Ejemplos de sitios de SharePoint construidos con funcionalidades out of the box
Muy a menudo, recibo correos electrónicos de mis fieles seguidores del blog y clientes, pidiéndome ver ejemplos de sitios de SharePoint. Así que quiero aprovechar esta oportunidad y compartir con ustedes algunos ejemplos de sitios que construí para mis clientes utilizando una funcionalidad out of the box. Probablemente ya me conoces, soy un tipo estrictamente fuera de la caja. Mi filosofía y modelo de negocio es bastante simple – ¿por qué gastar dinero en temas de terceros y complementos, cuando se puede construir sitios atractivos, funcionales y atractivos con la funcionalidad que ya tiene y paga como parte de la suscripción de Office 365.
Así que a continuación, por favor, encontrar algunos ejemplos de sitios de SharePoint. Para cada sitio, también enumero los elementos comunes/partes web que uno esperaría en un sitio determinado.
Sitio de proyecto o equipo
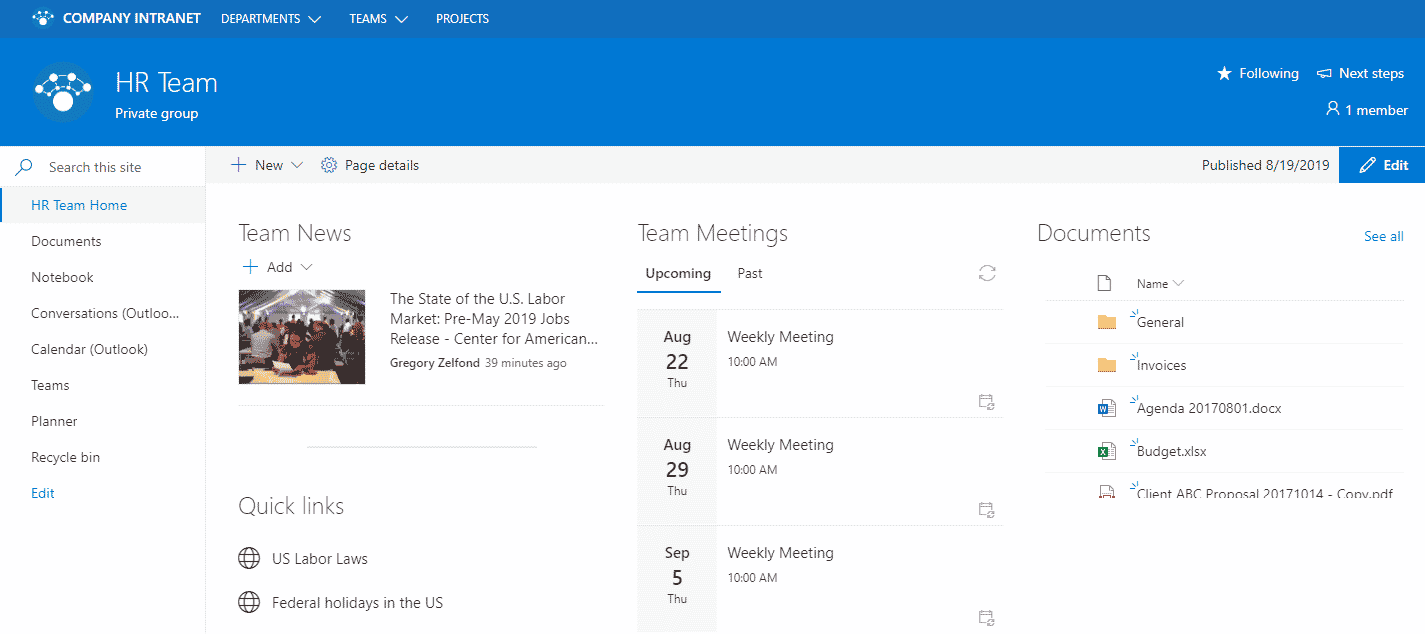
Este es un sitio en el que se espera que el equipo colabore. Por lo general, se trataría de un grupo de Office 365, para que los miembros del equipo también se unan a los beneficios de Outlook, Planner y Teams. El sitio en sí contará con varios elementos para la colaboración y el intercambio de información, en cierto modo, juntándolo todo. El sitio estaría restringido en términos de permisos sólo a los miembros del equipo. Por ejemplo, el sitio del equipo de Recursos Humanos.

