SharePoint-sitevoorbeelden gebouwd met out of the box-functies
Natuurlijk vaak krijg ik e-mails van mijn trouwe blogvolgers en klanten, waarin ze me vragen om voorbeelden van SharePoint-sites te zien. Daarom wil ik van deze gelegenheid gebruik maken en een paar voorbeelden met jullie delen van sites die ik voor mijn klanten heb gebouwd met behulp van een out of the box-functionaliteit. U kent me nu waarschijnlijk wel, ik ben een echte “out of the box”-man. Mijn filosofie en business model is vrij eenvoudig – waarom geld verspillen aan thema’s en add-ons van derden, als je aantrekkelijke, functionele en sexy sites kunt bouwen met de functionaliteit die je al hebt en betaalt als onderdeel van je Office 365 abonnement.
Dus hieronder vind je een paar voorbeelden van SharePoint sites. Voor elke site, ik ook een lijst van gemeenschappelijke elementen / web-onderdelen die men zou verwachten op een bepaalde site.
Project of Team Site
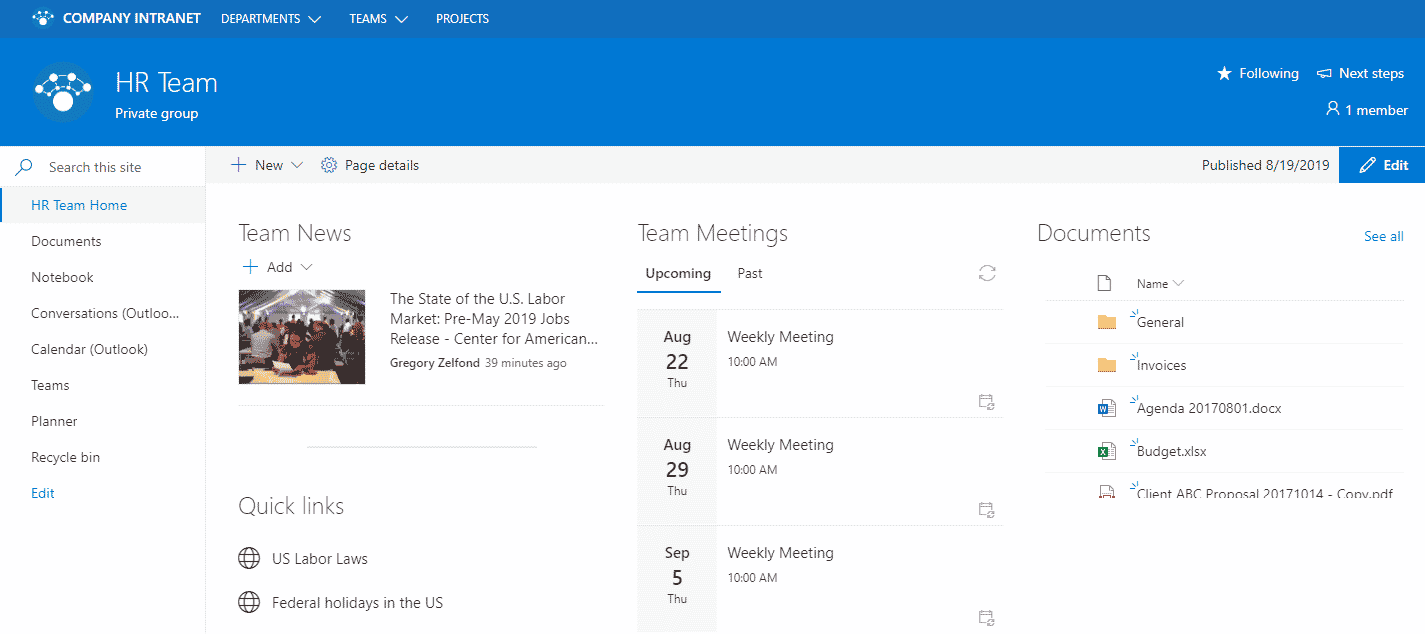
Dit is een site waar je zou verwachten dat het team om samen te werken aan. Meestal is dit een Office 365-groep, zodat de teamleden ook kunnen profiteren van de voordelen van Outlook, Planner en Teams. De site zelf zal verschillende elementen bevatten voor samenwerking en informatie-uitwisseling, in zekere zin om het allemaal samen te trekken. De site zou qua permissies beperkt zijn tot de teamleden. Bijvoorbeeld de HR-teamsite (Human Resources).

Typische elementen van een SharePoint-teamsite
- Nieuws en aankondigingen. Het webonderdeel Nieuws is een geweldige manier om het laatste nieuws over ontwikkeling en belangrijke mijlpalen met het team te delen. Meer informatie over hoe u kunt profiteren van dit webonderdeel in dit bericht.
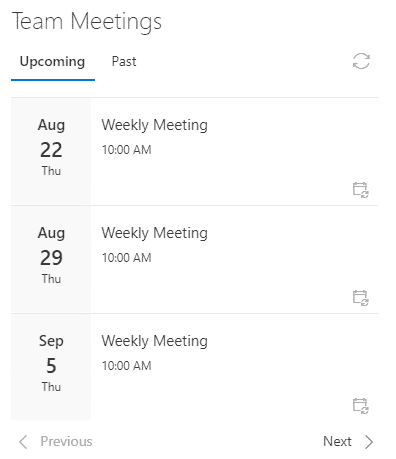
- Outlook Agenda. Aangezien de teamsite deel uitmaakt van Office 365 Group, is deze gekoppeld aan een gedeelde groepsagenda in Outlook. Dat betekent dat u aanstaande teamvergaderingen direct op de site-pagina kunt weergeven. Ik bespreek alle beschikbare kalenderopties hier.

- Snelkoppelingen. Met snelkoppelingen kunt u gemakkelijk bladwijzers (URL’s) delen met de rest van het team. Bijvoorbeeld een link naar een website van een klant, een SharePoint-site of een document dat u binnen het team of een project gebruikt. Meer over snelkoppelingen hier.
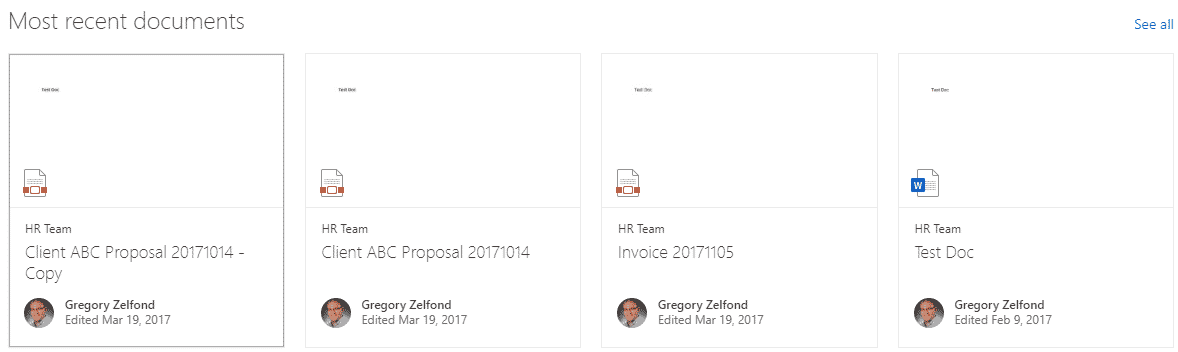
- Recente documenten. Wanneer u een SharePoint-site bezoekt, wilt u misschien de laatste activiteit zien, zoals recente documenten die zijn gewijzigd – dit zal u vertellen of het project loopt of niet. Er zijn een paar manieren om recente documenten in SharePoint weer te geven. Ik heb ze hier allemaal gedocumenteerd.

- Documentbibliotheek. Om documenten in SharePoint op te slaan, heb je natuurlijk een documentbibliotheek nodig. Elke site heeft er standaard een, en je kunt er extra maken als dat nodig is.
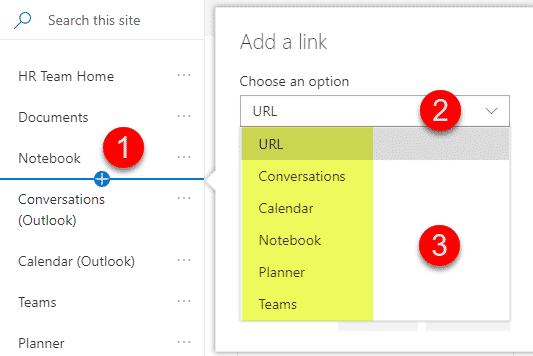
- Snelstartkoppelingen naar Outlook, Teams, Planner, OneNote-notitieblok. Een unieke functie van een teamsite is de navigatie aan de linkerkant, waarmee u kunt linken naar andere bronnen met betrekking tot het project of een team. U kunt direct links toevoegen naar andere Office 365 Group-activa zoals Planner, Outlook Agenda en Teams.

Departmentsite
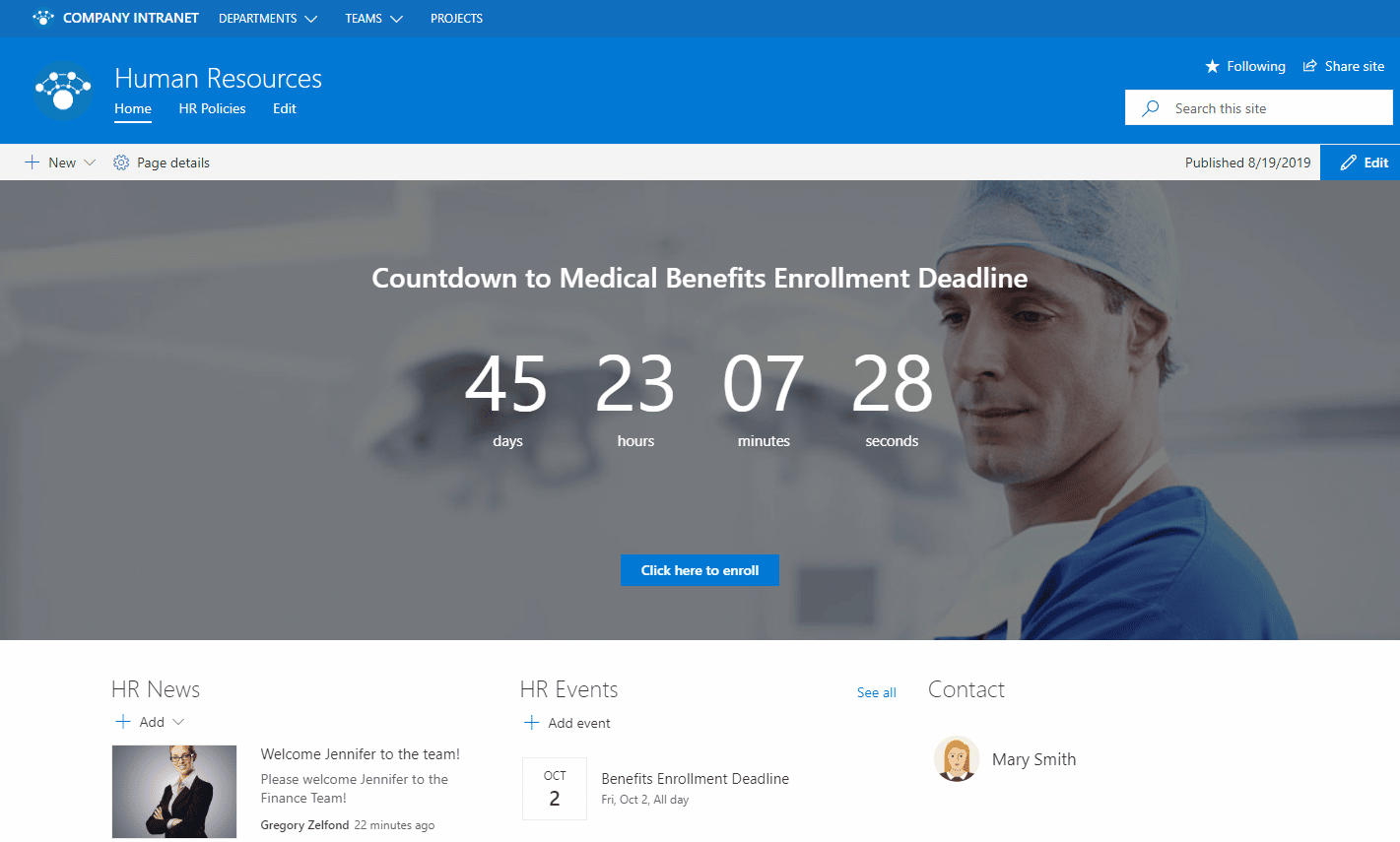
Wat ik bedoel met een afdelingssite (en dit is slechts mijn interpretatie, uw terminologie kan anders zijn), is de site die op de werknemer is gericht. Als we het HR-voorbeeld hierboven gebruiken, zou Human Resources een plek willen hebben om inhoud te delen met de rest van de werknemers (d.w.z., bedrijfshandboek, beleid, links, bedrijfsvakanties, nieuws en evenementen). Het zou niet gepast zijn om de privé-teamsite te delen die ik hierboven heb uitgelegd, dus de beste werkwijze is om een afdelingssite te maken die op de werknemers is gericht. Overigens, als u op zoek bent naar aanvullende ideeën, heb ik stap-voor-stap instructies gedocumenteerd over hoe u een personeelssite voor personeelszaken maakt.

