WordPress Shortcodes: A Complete Guide
Informazioni sull’autore
Konstantinos Kouratoras è un ingegnere software con sede a Creta, Grecia. Amante di WordPress e fotografo dilettante. Potete contattarlo attraverso il suo sito personale o …Per saperne di più su Konstantinos↬
- 16 min leggere
- WordPress,PHP,Shortcodes,Funzioni
- Salvato per lettura offline
- Condividi su Twitter, LinkedIn


Quando uno shortcode viene inserito in un post o pagina di WordPress, viene sostituito con qualche altro contenuto. In altre parole, istruiamo WordPress a trovare la macro che è tra parentesi quadre () e a sostituirla con il contenuto dinamico appropriato, che è prodotto da una funzione PHP.
Altre letture su SmashingMag:
- Funzioni di WordPress per rendere il blogging più facile
- Mastering WordPress Shortcodes
- Creare un plugin per WordPress che utilizzi le API di servizio
- Le immagini reattive sono ora presenti nel core di WordPress

L’utilizzo è piuttosto semplice. Diciamo che vogliamo mostrare i post più recenti in un dato post. Potremmo usare qualcosa del genere:
Per uno shortcode più avanzato, potremmo impostare il numero di post da visualizzare impostando un parametro:
Andando un passo avanti, potremmo impostare un titolo per la lista dei post recenti:
Posts HeadingSimple Shortcode
Nella prima parte di questo tutorial, creeremo il codice per questo semplice shortcode:
Il processo di creazione è semplice e non richiede alcuna conoscenza PHP avanzata. I passi fondamentali sono:
- Creare la funzione, che sarà chiamata da WordPress quando trova uno shortcode.
- Registrare lo shortcode impostando un nome unico.
- Legare la funzione di registrazione a un’azione di WordPress.
Tutti i codici di questo tutorial possono essere inseriti in functions.php o in un file PHP separato che sarà incluso in functions.php.
Creare la funzione di callback
Quando uno shortcode viene trovato, viene sostituito da un pezzo di codice, che è la funzione di callback. Quindi, creiamo una funzione che recupera i post recenti dal database.
function recent_posts_function() { query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => 1)); if (have_posts()) : while (have_posts()) : the_post(); $return_string = '<a href="'.get_permalink().'">'.get_the_title().'</a>'; endwhile; endif; wp_reset_query(); return $return_string;}Come mostrato, stiamo interrogando il database per ottenere l’ultimo post e restituire una stringa con un link ad esso. Vale la pena notare che la funzione di callback non stampa nulla, ma piuttosto restituisce una stringa.
Registra lo shortcode
Ora, diciamo a WordPress che questa funzione è uno shortcode:
function register_shortcodes(){ add_shortcode('recent-posts', 'recent_posts_function');}Se uno shortcode di viene trovato nel contenuto di un post, allora recent_posts_function() viene chiamato automaticamente. Dobbiamo assicurarci che il nome dello shortocode sia unico per evitare conflitti.
Agganciarsi a WordPress
Per eseguire la nostra funzione register_shortcodes(), la legheremo all’azione di inizializzazione di WordPress:
add_action( 'init', 'register_shortcodes');Testare lo shortcode
Il nostro semplice shortcode è pronto, e il prossimo passo è testare che funzioni correttamente. Creiamo un nuovo post (o apriamone uno esistente) e mettiamo la seguente linea da qualche parte nel contenuto:
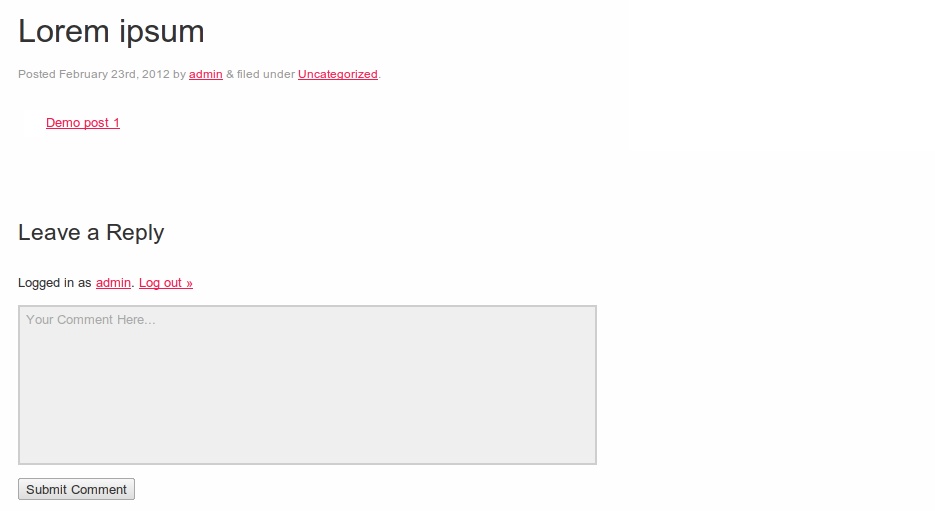
Pubblichiamo il post, e visualizzandolo in un browser, dovreste vedere un link al post più recente del vostro blog, come mostrato in questo screenshot:

Semplice shortcode
Advanced Shortcode
Parametri dello shortcode
Gli shortcode sono flessibili perché ci permettono di aggiungere dei parametri per renderli più funzionali. Diciamo che vogliamo visualizzare un certo numero di post recenti. Per fare questo, dobbiamo aggiungere un’opzione extra al nostro shortcode che specifica quanti post recenti mostrare.
Dobbiamo usare due funzioni. La prima è la funzione integrata di WordPress shortcode_atts(), che combina gli attributi dello shortcode dell’utente con gli attributi nativi e riempie i valori predefiniti dove necessario. La seconda funzione è la funzione extract() PHP, che fa quello che il suo nome suggerisce: estrae gli attributi dello shortcode.
Estendendo la nostra funzione di callback, aggiungiamo un argomento, che è un array di attributi da cui estraiamo il parametro per il numero di post. Poi interroghiamo il database per ottenere il numero di post desiderato e creiamo una lista HTML per mostrarli.
function recent_posts_function($atts){ extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Se l’utente salta l’opzione, 1 è il valore predefinito. Allo stesso modo, possiamo aggiungere più attributi, permettendo agli shortcode di accettare più parametri. Grazie a questa funzione migliorata, possiamo impostare quanti post mostrare:
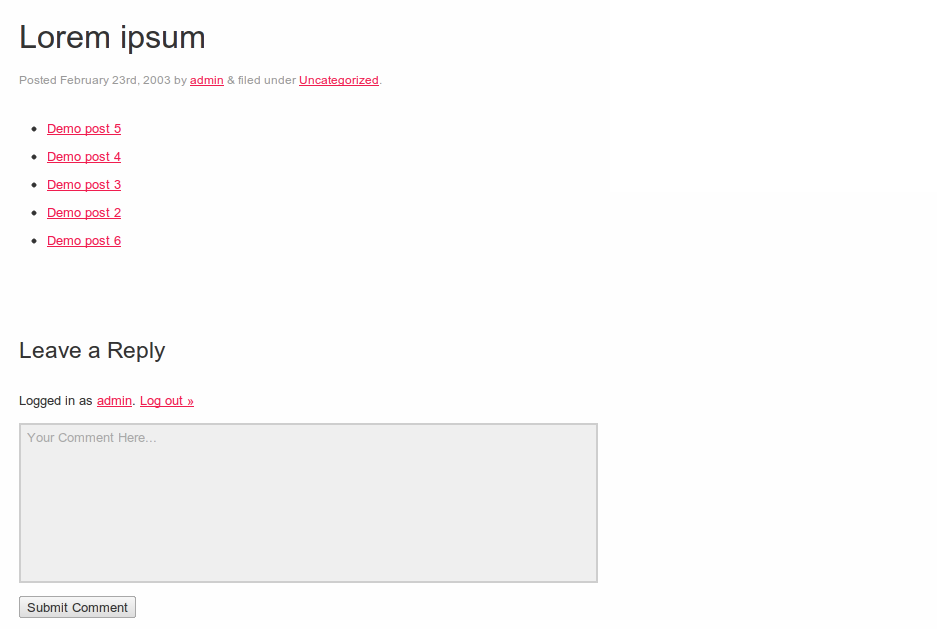
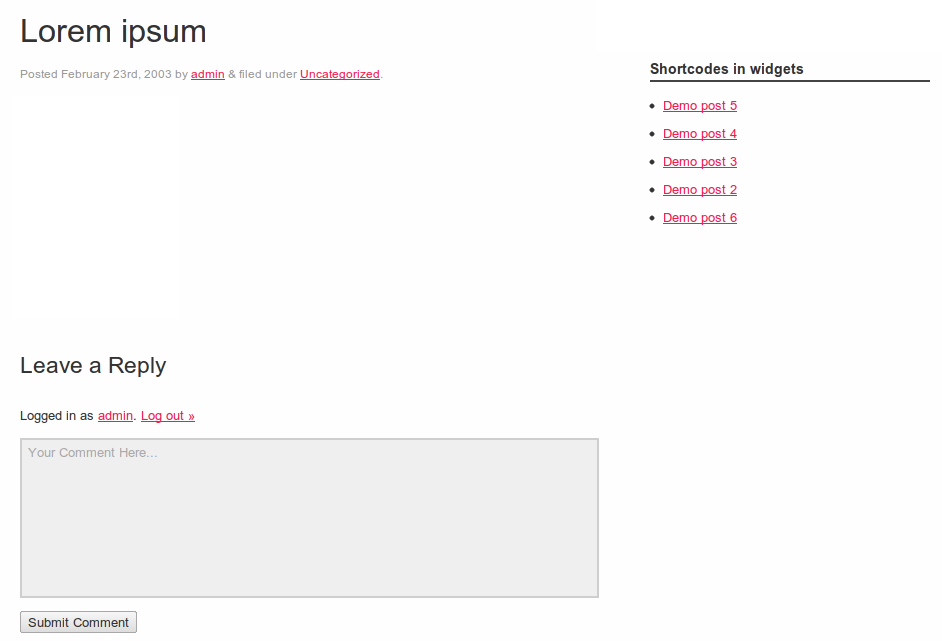
Quando si visualizza nel browser, si dovrebbero vedere i link ai cinque post più recenti nel contenuto:

Shortcode avanzato
Contenuto nello shortcode
Possiamo fare un ulteriore passo avanti con il nostro shortcode e aggiungere la possibilità di passare del contenuto come argomento, che in questo caso sarà un titolo per la lista dei post recenti. Per fare questo, usiamo un secondo parametro, $content, nella funzione di callback e lo aggiungiamo come intestazione h3 prima della lista. La nuova funzione è la seguente:
function recent_posts_function($atts, $content = null) { extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<h3>'.$content.'</h3>'; $return_string .= '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Questo tipo di shortcode è simile a un tag HTML. Racchiudiamo il contenuto in uno shortcode di apertura e di chiusura:
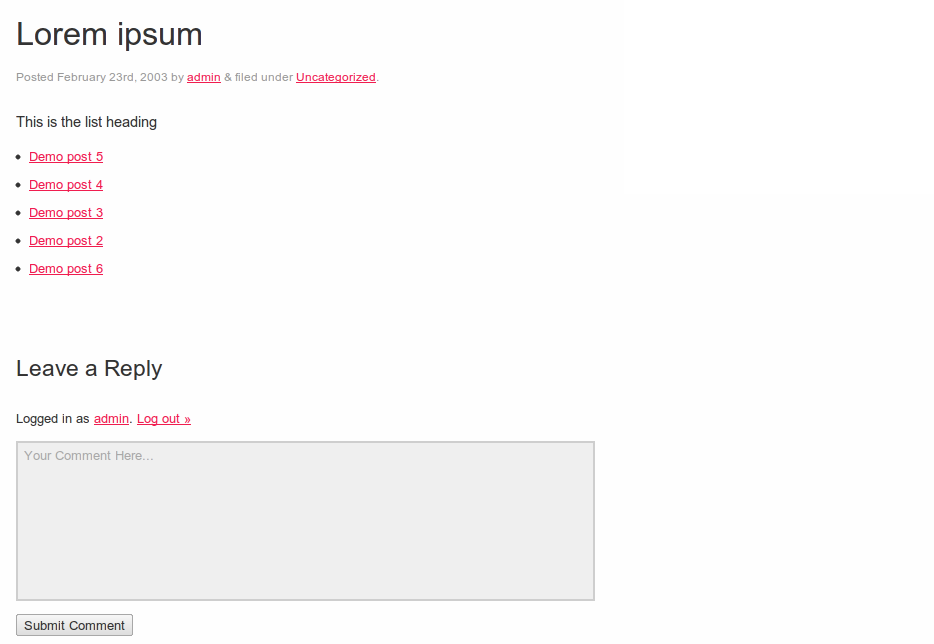
This is the list headingIl risultato è lo stesso dell’esempio precedente, tranne che per la nuova intestazione della lista dei post:

Contenuto dello shortcode
Shortcodes Anywhere, Anytime!
Abilitare gli shortcode nei widget
Di default, gli shortcode sono ignorati nei widget della sidebar di WordPress. Prendete il seguente esempio:
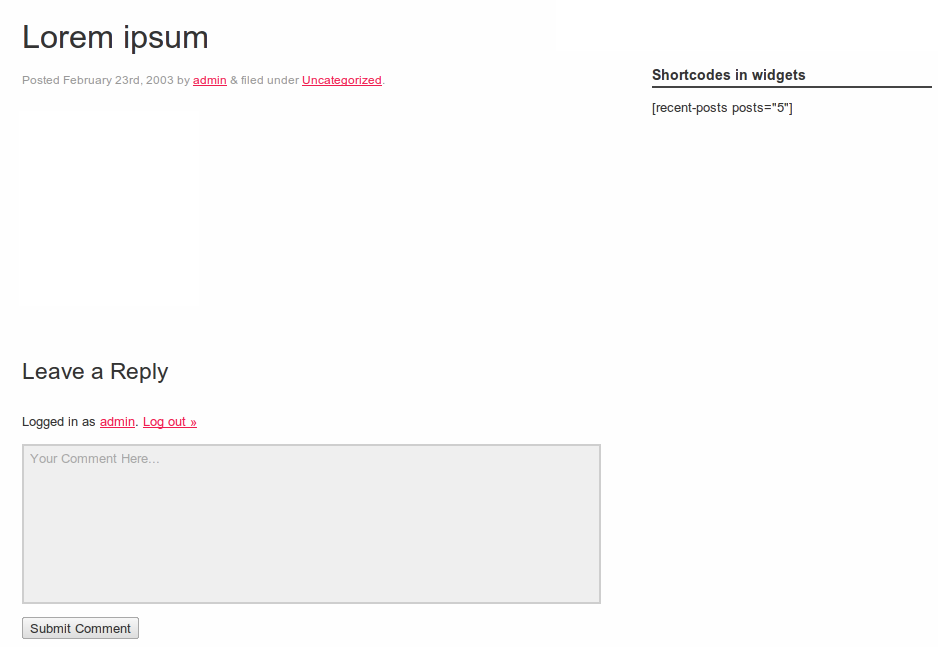
Se digitate questo shortcode in un widget, apparirà qualcosa del genere:

Uno shortcode in un widget prima di abilitare la funzionalità
Con WordPress, possiamo abilitare questa funzionalità con una sola riga di codice. Per poter aggiungere gli shortcode nei widget, aggiungete quanto segue:
add_filter('widget_text', 'do_shortcode');Ora, senza dover cambiare altro, lo shortcode verrà visualizzato correttamente nei widget:

Uno shortcode in un widget dopo aver abilitato la funzionalità
Similmente, possiamo abilitare gli shortcode nei commenti:
add_filter( 'comment_text', 'do_shortcode' );Ed estratti:
add_filter( 'the_excerpt', 'do_shortcode');Shortcode TinyMCE Editor Button
Mentre gli shortcodes sono un modo pratico per aggiungere contenuti dinamici ai post, potrebbero essere un po’ confusi per l’utente medio, specialmente quando diventano complicati, con più parametri. La maggior parte degli utenti non ha familiarità con la sintassi HTML; eppure devono ricordare la sintassi esatta e tutti gli attributi disponibili degli shortcodes, perché anche un piccolo errore di sintassi potrebbe causare un risultato indesiderato.
Per risolvere questo problema, possiamo aggiungere un pulsante all’interfaccia dell’editor TinyMCE, permettendo all’utente di creare uno shortcode con un semplice clic. Ci sono due passi fondamentali per creare questo pulsante:
- Creare il file JavaScript per il pulsante.
- Registrare il pulsante e il file JavaScript.
File JavaScript per il pulsante
Il file JavaScript è usato per registrare il plugin TinyMCE attraverso le API TinyMCE. Creiamo un nuovo file chiamato recent-posts.js nella directory js del nostro tema, e poi digitiamo il seguente pezzo di codice:
(function() { tinymce.create('tinymce.plugins.recentposts', { init : function(ed, url) { ed.addButton('recentposts', { title : 'Recent posts', image : url+'/recentpostsbutton.png', onclick : function() { var posts = prompt("Number of posts", "1"); var text = prompt("List Heading", "This is the heading text"); if (text != null && text != ’){ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''+text+''); else ed.execCommand('mceInsertContent', false, ''+text+''); } else{ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''); else ed.execCommand('mceInsertContent', false, ''); } } }); }, createControl : function(n, cm) { return null; }, getInfo : function() { return { longname : "Recent Posts", author : 'Konstantinos Kouratoras', authorurl : 'http://www.kouratoras.gr', infourl : ’, version : "1.0" }; } }); tinymce.PluginManager.add('recentposts', tinymce.plugins.recentposts);})();Come mostrato sotto, creiamo un nuovo plugin, chiamando il metodo tinymce.create(), passando il nome del plugin e gli attributi. La parte più importante di questo codice è la funzione init(), dove definiamo un nome, un file icona e un gestore di eventi per il pulsante usando la funzione onclick().
Nelle prime due righe della funzione onclick(), all’utente viene richiesto di inserire i parametri per il numero di post e l’intestazione della lista dello shortcode. Poi, a seconda dei valori di questi parametri, il modulo shortcode appropriato viene inserito nell’editor.
Finalmente, il nostro plugin TinyMCE viene aggiunto al PluginManager usando la funzione add(). Ora abbiamo integrato con successo lo shortcode in un tema di WordPress.
Registrazione del pulsante e del plugin TinyMCE
Dopo aver creato il file JavaScript, dobbiamo registrarlo e il pulsante shortcode. Quindi, creiamo due funzioni e le leghiamo ai corrispondenti filtri di WordPress.
La prima funzione si chiama register_button() e spinge lo shortcode nell’array di pulsanti, aggiungendo un divisore tra il nuovo pulsante e quelli esistenti:
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}La seconda funzione, add_plugin(), punta al percorso e al nome del file JavaScript:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}Il passo successivo è aggiungere un filtro con le funzioni precedenti. La funzione register_button() è legata al filtro mce_buttons, che viene eseguito quando l’editor carica i plugin, e add_plugin() è legato al filtro mce_external_plugins, che viene eseguito quando i pulsanti stanno per essere caricati:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}La funzione precedente non intraprende alcuna azione se l’utente non ha il permesso di modificare i post o le pagine o se l’utente non è in modalità visual editor.
Infine, agganciamo la funzione all’azione di inizializzazione di WordPress per eseguirla al caricamento di una pagina:
add_action('init', 'my_recent_posts_button');Uso del pulsante
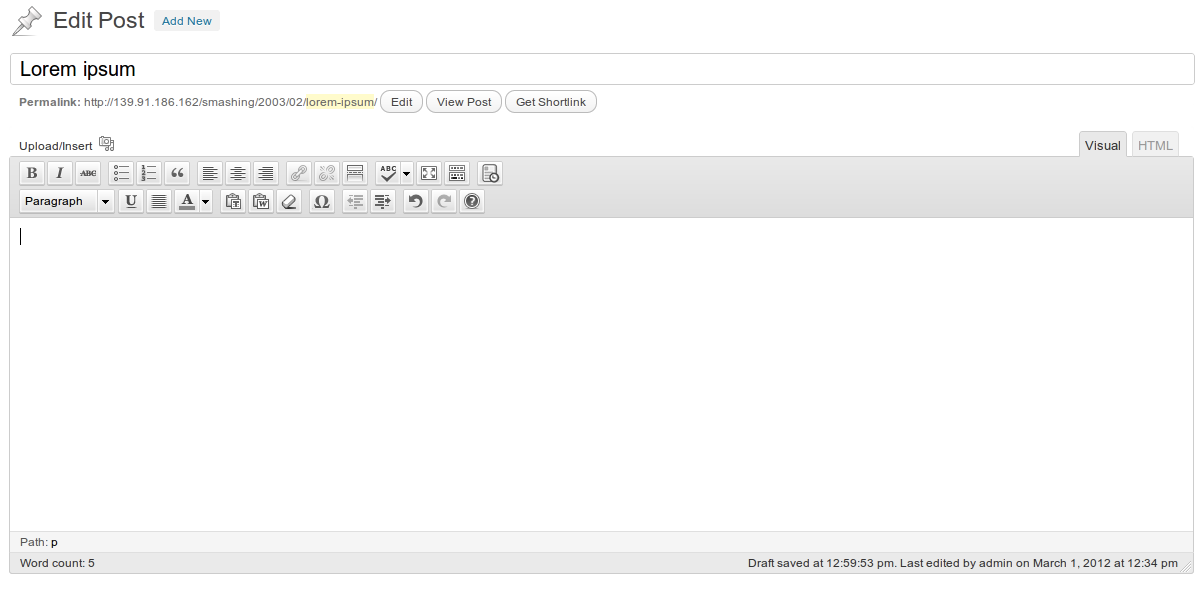
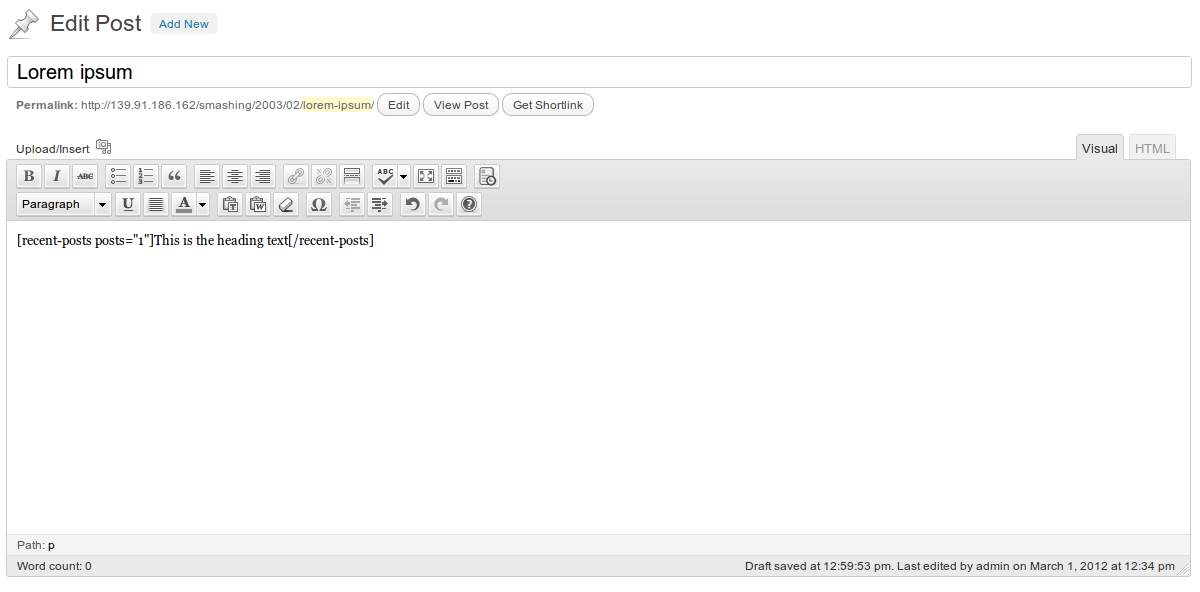
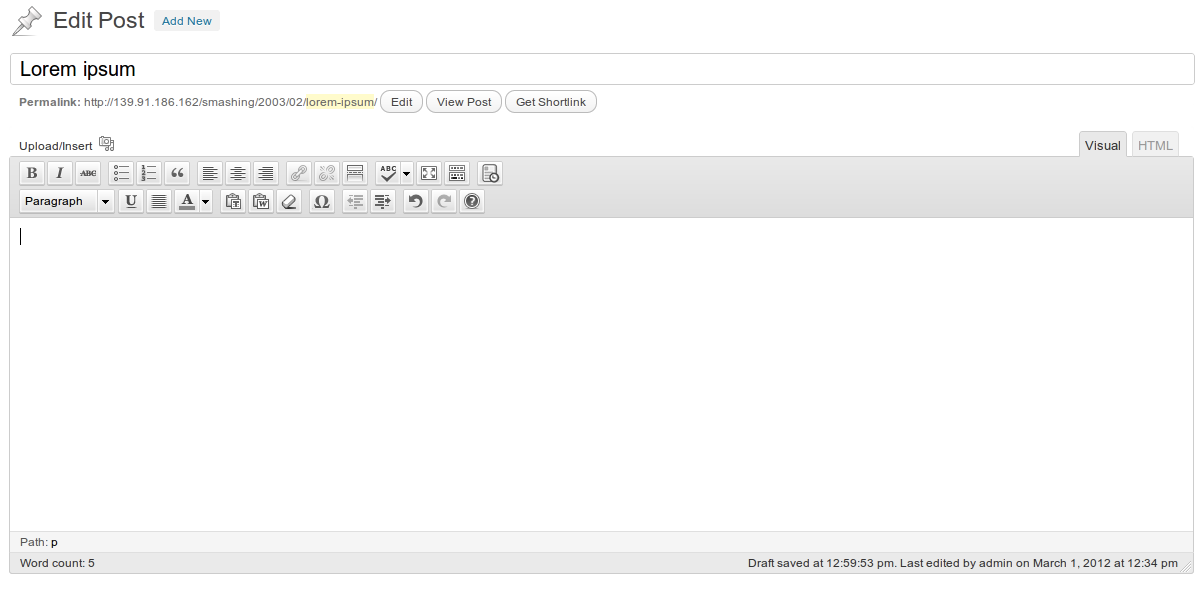
Per verificare che il pulsante shortcode funzioni correttamente, creiamo un nuovo post o modifichiamo uno esistente. Un nuovo pulsante, con l’icona che abbiamo impostato prima, dovrebbe essere stato aggiunto a sinistra della prima riga dei pulsanti di TinyMCE, come in questo screenshot:

Pulsante Shortcode TinyMCE editor
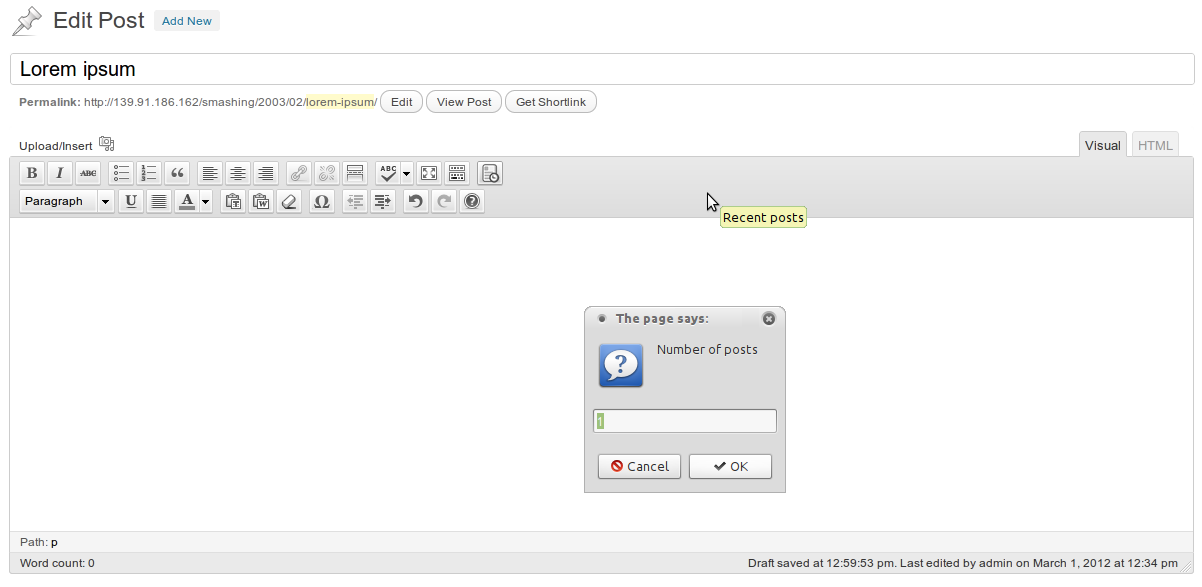
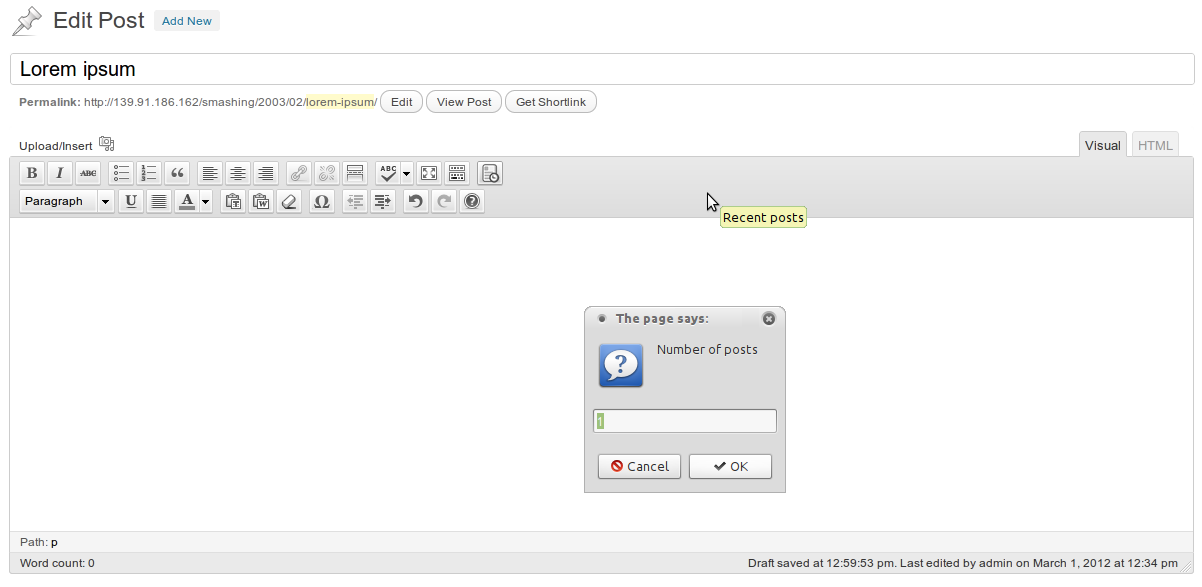
Quando premiamo il pulsante shortcode, appare una finestra di dialogo che ci chiede di digitare il parametro shortcode per il numero di post:

Pulsante shortcode TinyMCE editor
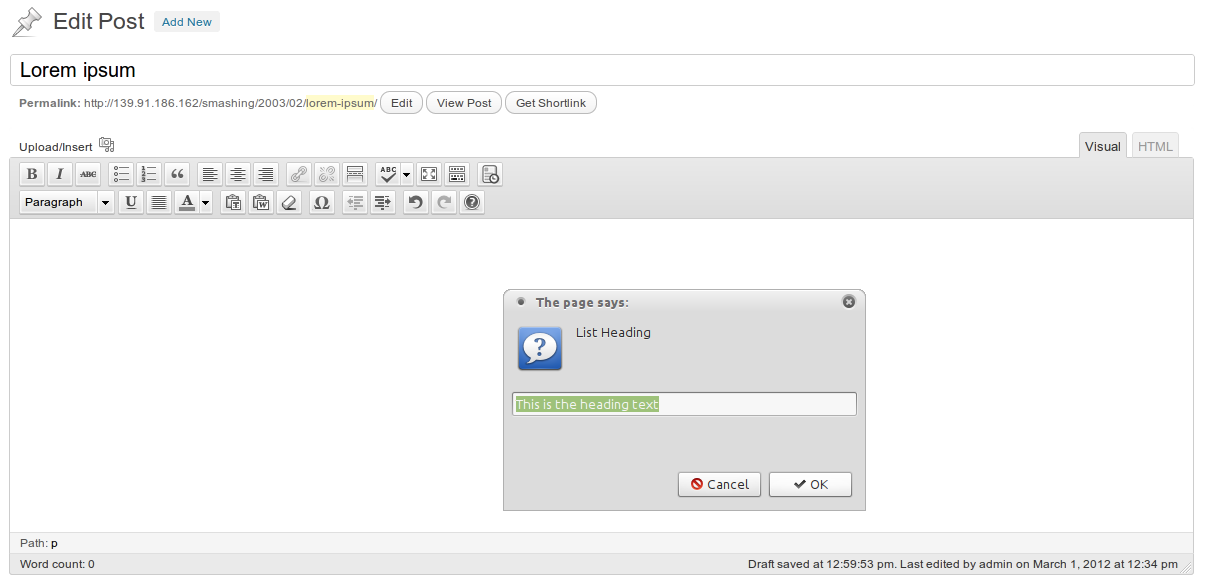
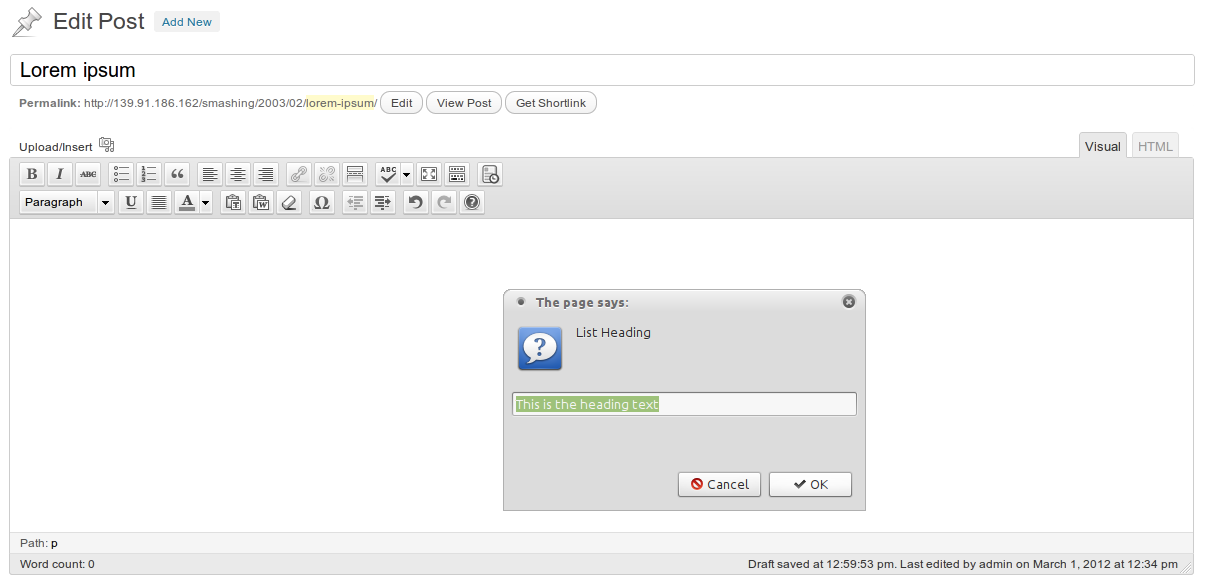
Dopo aver inserito il numero di post, appare una seconda finestra di dialogo che ci chiede di digitare il titolo della lista:

Pulsante Shortcode TinyMCE editor
Se qualche parametro viene lasciato vuoto, non sarà incluso nello shortcode finale.
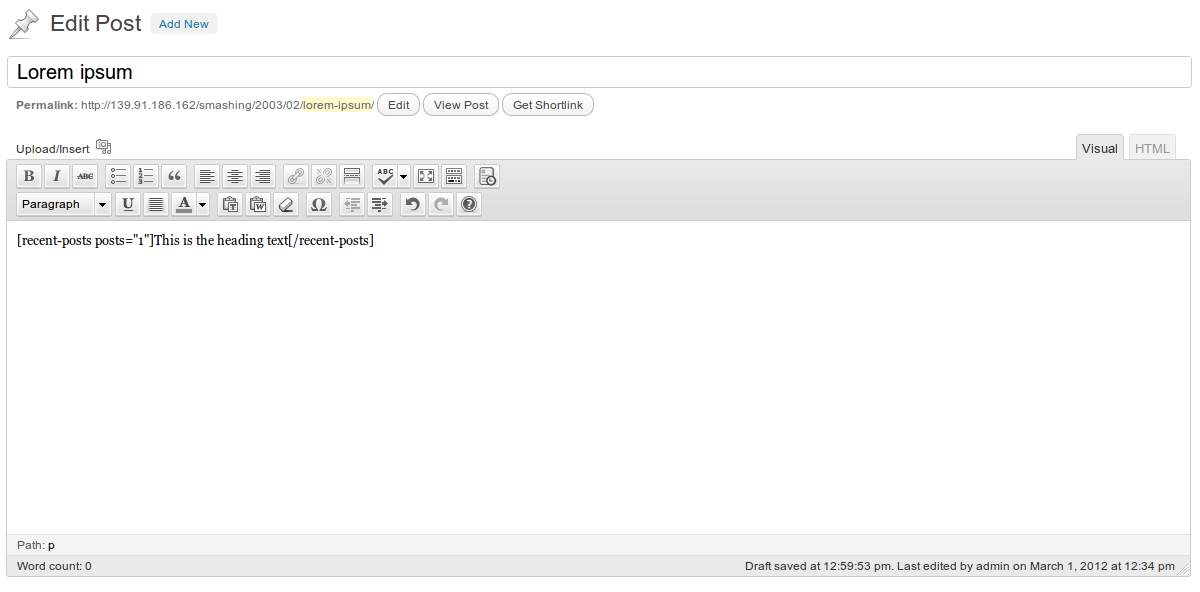
Finalmente, lo shortcode appare nell’editor:

Pulsante shortcode TinyMCE editor
Alcuni shortcode utili
Questa parte del tutorial fornisce il codice sorgente per alcuni utili shortcode WordPress che faranno fare un passo avanti al vostro blog.
Link Button
Un semplice esempio è il link button shortcode:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Usa questo shortcode come segue:
Click Me!Qualcosa del genere dovrebbe apparire:

Link button shortcode
WordPress Menu
Passiamo a uno shortcode più complesso, uno che afferra un menu WordPress:
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Quando chiamate questo shortcode, passate il nome del menu che volete mostrare:
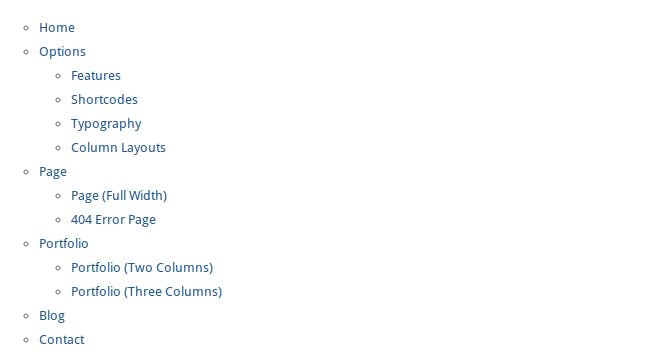
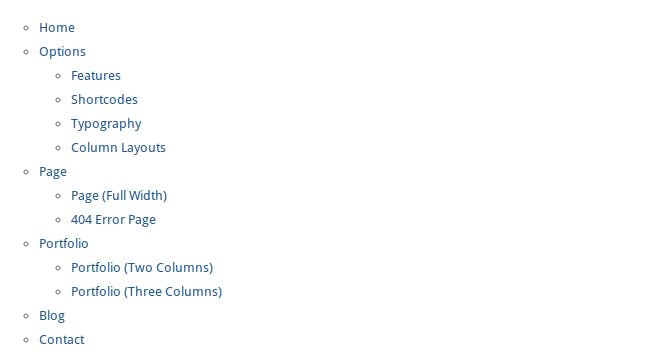
Il menu apparirà nel vostro contenuto:

Menu shortcode
Google Maps
Un Google Maps shortcode è davvero utile, perché possiamo inserire una mappa nel nostro contenuto senza bisogno di modificare il codice sorgente.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Quando digitiamo lo shortcode, passiamo come parametri la larghezza e l’altezza e il link di Google Maps:
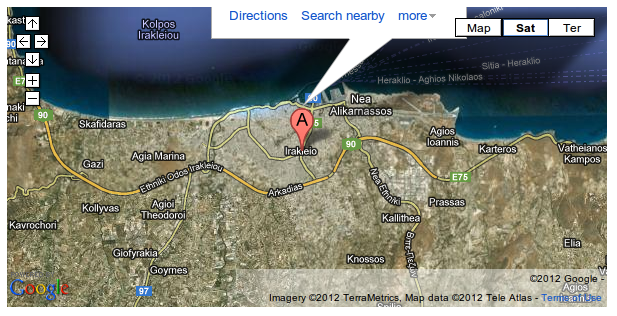
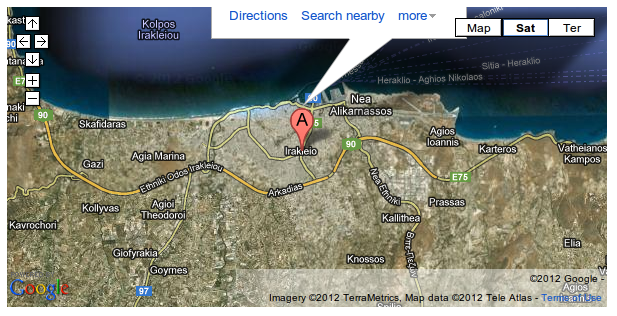
Il risultato è il seguente:

Google Maps shortcode
Google Charts
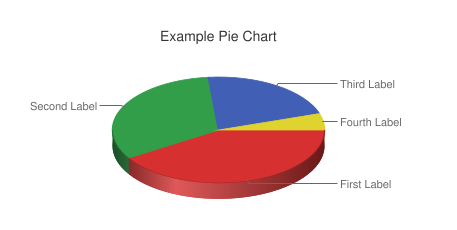
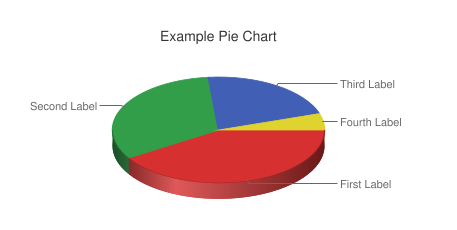
Un altro servizio utile è Google Charts, perché è molto personalizzabile. Ecco un esempio di shortcode con più attributi:
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Per creare un grafico a torta con quattro tipi di dati, inseriamo la seguente riga:
Il risultato è una torta come la seguente:

Google Charts shortcode
Integrazione di PDF
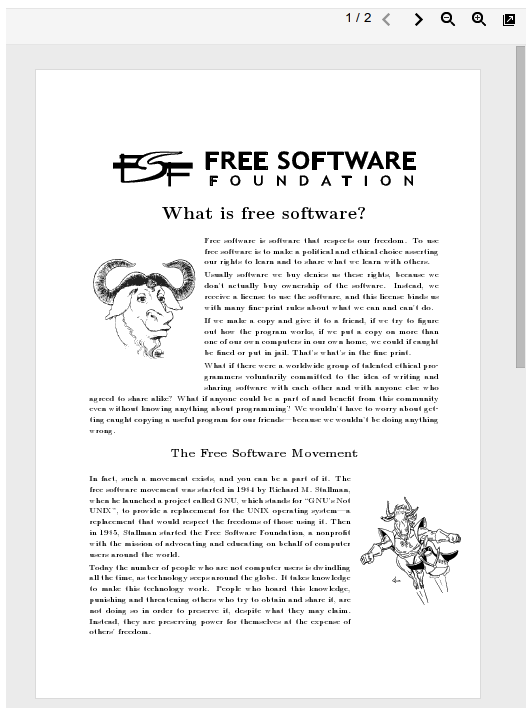
Possiamo usare il visualizzatore di PDF di Google Docs per incorporare un PDF sul nostro sito. Ecco lo shortcode per farlo:
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Per incorporare un PDF, digita lo shortcode , e passa l’URL come argomento del contenuto:
http://static.fsf.org/common/what-is-fs-new.pdfQuando si visualizza la pagina, il visitatore vedrà un visualizzatore con il PDF:

PDF embedding shortcode
Shortcodes WordPress Plugins
Grazie ai plugin di WordPress, aggiungere funzionalità shortcode a un sito web non richiede alcuna modifica al codice sorgente. Se guardate la directory dei plugin di WordPress, vedrete un gran numero di tali plugin con cui dare stile a post e pagine. In questa sezione, raccomanderemo alcuni dei migliori plugin shortcode (favorendo quelli gratuiti) per soddisfare ogni vostra esigenza.
Shortcodes Ultimate
Senza dubbio, questo è il miglior plugin shortcode là fuori. Ti permette di creare facilmente pulsanti, schede, scatole, cursori, tooltip e molti altri elementi.