Elementos típicos de un sitio de equipo de SharePoint
- Noticias y anuncios. La parte web de noticias es una gran manera de compartir el último desarrollo y las noticias e hitos críticos con el equipo. Más información sobre cómo aprovechar esta web part en este post.
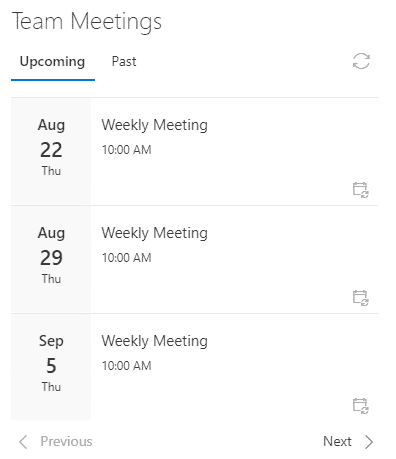
- Calendario de Outlook. Dado que el sitio del equipo forma parte de Office 365 Group, está vinculado a un calendario de grupo compartido en Outlook. Eso significa que puedes mostrar las próximas reuniones del equipo allí mismo, en la página del sitio. Aquí hablo de todas las opciones de calendario disponibles.

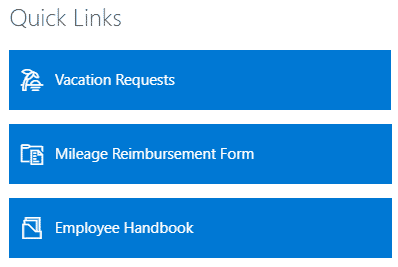
- Enlaces rápidos. Los Enlaces Rápidos te permiten compartir fácilmente marcadores (URLs) con el resto del equipo. Por ejemplo, enlazar a la página web de un cliente, a un sitio de SharePoint o a un documento que utilices dentro del equipo o de un proyecto. Más información sobre los enlaces rápidos aquí.
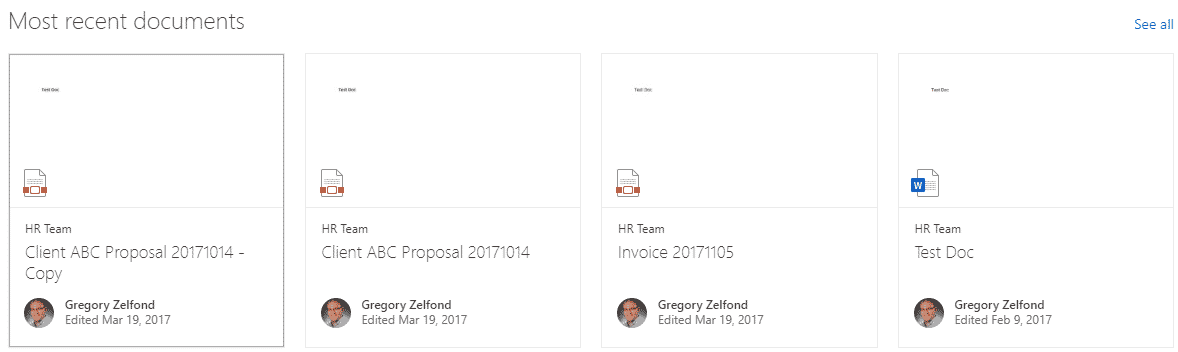
- Documentos recientes. Cuando usted visita un sitio de SharePoint, es posible que desee ver la actividad más reciente, como los documentos recientes que se han modificado – esto le dirá si el proyecto está en curso o no. Hay algunas maneras de mostrar los documentos recientes en SharePoint. Las he documentado todas aquí.

- Biblioteca de documentos. Por supuesto, para almacenar documentos en SharePoint, necesitarás una biblioteca de documentos. Cada sitio por defecto tiene uno, y usted puede crear otros adicionales si es necesario.
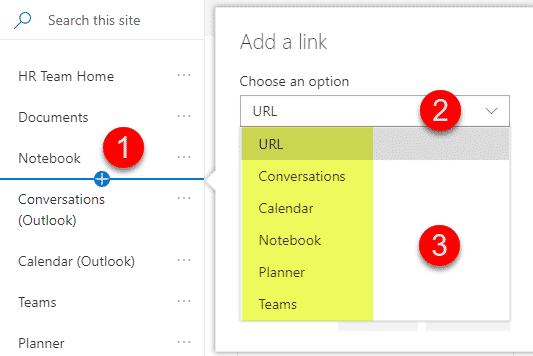
- Enlaces de inicio rápido a Outlook, Equipos, Planificador, cuaderno de OneNote. Una característica única de un sitio de equipo es la navegación del lado izquierdo que le permite enlazar a otras fuentes relacionadas con el proyecto o un equipo. Puedes añadir enlaces directamente a otros activos de Office 365 Group como Planner, Outlook Calendar y Teams.

