Jak zrobić prosty efekt tekstu 3D w Photoshopie
Adobe ciężko pracuje, aby dać nam lepsze narzędzie 3D w Photoshopie. I muszę przyznać, że bardzo mi się to podoba!
W tym tutorialu dowiesz się jak użyć narzędzia Repousse do stworzenia efektu grungowego tekstu 3D. Będziemy używać Adobe Photoshop CS5 – niestety, narzędzie Repousse nie jest dostępne w starszych wersjach Photoshopa. Więc jeśli masz CS3 lub 4, niech to będzie inspiracją do aktualizacji.
Zaczynamy grungy!

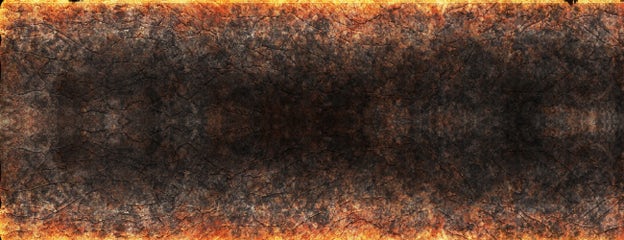
Będziemy używać 2 tekstur poniżej, aby nadać naszemu tekstowi 3D trochę charakteru.
Materiał 1: Ta tekstura zostanie użyta do tekstu.

Materiał 2: Ta tekstura zostanie użyta jako tło.

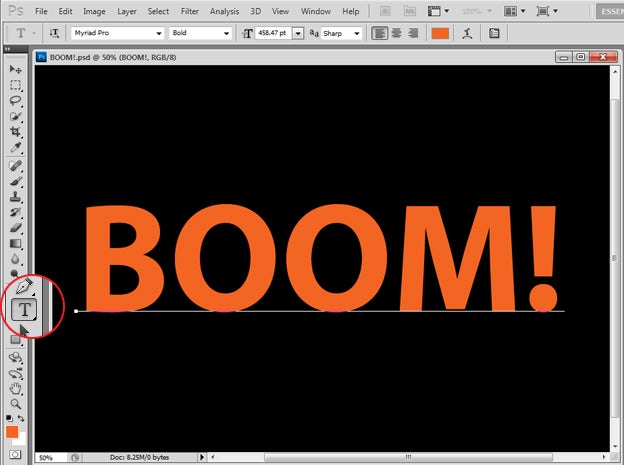
Na początku użyj narzędzia Type (T), aby wpisać słowo – ja używam „BOOM!”

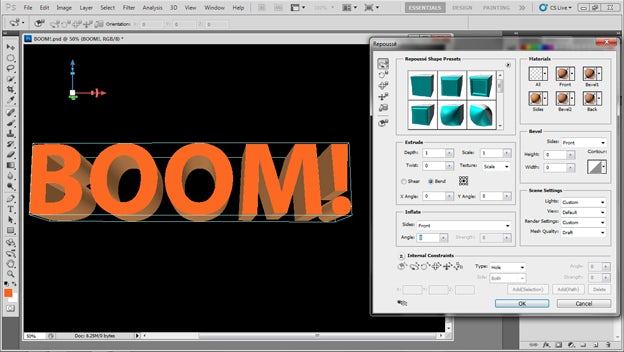
Z zaznaczoną warstwą tekstową przejdź do 3D > Repousse > Text Layer.

Możesz zmienić perspektywę tekstu na taką, jaka Ci się podoba.

Mając nadal zaznaczoną warstwę tekstu, przejdź do okna > 3D.
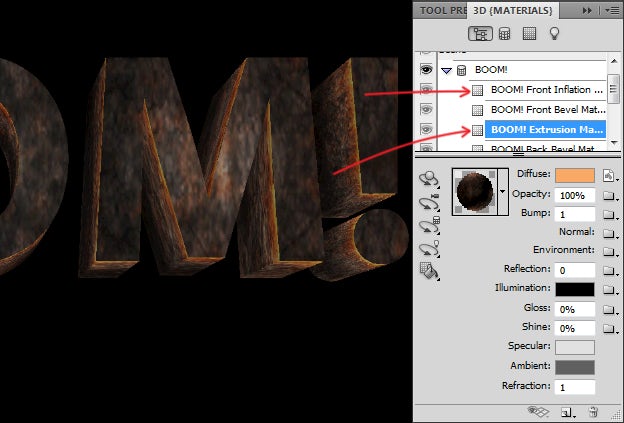
Następnie w zakładce 3D (materiały) wybierz opcję Wczytaj teksturę i wybierz materiał 1.

Wstaw materiał 1 zarówno do materiału przedniego nadmuchiwania, jak i materiału wytłaczania.

Teraz, gdy umieściłeś już teksturę na literach, chcemy wygładzić krawędzie.
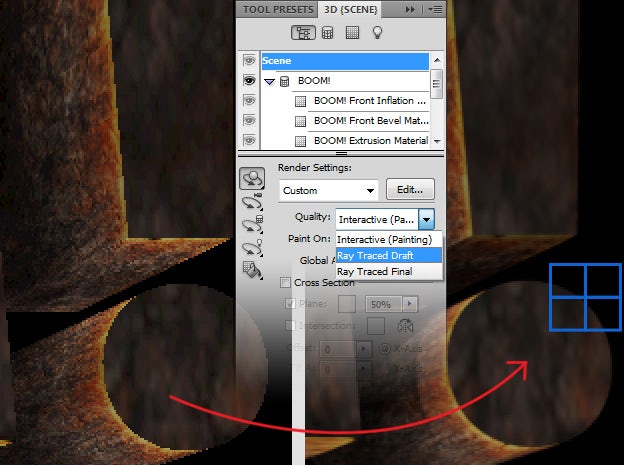
W zakładce 3D (Scena) przewiń w górę i wybierz Scena, a następnie w menu rozwijanym Jakość wybierz Szkic Ray Traced. Usiądź wygodnie, zrelaksuj się i poczekaj, aż proces renderowania dobiegnie końca.

Teraz pozostaje nam tylko umieścić Materiał 2 za tekstem 3D, aby nadać tłu trochę tekstury.
BOOM! Oto efekt końcowy:
