20+ Best React UI Component Libraries / Frameworks for 2021
O bom dos componentes é que eles são modulares sem muitas dependências específicas da aplicação. Isto significa que se consegue reutilizar os componentes para construir aplicações fantásticas e interfaces super-rápidas. E graças ao Bit, também os pode partilhar com outros entusiastas do React.
Antes de iniciar o seu próximo projecto com o React, dedique alguns minutos a digitalizar esta lista de melhores bibliotecas de componentes React UI que o podem ajudar a criar uma IU de aspecto fantástico.
Bibliotecas de componentes e estruturas da IU React em 2021
Material Kit React


Criado com inspiração no Material Design do Google, o Material Kit React constrói um conjunto de elementos que colocam a consistência como característica principal. Desta forma, o seu projecto web mantém uma semelhança na aparência e nas funções através de.
O layout geral assemelha-se a múltiplas folhas de papel. Isto confere uma profundidade e ordem aos layouts. Estão incluídas três páginas de exemplo. Estas páginas não só ilustrarão o que é possível com este kit, como também servirão como modelos onde poderá substituir texto e imagens pelos seus próprios.
O kit contém também uma série de elementos básicos, tais como botões, crachás, barras deslizantes, menu, paginação, barras de navegação, separadores e comprimidos. Será capaz de personalizar o estilo, tamanho e cor para a maioria dos elementos. Os elementos JavaScript incluem modelos, pontas de ferramentas, picador de data e hora, carrosséis e popovers. Para além de utilizar o kit para iniciar um novo projecto, poderá também reestilizar qualquer projecto Bootstrap antigo. A versão Material Kit React Pro contém muito mais componentes, secções e páginas de exemplo.
Ant Design for React


Esta biblioteca React UI é um sistema de design para empresas…produtos de nível. Baseia-se no projecto Ant Design e contém um conjunto de componentes e demonstrações de alta qualidade para construir UIs ricas e interactivas. Os componentes incluem suporte de internacionalização para dezenas de línguas.
Tem também a capacidade de personalizar os componentes de acordo com as suas próprias especificações de design. O Design de Formiga utiliza Less.js para a sua linguagem de estilo. Os componentes de Design de Formiga incluem botões, ícones, grelhas, migalhas de pão, menus suspensos, paginação, e mais.
O projecto tem quase 60k estrelas no GitHub, por isso é extremamente popular entre os programadores.
Livro de história


Livro de história já é popular há algum tempo. Não é exactamente uma biblioteca de componentes em si, mas é uma ferramenta de código aberto para o desenvolvimento de componentes UI isoladamente para React e muitas outras tecnologias e plataformas. O que distingue Storybook é que permite trabalhar num único componente de cada vez, o que torna o desenvolvimento muito mais rápido.
O GitHub repo para Storybook ostenta mais de 58.000 estrelas e o último grande lançamento, 6.0, foi em Agosto de 2020 com actualizações incrementais contínuas.
Reag Admin


