WordPress Shortcodes: Een complete gids
Over de auteur
Konstantinos Kouratoras is een software-engineer die woont op Kreta, Griekenland. WordPress liefhebber en amateur fotograaf. U kunt contact met hem opnemen via persoonlijke website of …Meer overKonstantinos↬
- 16 min lezen
- WordPress,PHP,Shortcodes,Functies
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


Wanneer een shortcode in een WordPress-post of -pagina wordt ingevoegd, wordt deze vervangen door een andere inhoud. Met andere woorden, we instrueren WordPress om de macro te vinden die tussen vierkante haken staat () en deze te vervangen door de juiste dynamische inhoud, die wordt geproduceerd door een PHP-functie.
Verder lezen op SmashingMag:
- WordPress Functions To Make Blogging Easier
- Mastering WordPress Shortcodes
- Making A WordPress Plugin That Uses Service APIs
- Responsive Images Now Landed In WordPress Core

Het gebruik is vrij eenvoudig. Laten we zeggen dat we de meest recente berichten in een bepaalde post willen laten zien. We zouden zoiets als dit kunnen gebruiken:
Voor een meer geavanceerde shortcode zouden we het aantal weer te geven posts kunnen instellen door een parameter in te stellen:
Een stap verder zouden we een kop kunnen instellen voor de lijst met recente posts:
Posts HeadingEenvoudige shortcode
In het eerste deel van deze tutorial maken we de code voor deze eenvoudige shortcode:
Het maakproces is eenvoudig en vereist geen gevorderde PHP-kennis. De basisstappen zijn:
- Maak de functie, die door WordPress zal worden aangeroepen wanneer het een shortcode vindt.
- Registreer de shortcode door een unieke naam in te stellen.
- Bind de registratiefunctie aan een WordPress actie.
Alle codes in deze tutorial kunnen worden geplaatst in functions.php of in een apart PHP bestand dat zal worden opgenomen in functions.php.
Maak de Callback Functie
Wanneer een shortcode wordt gevonden, wordt deze vervangen door een stukje code, dat is de callback functie. Laten we een functie maken die recente berichten uit de database haalt.
function recent_posts_function() { query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => 1)); if (have_posts()) : while (have_posts()) : the_post(); $return_string = '<a href="'.get_permalink().'">'.get_the_title().'</a>'; endwhile; endif; wp_reset_query(); return $return_string;}Zoals je ziet, vragen we de database om het laatste bericht en geven een string terug met een link er naar toe. Het is de moeite waard om op te merken dat de callback functie niets afdrukt, maar een string teruggeeft.
Registreer de shortcode
Nu vertellen we WordPress dat deze functie een shortcode is:
function register_shortcodes(){ add_shortcode('recent-posts', 'recent_posts_function');}Als een shortcode van wordt gevonden in de inhoud van een post, dan wordt recent_posts_function() automatisch aangeroepen. We moeten ervoor zorgen dat de naam van de shortocode uniek is, om conflicten te voorkomen.
Haak in WordPress
Om onze register_shortcodes() functie uit te voeren, koppelen we deze aan de initialisatie-actie van WordPress:
add_action( 'init', 'register_shortcodes');Test de shortcode
Onze eenvoudige shortcode is klaar, en de volgende stap is testen of hij goed werkt. Laten we een nieuw bericht maken (of een bestaand openen) en de volgende regel ergens in de inhoud zetten:
ubliceer het bericht, en als je het in een browser bekijkt, zou je een link moeten zien naar het meest recente bericht op je blog, zoals te zien is in deze schermafbeelding:

Eenvoudige shortcode
Geavanceerde shortcode
Shortcodeparameters
Shortcodes zijn flexibel omdat ze ons toelaten parameters toe te voegen om ze functioneler te maken. Laten we zeggen dat we een bepaald aantal recente berichten willen weergeven. Om dit te doen, moeten we een extra optie aan onze shortcode toevoegen die specificeert hoeveel recente berichten moeten worden getoond.
We moeten twee functies gebruiken. De eerste is de ingebouwde shortcode_atts()-functie van WordPress, die de shortcode-attributen van de gebruiker combineert met de native attributen en waar nodig de standaardwaarden invult. De tweede functie is de extract() PHP-functie, die doet wat de naam al zegt: hij extraheert de shortcode-attributen.
Uitbreiding van onze callback functie, we voegen een argument toe, dat is een array van attributen waaruit we de parameter voor het aantal berichten halen. Vervolgens vragen we de database om het gewenste aantal berichten en maken een HTML-lijst om ze te tonen.
function recent_posts_function($atts){ extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Als de gebruiker de optie overslaat, is 1 de standaardwaarde. Op dezelfde manier kunnen we meer attributen toevoegen, zodat de shortcodes meerdere parameters kunnen accepteren. Dankzij deze verbeterde functie kunnen we instellen hoeveel posts er getoond moeten worden:
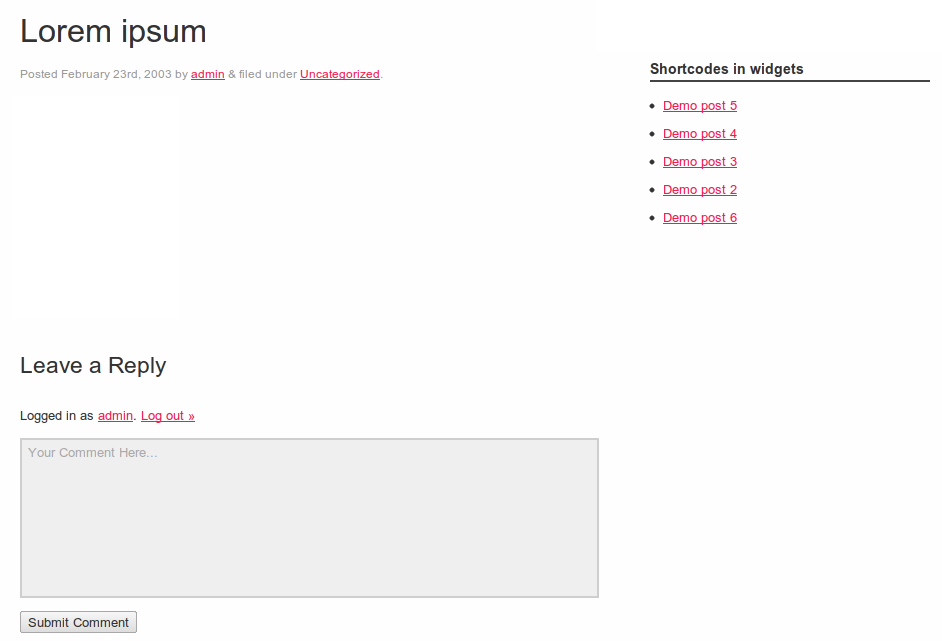
Als je het in de browser bekijkt, zou je links naar de vijf meest recente posts in de inhoud moeten zien:

Geavanceerde shortcode
Content in shortcode
We kunnen onze shortcode een stap verder brengen en de mogelijkheid toevoegen om content als argument mee te geven, wat in dit geval een titel zal zijn voor de lijst van recente berichten. Om dit te doen, gebruiken we een tweede parameter, $content, in de callback functie en voegen deze toe als een h3 koptekst voor de lijst. De nieuwe functie ziet er als volgt uit:
function recent_posts_function($atts, $content = null) { extract(shortcode_atts(array( 'posts' => 1, ), $atts)); $return_string = '<h3>'.$content.'</h3>'; $return_string .= '<ul>'; query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts)); if (have_posts()) : while (have_posts()) : the_post(); $return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>'; endwhile; endif; $return_string .= '</ul>'; wp_reset_query(); return $return_string;}Dit soort shortcode is vergelijkbaar met een HTML-tag. We sluiten de inhoud in met een openende en sluitende shortcode:
This is the list headingHet resultaat is hetzelfde als in het vorige voorbeeld, met uitzondering van de nieuwe koptekst voor de lijst met berichten:

Content in shortcode
Shortcodes Overal en altijd!
Sortcodes inschakelen in Widgets
In de WordPress zijbalk widgets worden shortcodes standaard genegeerd. Neem het volgende als voorbeeld:
Als je deze shortcode in een widget typt, zou het er ongeveer zo uitzien:

Een shortcode in een widget voor het inschakelen van de functionaliteit
Met WordPress kunnen we deze functionaliteit met een enkele regel code inschakelen. Om shortcodes in widgets te kunnen plaatsen, voegt u het volgende toe:
add_filter('widget_text', 'do_shortcode');Nu wordt de shortcode, zonder dat u verder iets hoeft te veranderen, goed weergegeven in widgets:

Een shortcode in een widget nadat de functionaliteit is ingeschakeld
Op dezelfde manier kunnen we shortcodes inschakelen in commentaren:
add_filter( 'comment_text', 'do_shortcode' );En uittreksels:
add_filter( 'the_excerpt', 'do_shortcode');Shortcode TinyMCE Editor Button
Hoewel shortcodes een handige manier zijn om dynamische inhoud aan berichten toe te voegen, kunnen ze voor de gemiddelde gebruiker een beetje verwarrend zijn, vooral wanneer ze ingewikkeld worden, met meerdere parameters. De meeste gebruikers zijn niet bekend met HTML-achtige syntaxis; en toch moeten ze de exacte syntaxis en alle beschikbare attributen van shortcodes onthouden, omdat zelfs een kleine syntaxisfout een ongewenst resultaat kan veroorzaken.
Om dit te verhelpen, kunnen we een knop toevoegen aan de interface van de TinyMCE editor, waarmee de gebruiker een shortcode kan maken met een simpele klik. Er zijn twee basisstappen om deze knop te maken:
- Maak het JavaScript bestand voor de knop.
- Registreer de knop en het JavaScript bestand.
JavaScript bestand voor de knop
Het JavaScript bestand wordt gebruikt om de TinyMCE plugin te registreren via de TinyMCE API. We maken een nieuw bestand met de naam recent-posts.js in de js directory van ons thema, en dan typen we het volgende stukje code:
(function() { tinymce.create('tinymce.plugins.recentposts', { init : function(ed, url) { ed.addButton('recentposts', { title : 'Recent posts', image : url+'/recentpostsbutton.png', onclick : function() { var posts = prompt("Number of posts", "1"); var text = prompt("List Heading", "This is the heading text"); if (text != null && text != ’){ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''+text+''); else ed.execCommand('mceInsertContent', false, ''+text+''); } else{ if (posts != null && posts != ’) ed.execCommand('mceInsertContent', false, ''); else ed.execCommand('mceInsertContent', false, ''); } } }); }, createControl : function(n, cm) { return null; }, getInfo : function() { return { longname : "Recent Posts", author : 'Konstantinos Kouratoras', authorurl : 'http://www.kouratoras.gr', infourl : ’, version : "1.0" }; } }); tinymce.PluginManager.add('recentposts', tinymce.plugins.recentposts);})();Zoals hieronder getoond, maken we een nieuwe plugin, roepen we de tinymce.create() methode aan, waarbij we de naam van de plugin en de attributen doorgeven. Het belangrijkste deel van deze code is de init() functie, waar we een naam, een pictogrambestand en een event handler voor de knop definiëren met behulp van de onclick() functie.
In de eerste twee regels van de onclick()-functie wordt de gebruiker gevraagd de parameters voor het aantal berichten en de lijstkop van de shortcode in te voeren. Vervolgens wordt, afhankelijk van de waarden van deze parameters, het juiste shortcode-formulier in de editor ingevoegd.
Tot slot wordt onze TinyMCE-plugin aan de PluginManager toegevoegd met behulp van de functie add(). Nu hebben we met succes de shortcode in een WordPress thema geïntegreerd.
Het registreren van de knop en de TinyMCE plugin
Nadat we het JavaScript bestand hebben gemaakt, moeten we het registreren en de shortcode knop. Daarom maken we twee functies en koppelen die aan de overeenkomstige WordPress-filters.
De eerste functie heet register_button() en duwt de shortcode in de array van knoppen, waarbij een scheidingslijn wordt toegevoegd tussen de nieuwe knop en de bestaande:
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}De tweede functie, add_plugin(), wijst naar het pad en de naam van het JavaScript-bestand:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}De volgende stap is het toevoegen van een filter met de vorige functies. De register_button() functie is gekoppeld aan het mce_buttons filter, dat wordt uitgevoerd als de editor de plugins laadt, en add_plugin() is gekoppeld aan het mce_external_plugins filter, dat wordt uitgevoerd als de knoppen op het punt staan om te worden geladen:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}De vorige functie onderneemt geen actie als de gebruiker geen toestemming heeft om berichten of pagina’s te bewerken of als de gebruiker zich niet in de visuele editor modus bevindt.
Ten slotte haken we de functie in de initialisatie-actie van WordPress om dit uit te voeren als een pagina wordt geladen:
add_action('init', 'my_recent_posts_button');Gebruik van de knop
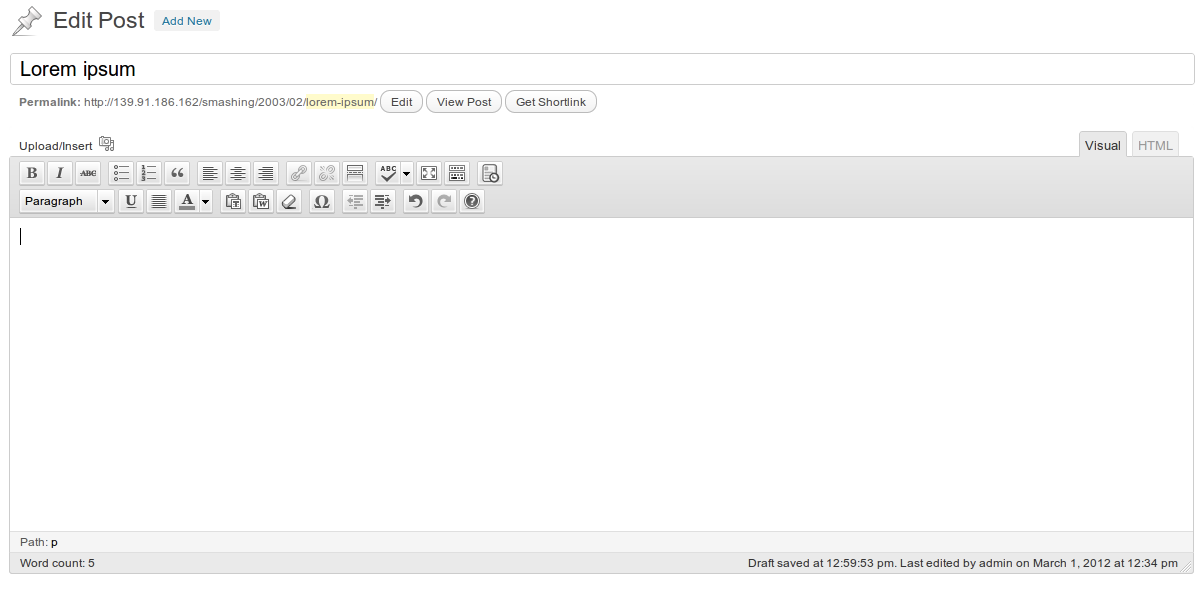
Om te controleren of de shortcode-knop goed werkt, maken we een nieuw bericht of bewerken we een bestaand bericht. Een nieuwe knop, met het icoon dat we eerder hebben ingesteld, zou moeten zijn toegevoegd aan de linkerkant van de eerste regel van de TinyMCE-knoppen, zoals in deze schermafbeelding:

Shortcode TinyMCE editor knop
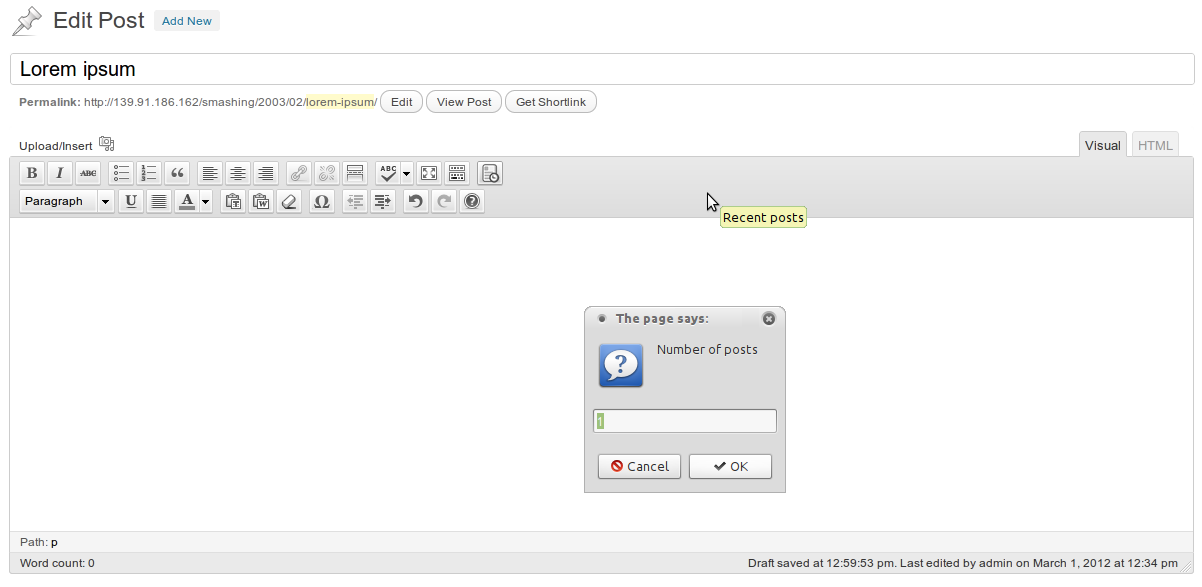
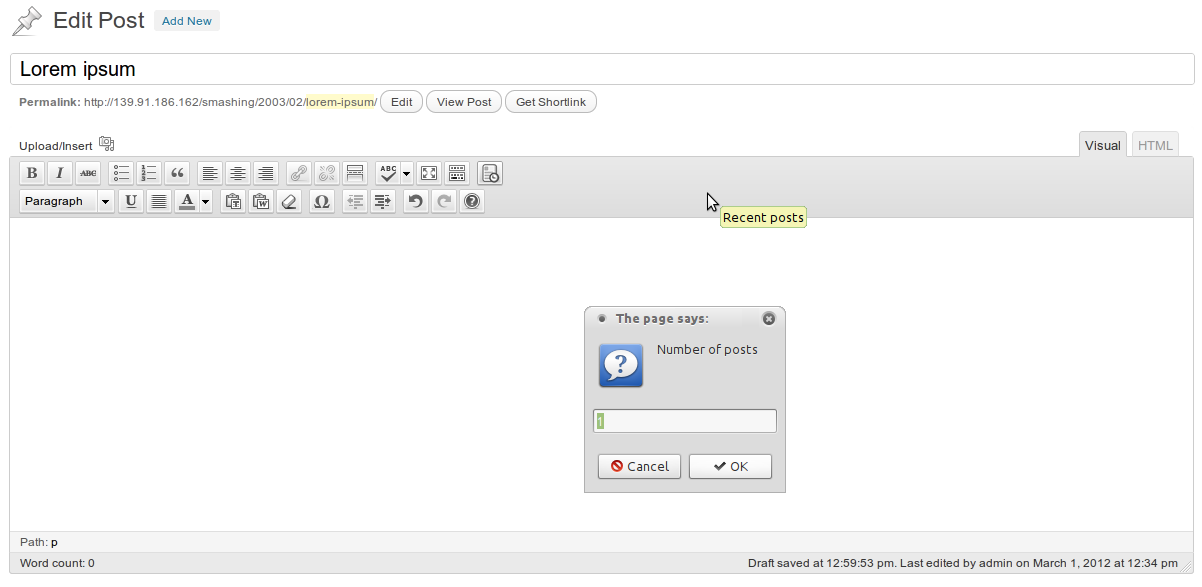
Als we op de shortcodeknop drukken, verschijnt er een dialoogvenster dat ons vraagt om de shortcodeparameter voor het aantal berichten in te voeren:

Shortcode TinyMCE editor knop
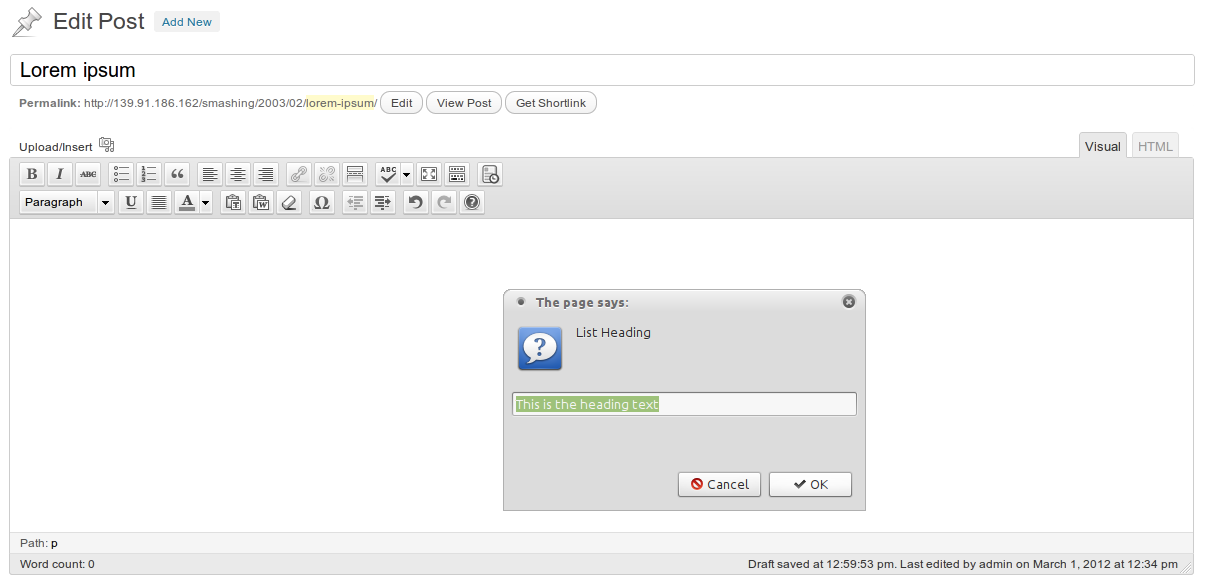
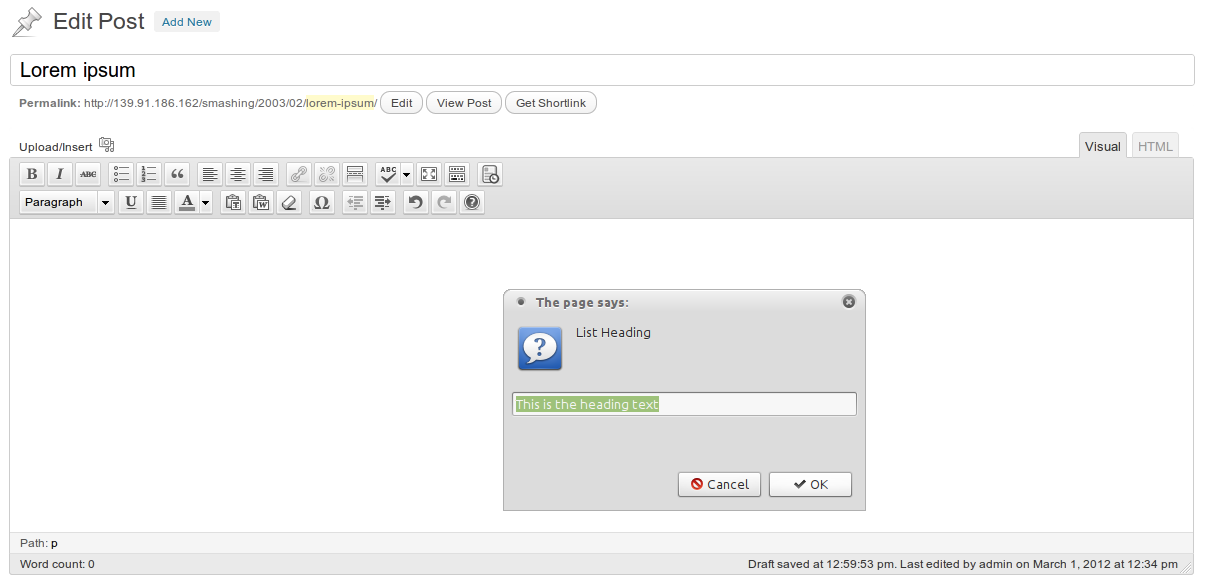
Nadat we het aantal berichten hebben ingevoerd, verschijnt er een tweede dialoogvenster waarin we de titel van de lijst moeten typen:

Shortcode TinyMCE editor knop
Als een parameter leeg is gelaten, wordt deze niet in de uiteindelijke shortcode opgenomen.
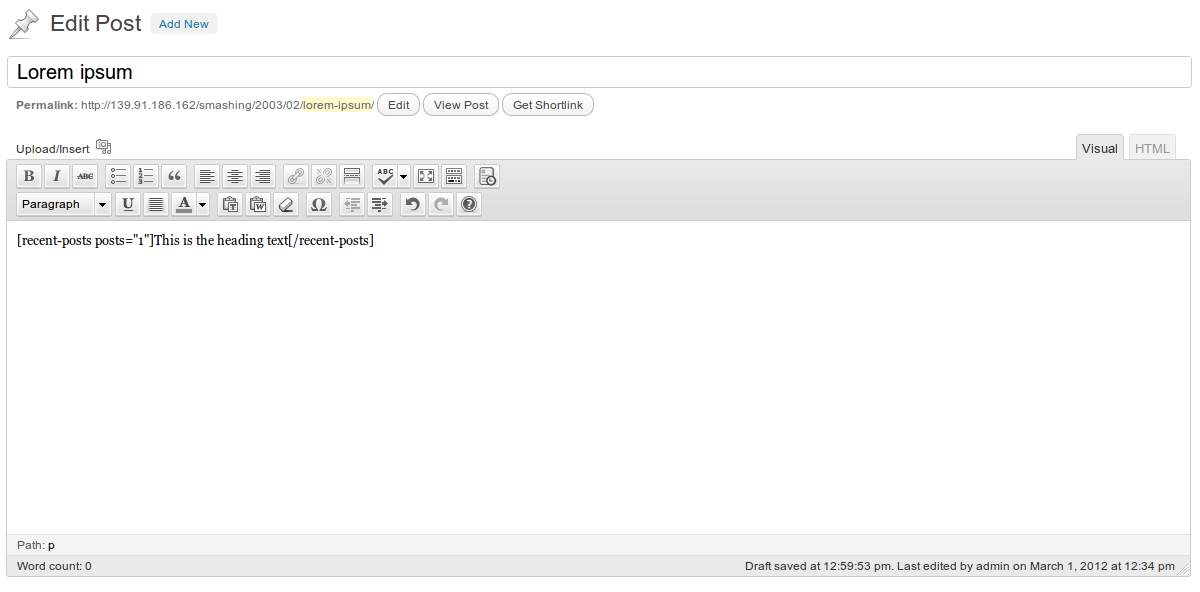
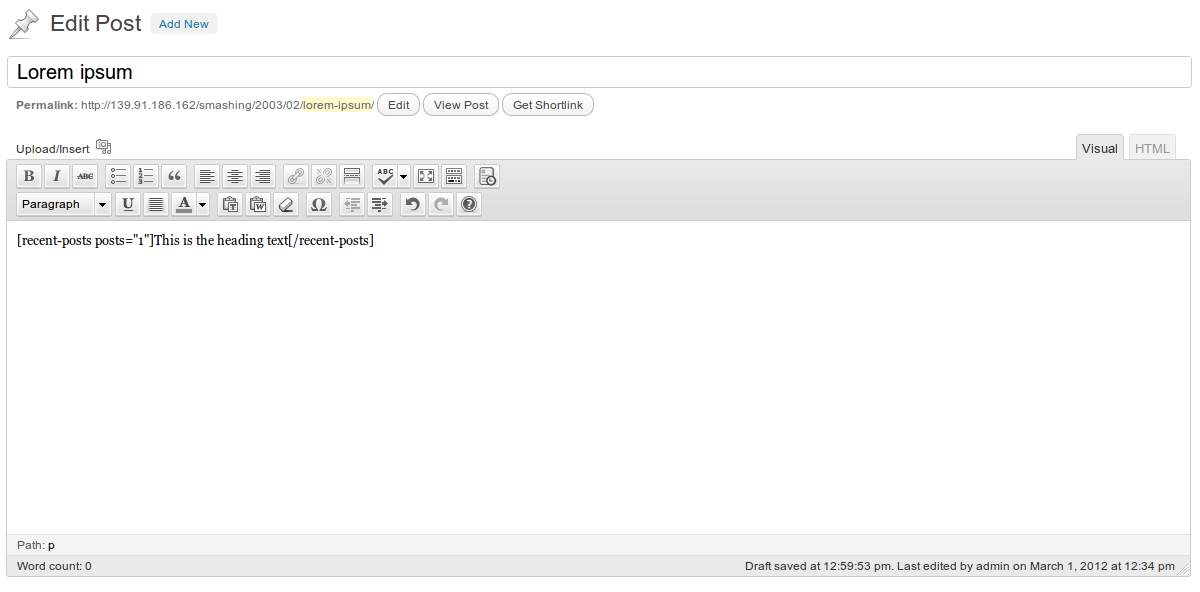
Eindelijk verschijnt de shortcode in de editor:

Shortcode TinyMCE editor knop
Enkele nuttige shortcodes
Dit deel van de handleiding bevat de broncode voor enkele gebruikersvriendelijke WordPress shortcodes die je blog een stapje verder brengen.
Link Button
Een eenvoudig voorbeeld is de link button shortcode:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Gebruik deze shortcode als volgt:
Click Me!Er zou iets als dit moeten verschijnen:

Link button shortcode
WordPress Menu
Laten we eens verder gaan met een meer complexe shortcode, een die een WordPress menu pakt:
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Wanneer u deze shortcode aanroept, geeft u de naam op van het menu dat u wilt tonen:
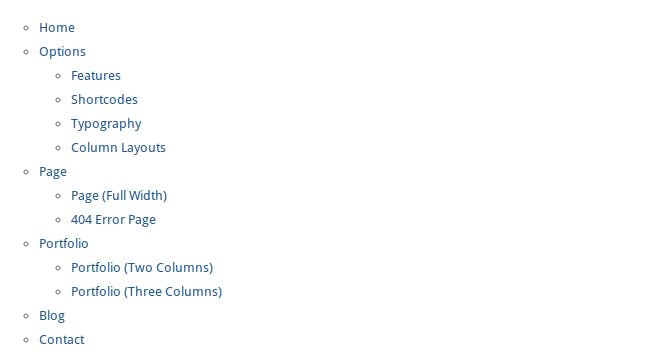
Het menu zal in uw inhoud verschijnen:

Menu shortcode
Google Maps
Een Google Maps shortcode is erg handig, omdat we een kaart in onze inhoud kunnen invoegen zonder dat we de broncode hoeven te bewerken.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Wanneer u de shortcode typt, geeft u de breedte en hoogte en de link van Google Maps door als parameters:
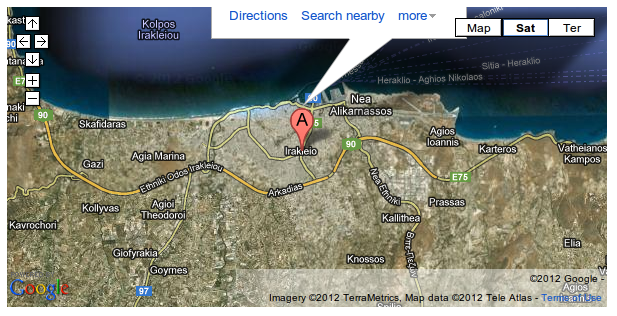
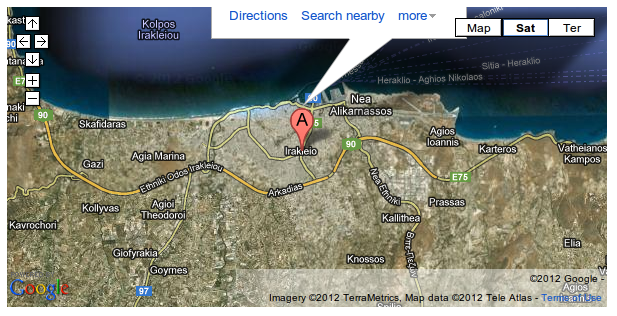
Het resultaat is het volgende:

Google Maps shortcode
Google Charts
Een andere handige service is Google Charts, omdat deze zeer aanpasbaar is. Hier is een shortcode voorbeeld met meerdere attributen:
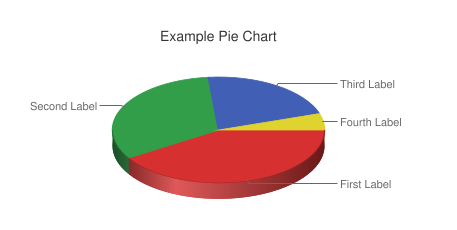
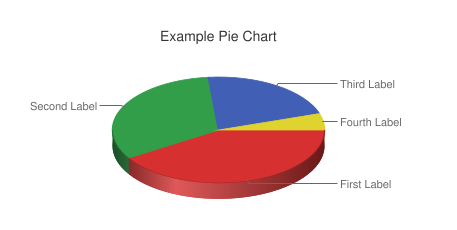
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Om een taartdiagram te maken met vier soorten gegevens, voegen we de volgende regel in:
Het resultaat is een taart als de volgende:

Google Charts shortcode
PDF embedding
We kunnen de Google Docs PDF-viewer gebruiken om een PDF op uw website te embedden. Hier is de shortcode om dit te doen:
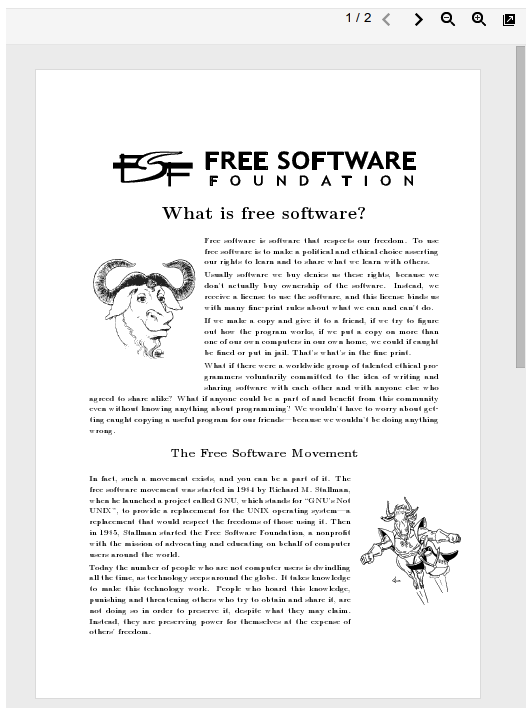
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Om een PDF in te sluiten, typt u de shortcode , en geeft u de URL op als inhoudsargument:
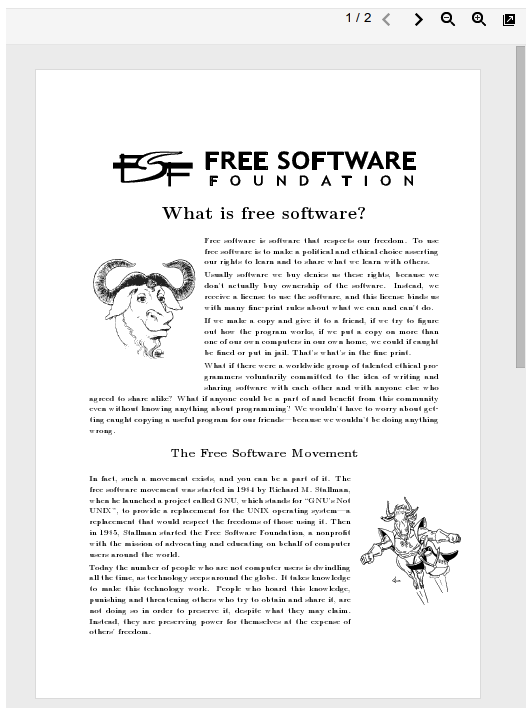
http://static.fsf.org/common/what-is-fs-new.pdfWanneer de bezoeker de pagina bekijkt, ziet hij een viewer met de PDF:

PDF embedding shortcode
Shortcodes WordPress Plugins
Dankzij WordPress plugins is het toevoegen van shortcode functionaliteit aan een website helemaal niet nodig om de broncode aan te passen. Als je in de WordPress plugins directory kijkt, zie je een groot aantal van zulke plugins waarmee je posts en pagina’s kunt stijlen. In deze sectie zullen we een aantal van de beste shortcode plugins aanbevelen (met een voorkeur voor de gratis plugins) om aan al uw wensen te voldoen.
Shortcodes Ultimate
Zonder twijfel, dit is de beste shortcode plugin die er is. Het stelt u in staat om gemakkelijk knoppen, tabbladen, dozen, sliders, tooltips en nog veel meer elementen te maken.

Shortcodes Ultimate
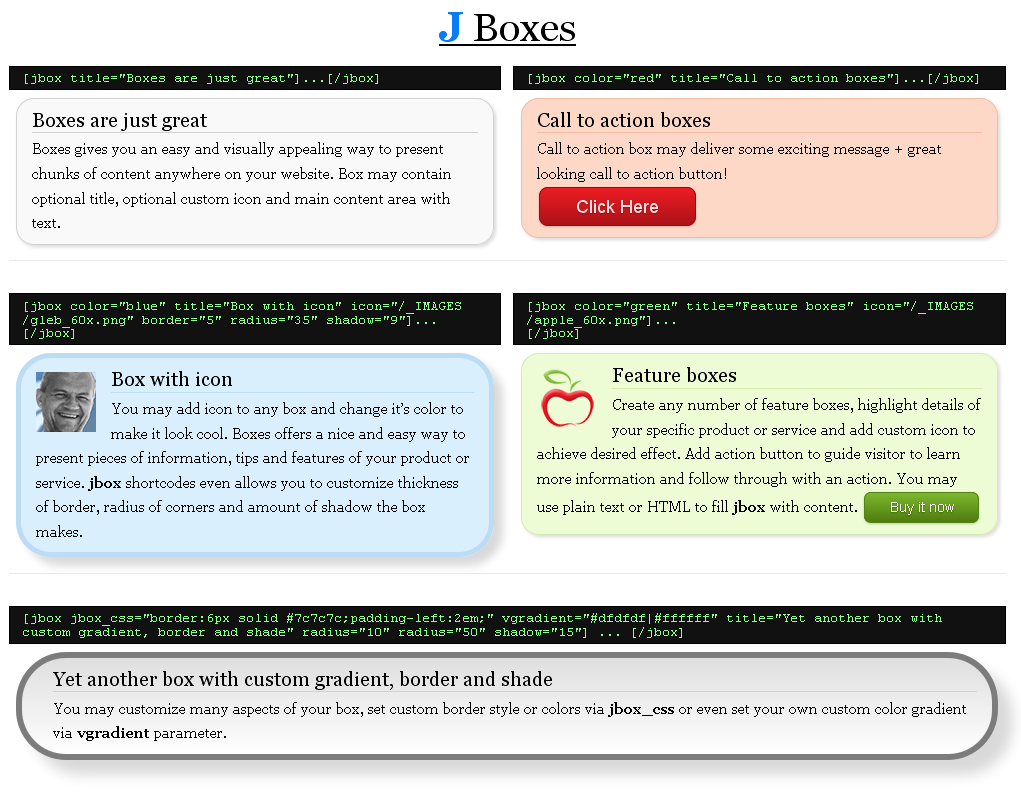
J Shortcodes
De J Shortcodes-plugin is vergelijkbaar met Shortcodes Ultimate, het biedt een verzameling handige elementen om een website te stylen, waaronder knoppen, vakken, tabbladen en accordeons. Met J Shortcodes kun je aangepaste attributen instellen op elementen, zoals kleur, grootte en vorm, en aangepaste kolom lay-outs definiëren op elke pagina of post.

J Shortcodes

Bronnen van over het Web
function register_button( $buttons ) { array_push( $buttons, "|", "recentposts" ); return $buttons;}De tweede functie, add_plugin(), wijst naar het pad en de naam van het JavaScript-bestand:
function add_plugin( $plugin_array ) { $plugin_array = get_template_directory_uri() . '/js/recent-posts.js'; return $plugin_array;}De volgende stap is het toevoegen van een filter met de voorgaande functies. De register_button() functie is gekoppeld aan het mce_buttons filter, dat wordt uitgevoerd als de editor de plugins laadt, en add_plugin() is gekoppeld aan het mce_external_plugins filter, dat wordt uitgevoerd als de knoppen op het punt staan om te worden geladen:
function my_recent_posts_button() { if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) { return; } if ( get_user_option('rich_editing') == 'true' ) { add_filter( 'mce_external_plugins', 'add_plugin' ); add_filter( 'mce_buttons', 'register_button' ); }}De vorige functie onderneemt geen actie als de gebruiker geen toestemming heeft om berichten of pagina’s te bewerken of als de gebruiker zich niet in de visuele editor modus bevindt.
Ten slotte haken we de functie in de initialisatie-actie van WordPress om dit uit te voeren als een pagina wordt geladen:
add_action('init', 'my_recent_posts_button');Gebruik van de knop
Om te controleren of de shortcode-knop goed werkt, maken we een nieuw bericht of bewerken we een bestaand bericht. Een nieuwe knop, met het icoon dat we eerder hebben ingesteld, zou moeten zijn toegevoegd aan de linkerkant van de eerste regel van de TinyMCE-knoppen, zoals in deze schermafbeelding:

Shortcode TinyMCE editor knop
Als we op de shortcodeknop drukken, verschijnt er een dialoogvenster dat ons vraagt om de shortcodeparameter voor het aantal berichten in te voeren:

Shortcode TinyMCE editor knop
Nadat we het aantal berichten hebben ingevoerd, verschijnt er een tweede dialoogvenster waarin we de titel van de lijst moeten typen:

Shortcode TinyMCE editor knop
Als een parameter leeg is gelaten, wordt deze niet in de uiteindelijke shortcode opgenomen.
Eindelijk verschijnt de shortcode in de editor:

Shortcode TinyMCE editor knop
Enkele nuttige shortcodes
Dit deel van de handleiding bevat de broncode voor enkele gebruikersvriendelijke WordPress shortcodes die je blog een stapje verder brengen.
Link Button
Een eenvoudig voorbeeld is de link button shortcode:
function linkbutton_function( $atts, $content = null ) { return '<button type="button">'.do_shortcode($content).'</button>';}add_shortcode('linkbutton', 'linkbutton_function');Gebruik deze shortcode als volgt:
Click Me!Er zou iets als dit moeten verschijnen:

Link button shortcode
WordPress Menu
Laten we eens verder gaan met een meer complexe shortcode, een die een WordPress menu pakt:
function menu_function($atts, $content = null) { extract( shortcode_atts( array( 'name' => null, ), $atts ) ); return wp_nav_menu( array( 'menu' => $name, 'echo' => false ) );}add_shortcode('menu', 'menu_function');Wanneer u deze shortcode aanroept, geeft u de naam op van het menu dat u wilt tonen:
Het menu zal in uw inhoud verschijnen:

Menu shortcode
Google Maps
Een Google Maps shortcode is erg handig, omdat we een kaart in onze inhoud kunnen invoegen zonder dat we de broncode hoeven te bewerken.
function googlemap_function($atts, $content = null) { extract(shortcode_atts(array( "width" => '640', "height" => '480', "src" => ’ ), $atts)); return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';}add_shortcode("googlemap", "googlemap_function");Wanneer u de shortcode typt, geeft u de breedte en hoogte en de link van Google Maps door als parameters:
Het resultaat is het volgende:

Google Maps shortcode
Google Charts
Een andere handige service is Google Charts, omdat deze zeer aanpasbaar is. Hier is een shortcode voorbeeld met meerdere attributen:
function chart_function( $atts ) { extract(shortcode_atts(array( 'data' => ’, 'chart_type' => 'pie', 'title' => 'Chart', 'labels' => ’, 'size' => '640x480', 'background_color' => 'FFFFFF', 'colors' => ’, ), $atts)); switch ($chart_type) { case 'line' : $chart_type = 'lc'; break; case 'pie' : $chart_type = 'p3'; break; default : break; } $attributes = ’; $attributes .= '&chd=t:'.$data.’; $attributes .= '&chtt='.$title.’; $attributes .= '&chl='.$labels.’; $attributes .= '&chs='.$size.’; $attributes .= '&chf='.$background_color.’; $attributes .= '&chco='.$colors.’; return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.’.$attributes.'" alt="'.$title.'" />';}add_shortcode('chart', 'chart_function');Om een taartdiagram te maken met vier soorten gegevens, voegen we de volgende regel in:
Het resultaat is een taart als de volgende:

Google Charts shortcode
PDF embedding
We kunnen de Google Docs PDF-viewer gebruiken om een PDF op uw website te embedden. Hier is de shortcode om dit te doen:
function pdf_function($attr, $url) { extract(shortcode_atts(array( 'width' => '640', 'height' => '480' ), $attr)); return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';}add_shortcode('pdf', 'pdf_function');Om een PDF in te sluiten, typt u de shortcode , en geeft u de URL op als inhoudsargument:
http://static.fsf.org/common/what-is-fs-new.pdfWanneer de bezoeker de pagina bekijkt, ziet hij een viewer met de PDF:

PDF embedding shortcode
Shortcodes WordPress Plugins
Dankzij WordPress plugins is het toevoegen van shortcode functionaliteit aan een website helemaal niet nodig om de broncode aan te passen. Als je in de WordPress plugins directory kijkt, zie je een groot aantal van zulke plugins waarmee je posts en pagina’s kunt stijlen. In deze sectie zullen we een aantal van de beste shortcode plugins aanbevelen (met een voorkeur voor de gratis plugins) om aan al uw wensen te voldoen.
Shortcodes Ultimate
Zonder twijfel, dit is de beste shortcode plugin die er is. Het stelt u in staat om gemakkelijk knoppen, tabbladen, dozen, sliders, tooltips en nog veel meer elementen te maken.

Shortcodes Ultimate
J Shortcodes
De J Shortcodes-plugin is vergelijkbaar met Shortcodes Ultimate, het biedt een verzameling handige elementen om een website te stylen, waaronder knoppen, vakken, tabbladen en accordeons. Met J Shortcodes kun je aangepaste attributen instellen op elementen, zoals kleur, grootte en vorm, en aangepaste kolom lay-outs definiëren op elke pagina of post.

J Shortcodes

Bronnen van over het hele web
Laatst maar niet minst belangrijk, zijn hier enkele artikelen die u misschien nuttig vindt.
- “Mastering WordPress Shortcodes,” Smashing Magazine Een geweldig artikel dat laat zien hoe je shortcodes maakt en gebruikt, met een aantal kant-en-klare WordPress shortcodes.
- “Aan de slag met WordPress Shortcodes (+Examples)”),” SpeckyBoy Deze tutorial is een goede plek om te beginnen met shortcodes.
- “Aan de slag met WordPress Shortcodes,” Tuts+ Dit geeft een gedetailleerde uitleg van de WordPress shortcode API, met een aantal nuttige voorbeelden van meer geavanceerde shortcodes.
- “Shortcode API,” WordPress Codex De officiële pagina van de API in de WordPress Codex.
- “Shortcodes,” WordPress Support Geeft een overzicht van een aantal handige ingebouwde shorcodes.