20+ Meilleures bibliothèques / frameworks de composants React UI pour 2021
La chose agréable avec les composants est qu’ils sont modulaires sans beaucoup de dépendances spécifiques à l’application. Cela signifie que vous obtenez de réutiliser les composants pour construire des apps et des interfaces impressionnantes super rapidement. Et grâce à Bit, vous pouvez également les partager avec d’autres passionnés de React.
Avant de commencer votre prochain projet avec React, prenez quelques minutes pour parcourir cette liste des meilleures bibliothèques de composants d’interface utilisateur React qui peuvent vous aider à créer une interface utilisateur impressionnante.
Meilleurs bibliothèques de composants React UI et frameworks en 2021
Material Kit React


Créé en s’inspirant du Material Design de Google, Material Kit React construit un ensemble d’éléments qui mettent la cohérence comme caractéristique principale. De cette façon, votre projet web conserve une similitude d’apparence et de fonctions tout au long.
La disposition générale ressemble à plusieurs feuilles de papier. Cela confère une profondeur et un ordre aux mises en page. Trois pages d’exemple sont incluses. Non seulement ces pages illustrent ce qui est possible avec ce kit, mais elles servent également de modèles où vous pouvez substituer du texte et des images par les vôtres.
Le kit contient également un certain nombre d’éléments de base tels que des boutons, des badges, des curseurs, un menu, une pagination, des barres de navigation, des onglets et des pilules. Vous pourrez personnaliser le style, la taille et la couleur de la plupart des éléments. Les éléments JavaScript comprennent des modales, des info-bulles, un sélecteur de date et d’heure, des carrousels et des popovers. En plus d’utiliser le kit pour démarrer un nouveau projet, vous pouvez également relooker tout ancien projet Bootstrap. La version Material Kit React Pro contient beaucoup plus de composants, de sections et de pages d’exemple.
Ant Design for React


Cette bibliothèque d’interface utilisateur React est un système de conception pour les produits de niveau entreprise.produits de niveau entreprise. Elle est basée sur le projet Ant Design et contient un ensemble de composants et de démos de haute qualité pour construire des IU riches et interactives. Les composants incluent un support d’internationalisation pour des dizaines de langues.
Vous avez également la possibilité de personnaliser les composants selon vos propres spécifications de conception. Ant Design utilise Less.js pour son langage de style. Les composants Ant Design comprennent des boutons, des icônes, des grilles, des fils d’Ariane, des menus déroulants, de la pagination, et plus encore.
Le projet compte près de 60k étoiles sur GitHub, il est donc extrêmement populaire auprès des développeurs.
Storybook


Storybook est populaire depuis un certain temps maintenant. Ce n’est pas exactement une bibliothèque de composants en soi, mais c’est un outil open source permettant de développer des composants d’interface utilisateur de manière isolée pour React et de nombreuses autres technologies et plateformes. Ce qui distingue Storybook, c’est qu’il vous permet de travailler sur un seul composant à la fois, ce qui rend le développement tellement plus rapide.
Le repo GitHub de Storybook revendique plus de 58 000 étoiles et la dernière version majeure, 6.0, date d’août 2020 et les mises à jour incrémentielles se poursuivent.
React Admin


Cette bibliothèque est adaptée à la création d’applications d’administration interentreprises (B2B) au-dessus des API REST/GraphQL et est personnalisable par conception. Elle est construite avec un certain nombre de projets bien connus en plus de React : Material UI, React Router, Redux et React Final Form. Ce dernier est une solution populaire de gestion de l’état des formulaires.
En plus de la version gratuite et de ses composants, il existe également une solution d’entreprise. La solution entreprise comprend un support pro de Marmelab (les créateurs) et l’accès à des modules privés.
React Admin se targue d’avoir environ 12k étoiles sur GitHub, et est activement maintenu.
Shards React