Typische elementen van een afdelingssite
- Hero Web Part. Een geweldige manier om inhoud te markeren en iemands aandacht te trekken, is het gebruik van een Hero Web Part. Bekijk dit bericht om er meer over te leren.
- Nieuws en aankondigingen. Net als op een teamsite hierboven, is een Nieuws Web Part een geweldige manier om het laatste nieuws en mijlpalen voor een bepaalde afdeling te plaatsen.
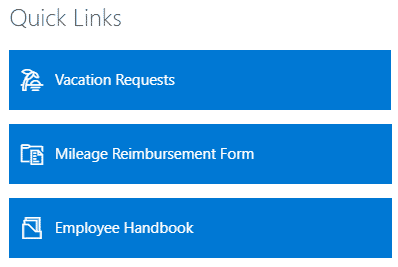
- Snelle links. Vaak moet je linken naar andere soorten inhoud, bronnen op het web, enz. Quick Links kunnen hiervoor een goed alternatief zijn voor het Hero web part.
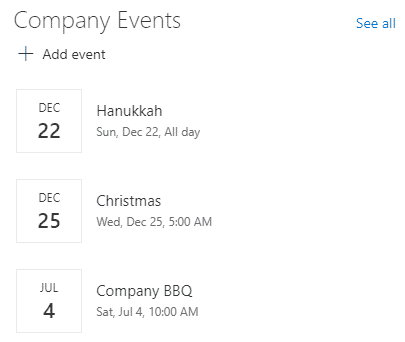
- SharePoint Calendar. U moet ook gebeurtenissen en belangrijke data te delen. Hiervoor moet u een SharePoint-kalender gebruiken. In tegenstelling tot een Outlook-kalender die we op een Team-site hebben, is dit een SharePoint-gebaseerde kalender, helemaal niet verbonden met een Outlook. Ik beschrijf hier het verschil tussen alle kalenderopties.
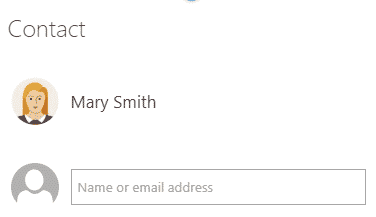
- People Web Part. Op sites die op werknemers zijn gericht, moet je vaak mensen vermelden met wie je contact kunt opnemen voor vragen (bijv. HR-afdelingssite). Hiervoor is People Web Part een geweldig visueel webonderdeel dat je zou kunnen gebruiken. Het heeft namen en foto’s van mensen, en als je er met de muis over gaat, toont het de aanvullende informatie van hun profielen.