Shortcodes Ultimate
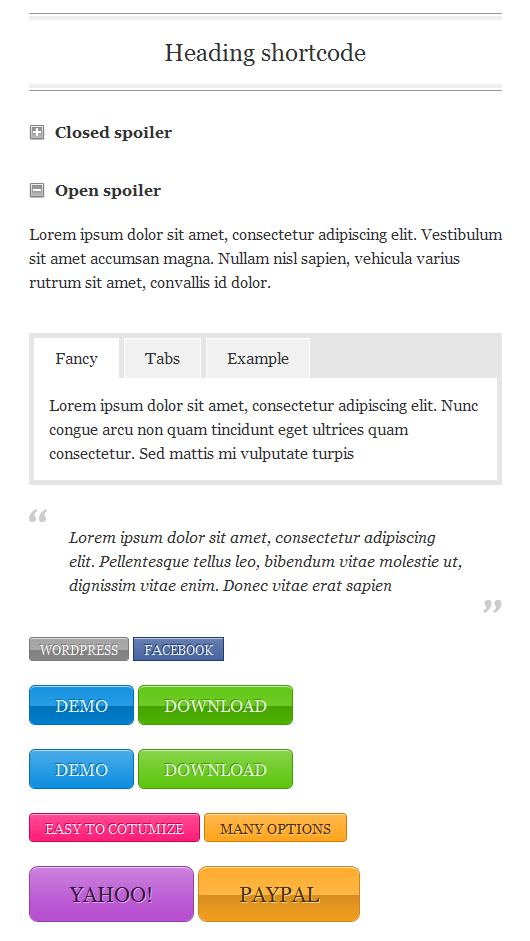
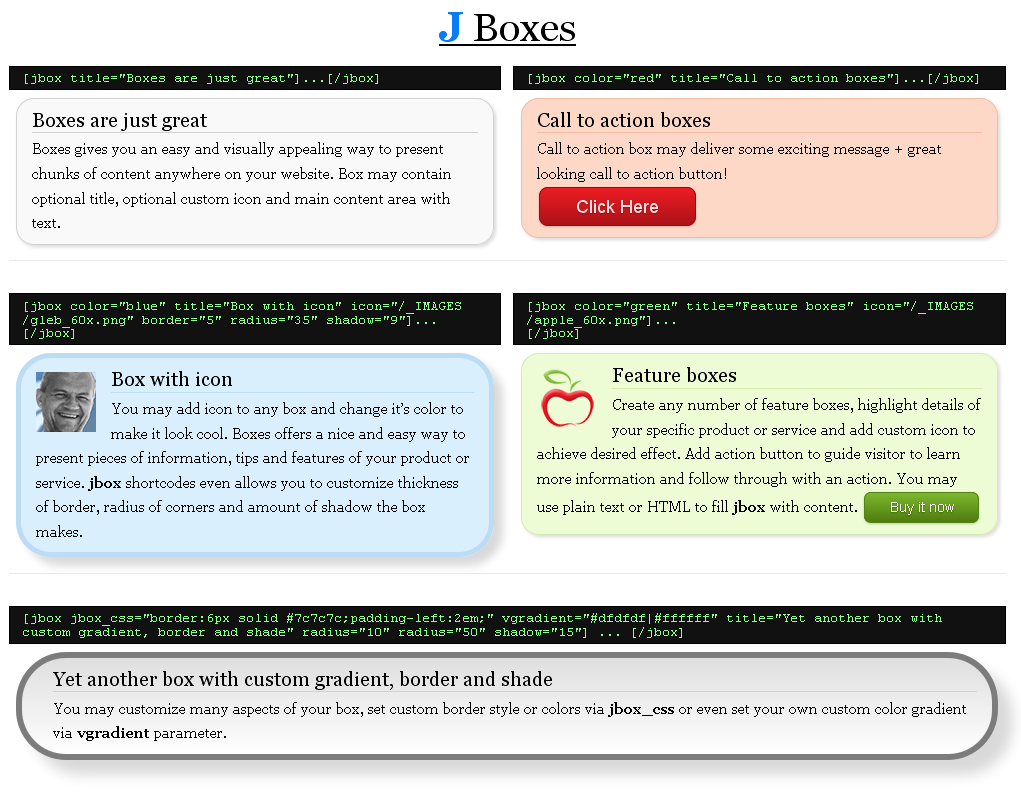
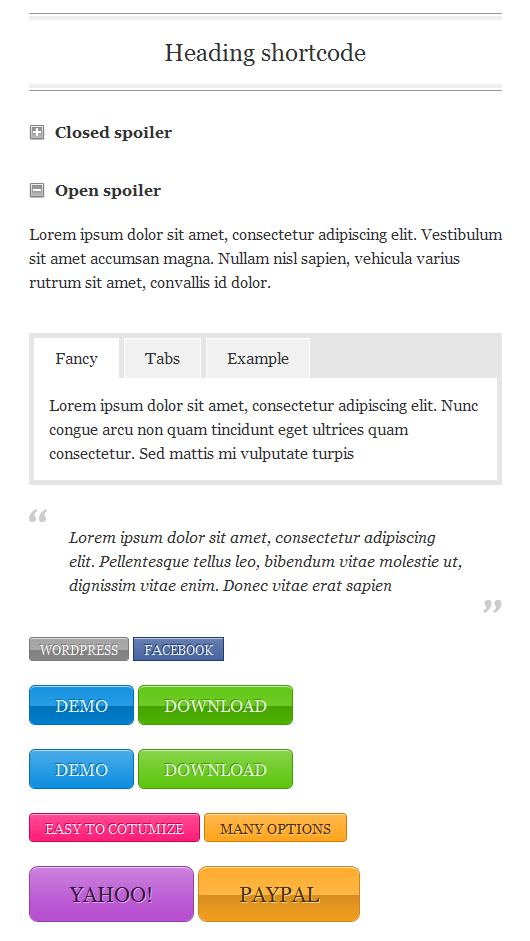
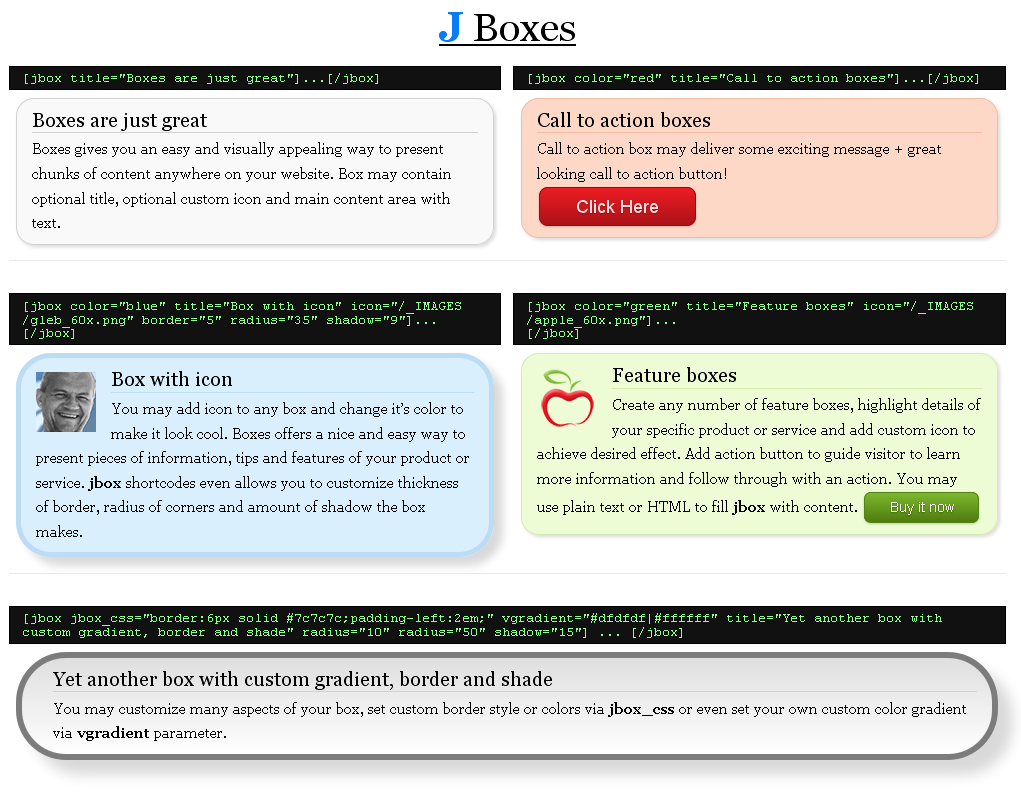
J Shortcodes
Il plugin J Shortcodes è simile a Shortcodes Ultimate, offrendo una collezione di elementi utili per lo stile di un sito web, tra cui pulsanti, scatole, schede e fisarmoniche. J Shortcodes ti permette di impostare attributi personalizzati sugli elementi, come colore, dimensione e forma, e di definire layout di colonne personalizzati su qualsiasi pagina o post.