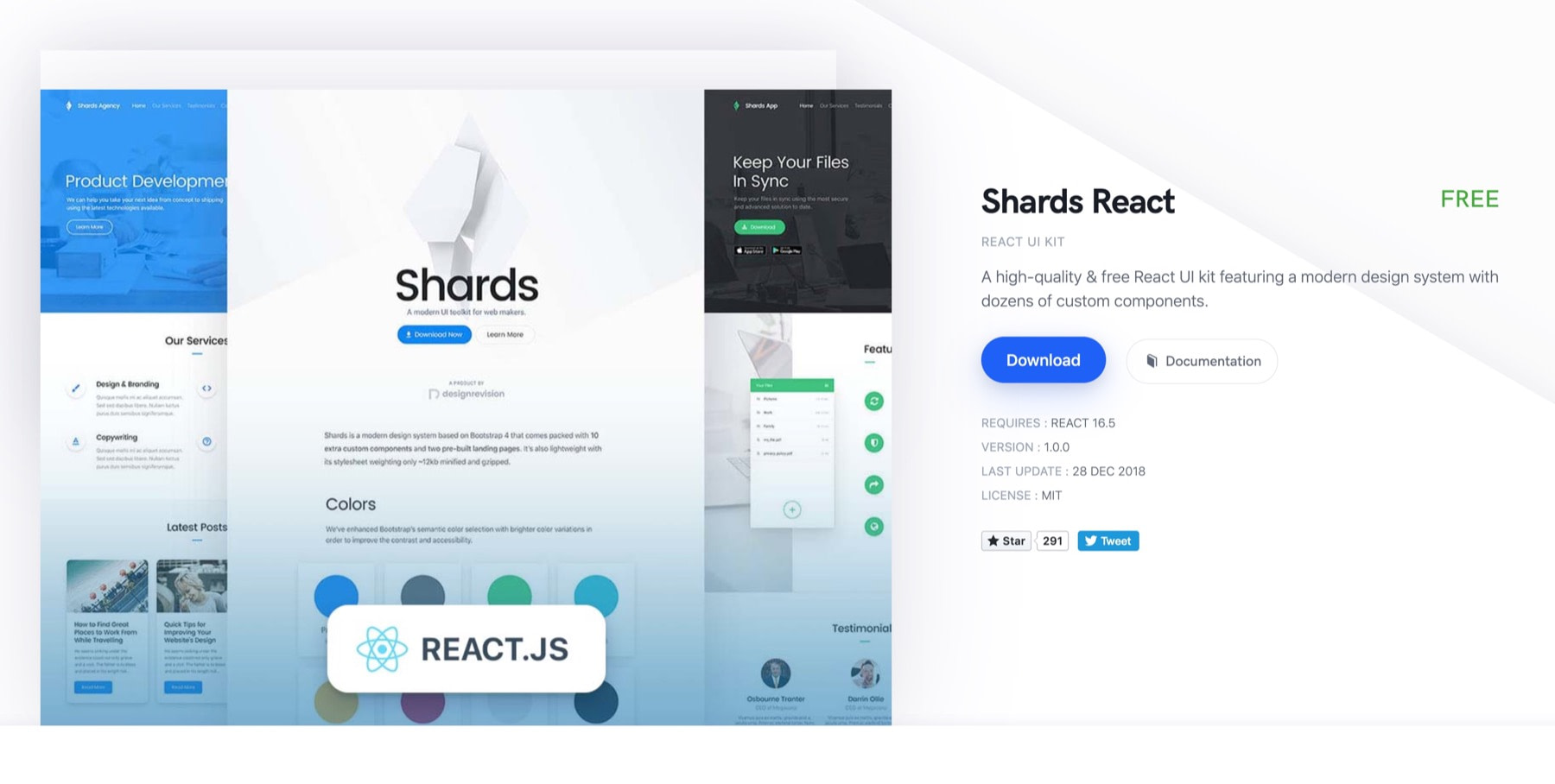
Shards React est un kit d’interface utilisateur React moderne et open source, construit à partir de zéro et orienté vers des performances rapides. Le système de conception moderne vous permet de modifier de nombreuses choses. Qui plus est, vous pouvez télécharger les fichiers sources pour modifier les choses au niveau du code également. Le SCSS utilisé pour le stylisme ne fait qu’améliorer l’expérience du développeur.
Cette bibliothèque est basée sur Shards, et utilise React Datepicker, React Popper (un moteur de positionnement) et noUIShlider. Elle prend en charge les icônes Material et Fontawesome. Le paquet Shards Pro comprend 15 pages préétablies qui vous aideront à démarrer. Heureusement, ces pages utilisent des blocs que vous pouvez déplacer.
Avec ~270 étoiles sur GitHub, il comprend également des dizaines de composants React personnalisés tels que des curseurs de gamme et des entrées à bascule. Les 350+ composants garantissent que vous pouvez construire presque tous les types de sites Web avec Shards React.
Material-UI


