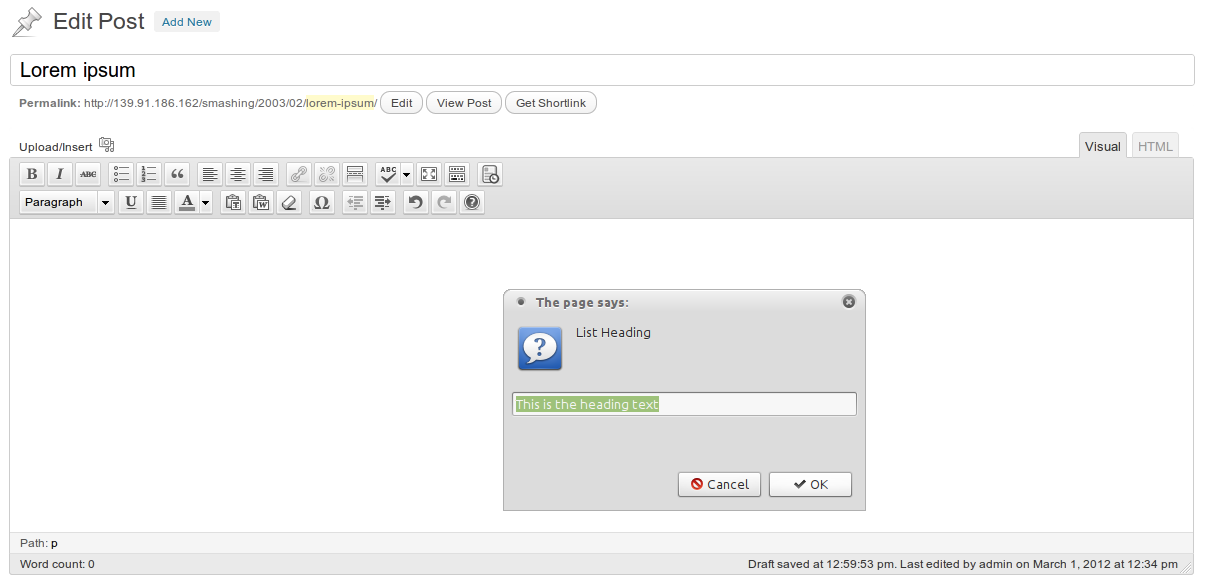
Após inserirmos o número de mensagens, aparece um segundo diálogo, solicitando-nos que digitemos o título da lista:

Botão editor TinyMCE de código de corante
Se algum parâmetro for deixado em branco, não será incluído no atalho final.
Finalmente, o código de atalho aparece no editor:

Botão editor TinyMCE de código de atalho
alguns códigos de atalho úteis
Esta parte do tutorial fornece o código fonte para alguns códigos de atalho WordPress úteis que levarão o seu blog um passo à frente.
Botão de ligação
Um exemplo simples é o botão de atalho de ligação:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Utiliza este atalho como se segue:
Click Me!Deve aparecer algo parecido com isto:

Botão de ligação de atalho
Menu WordPress
p>P>P>Prossigamos para um atalho mais complexo, um que agarre um menu WordPress:
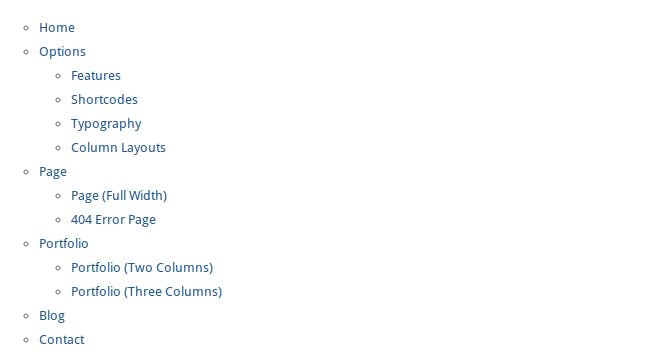
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Ao chamar este atalho, passe em nome do menu que pretende mostrar:
O menu aparecerá no seu conteúdo:

Até ao atalho do menu
Google Maps
Um atalho do Google Maps é realmente útil, porque podemos inserir um mapa no nosso conteúdo sem necessidade de editar o código fonte.
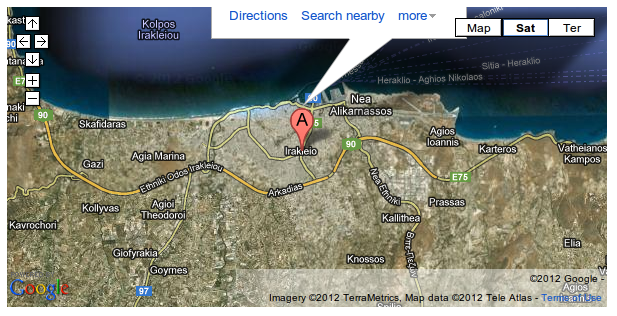
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Ao digitar o atalho, passe na largura e altura e o link do Google Maps como parâmetros:
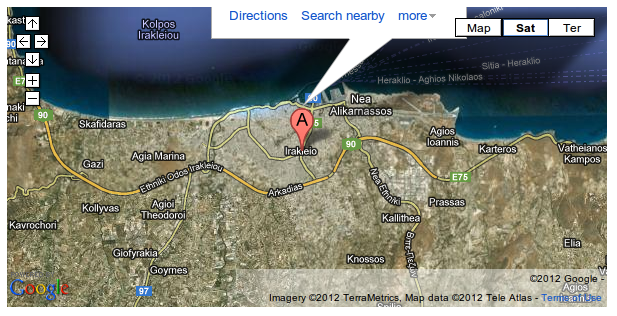
O resultado é o seguinte:

Google Maps shortcode
Google Charts
Outro serviço útil é o Google Charts, porque é muito personalizável. Aqui está um exemplo de atalho com múltiplos atributos:
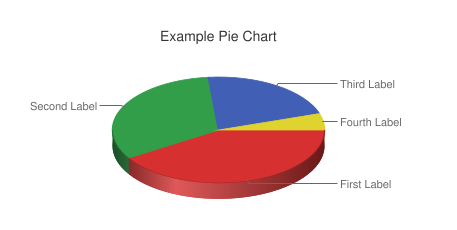
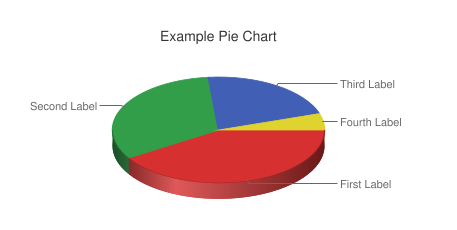
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Para criar um gráfico de tartes com quatro tipos de dados, inserimos a seguinte linha:
O resultado é uma tarte como a seguinte:

Google Charts shortcode
PDF embedding
Podemos usar o visualizador de PDFs do Google Docs para incorporar um PDF no seu sítio web. Aqui está o atalho para fazer isto:
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function'); Para incorporar um PDF, digite o atalho , e passe no URL como argumento de conteúdo:
http://static.fsf.org/common/what-is-fs-new.pdfAo visualizar a página, o visitante verá um visualizador com o PDF:

PDF embedding shortcode
Shortcodes WordPress Plugins
P>Bancos aos plugins WordPress, adicionar funcionalidade de shortcode a um sítio web não requer qualquer edição de código fonte. Se olhar para o directório de plugins do WordPress, verá um grande número de tais plugins com os quais pode estilizar posts e páginas. Nesta secção, recomendaremos alguns dos melhores plugins de shortcode (favorecendo os gratuitos) para satisfazer todas as suas necessidades.
Shortcodes Ultimate
Sem dúvida, este é o melhor plugin de shortcode por aí. Permite-lhe criar facilmente botões, separadores, caixas, barras deslizantes, pontas de ferramentas e muitos mais elementos.