J Shortcodes

Risorse dal web
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}La seconda funzione, add_plugin(), punta al percorso e al nome del file JavaScript:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}Il prossimo passo è aggiungere un filtro con le funzioni precedenti. La funzione register_button() è legata al filtro mce_buttons, che viene eseguito quando l’editor carica i plugin, e add_plugin() è legato al filtro mce_external_plugins, che viene eseguito quando i pulsanti stanno per essere caricati:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}La funzione precedente non intraprende alcuna azione se l’utente non ha il permesso di modificare i post o le pagine o se l’utente non è in modalità visual editor.
Infine, agganciamo la funzione all’azione di inizializzazione di WordPress per eseguirla al caricamento di una pagina:
add_action('init', 'my_recent_posts_button');Uso del pulsante
Per verificare che il pulsante shortcode funzioni correttamente, creiamo un nuovo post o modifichiamo uno esistente. Un nuovo pulsante, con l’icona che abbiamo impostato prima, dovrebbe essere stato aggiunto a sinistra della prima riga dei pulsanti di TinyMCE, come in questo screenshot:

Pulsante shortcode TinyMCE editor
Quando premiamo il pulsante shortcode, appare una finestra di dialogo che ci chiede di digitare il parametro shortcode per il numero di post:

Pulsante shortcode TinyMCE editor
Dopo aver inserito il numero di post, appare una seconda finestra di dialogo che ci chiede di digitare il titolo della lista:

Pulsante Shortcode TinyMCE editor
Se un parametro viene lasciato vuoto, non sarà incluso nello shortcode finale.
Finalmente, lo shortcode appare nell’editor:

Pulsante shortcode TinyMCE editor
Alcuni shortcode utili
Questa parte del tutorial fornisce il codice sorgente per alcuni utili shortcode WordPress che faranno fare un passo avanti al vostro blog.
Link Button
Un semplice esempio è il link button shortcode:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Usa questo shortcode come segue:
Click Me!Qualcosa del genere dovrebbe apparire:

Link button shortcode
WordPress Menu
Passiamo a uno shortcode più complesso, uno che afferra un menu WordPress:
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Quando chiamate questo shortcode, passate il nome del menu che volete mostrare:
Il menu apparirà nel vostro contenuto:

Menu shortcode
Google Maps
Un Google Maps shortcode è davvero utile, perché possiamo inserire una mappa nel nostro contenuto senza bisogno di modificare il codice sorgente.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Quando digitiamo lo shortcode, passiamo come parametri la larghezza e l’altezza e il link di Google Maps:
Il risultato è il seguente:

Google Maps shortcode
Google Charts
Un altro servizio utile è Google Charts, perché è molto personalizzabile. Ecco un esempio di shortcode con più attributi:
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Per creare un grafico a torta con quattro tipi di dati, inseriamo la seguente riga:
Il risultato è una torta come la seguente:

Google Charts shortcode
Integrazione PDF
Possiamo usare il visualizzatore PDF di Google Docs per incorporare un PDF sul nostro sito web. Ecco lo shortcode per farlo:
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Per incorporare un PDF, digita lo shortcode , e passa l’URL come argomento del contenuto:
http://static.fsf.org/common/what-is-fs-new.pdfQuando si visualizza la pagina, il visitatore vedrà un visualizzatore con il PDF:

PDF embedding shortcode
Shortcodes WordPress Plugins
Grazie ai plugin di WordPress, aggiungere funzionalità shortcode a un sito web non richiede alcuna modifica al codice sorgente. Se guardate la directory dei plugin di WordPress, vedrete un gran numero di tali plugin con cui dare stile a post e pagine. In questa sezione, raccomanderemo alcuni dei migliori plugin shortcode (favorendo quelli gratuiti) per soddisfare ogni vostra esigenza.
Shortcodes Ultimate
Senza dubbio, questo è il miglior plugin shortcode là fuori. Ti permette di creare facilmente pulsanti, schede, scatole, cursori, tooltip e molti altri elementi.

Shortcodes Ultimate
J Shortcodes
Il plugin J Shortcodes è simile a Shortcodes Ultimate, offrendo una collezione di elementi utili per lo stile di un sito web, tra cui pulsanti, scatole, schede e fisarmoniche. J Shortcodes ti permette di impostare attributi personalizzati sugli elementi, come colore, dimensione e forma, e di definire layout di colonne personalizzati su qualsiasi pagina o post.

J Shortcodes

Risorse da tutto il web
L’ultimo ma non meno importante, ecco alcuni articoli che potreste trovare utili.
- “Mastering WordPress Shortcodes,” Smashing Magazine Un grande articolo che mostra come creare e utilizzare gli shortcodes, fornendo alcuni shortcodes WordPress pronti all’uso.
- “Getting Started with WordPress Shortcodes (+Examples)”),” SpeckyBoy Questo tutorial è un buon posto per iniziare a pasticciare con gli shortcodes.
- “Getting Started With WordPress Shortcodes,” Tuts+ Questo fornisce una spiegazione dettagliata delle API di WordPress shortcode, mostrando alcuni esempi utili di shortcodes più avanzati.
- “Shortcode API,” WordPress Codex La pagina ufficiale delle API nel Codex di WordPress.
- “Shortcodes,” WordPress Support Elenca alcuni utili shorcodes integrati.