Esta biblioteca é adequada para construir aplicações de administração business-to-business (B2B) em cima de APIs REST/GraphQL e é personalizável por desenho. É construída com uma série de projectos bem conhecidos, para além do React: Material UI, React Router, Redux, e React Final Form. Este último é uma solução popular de gestão do estado do formulário.
Além da versão gratuita e dos seus componentes, existe também uma solução empresarial. A solução empresarial inclui apoio profissional da Marmelab (os criadores) e acesso a módulos privados.
React Admin ostenta cerca de 12k estrelas no GitHub, e é mantida activamente.
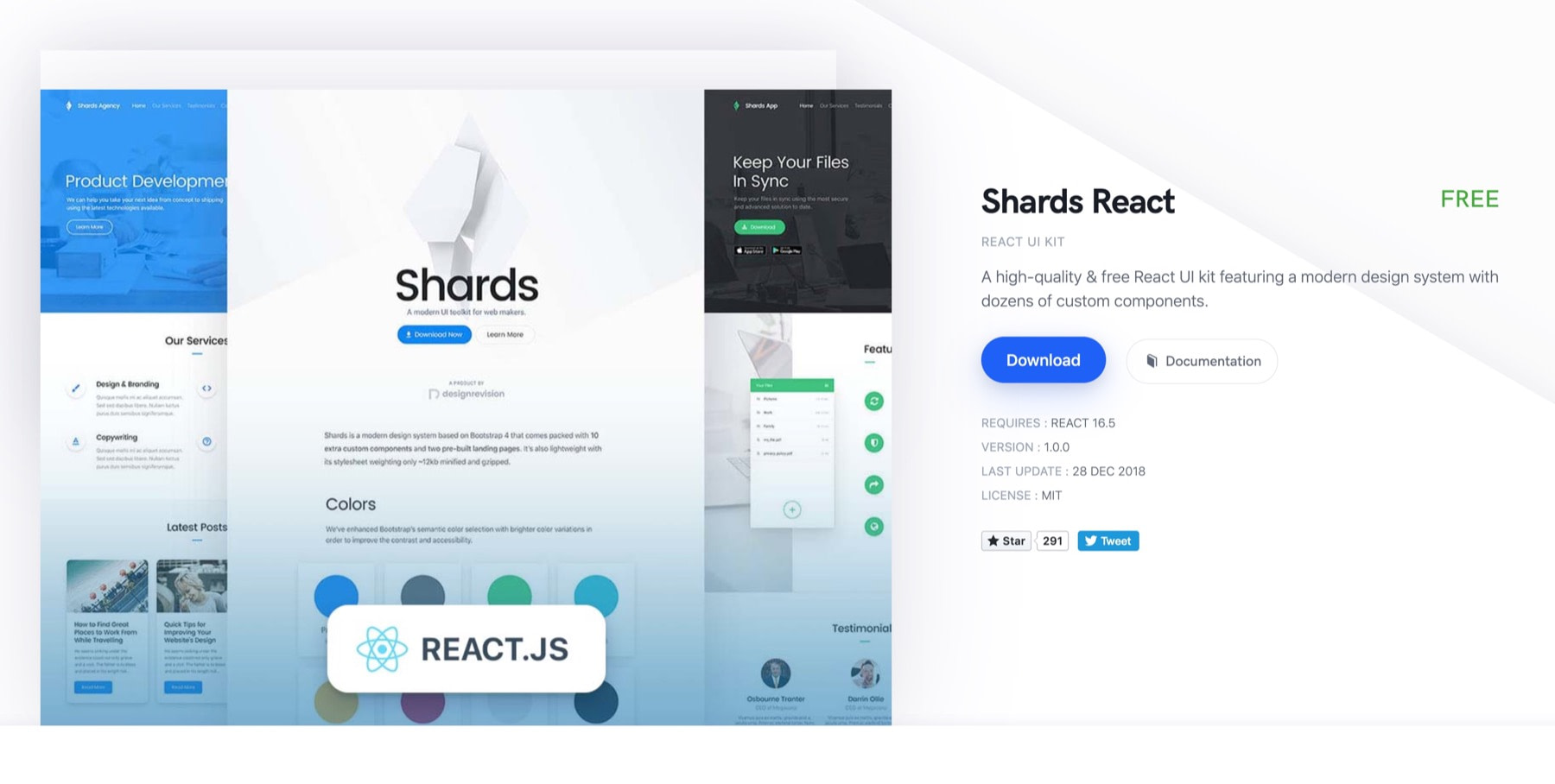
Shards React


Shards React é um kit de React UI moderno e de código aberto, construído de raiz e orientado para um desempenho rápido. O sistema de design moderno permite mudar muitas coisas. Além disso, é possível descarregar os ficheiros fonte para alterar as coisas também ao nível do código. O SCSS utilizado para a criação de estilos apenas melhora a experiência do programador.
Esta biblioteca é baseada em Shards, e utiliza React Datepicker, React Popper (um motor de posicionamento) e noUIShlider. Suporta Material e ícones Fontawesome. O pacote Shards Pro tem 15 páginas pré-fabricadas que o ajudam a começar. Estas páginas utilizam blocos que se podem mover.
Com ~270 estrelas no GitHub, também inclui dezenas de componentes React personalizados, tais como selectores de alcance e entradas de alternância. Os mais de 350 componentes asseguram que se pode construir quase todos os tipos de website com Shards React.
Material-UI


Com uma impressionante quantidade de 55K estrelas no GitHub, Material-UI está entre as mais populares bibliotecas de componentes da React UI. Os componentes dependem do React, mas utilizam o Material Design do Google. Para aqueles que precisam de ser preenchidos, o material design inspira-se no mundo físico e nas texturas, ao mesmo tempo que mantém os elementos de IU reais a um mínimo.
Está disponível uma vasta gama de componentes úteis, como barras de aplicação, auto completo, crachás, botões, cartões, caixas de diálogo, ícones, menus, barras deslizantes e muito mais. De forma útil, Material-UI também oferece temas e modelos de Reagir, para que possa ter um tema de cor personalizado para a sua aplicação.
Reagir Bootstrap