Avec un énorme 55K étoiles sur GitHub, Material-UI se classe parmi les bibliothèques de composants React UI les plus populaires. Les composants s’appuient sur React, mais utilisent le Material Design de Google. Pour ceux d’entre vous qui ont besoin d’être renseignés, le Material Design s’inspire du monde physique et des textures tout en réduisant au minimum les éléments réels de l’interface utilisateur.
Un large éventail de composants utiles est disponible, comme les barres d’applications, les compléments automatiques, les badges, les boutons, les cartes, les boîtes de dialogue, les icônes, les menus, les curseurs et plus encore. Heureusement, Material-UI propose également des thèmes et des modèles React, de sorte que vous pouvez avoir un thème de couleur personnalisé pour votre app.
React Bootstrap


Suivant sur notre liste de bibliothèques de composants d’interface utilisateur React, nous avons React Bootstrap, un kit UI qui conserve son noyau Bootstrap. Afin de vous donner plus de contrôle sur la forme et la fonction de chaque composant, il remplace le JavaScript de Bootstrap par React. Chaque composant est construit pour être facilement accessible, ce qui est important pour la construction de frameworks frontaux.
Et comme React Bootstrap ne s’écarte pas beaucoup de ses origines Bootstrap, les développeurs peuvent choisir parmi les milliers de thèmes Bootstrap facilement disponibles. Il a obtenu plus de 14500 étoiles sur GitHub.
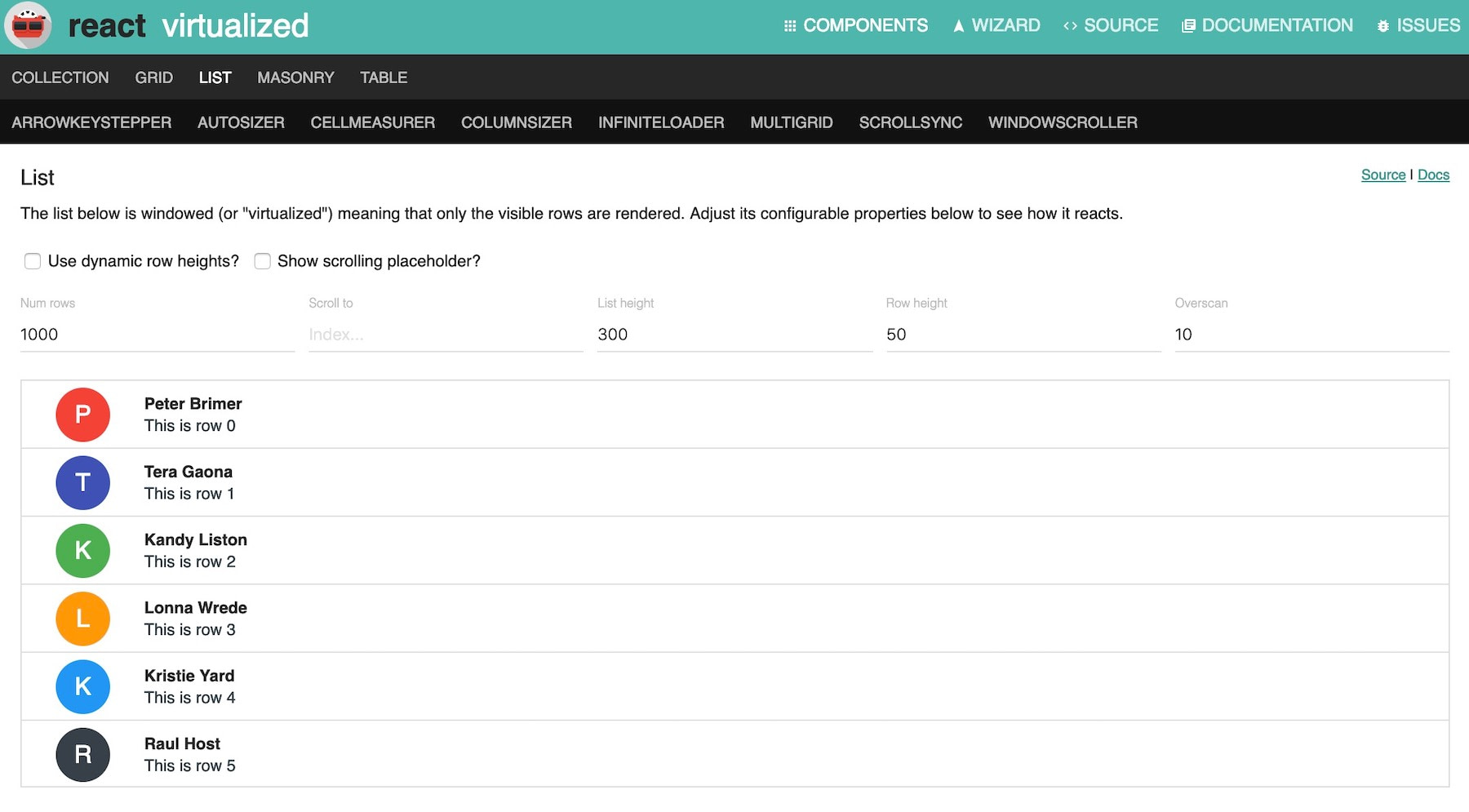
React Virtualized


Construire un frontend lourd en données ? React Virtualized est peut-être la bibliothèque dans laquelle vous devez plonger. Elle comprend de nombreux composants permettant de rendre efficacement de grandes listes, des tableaux et des grilles. Par exemple, vous trouverez des maçonneries, des colonnes, des autosizeurs, des trieurs de direction, des défileurs de fenêtre et plus encore. De plus, vous pouvez personnaliser les tableaux en configurant la hauteur des lignes et afficher des espaces réservés dans les cellules.
En outre, React Virtualized a très peu de dépendances et prend en charge les navigateurs standard, y compris les navigateurs mobiles récents pour iOS et Android. Il compte plus de 18 000 étoiles sur GitHub.
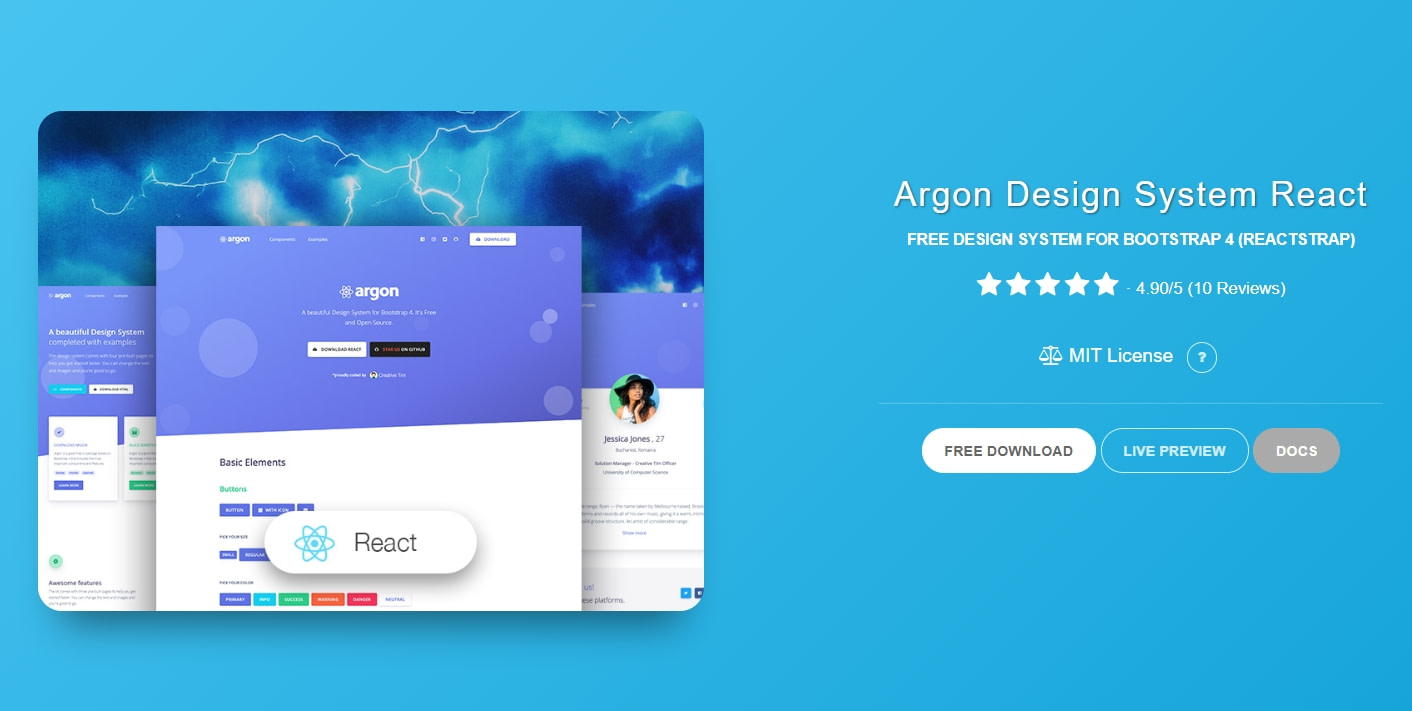
Argon Design System React


Cette bibliothèque propose un système de conception gratuit pour Bootstrap 4, React et Reactstrap. Il est livré avec 100 éléments modernes et magnifiques qui sont mis en œuvre dans un code entièrement fonctionnel, de sorte que vous pouvez passer d’une page au site Web réel sans effort.
Le système de conception Argon propose des pages d’exemple préconstruites et une poignée de variations pour tous les composants tels que les couleurs, les styles, le survol et la mise au point.
Voyez en avant-première l’ensemble des composants, avec les éléments de base, la typographie, les navbars, les alertes, les images, les icônes, les composants Javascript, etc.
Blueprint


Les composants React de Blueprint sont principalement destinés aux applications de bureau. Ces composants sont particulièrement adaptés à la construction d’interfaces complexes et denses en données. Dans la bibliothèque de composants, vous pouvez récupérer des bouts de code pour générer et afficher des icônes, pour interagir avec des dates et des heures, pour choisir des fuseaux horaires et bien d’autres choses encore.
Qu’y a-t-il d’autre dans cette bibliothèque de composants ? Beaucoup de choses en réalité – des fils d’Ariane, des boutons, des callouts, des cartes, des diviseurs, des barres de navigation, des onglets, des balises et bien plus encore. Sur GitHub, elle compte plus de 15 000 étoiles.
Vous pourriez également être intéressé par ces articles :
- Modèles React Native gratuits pour le développement d’applications
- Libres de composants React Native
- Meilleurs tableaux de bord administratifs Angular. Templates
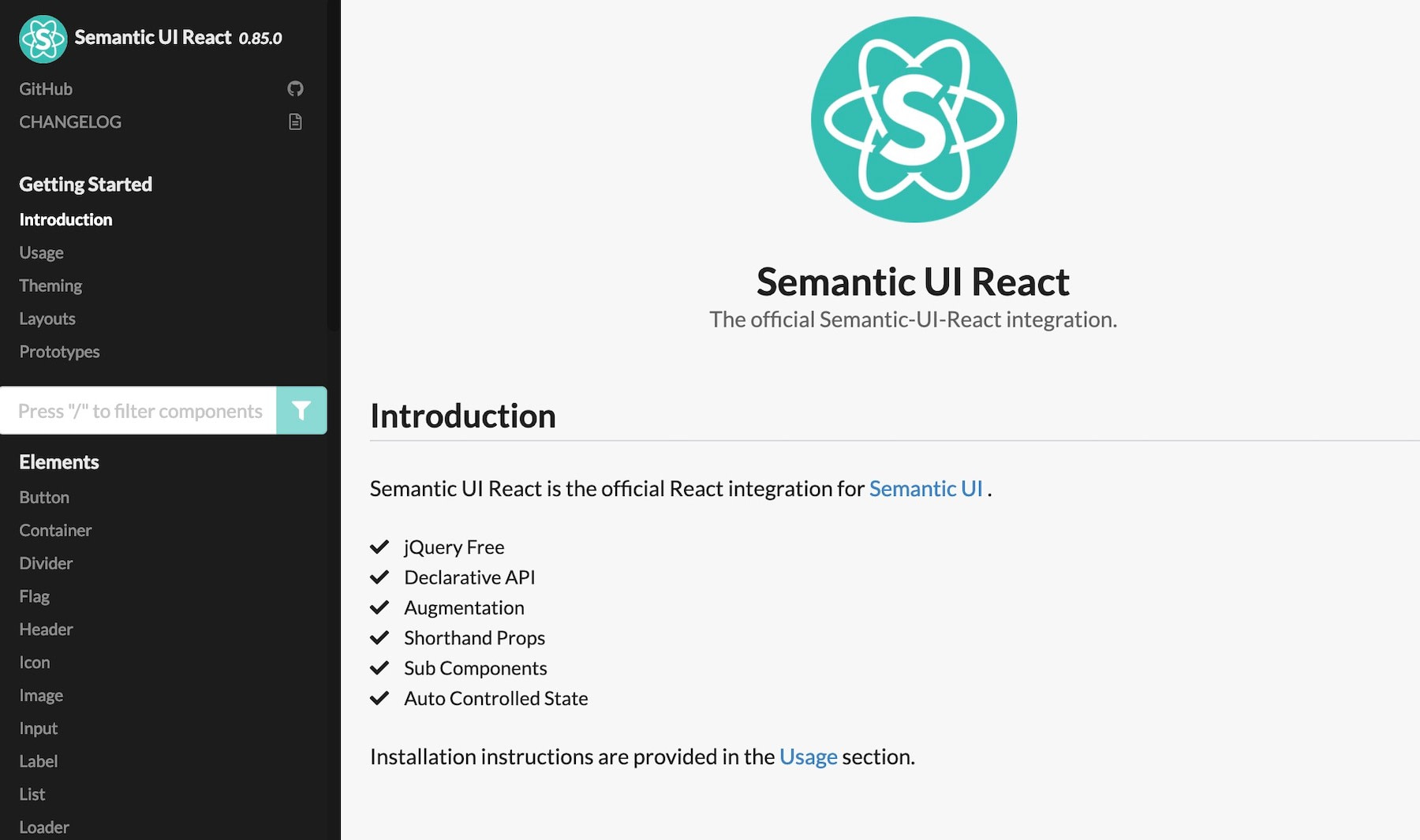
Semantic UI React


Semantic UI utilise un HTML convivial pour son cadre de développement, et dispose d’intégrations avec React, Angular, Meteor, Ember et de nombreux autres cadres. Toutes les fonctionnalités de jQuery ont été réimplémentées dans React.
Il vous permet de charger n’importe quel thème CSS Semantic UI au sommet de votre application React Semantic UI. De plus, vous aurez également un accès complet au balisage, ce qui signifie qu’il y a une flexibilité dans la personnalisation des composants. Son nombre d’étoiles sur GitHub est de plus de 11 000.
React Toolbox