Códigos de atalho Ultimate
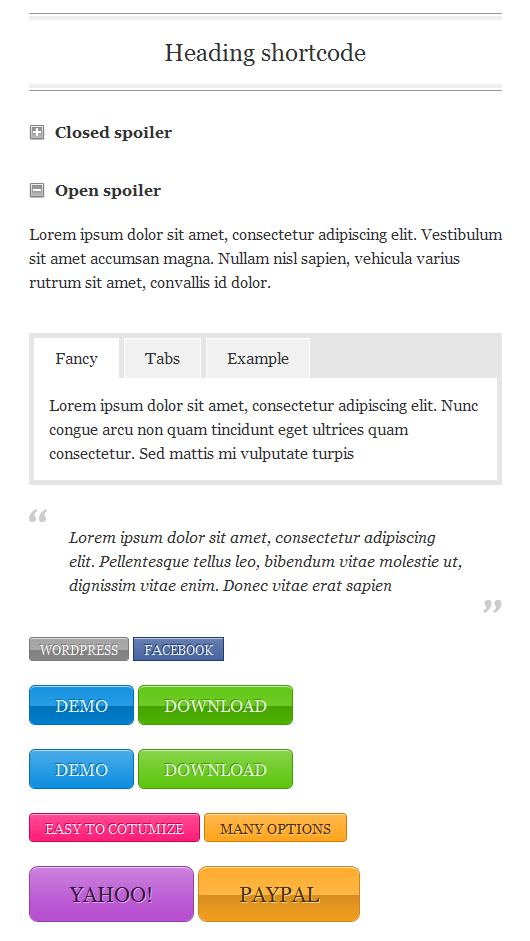
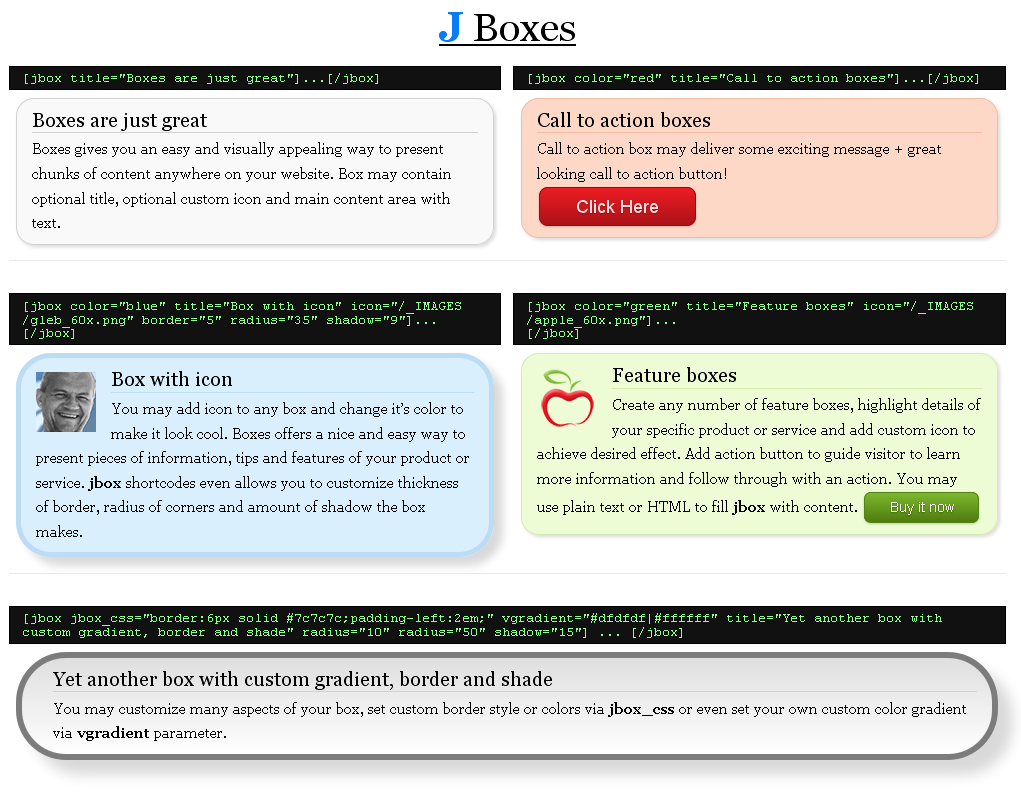
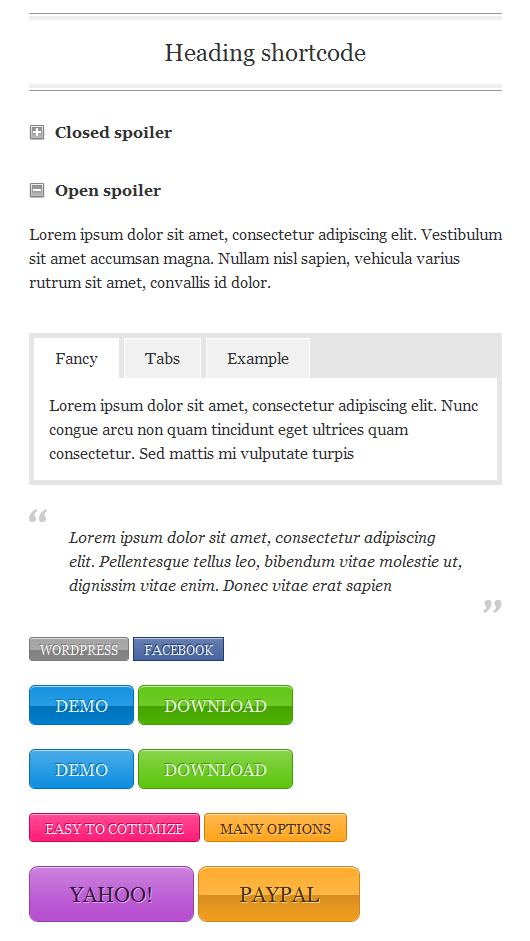
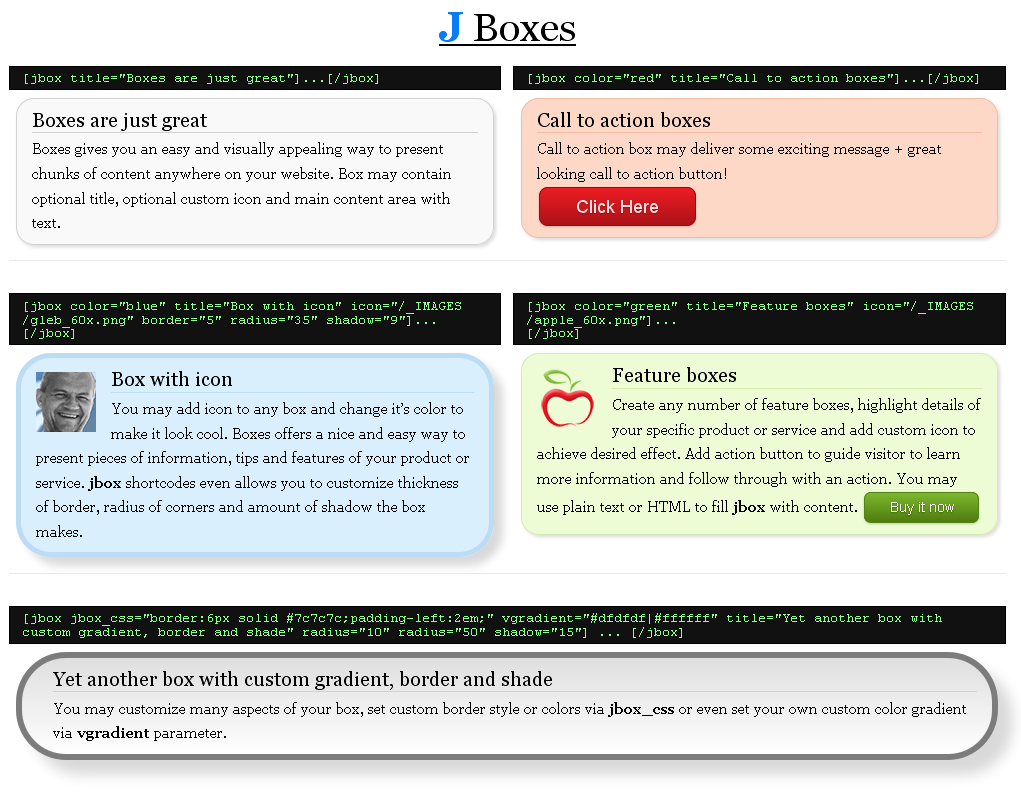
J Shortcodes
O plugin J Shortcodes é semelhante a Shortcodes Ultimate, oferecendo uma colecção de elementos úteis para dar estilo a um sítio web, incluindo botões, caixas, separadores e acordeões. J Os códigos curtos permitem definir atributos personalizados nos elementos, tais como cor, tamanho e forma, e definir layouts de colunas personalizados em qualquer página ou post.