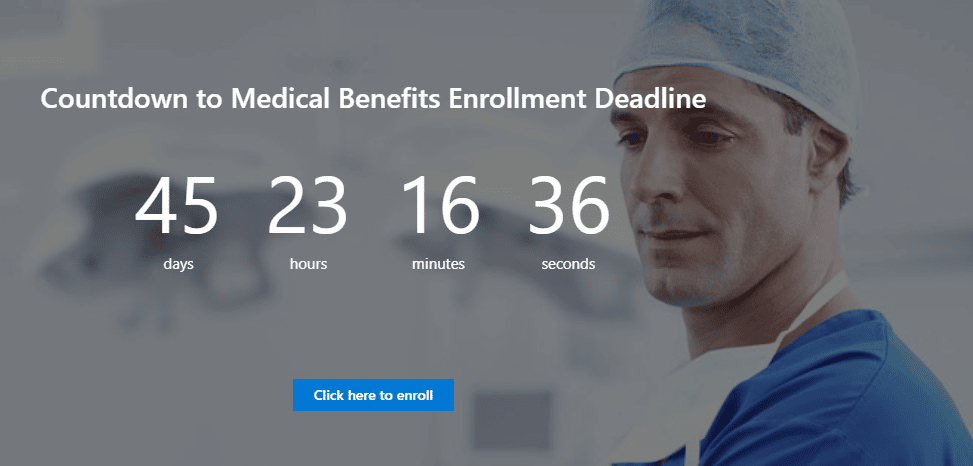
- Afteltimer (bijv. tot een HR-deadline, zoals inschrijving voor ziektekostenverzekering). Als je iets dringend wilt maken en ervoor wilt zorgen dat je werknemers voor een bepaalde deadline actie ondernemen, moet je een Countdown timer web part op je site zetten. Ik beschrijf hier hoe je die configureert.