Sitio de departamento
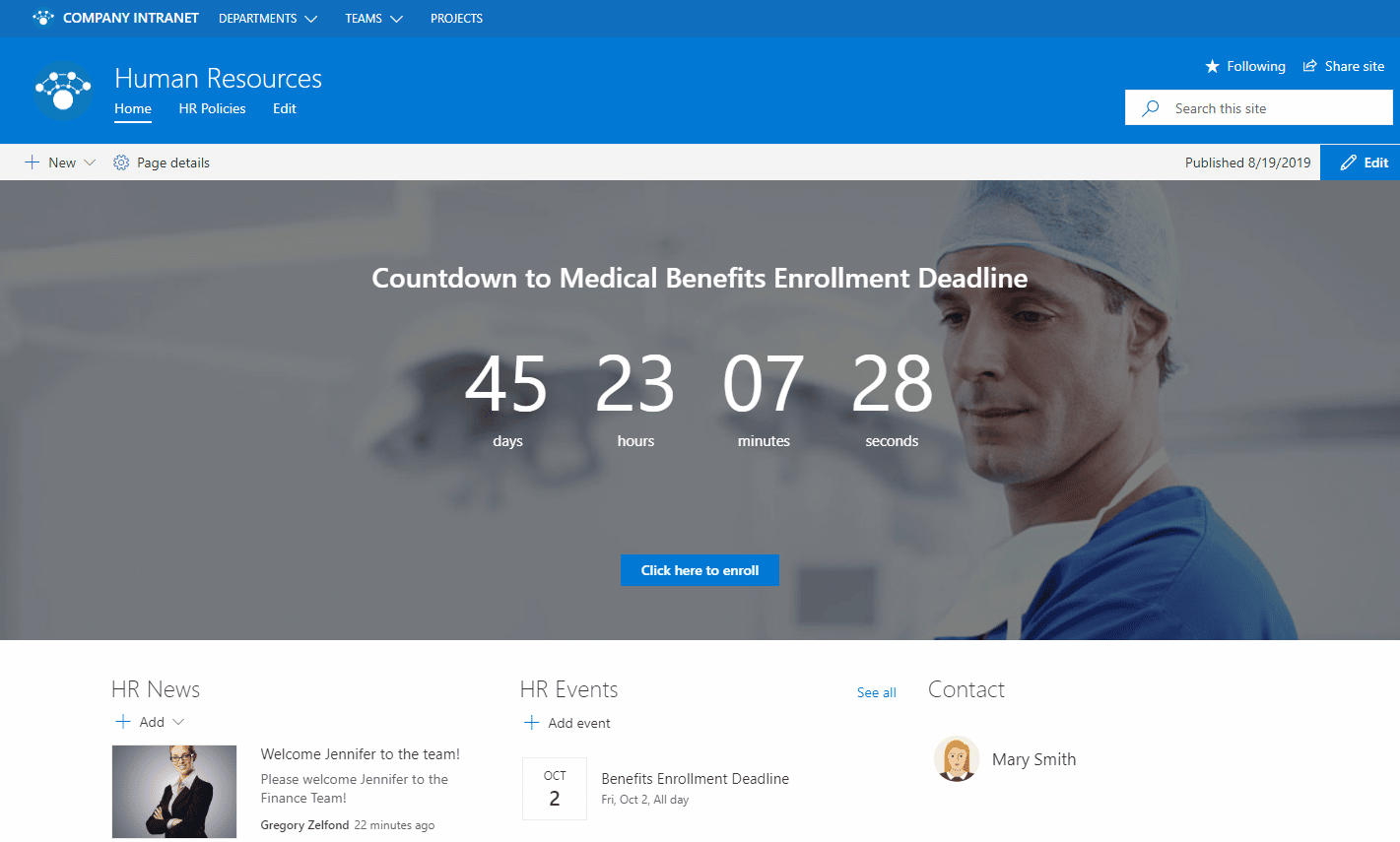
Lo que quiero decir con sitio de departamento (y esto es solo mi interpretación, tu terminología puede ser diferente), es el sitio orientado a los empleados. Utilizando el ejemplo de RRHH anterior, Recursos Humanos podría querer tener un sitio para compartir contenido con el resto de los empleados (es decir, manual de la empresa, políticas, enlaces, vacaciones de la empresa, noticias y eventos). No sería apropiado comenzar a compartir el sitio privado del equipo que expliqué anteriormente, así que la mejor práctica es crear un sitio del departamento orientado a los empleados. Por cierto, si buscas ideas adicionales, documenté instrucciones paso a paso sobre cómo crear un sitio de empleados de Recursos Humanos.

