WordPress Shortcodes: A Complete Guide
Über den Autor
Konstantinos Kouratoras ist ein Software-Ingenieur aus Kreta, Griechenland. Er ist WordPress-Liebhaber und Hobbyfotograf. Sie können ihn über seine persönliche Website oder …Mehr überKonstantinos↬
- 16 min lesen
- WordPress,PHP,Shortcodes,Funktionen
- Zum Offline-Lesen gespeichert
- Auf Twitter teilen, LinkedIn


Wenn ein Shortcode in einen WordPress-Beitrag oder eine Seite eingefügt wird, wird er durch einen anderen Inhalt ersetzt. Mit anderen Worten, wir weisen WordPress an, das Makro zu finden, das in eckigen Klammern steht () und es durch den entsprechenden dynamischen Inhalt zu ersetzen, der von einer PHP-Funktion erzeugt wird.
Weitere Lektüre auf SmashingMag:
- WordPress-Funktionen, die das Bloggen einfacher machen
- Mastering WordPress Shortcodes
- Making a WordPress Plugin That Uses Service APIs
- Responsive Images Now Landed In WordPress Core

Die Anwendung ist ziemlich einfach. Nehmen wir an, wir wollen die neuesten Beiträge in einem bestimmten Beitrag anzeigen. Wir könnten so etwas verwenden:
Für einen fortgeschritteneren Shortcode könnten wir die Anzahl der anzuzeigenden Beiträge einstellen, indem wir einen Parameter setzen:
Wenn wir einen Schritt weiter gehen, könnten wir eine Überschrift für die Liste der letzten Beiträge setzen:
Posts HeadingEinfacher Shortcode
Im ersten Teil dieses Tutorials werden wir den Code für diesen einfachen Shortcode erstellen:
Der Erstellungsprozess ist einfach und erfordert keine fortgeschrittenen PHP-Kenntnisse. Die grundlegenden Schritte sind:
- Erstellen Sie die Funktion, die von WordPress aufgerufen wird, wenn es einen Shortcode findet.
- Registrieren Sie den Shortcode, indem Sie einen eindeutigen Namen vergeben.
- Binden Sie die Registrierungsfunktion an eine WordPress-Aktion.
Alle Codes in diesem Tutorial können in functions.php oder in einer separaten PHP-Datei platziert werden, die in functions.php eingebunden wird.
Erstellen Sie die Callback-Funktion
Wenn ein Shortcode gefunden wird, wird er durch ein Stück Code ersetzt, das die Callback-Funktion ist. Lassen Sie uns also eine Funktion erstellen, die die letzten Beiträge aus der Datenbank abruft.
function recent_posts_function() { query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => 1)); if (have_posts()) : while (have_posts()) : the_post(); $return_string = '<a href="'.get_permalink().'">'.get_the_title().'</a>'; endwhile; endif; wp_reset_query(); return $return_string;}Wie gezeigt, fragen wir die Datenbank ab, um den letzten Beitrag zu erhalten und einen String mit einem Link darauf zurückzugeben. Ιt ist erwähnenswert, dass die Callback-Funktion nichts ausgibt, sondern einen String zurückgibt.
Registrieren Sie den Shortcode
Nun teilen wir WordPress mit, dass es sich bei dieser Funktion um einen Shortcode handelt:
function register_shortcodes(){ add_shortcode('recent-posts', 'recent_posts_function');}Ιwird im Inhalt eines Beitrags ein Shortcode von gefunden, dann wird automatisch recent_posts_function() aufgerufen. Wir sollten darauf achten, dass der Name des Shortcodes eindeutig ist, um Konflikte zu vermeiden.
Einbinden in WordPress
Um unsere register_shortcodes()-Funktion auszuführen, binden wir sie an die Initialisierungsaktion von WordPress:
add_action( 'init', 'register_shortcodes');Testen Sie den Shortcode
Unser einfacher Shortcode ist fertig, und der nächste Schritt ist das Testen, ob er richtig funktioniert. Erstellen Sie einen neuen Beitrag (oder öffnen Sie einen bestehenden) und fügen Sie die folgende Zeile irgendwo im Inhalt ein:
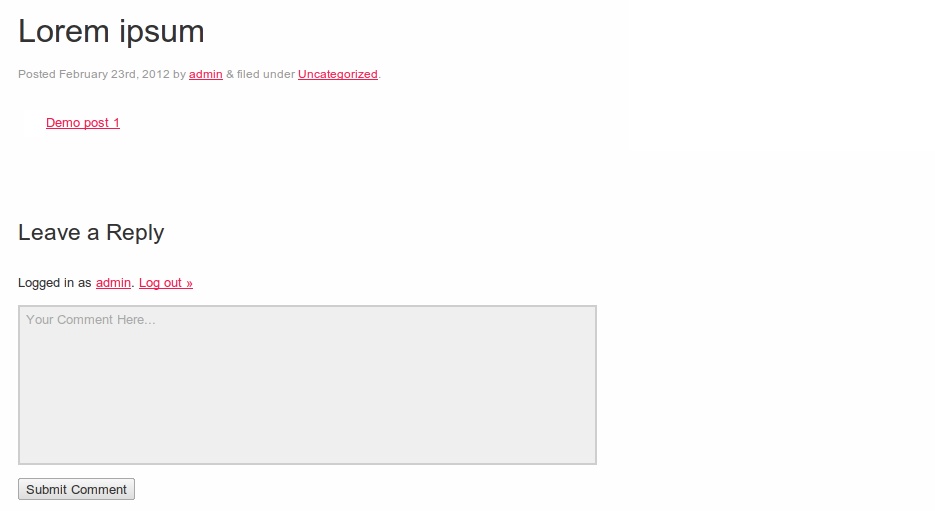
Veröffentlichen Sie den Beitrag, und wenn Sie ihn in einem Browser betrachten, sollten Sie einen Link zum neuesten Beitrag in Ihrem Blog sehen, wie in diesem Screenshot gezeigt:

Einfacher Shortcode
Erweiterter Shortcode
Kurzcode-Parameter
Kurzcodes sind flexibel, weil sie uns erlauben, Parameter hinzuzufügen, um sie funktionaler zu machen. Nehmen wir an, wir wollen eine bestimmte Anzahl der letzten Beiträge anzeigen. Um dies zu tun, müssen wir eine zusätzliche Option zu unserem Shortcode hinzufügen, die angibt, wie viele neue Beiträge angezeigt werden sollen.
Wir müssen zwei Funktionen verwenden. Die erste ist die in WordPress eingebaute Funktion shortcode_atts(), die die Shortcode-Attribute des Benutzers mit den nativen Attributen kombiniert und die Vorgaben bei Bedarf ausfüllt. Die zweite Funktion ist die extract() PHP-Funktion, die das tut, was ihr Name vermuten lässt: Sie extrahiert die Shortcode-Attribute.
Erweitern wir unsere Callback-Funktion, fügen wir ein Argument hinzu, das ein Array von Attributen ist, aus dem wir den Parameter für die Anzahl der Beiträge extrahieren. Dann fragen wir die Datenbank ab, um die gewünschte Anzahl von Beiträgen zu erhalten und erstellen eine HTML-Liste, um sie anzuzeigen.
function recent_posts_function($atts){ extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Wenn der Benutzer die Option überspringt, ist 1 der Standardwert. Auf dieselbe Weise können wir weitere Attribute hinzufügen, so dass die Shortcodes mehrere Parameter akzeptieren können. Dank dieser erweiterten Funktion können wir einstellen, wie viele Beiträge angezeigt werden sollen:
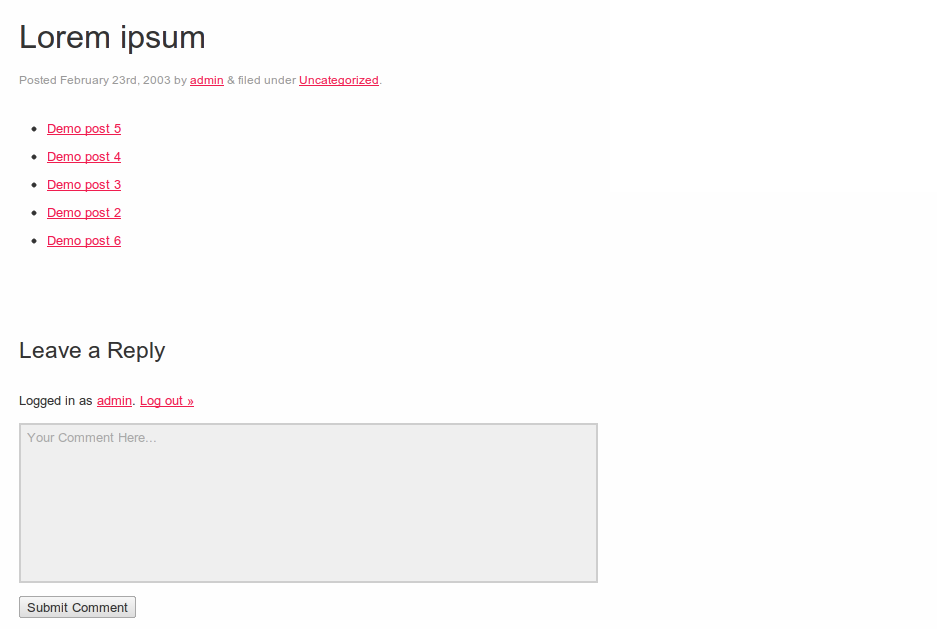
Bei der Anzeige im Browser sollten Sie Links zu den fünf neuesten Beiträgen im Inhalt sehen:

Erweiterter Shortcode
Inhalt im Shortcode
Wir können unseren Shortcode noch einen Schritt weiter bringen und die Möglichkeit hinzufügen, einen Inhalt als Argument zu übergeben, was in diesem Fall eine Überschrift für die Liste der letzten Beiträge sein wird. Dazu verwenden wir einen zweiten Parameter, $content, in der Callback-Funktion und fügen ihn als h3-Überschrift vor der Liste ein. Die neue Funktion sieht wie folgt aus:
function recent_posts_function($atts, $content = null) { extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<h3>'.$content.'</h3>'; $return_string .= '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Diese Art von Shortcode ist ähnlich wie ein HTML-Tag. Wir schließen den Inhalt in einen öffnenden und schließenden Shortcode ein:
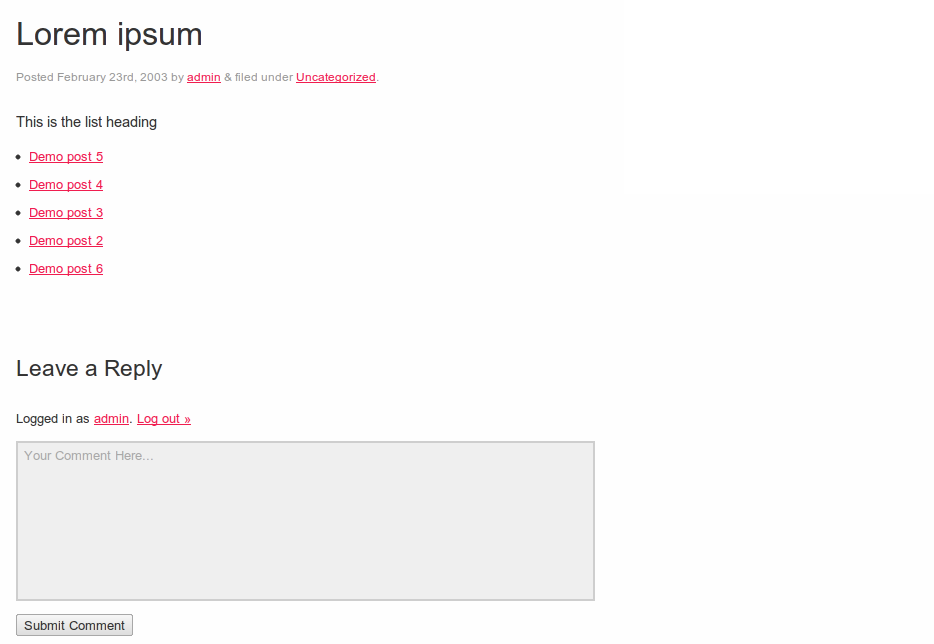
This is the list headingDas Ergebnis ist das gleiche wie im vorherigen Beispiel, außer der neuen Überschrift für die Liste der Beiträge:

Inhalt im Shortcode
Shortcodes Anywhere, Anytime!
Shortcodes in Widgets aktivieren
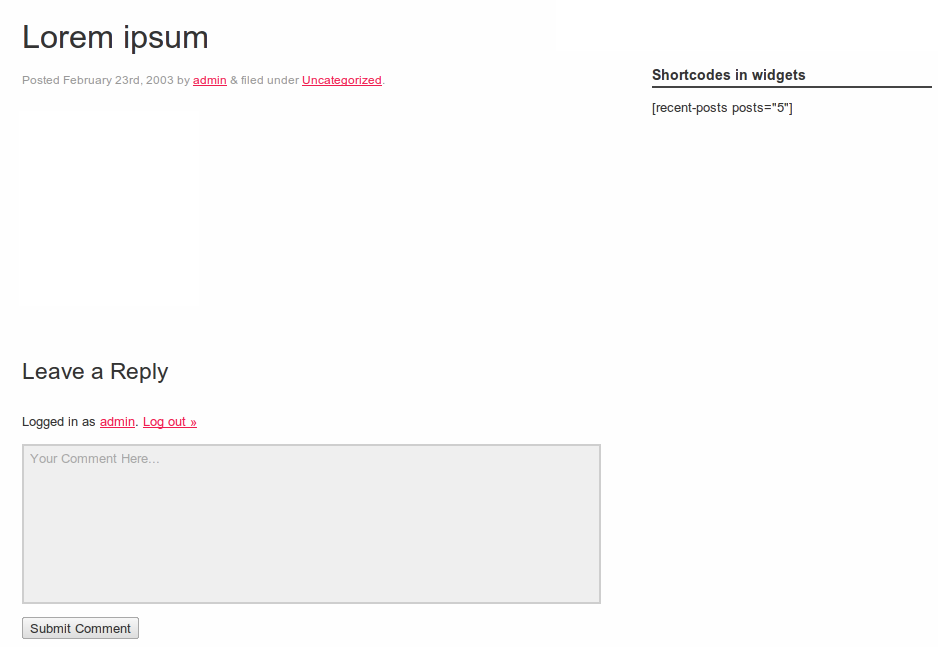
Standardmäßig werden Shortcodes in WordPress-Sidebar-Widgets ignoriert. Nehmen Sie das folgende als Beispiel:
Wenn Sie diesen Shortcode in ein Widget eingeben, würde es etwa so aussehen:

Ein Shortcode in einem Widget, um die Funktionalität zu aktivieren
Bei WordPress können wir diese Funktionalität mit einer einzigen Codezeile aktivieren. Um Shortcodes in Widgets einfügen zu können, fügen Sie Folgendes hinzu:
add_filter('widget_text', 'do_shortcode');Jetzt wird der Shortcode, ohne dass Sie etwas anderes ändern müssen, in Widgets richtig angezeigt:

Ein Shortcode in einem Widget, nachdem die Funktionalität aktiviert wurde
Ahnlich können wir Shortcodes in Kommentaren aktivieren:
add_filter( 'comment_text', 'do_shortcode' );Und Auszüge:
add_filter( 'the_excerpt', 'do_shortcode');Shortcode TinyMCE Editor Button
Während Shortcodes ein praktischer Weg sind, um dynamische Inhalte zu Beiträgen hinzuzufügen, können sie für den durchschnittlichen Benutzer etwas verwirrend sein, besonders wenn sie kompliziert werden, mit mehreren Parametern. Die meisten Benutzer sind mit der HTML-ähnlichen Syntax nicht vertraut; und dennoch müssen sie sich die exakte Syntax und alle verfügbaren Attribute von Shortcodes merken, denn schon ein kleiner Syntaxfehler kann zu einem unerwünschten Ergebnis führen.
Um dies zu beheben, können wir der Oberfläche des TinyMCE-Editors eine Schaltfläche hinzufügen, mit der der Benutzer einen Shortcode mit einem einfachen Klick erstellen kann. Es gibt zwei grundlegende Schritte zum Erstellen dieser Schaltfläche:
- Erstellen Sie die JavaScript-Datei für die Schaltfläche.
- Registrieren Sie die Schaltfläche und die JavaScript-Datei.
JavaScript-Datei für die Schaltfläche
Die JavaScript-Datei wird verwendet, um das TinyMCE-Plugin über die TinyMCE-API zu registrieren. Wir erstellen eine neue Datei mit dem Namen recent-posts.js im Verzeichnis js unseres Themes und geben dann den folgenden Code ein:
(function() { tinymce.create('tinymce.plugins.recentposts', { init : function(ed, url) { ed.addButton('recentposts', { title : 'Recent posts', image : url+'/recentpostsbutton.png', onclick : function() { var posts = prompt("Number of posts", "1"); var text = prompt("List Heading", "This is the heading text"); if (text != null && text != ’){ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''+text+''); else ed.execCommand('mceInsertContent', false, ''+text+''); } else{ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''); else ed.execCommand('mceInsertContent', false, ''); } } }); }, createControl : function(n, cm) { return null; }, getInfo : function() { return { longname : "Recent Posts", author : 'Konstantinos Kouratoras', authorurl : 'http://www.kouratoras.gr', infourl : ’, version : "1.0" }; } }); tinymce.PluginManager.add('recentposts', tinymce.plugins.recentposts);})();Wie unten gezeigt, erstellen wir ein neues Plugin, indem wir die Methode tinymce.create() aufrufen und den Namen des Plugins sowie die Attribute übergeben. Der wichtigste Teil dieses Codes ist die init()-Funktion, in der wir einen Namen, eine Icon-Datei und einen Event-Handler für die Schaltfläche mit der onclick()-Funktion definieren.
In den ersten beiden Zeilen der onclick()-Funktion wird der Benutzer aufgefordert, die Parameter für die Anzahl der Beiträge und die Listenüberschrift des Shortcodes einzugeben. Abhängig von den Werten dieser Parameter wird dann das entsprechende Shortcode-Formular in den Editor eingefügt.
Abschließend wird unser TinyMCE-Plugin mit der Funktion add() zum PluginManager hinzugefügt. Jetzt haben wir den Shortcode erfolgreich in ein WordPress-Theme integriert.
Registrieren der Schaltfläche und des TinyMCE-Plugins
Nach der Erstellung der JavaScript-Datei müssen wir diese und die Schaltfläche des Shortcodes registrieren. Also erstellen wir zwei Funktionen und binden sie an die entsprechenden WordPress-Filter.
Die erste Funktion heißt register_button() und schiebt den Shortcode in das Array der Schaltflächen, wobei eine Trennlinie zwischen der neuen Schaltfläche und den bestehenden hinzugefügt wird:
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}Die zweite Funktion, add_plugin(), verweist auf den Pfad und Namen der JavaScript-Datei:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}Der nächste Schritt ist das Hinzufügen eines Filters mit den vorherigen Funktionen. Die register_button()-Funktion wird mit dem mce_buttons-Filter verknüpft, der ausgeführt wird, wenn der Editor die Plugins lädt, und add_plugin() wird mit dem mce_external_plugins-Filter verknüpft, der ausgeführt wird, wenn die Schaltflächen geladen werden sollen:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}Die vorherige Funktion führt keine Aktion aus, wenn der Benutzer keine Berechtigung zum Bearbeiten von Beiträgen oder Seiten hat oder wenn der Benutzer sich nicht im visuellen Editor-Modus befindet.
Schließlich binden wir die Funktion in die Initialisierungsaktion von WordPress ein, um sie beim Laden einer Seite auszuführen:
add_action('init', 'my_recent_posts_button');Button-Verwendung
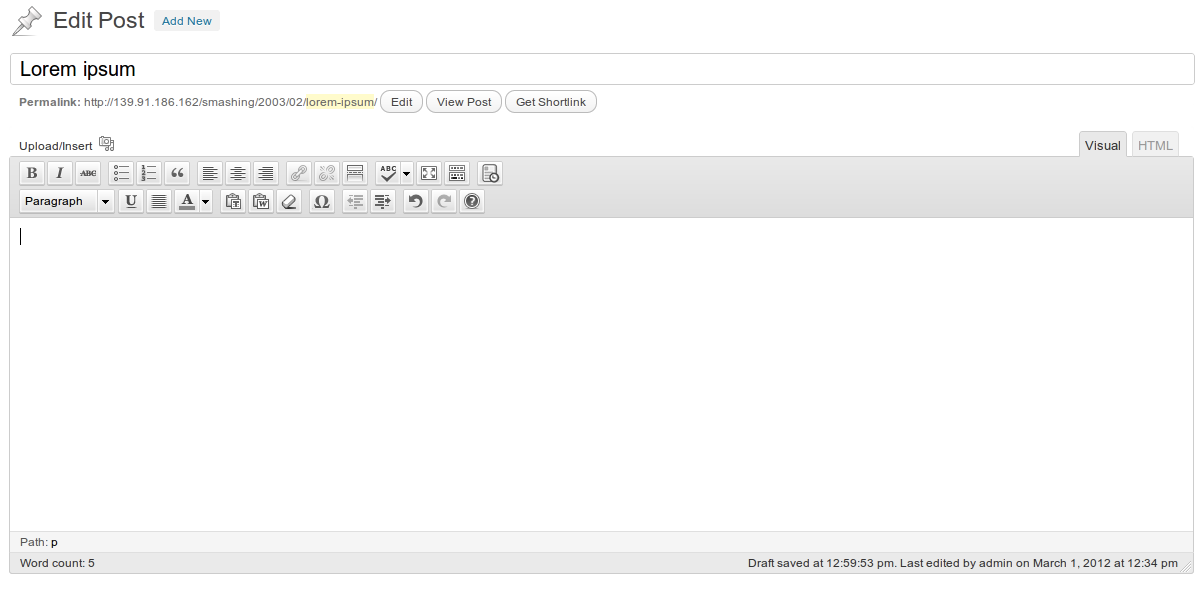
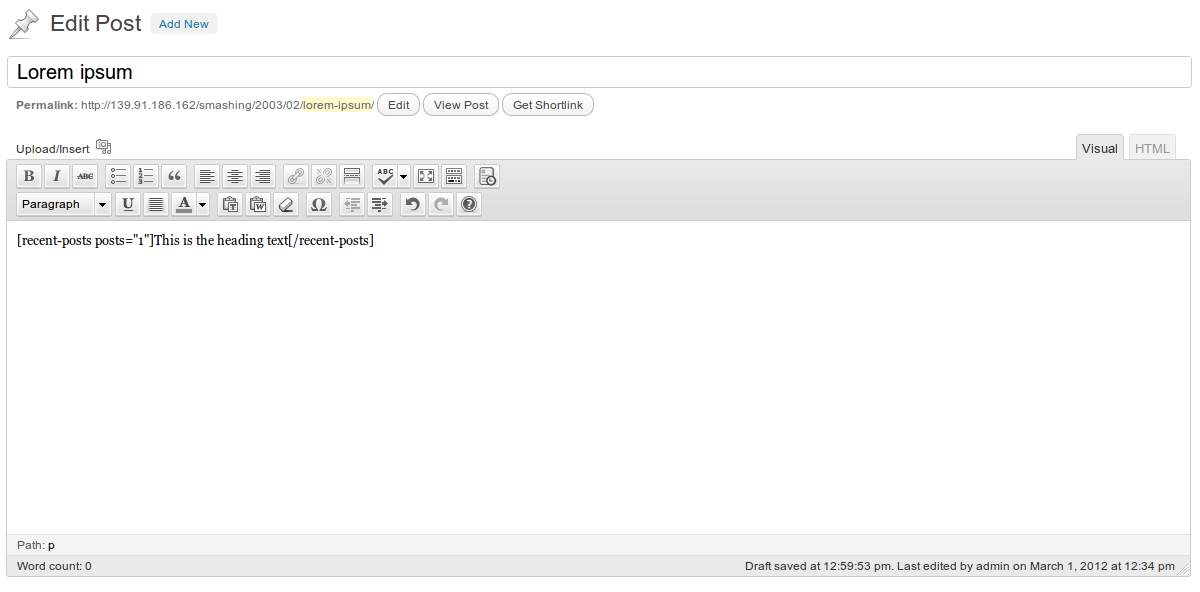
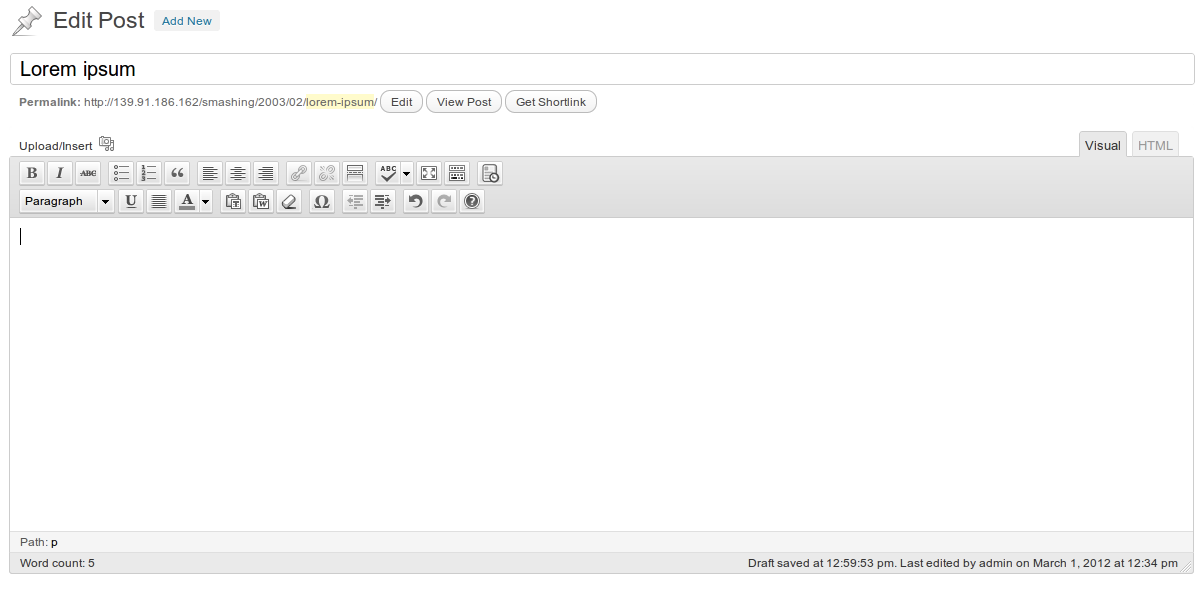
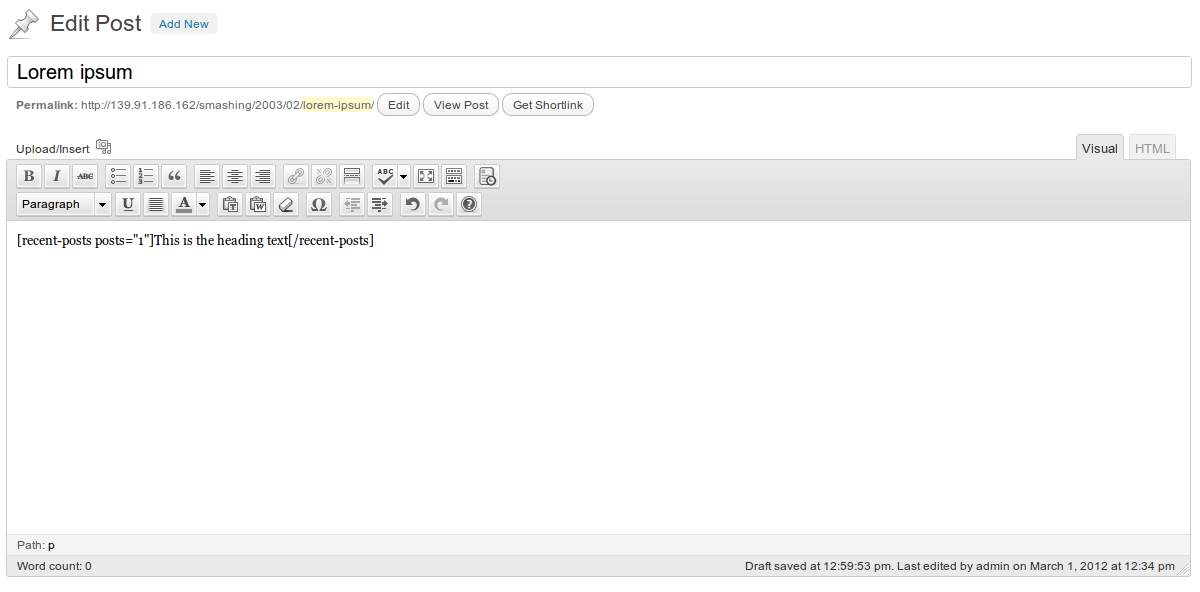
Um zu prüfen, ob der Shortcode-Button richtig funktioniert, erstellen wir einen neuen Beitrag oder bearbeiten einen bestehenden. Eine neue Schaltfläche mit dem Symbol, das wir zuvor festgelegt haben, sollte links von der ersten Zeile der TinyMCE-Schaltflächen hinzugefügt worden sein, wie in diesem Screenshot:

Shortcode TinyMCE-Editor-Schaltfläche
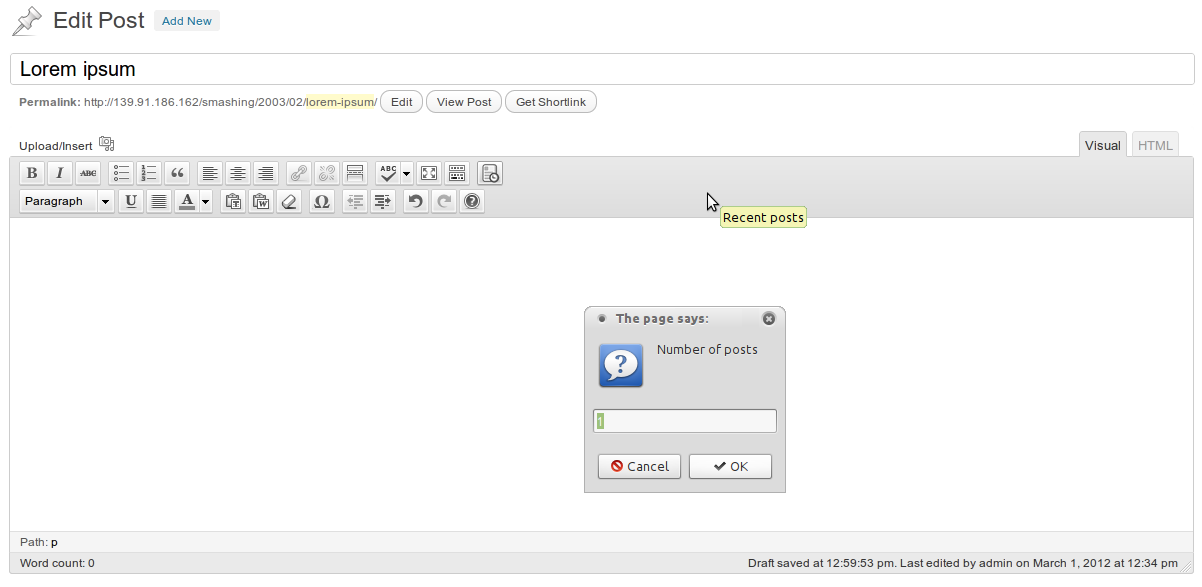
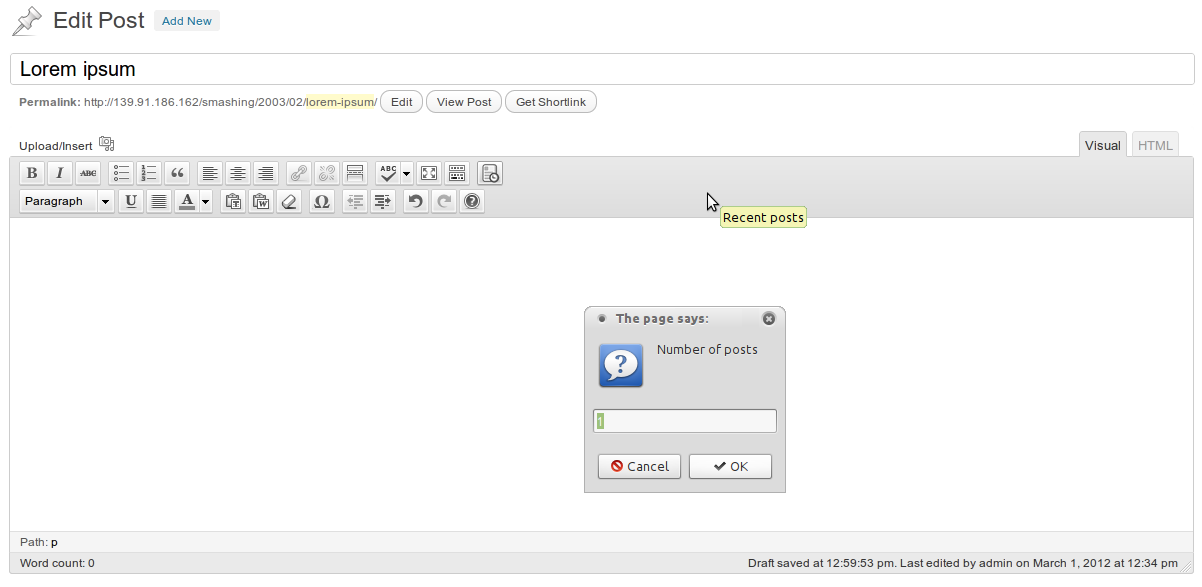
Wenn wir die Shortcode-Schaltfläche drücken, erscheint ein Dialog, der uns auffordert, den Shortcode-Parameter für die Anzahl der Beiträge einzugeben:

Shortcode TinyMCE-Editor-Schaltfläche
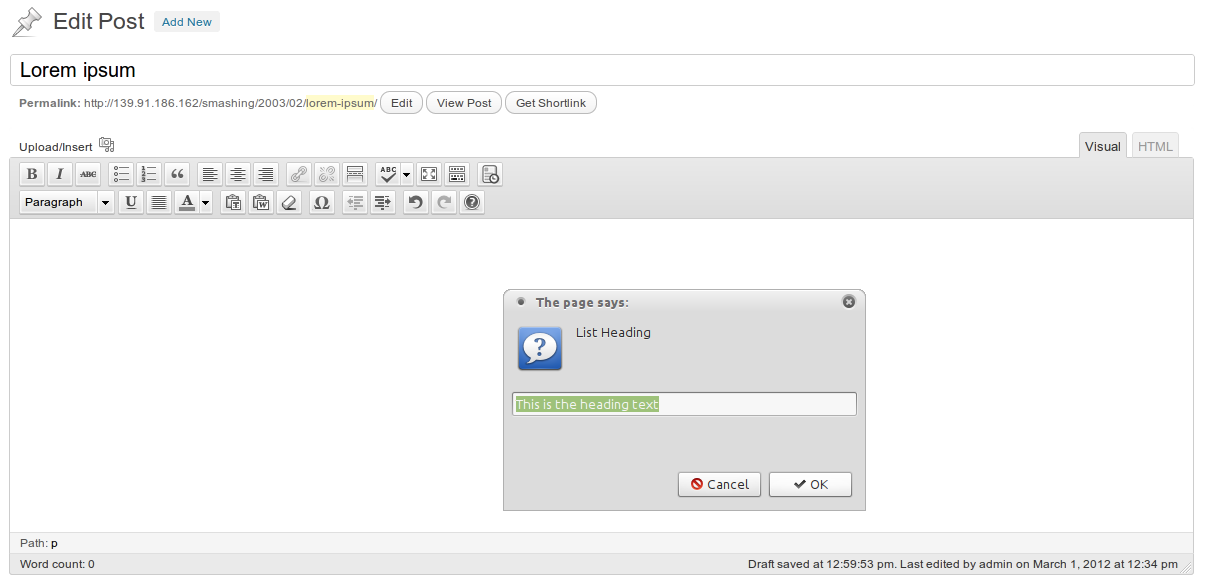
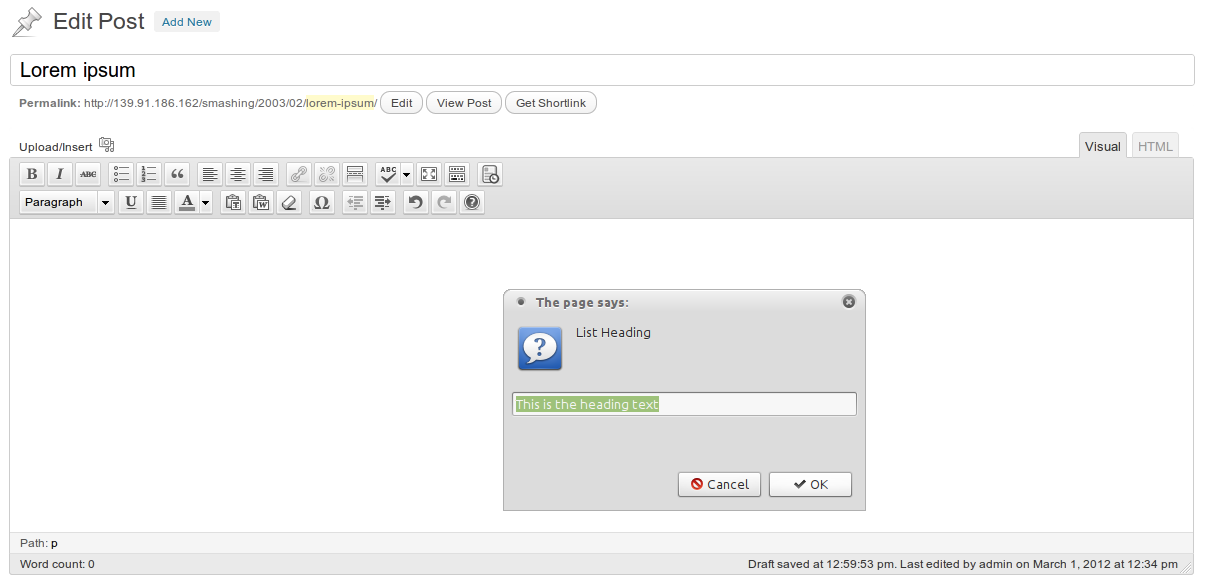
Nachdem wir die Anzahl der Beiträge eingegeben haben, erscheint ein zweiter Dialog, der uns auffordert, die Überschrift der Liste einzugeben:

Shortcode TinyMCE-Editor-Schaltfläche
Wenn ein Parameter leer gelassen wird, wird er nicht in den endgültigen Shortcode übernommen.
Schließlich erscheint der Shortcode im Editor:

Shortcode TinyMCE-Editor-Schaltfläche
Einige nützliche Shortcodes
In diesem Teil des Tutorials finden Sie den Quellcode für einige nützliche WordPress-Shortcodes, die Ihren Blog einen Schritt nach vorne bringen.
Link-Button
Ein einfaches Beispiel ist der Shortcode für den Link-Button:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Verwenden Sie diesen Shortcode wie folgt:
Click Me!Etwas wie dieses sollte erscheinen:

Verknüpfungsbutton-Shortcode
WordPress-Menü
Lassen Sie uns zu einem komplexeren Shortcode übergehen, einem, der ein WordPress-Menü aufnimmt:
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Beim Aufruf dieses Shortcodes übergeben Sie den Namen des Menüs, das Sie anzeigen möchten:
Das Menü wird in Ihrem Inhalt erscheinen:

Menü-Shortcode
Google Maps
Ein Google Maps-Shortcode ist sehr nützlich, weil wir eine Karte in unseren Inhalt einfügen können, ohne den Quellcode bearbeiten zu müssen.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Bei der Eingabe des Shortcodes übergeben wir als Parameter die Breite und Höhe sowie den Link von Google Maps:
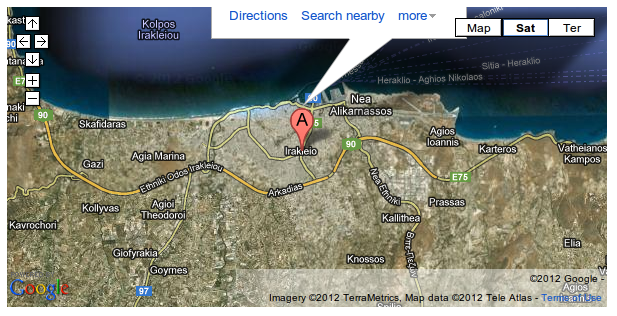
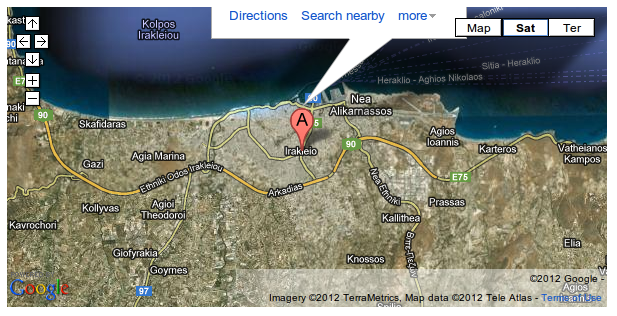
Das Ergebnis sieht wie folgt aus:

Google Maps Shortcode
Google Charts
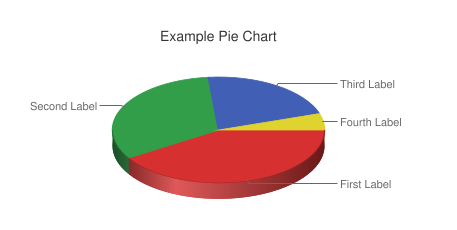
Ein weiterer nützlicher Dienst ist Google Charts, denn er ist sehr anpassbar. Hier ist ein Shortcode-Beispiel mit mehreren Attributen:
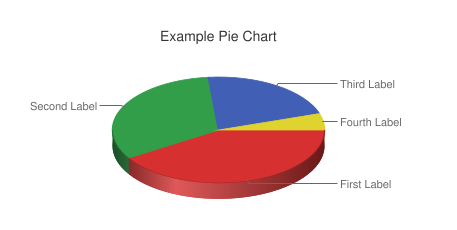
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Um ein Tortendiagramm mit vier Datentypen zu erstellen, fügen wir folgende Zeile ein:
Das Ergebnis ist ein Kuchen wie der folgende:

Google Charts Shortcode
PDF-Einbettung
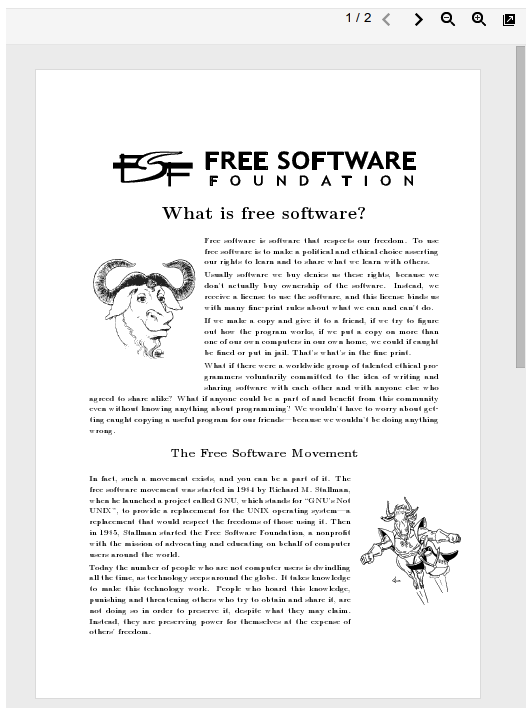
Wir können den PDF-Viewer von Google Docs verwenden, um ein PDF auf Ihrer Website einzubetten. Hier ist der Shortcode dafür:
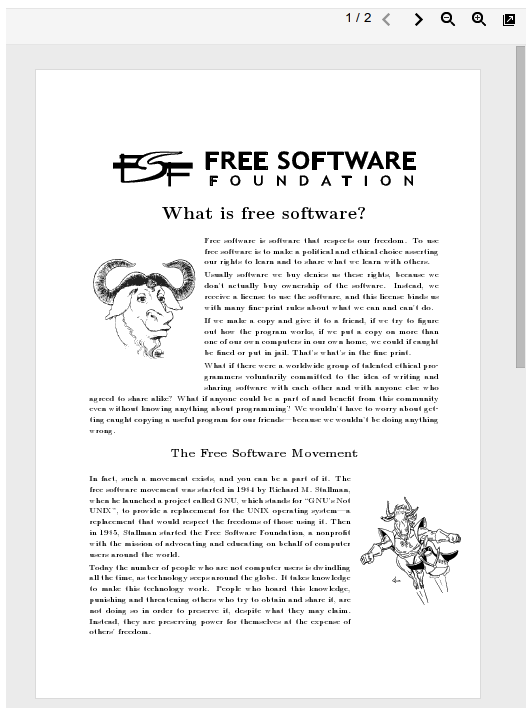
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Um ein PDF einzubetten, geben Sie den Shortcode ein und übergeben die URL als Inhaltsargument:
http://static.fsf.org/common/what-is-fs-new.pdfBei der Anzeige der Seite sieht der Besucher einen Viewer mit dem PDF:

PDF-Einbettungs-Shortcode
Shortcodes WordPress-Plugins
Dank der WordPress-Plugins ist das Hinzufügen von Shortcode-Funktionalität zu einer Website ganz ohne Quellcode-Bearbeitung möglich. Wenn Sie einen Blick in das WordPress-Plugin-Verzeichnis werfen, werden Sie eine große Anzahl solcher Plugins sehen, mit denen Sie Beiträge und Seiten gestalten können. In diesem Abschnitt empfehlen wir Ihnen einige der besten Shortcode-Plugins (bevorzugt die kostenlosen), um Ihre Bedürfnisse zu befriedigen.
Shortcodes Ultimate
Ohne Zweifel ist dies das beste Shortcode-Plugin da draußen. Es ermöglicht Ihnen die einfache Erstellung von Buttons, Tabs, Boxen, Schiebern, Tooltips und vielen weiteren Elementen.

Shortcodes Ultimate
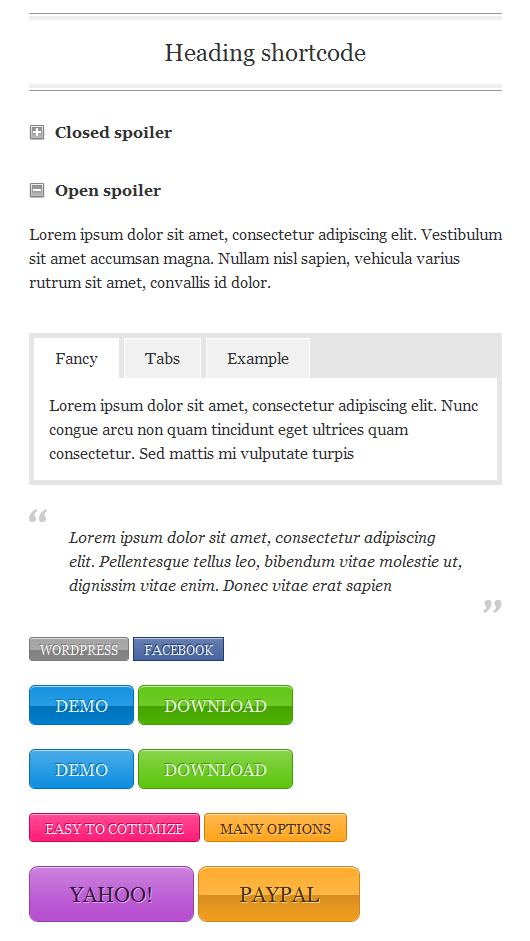
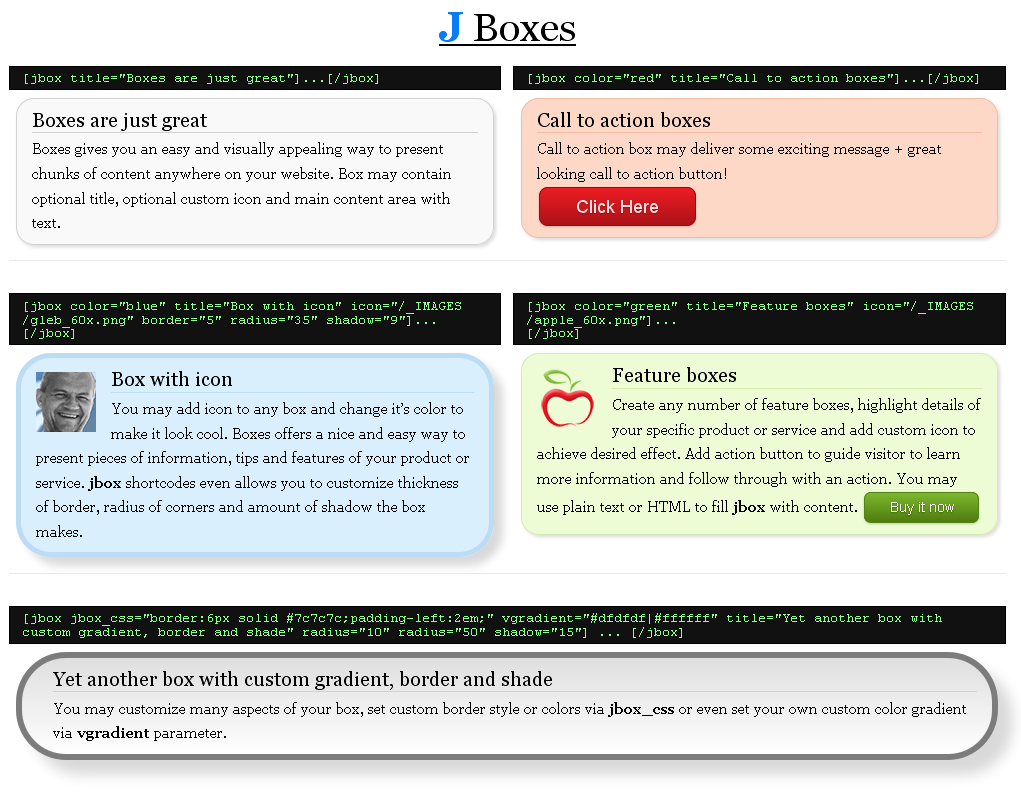
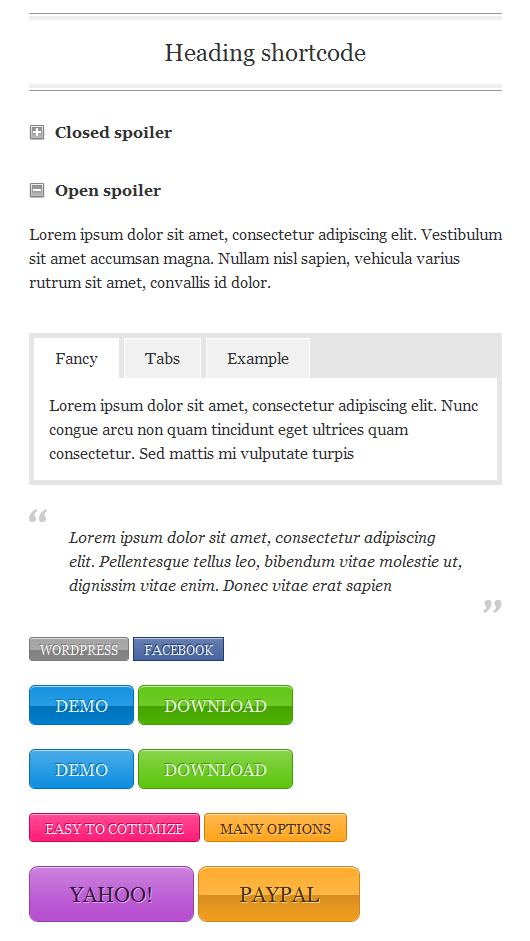
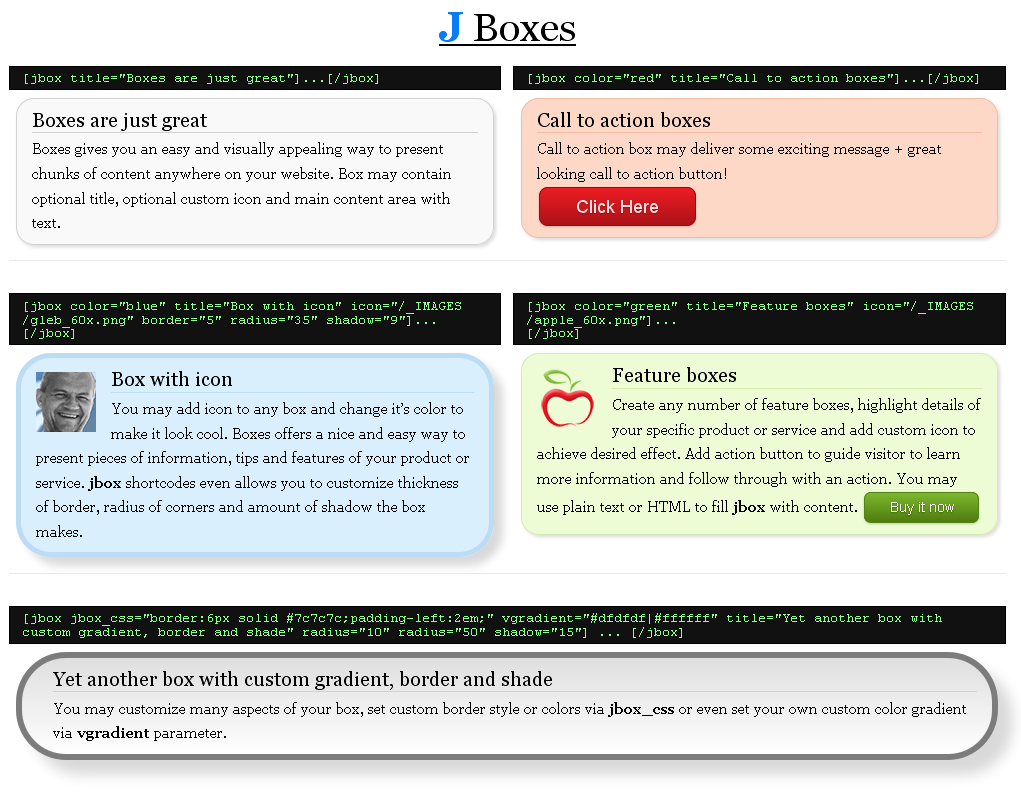
J Shortcodes
Das J Shortcodes Plugin ist ähnlich wie Shortcodes Ultimate, Es bietet eine Sammlung nützlicher Elemente zur Gestaltung einer Website, darunter Buttons, Boxen, Tabs und Akkordeons. Mit J Shortcodes können Sie benutzerdefinierte Attribute für Elemente festlegen, wie Farbe, Größe und Form, und benutzerdefinierte Spaltenlayouts auf jeder Seite oder jedem Beitrag definieren.

J Shortcodes

Ressourcen aus dem Web
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}Die zweite Funktion, add_plugin(), verweist auf den Pfad und Namen der JavaScript-Datei:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}Der nächste Schritt ist das Hinzufügen eines Filters mit den vorherigen Funktionen. Die Funktion register_button() wird mit dem Filter mce_buttons verknüpft, der ausgeführt wird, wenn der Editor die Plugins lädt, und add_plugin() wird mit dem Filter mce_external_plugins verknüpft, der ausgeführt wird, wenn die Schaltflächen geladen werden sollen:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}Die vorherige Funktion führt keine Aktion aus, wenn der Benutzer keine Berechtigung zum Bearbeiten von Beiträgen oder Seiten hat oder wenn der Benutzer sich nicht im visuellen Editor-Modus befindet.
Schließlich binden wir die Funktion in die Initialisierungsaktion von WordPress ein, um sie beim Laden einer Seite auszuführen:
add_action('init', 'my_recent_posts_button');Button-Verwendung
Um zu prüfen, ob der Shortcode-Button richtig funktioniert, erstellen wir einen neuen Beitrag oder bearbeiten einen bestehenden. Eine neue Schaltfläche mit dem Symbol, das wir zuvor festgelegt haben, sollte links von der ersten Zeile der TinyMCE-Schaltflächen hinzugefügt worden sein, wie in diesem Screenshot:

Shortcode TinyMCE-Editor-Schaltfläche
Wenn wir die Shortcode-Schaltfläche drücken, erscheint ein Dialog, der uns auffordert, den Shortcode-Parameter für die Anzahl der Beiträge einzugeben:

Shortcode TinyMCE-Editor-Schaltfläche
Nachdem wir die Anzahl der Beiträge eingegeben haben, erscheint ein zweiter Dialog, der uns auffordert, die Überschrift der Liste einzugeben:

Shortcode TinyMCE-Editor-Schaltfläche
Wenn ein Parameter leer gelassen wird, wird er nicht in den endgültigen Shortcode übernommen.
Schließlich erscheint der Shortcode im Editor:

Shortcode TinyMCE-Editor-Schaltfläche
Einige nützliche Shortcodes
In diesem Teil des Tutorials finden Sie den Quellcode für einige nützliche WordPress-Shortcodes, die Ihren Blog einen Schritt nach vorne bringen.
Link-Button
Ein einfaches Beispiel ist der Shortcode für den Link-Button:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Verwenden Sie diesen Shortcode wie folgt:
Click Me!Etwas wie dieses sollte erscheinen:

Verknüpfungsbutton-Shortcode
WordPress-Menü
Lassen Sie uns zu einem komplexeren Shortcode übergehen, einem, der ein WordPress-Menü aufnimmt:
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Beim Aufruf dieses Shortcodes übergeben Sie den Namen des Menüs, das Sie anzeigen möchten:
Das Menü wird in Ihrem Inhalt erscheinen:

Menü-Shortcode
Google Maps
Ein Google Maps-Shortcode ist sehr nützlich, weil wir eine Karte in unseren Inhalt einfügen können, ohne den Quellcode bearbeiten zu müssen.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Bei der Eingabe des Shortcodes übergeben wir als Parameter die Breite und Höhe sowie den Link von Google Maps:
Das Ergebnis sieht wie folgt aus:

Google Maps Shortcode
Google Charts
Ein weiterer nützlicher Dienst ist Google Charts, denn er ist sehr anpassbar. Hier ist ein Shortcode-Beispiel mit mehreren Attributen:
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Um ein Tortendiagramm mit vier Datentypen zu erstellen, fügen wir folgende Zeile ein:
Das Ergebnis ist ein Kuchen wie der folgende:

Google Charts Shortcode
PDF-Einbettung
Wir können den PDF-Viewer von Google Docs verwenden, um ein PDF auf Ihrer Website einzubetten. Hier ist der Shortcode dafür:
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Um ein PDF einzubetten, geben Sie den Shortcode ein und übergeben die URL als Inhaltsargument:
http://static.fsf.org/common/what-is-fs-new.pdfBei der Anzeige der Seite sieht der Besucher einen Viewer mit dem PDF:

PDF-Einbettungs-Shortcode
Shortcodes WordPress-Plugins
Dank der WordPress-Plugins ist das Hinzufügen von Shortcode-Funktionalität zu einer Website ganz ohne Quellcode-Bearbeitung möglich. Wenn Sie einen Blick in das WordPress-Plugin-Verzeichnis werfen, werden Sie eine große Anzahl solcher Plugins sehen, mit denen Sie Beiträge und Seiten gestalten können. In diesem Abschnitt empfehlen wir Ihnen einige der besten Shortcode-Plugins (bevorzugt die kostenlosen), um Ihre Bedürfnisse zu befriedigen.
Shortcodes Ultimate
Ohne Zweifel ist dies das beste Shortcode-Plugin da draußen. Es ermöglicht Ihnen die einfache Erstellung von Buttons, Tabs, Boxen, Schiebern, Tooltips und vielen weiteren Elementen.

Shortcodes Ultimate
J Shortcodes
Das J Shortcodes Plugin ist ähnlich wie Shortcodes Ultimate, Es bietet eine Sammlung nützlicher Elemente zur Gestaltung einer Website, darunter Buttons, Boxen, Tabs und Akkordeons. Mit J Shortcodes können Sie benutzerdefinierte Attribute für Elemente festlegen, wie Farbe, Größe und Form, und benutzerdefinierte Spaltenlayouts auf jeder Seite oder jedem Beitrag definieren.

J Shortcodes

Ressourcen aus dem Web
Zu guter Letzt, sind hier einige Artikel, die Sie nützlich finden könnten.
- „Mastering WordPress Shortcodes“, Smashing Magazine Ein großartiger Artikel, der zeigt, wie man Shortcodes erstellt und verwendet, und einige fertige WordPress-Shortcodes zur Verfügung stellt.
- „Getting Started with WordPress Shortcodes (+Examples)“,“ SpeckyBoy Dieses Tutorial ist ein guter Ort, um mit Shortcodes anzufangen.
- „Getting Started With WordPress Shortcodes,“ Tuts+ Dies gibt eine detaillierte Erklärung der WordPress-Shortcode-API und zeigt einige nützliche Beispiele für fortgeschrittene Shortcodes.
- „Shortcode API,“ WordPress Codex Die offizielle Seite der API im WordPress Codex.
- „Shortcodes,“ WordPress Support Listet einige nützliche integrierte Shortcodes auf.