- Documentbibliotheek. En natuurlijk heb je een plaats nodig om documenten op te slaan. Elke site, ongeacht welk sjabloon je kiest, heeft minstens één documentbibliotheek. U kunt er zoveel hebben als u wilt.
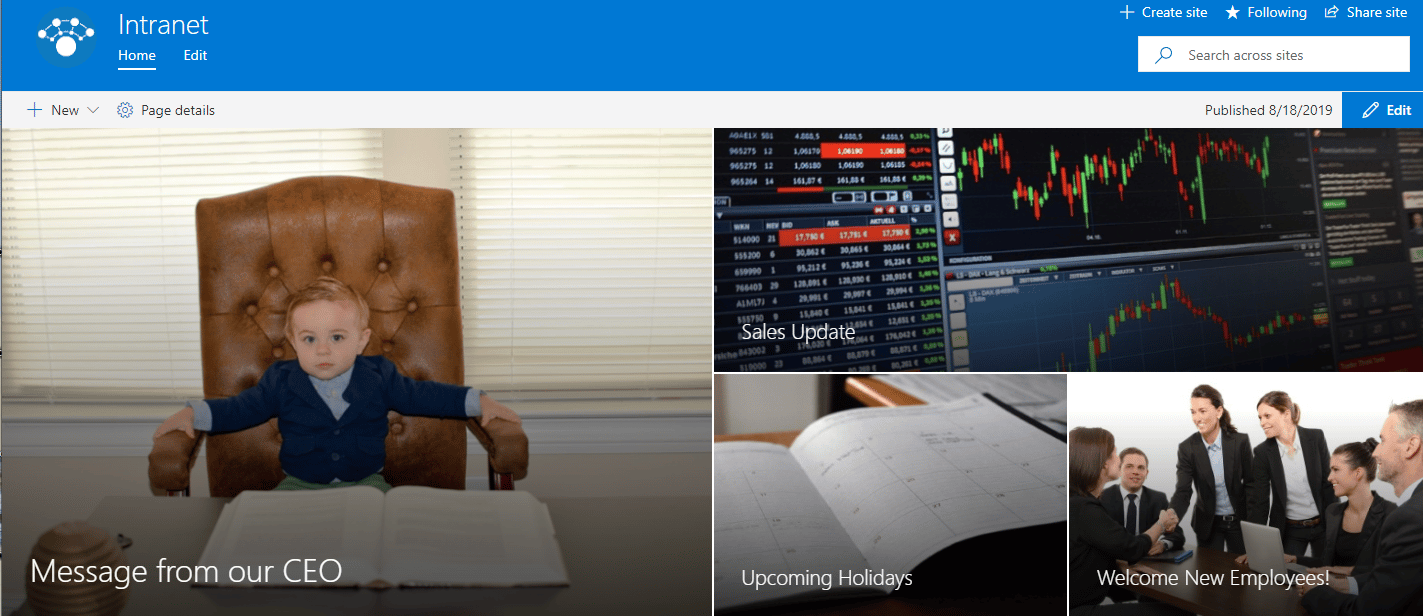
Intranet Landing Page
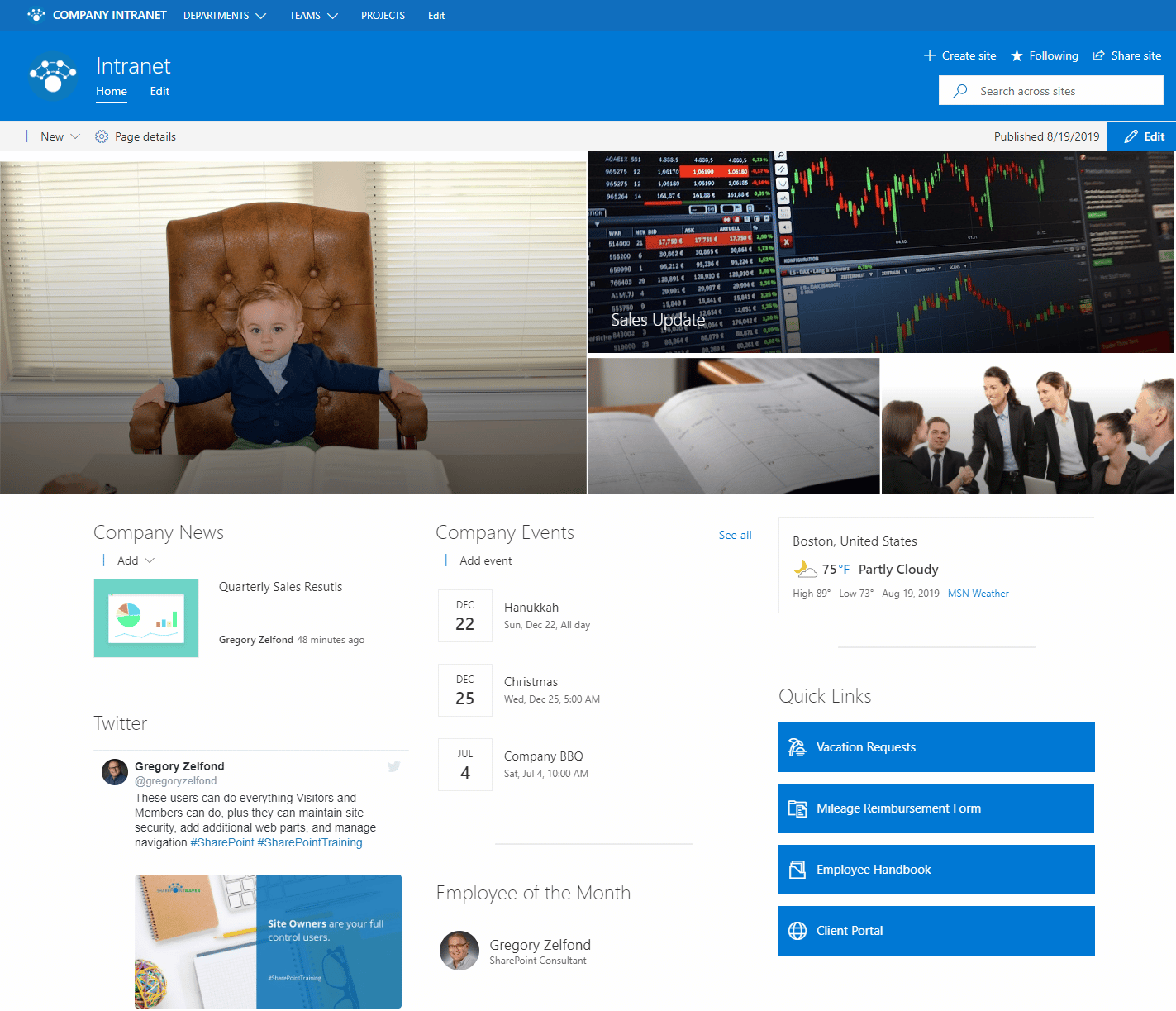
Nadat u al deze Office 365-groepssites en communicatiesites in uw intranet maakt, hebt u één plek nodig om alles bij elkaar te houden. Een enkele plaats voor gemeenschappelijke bedrijfskoppelingen, nieuws & aankondigingen, officiële bedrijfskalender, enz. waartoe alle werknemers toegang hebben. Voor dat doel zult u een hoofdsite/-homepage willen maken. Meestal is deze gebaseerd op een communicatiesitesjabloon, omdat deze informatief is en visueel aantrekkelijk.