Elementos típicos de un sitio de departamento
- Parte web de héroe. Una gran manera de resaltar el contenido y centrar la atención de alguien es utilizar un Hero Web Part. Echa un vistazo a este post para aprender más sobre ello.
- Noticias y anuncios. Al igual que en un sitio de equipo anterior, News Web Part es una gran manera de publicar las últimas noticias e hitos para un departamento determinado.
- Enlaces rápidos. Muy a menudo, usted necesita para enlazar a otros tipos de contenido, recursos en la web, etc. Los enlaces rápidos pueden ser una gran alternativa a la parte web Hero para esto.
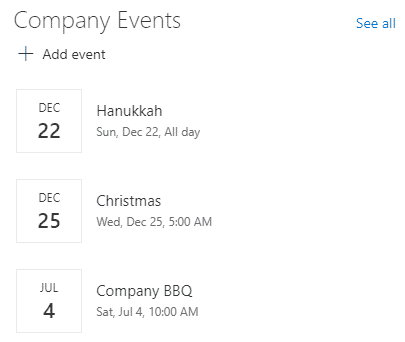
- Calendario de SharePoint. También necesitas compartir eventos y fechas importantes. Para ello, tendrá que utilizar un calendario de SharePoint. A diferencia de un calendario de Outlook que tenemos en un sitio de Equipo, este es un calendario basado en SharePoint, no está conectado a un Outlook en absoluto. Describo la diferencia entre todas las opciones de calendario aquí.
- Parte Web de Personas. En los sitios orientados a los empleados, muy a menudo se necesita una lista de personas a contactar para cualquier pregunta (es decir, el sitio del Departamento de Recursos Humanos). Para esto, People Web Part es una gran parte web visual que puede querer usar. Tiene los nombres de las personas + las fotos, y cuando pasas el ratón por encima, muestra la información adicional de sus perfiles.

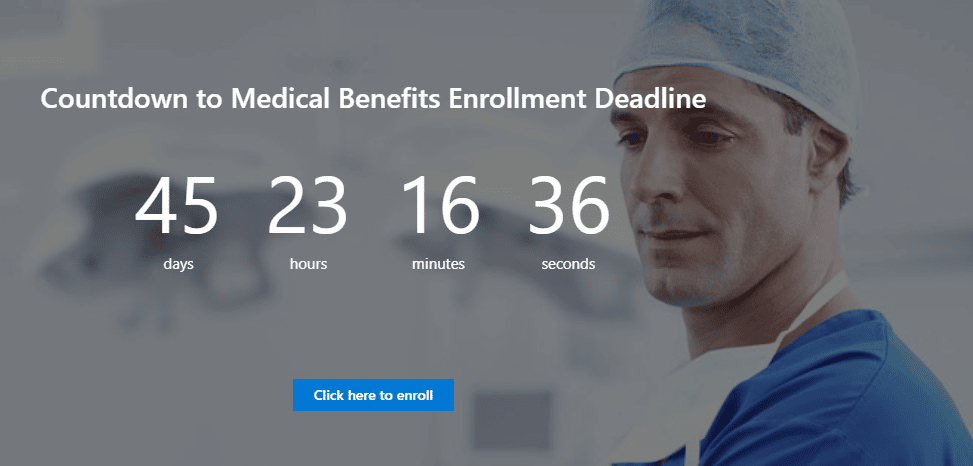
- Temporizador de cuenta atrás (es decir, hasta alguna fecha límite de RRHH, como la inscripción a los beneficios médicos). Si quieres poner una urgencia en algo y asegurarte de que tus empleados tomen medidas antes de una fecha límite específica, asegúrate de incluir una parte web de temporizador de cuenta atrás en tu sitio. Describo cómo configurarlo aquí.