Une autre bibliothèque de composants React UI que vous pouvez utiliser pour mettre en œuvre les principes de material design de Google dans votre projet est React Toolbox. React Toolbox s’appuie sur des modules CSS à cette fin. Bien que vous puissiez utiliser n’importe quel bundler de modules, il s’intègre parfaitement au flux de travail de webpack. De manière réfléchie, l’équipe de React Toolbox fournit aux visiteurs un éditeur dans le navigateur où vous pouvez expérimenter avec les composants en temps réel.
Lorsque vous travaillez avec React Toolbox, vous pouvez choisir d’importer des composants dans des bundles ou des composants bruts. La différence est que, pour les premiers, les composants viennent avec toutes les dépendances et thèmes nécessaires injectés pour vous. Cela signifie que le CSS de chaque dépendance sera disponible dans votre CSS final automatiquement. Au contraire, avec les composants bruts, aucun CSS n’est inclus. Cela signifie que vous devrez fournir un thème via les propriétés au composant pour qu’il soit correctement stylé. React Toolbox est à plus de 8 000 étoiles sur GitHub.
React Desktop


Notre prochaine bibliothèque de composants, React Desktop utilise des composants macOS, Sierra et Windows 10 dans le but d’apporter une expérience de bureau native sur le web.
Cette collection est une bibliothèque JavaScript construite au-dessus de la bibliothèque React de Facebook et elle est compatible avec tout projet basé sur JavaScript. Cet outil franchit la barre des 8 000 étoiles sur GitHub.
Onsen UI


Si vous êtes dans la création d’applications mobiles multiplateformes, vous serez intéressé par cette offre sur notre liste de bibliothèques de composants React UI. Onsen UI est un cadre de développement d’applications mobiles qui utilise HTML5 et JavaScript et offre une intégration avec Angular, Vue.js et React. Tous les composants sont auto-stylisés en fonction de la plateforme, et il prend donc en charge à la fois iOS et Android en utilisant le même code source.
Onsen UI est compatible avec de nombreux frameworks React populaires. Un tutoriel interactif vous aide à prendre un bon départ avec cet outil. La bibliothèque de composants emploie du pur CSS, sans comportement JavaScript. Pour quelques détails supplémentaires, les éléments personnalisés sont utiles. Le nombre d’étoiles sur GitHub dépasse les 7 800.
Evergreen


Evergreen contient un ensemble de composants React qui convient aux applications web de niveau entreprise. Comme il utilise React Primitive, il est très flexible. Dans le même temps, il fonctionne tout aussi facilement dès sa sortie de la boîte.
Il comprend un large éventail de composants et d’outils, en commençant par les mises en page de base, la typographie, les couleurs et les icônes jusqu’aux composants basés sur des fonctions telles que les dropdowns, les toggles, les téléchargements de fichiers et les indicateurs de feedback. Après avoir installé le paquet Evergreen, vous pouvez choisir les composants que vous souhaitez importer. Il compte actuellement plus de 9 000 étoiles sur GitHub.
Reactstrap


Pour des composants React Bootstrap 4 simples, consultez Reactstrap. Il est livré avec deux versions de distribution primaires. L’une, une version de base qui exclut les dépendances optionnelles. Cela vous donne plus de flexibilité pour configurer les dépendances requises.
La deuxième version est la version complète qui inclut toutes les dépendances optionnelles. Celle-ci est recommandée pour les petites applications. Reactstrap est encore une autre collection de la bibliothèque de composants React UI qui franchit la barre des 8 700 étoiles sur GitHub.
Rebass


Rebass ne contient que huit composants fondamentaux, tous dans un fichier super petit. Les composants sont extensibles et thématisables, et construits pour le responsive web design.
Les composants utilisent le styled-system et servent d’excellent point de départ pour s’étendre en composants UI personnalisés pour votre app. Le ThemeProvider peut également vous aider à cet égard. Le nombre d’étoiles sur GitHub est supérieur à 6 000.
Grommet