Typische elementen van een intranet-landingspagina
NOOT: Bij het schrijven van dit bericht had Microsoft de nieuwe Home-site functionaliteit nog niet vrijgegeven, waardoor dit type site een echte uitblinker en een echte, gepersonaliseerde landingspagina zal worden. Daarom zal ik de meest voorkomende webonderdelen en functies beschrijven die je zou verwachten en kunt configureren met de bestaande webonderdelen die we hebben.
- Hero Web Part. Net als hierboven beschreven, is een Hero Web Part een geweldige manier om de pagina op te fleuren, vooral als die pagina een intranet-landingspagina is. Met links naar relevante info en kleurrijke afbeeldingen/tegels – wordt de pagina qua look and feel getransformeerd.

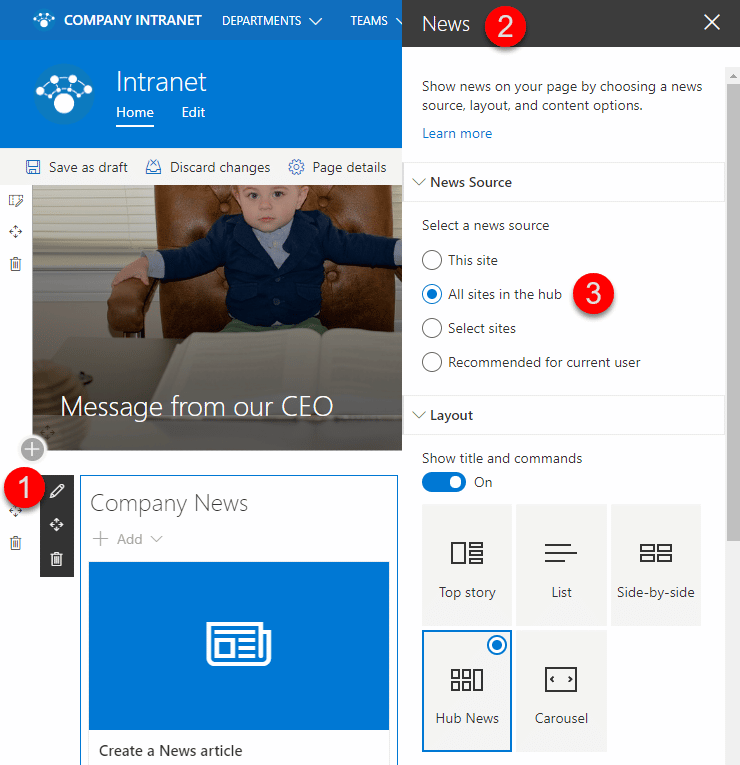
- Nieuws en aankondigingen. Net als op de sites hierboven is het webonderdeel Nieuws een geweldige manier om nieuws te plaatsen dat u niet wilt dat uw medewerkers missen. Het bijzondere van dit webonderdeel is dat je nieuws van andere sites in de Hub kunt oprollen.

- Snelle links. Waarschijnlijk heb je veel te veel links om in de vijf tegels van een Hero Web Part te passen. In dat geval zijn Quick Links de redding!

- SharePoint Agenda. Net als met Nieuws kunt u gebeurtenissen uit andere SharePoint-kalenders op andere sites in de Hub samenvoegen

- Weermodule. Hoe kunnen we een dag overleven zonder te weten wat voor weer het is! Geen wonder dat elk SharePoint Intranet een Weer web part heeft!

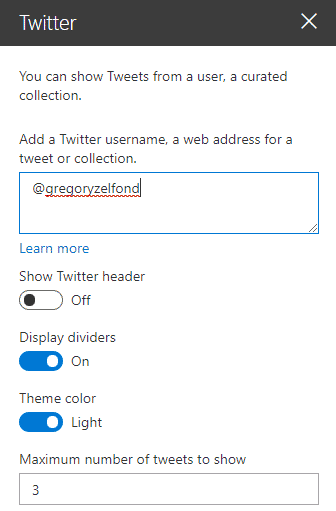
- Twitter Feed. Een andere manier om de inhoud op de landingspagina vers te houden, is het insluiten van een Twitter-webonderdeel. Dit, natuurlijk, veronderstelt dat uw bedrijf wel een Twitter-account en houdt het vers.

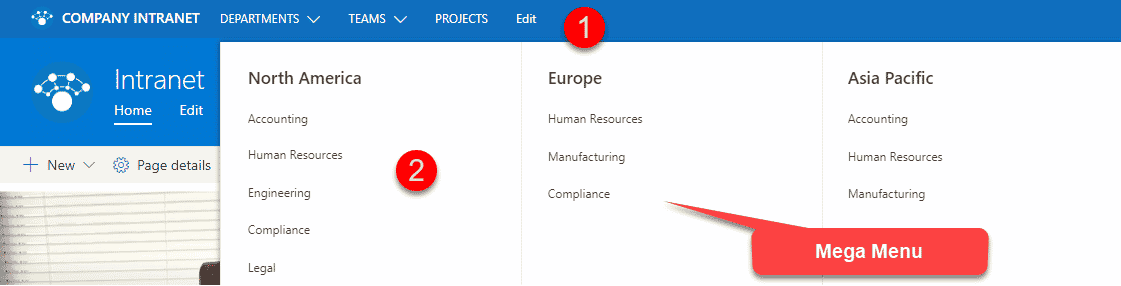
- Hub Navigatie. Een ander essentieel element van de belangrijkste landingspagina (site om precies te zijn), is dat deze site hoogstwaarschijnlijk DE HUB zal zijn met andere sites die geassocieerd zijn met deze Hub. Dat betekent dat dit de site is waar je de Hub Navigatie voor je Intranet gaat beheren.

En hier is een video voor jou die alle bovenstaande voorbeelden in een demo laat zien