- Biblioteca de documentos. Y por supuesto, necesitas un lugar para almacenar documentos. Cada sitio, sin importar la plantilla que elijas, tiene al menos una biblioteca de documentos. Puedes tener tantas como quieras.
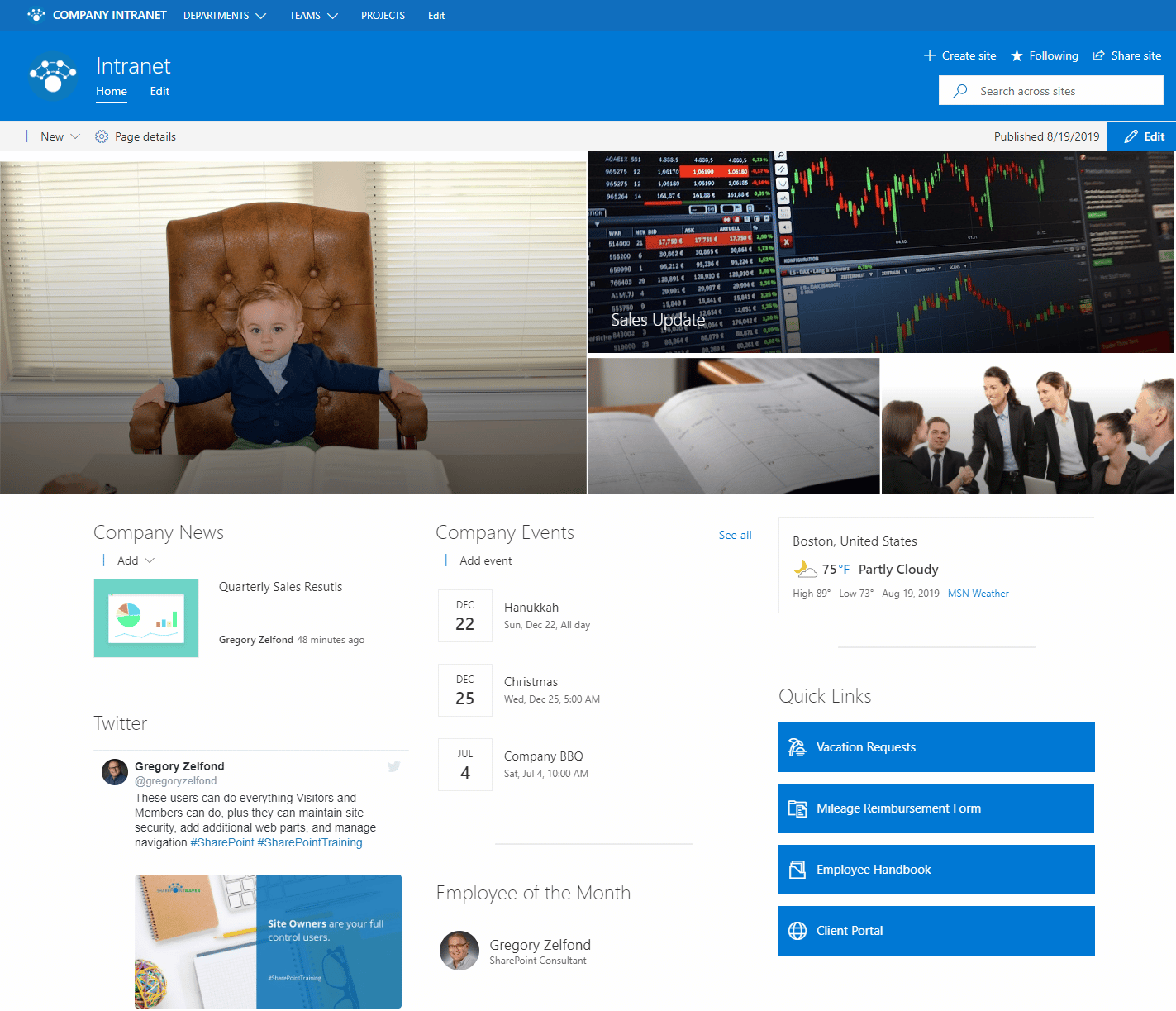
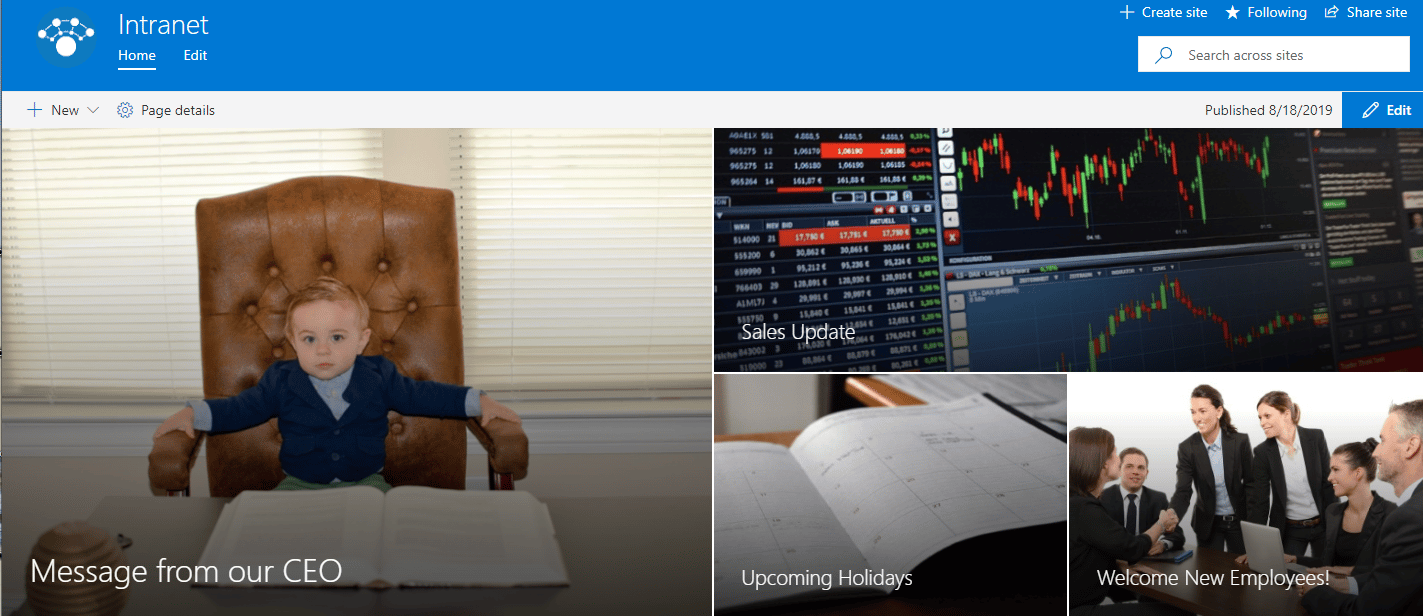
Página de aterrizaje de la Intranet
A medida que creas todos estos sitios de grupo de Office 365 y sitios de comunicación en tu Intranet, como que necesitas un único lugar para unirlo todo. Un único lugar para los enlaces comunes de la empresa, noticias & anuncios, calendario oficial de la empresa, etc. para que todos los empleados puedan acceder. Para ello, querrás crear un Sitio/Página principal. Normalmente, se basaría en una plantilla de sitio de comunicación, ya que es informativa y es visualmente atractiva.