J Atalhos

Recursos de Around the Web
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}A segunda função, add_plugin(), aponta para o caminho e nome do ficheiro JavaScript:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;} O passo seguinte é adicionar um filtro com as funções anteriores. A função register_button() está ligada ao filtro mce_buttons, que é executado quando o editor carrega os plugins, e add_plugin() está ligada a mce_external_plugins filtro, que é executado quando os botões estão prestes a ser carregados:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}A função anterior não toma qualquer acção se o utilizador não tiver permissão para editar mensagens ou páginas ou se o utilizador não estiver em modo editor visual.
Finalmente, ligamos a função à acção de inicialização do WordPress para executar isto quando uma página carrega:
add_action('init', 'my_recent_posts_button');Button Usage
Para verificar se o botão de atalho funciona correctamente, vamos criar um novo post ou editar um já existente. Um novo botão, com o ícone que definimos anteriormente, deveria ter sido adicionado à esquerda da primeira linha dos botões TinyMCE, como nesta captura de ecrã:

Botão editor TinyMCE de código de corda
Quando pressionamos o botão de atalho, aparece um diálogo que nos pede para digitar o parâmetro de atalho para o número de mensagens:

Botão editor TinyMCE de código de atalho
Após inserirmos o número de mensagens, aparece um segundo diálogo, solicitando-nos que digitemos o título da lista:

Botão editor TinyMCE de código de corante
Se algum parâmetro for deixado em branco, não será incluído no atalho final.
Finalmente, o código de atalho aparece no editor:

Botão editor TinyMCE de código de atalho
alguns códigos de atalho úteis
Esta parte do tutorial fornece o código fonte para alguns códigos de atalho WordPress úteis que levarão o seu blog um passo à frente.
Botão de ligação
Um exemplo simples é o botão de atalho de ligação:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Utiliza este atalho como se segue:
Click Me!Deve aparecer algo parecido com isto:

Botão de ligação de atalho
Menu WordPress
p>P>P>Prossigamos para um atalho mais complexo, um que agarre um menu WordPress:
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Ao chamar este atalho, passe em nome do menu que pretende mostrar:
O menu aparecerá no seu conteúdo:

Até ao atalho do menu
Google Maps
Um atalho do Google Maps é realmente útil, porque podemos inserir um mapa no nosso conteúdo sem necessidade de editar o código fonte.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Ao digitar o atalho, passe na largura e altura e o link do Google Maps como parâmetros:
O resultado é o seguinte:

Google Maps shortcode
Google Charts
Outro serviço útil é o Google Charts, porque é muito personalizável. Aqui está um exemplo de atalho com múltiplos atributos:
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Para criar um gráfico de tartes com quatro tipos de dados, inserimos a seguinte linha:
O resultado é uma tarte como a seguinte:

Google Charts shortcode
PDF embedding
Podemos usar o visualizador de PDFs do Google Docs para incorporar um PDF no seu sítio web. Aqui está o atalho para fazer isto:
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function'); Para incorporar um PDF, digite o atalho , e passe no URL como argumento de conteúdo:
http://static.fsf.org/common/what-is-fs-new.pdfAo visualizar a página, o visitante verá um visualizador com o PDF:

PDF embedding shortcode
Shortcodes WordPress Plugins
P>Bancos aos plugins WordPress, adicionar funcionalidade de shortcode a um sítio web não requer qualquer edição de código fonte. Se olhar para o directório de plugins do WordPress, verá um grande número de tais plugins com os quais pode estilizar posts e páginas. Nesta secção, recomendaremos alguns dos melhores plugins de shortcode (favorecendo os gratuitos) para satisfazer todas as suas necessidades.
Shortcodes Ultimate
Sem dúvida, este é o melhor plugin de shortcode por aí. Permite-lhe criar facilmente botões, separadores, caixas, barras deslizantes, pontas de ferramentas e muitos mais elementos.

Códigos de atalho Ultimate
J Shortcodes
O plugin J Shortcodes é semelhante a Shortcodes Ultimate, oferecendo uma colecção de elementos úteis para dar estilo a um sítio web, incluindo botões, caixas, separadores e acordeões. J Os códigos curtos permitem definir atributos personalizados nos elementos, tais como cor, tamanho e forma, e definir layouts de colunas personalizados em qualquer página ou post.

J Atalhos

Recursos de Around the Web
P>Último mas não menos importante, aqui estão alguns artigos que poderá achar úteis.
- “Mastering WordPress Shortcodes”, Smashing Magazine Um grande artigo que mostra como criar e usar atalhos, fornecendo alguns atalhos WordPress prontos a usar.
- “Começando com os Atalhos do WordPress (+Exemplos)”),” SpeckyBoy Este tutorial é um bom lugar para começar a mexer nos atalhos.
- “Começando com os Atalhos do WordPress,” Tuts+ Isto dá uma explicação detalhada da API de atalhos do WordPress, mostrando alguns exemplos úteis de atalhos mais avançados.
- “Shortcode API,” WordPress Codex A página oficial da API no WordPress Codex.
- “Shortcodes,” WordPress Support Lists some useful built-in shorcodes.