.
Grommet dispose d’une large bibliothèque de composants dans son kit et compte de grands noms comme Netflix et Boeing parmi ses utilisateurs. Que votre application soit destinée à des téléphones ou à des écrans plus larges, vous serez en mesure de concevoir des mises en page. L’accessibilité se fait par clavier ou lecteur d’écran.
Les outils de thématisation aident à la personnalisation pour la couleur, le type et la mise en page. Cette bibliothèque de composants React UI a un nombre d’étoiles dépassant les 6 000 sur GitHub.
Elemental UI


Elemental UI fournit un certain nombre de composants fonctionnels de base pour une utilisation autonome ou dans n’importe quelle combinaison, que ce soit dans le style par défaut ou après thématisation. Certains de ces composants comprennent des formulaires, des boutons, des cartes et des modales.
Le projet est en cours de développement, mais gère un compte de plus de 4 000 étoiles sur GitHub.
React Suite


React Suite contient une gamme de bibliothèques de composants pour les produits de systèmes d’entreprise. Elle prend en charge tous les principaux navigateurs et plates-formes ainsi que le rendu côté serveur.
Si vous êtes à l’aise avec le développement Less, la personnalisation des composants ne devrait pas poser de problème. Les composants de cette bibliothèque comprennent des icônes, des chargeurs, des séparateurs, des infobulles et plus encore, et React Suite compte près de 4 000 étoiles sur GitHub.
Belle


Parmi les bibliothèques de composants React UI les plus intéressantes, Belle offre un éventail vraiment large de composants. Vous pouvez personnaliser ces composants à deux niveaux – le niveau de base pour tous les composants collectivement, ainsi que chaque composant individuellement.
Les composants sont livrés avec un support pour les mobiles et un support ARIA. La façon de procéder pour utiliser Belle est d’abord de mettre en place une application simple avec React, puis d’importer n’importe quel composant Belle et de commencer à l’utiliser immédiatement. Cette bibliothèque de composants compte plus de 2 400 étoiles sur GitHub.
react-md


Une autre bibliothèque de composants React UI que vous devriez considérer si vous voulez mettre en œuvre le material design dans votre projet est react-md. Elle vous offre un choix de composants React qui fonctionnent avec Sass. À cette fin, il y a une séparation des styles dans Sass au lieu d’un style en ligne. Cela vous permet de personnaliser plus facilement les composants en fonction des styles existants.
Les couleurs et la typographie peuvent être personnalisées et la documentation détaillée vous aidera à dépasser les bases. Sur GitHub, react-md compte plus de 2 000 étoiles.
PrimeReact


Cette liste de bibliothèques de composants React UI ne serait pas complète sans PrimeReact. Il fournit des composants pour couvrir presque toutes les exigences de base de l’interface, telles que les options de saisie, les menus, la présentation des données, les messages et plus encore.
Il prête également attention à l’expérience mobile, avec des éléments de conception responsive optimisés pour le toucher. Il existe un certain nombre de modèles et de thèmes qui vous permettent de personnaliser et de choisir entre le design plat et le design matériel. Cette bibliothèque de composants compte plus de 1 200 étoiles sur GitHub.
KendoReact


À la différence des bibliothèques de composants React UI précédentes, KendoReact est un ensemble de composants premium, avec des licences à partir de 799 $. Elle peut se vanter d’avoir une liste impressionnante de clients, dont Microsoft, la NASA et Sony. Et vous aussi, vous pouvez l’utiliser pour créer des apps rapides et riches en fonctionnalités avec une interface utilisateur impressionnante.
Le jeu de composants est construit spécifiquement pour le développement React. Cela garantit zéro dépendance et tous les composants sont entièrement optimisés pour React. De plus, si vous avez une bibliothèque de composants existante, vous pouvez simplement l’ajouter à partir de KendoReact sans avoir à réécrire toute la bibliothèque.
Bien, c’est notre liste des meilleures bibliothèques de composants React UI. Votre bibliothèque préférée est-elle ici ?