Elementos típicos de una Landing Page de Intranet
NOTA: En el momento de escribir este post, Microsoft no había liberado la nueva funcionalidad de Home site que hará que este tipo de sitio sea realmente destacado y una landing page real y personalizada. Así que voy a describir las partes web más comunes y las características que se pueden esperar y configurar con las partes web existentes que tenemos.
- Parte Web Héroe. Al igual que lo descrito anteriormente, un Hero Web Part es una gran manera de darle vida a la página, especialmente si esa página es una página de aterrizaje de la Intranet. Con enlaces a información relevante e imágenes/tiles coloridos – la página se transformará en términos de aspecto y sensación.

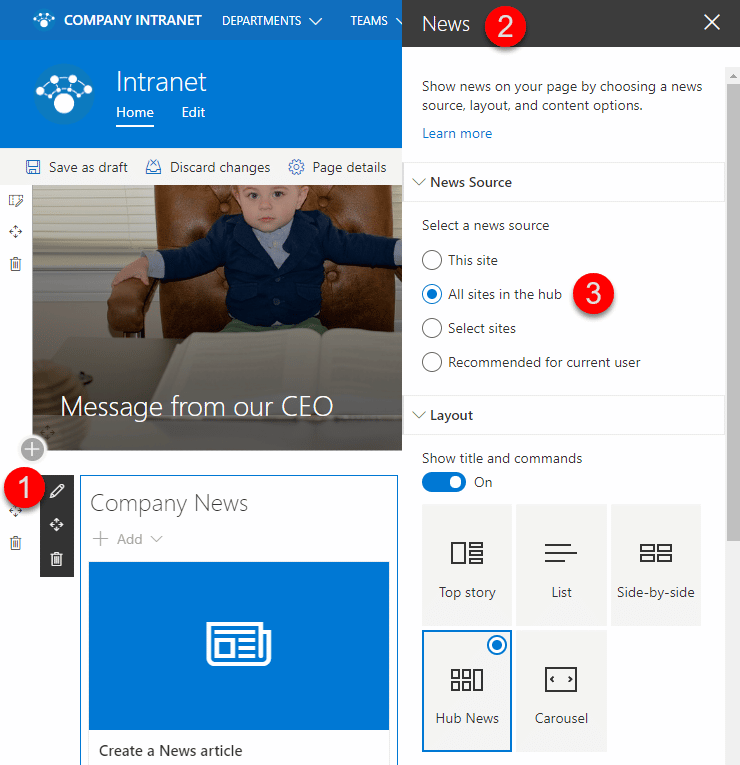
- Noticias y Anuncios. Al igual que en los sitios anteriores, la parte web de Noticias es una gran manera de publicar noticias que no quiere que sus empleados se pierdan. Lo que realmente tiene esta parte web es que puedes enrollar noticias de otros sitios en el Hub.

- Enlaces rápidos. Lo más probable es que tengas demasiados enlaces para que quepan en los cinco mosaicos disponibles con una Parte Web Hero. En este caso, ¡vínculos rápidos al rescate!

- Calendario de SharePoint. Al igual que con las Noticias, puedes agregar Eventos de otros calendarios de SharePoint ubicados en otros sitios del Hub

- Módulo del tiempo. ¡Cómo podemos sobrevivir un día sin saber qué tiempo hace! No es de extrañar que todas las intranets de SharePoint cuenten con una parte web del tiempo

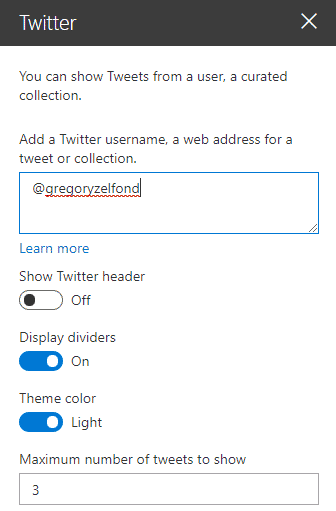
- Fuente de Twitter. Otra forma de mantener el contenido fresco en la página de destino principal es incrustar una parte web de Twitter. Esto, por supuesto, asume que su empresa tiene una cuenta de Twitter y la mantiene fresca.

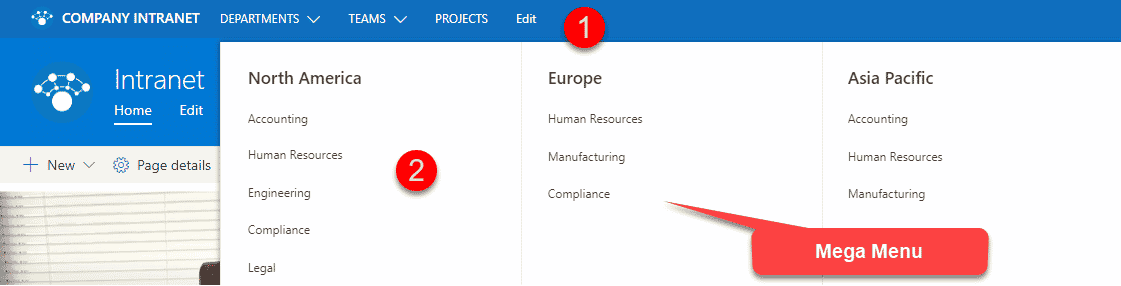
- Navegación Hub. Otro elemento esencial de la página de aterrizaje principal (sitio para ser precisos), es que este sitio será muy probablemente EL HUB con otros sitios asociados a este Hub. Esto significa que este es el sitio donde se gestionará la Navegación Hub para su Intranet.

Y aquí tienes un vídeo para que veas todos los ejemplos anteriores en una demo
.