P>P>Próximo na nossa lista de bibliotecas de componentes React UI é React Bootstrap, um kit UI que retém o seu núcleo Bootstrap. A fim de lhe dar mais controlo sobre a forma e função de cada componente, ele substitui o JavaScript do Bootstrap pelo React. Cada componente é construído para ser facilmente acessível, importante para a construção de estruturas front-end.
E como React Bootstrap não se afasta muito das suas origens Bootstrap, os criadores podem escolher entre os milhares de temas Bootstrap prontamente disponíveis. Ganhou mais de 14500 estrelas no GitHub.
Reagir Virtualizado


Construindo um frontend que é pesado em dados? Reagir Virtualizado pode ser a biblioteca em que precisa de mergulhar. Inclui numerosos componentes para a elaboração eficiente de grandes listas, tabelas e grelhas. Por exemplo, encontrará alvenaria, colunas, autosizadores, classificadores de direcções, janelas e muito mais. Além disso, pode personalizar as tabelas, configurando as alturas das linhas, e mostrar os marcadores de posição nas células.
Também, React Virtualized tem muito poucas dependências e suporta navegadores padrão, incluindo navegadores móveis recentes para iOS e Android. Tem mais de 18.000 estrelas em GitHub.
Argon Design System React


Esta biblioteca oferece um sistema de design gratuito para Bootstrap 4, React, e Reacttrap. Vem com 100 elementos modernos e deslumbrantes que são implementados num código totalmente funcional, para que possa mudar de uma página para o próprio website sem esforço.
O Argon Design System oferece páginas de exemplo pré-construídas e um punhado de variações para todos os componentes, tais como cores, estilos, pairar, e focar.
Dê uma espreitadela a todo o conjunto de componentes, apresentando elementos básicos, tipografia, barras de navegação, alertas, imagens, ícones, componentes Javascript, e muito mais.
Blueprint


Os componentes React em Blueprint são principalmente para uso em aplicações de secretária. Estes componentes são particularmente adequados para a construção de interfaces complexas e densas em termos de dados. A partir da biblioteca de componentes, é possível apanhar bits de código para gerar e exibir ícones, para interagir com datas e horas, para apanhar fusos horários e mais.
O que mais existe nesta biblioteca de componentes? Muito mesmo – migalhas, botões, chamadas, cartões, divisórias, barras de navegação, separadores, etiquetas e muito mais. No GitHub, ele reage a mais de 15.000 estrelas.
Também pode estar interessado nestes artigos:
- Modelos Nativos de Reacção Livre para Desenvolvimento de Aplicações
- Bibliotecas de Componentes Nativos de Reacção
- Biblioteca de Componentes Nativos de Reacção
Best Angular Admin Dashboard Modelos
Reacção Semântica da IU
 Bibliotecas de componentes da IU de Reacção: semantic-ui
Bibliotecas de componentes da IU de Reacção: semantic-ui

Semantic UI usa HTML amigo do homem para a sua estrutura de desenvolvimento, e tem integrações com React, Angular, Meteor, Ember e muitas outras estruturas. Toda a funcionalidade jQuery foi reimplementada em React.
Permite carregar qualquer tema Semantic UI CSS em cima da sua aplicação Semantic UI React. Além disso, terá também acesso completo à marcação, o que significa que há flexibilidade na personalização de componentes. A sua contagem de estrelas no GitHub é superior a 11.000.
Reagir Toolbox


Uma outra biblioteca de componentes React UI que pode utilizar para implementar os princípios de concepção de materiais do Google no seu projecto é a React Toolbox. A Caixa de Ferramentas React conta com módulos CSS para este fim. Embora possa utilizar qualquer empacotador de módulos, ele integra-se perfeitamente com o fluxo de trabalho do webpack. Pensando bem, a equipa da React Toolbox fornece aos visitantes um editor in-browser onde pode experimentar com os componentes em tempo real.
Apesar de trabalhar com a React Toolbox, pode optar por importar componentes em pacotes ou componentes em bruto. A diferença é que, para os primeiros, os componentes vêm com todas as dependências e temas necessários injectados para si. Isto significa que o CSS para cada dependência estará disponível no seu CSS final automaticamente. Pelo contrário, com componentes em bruto, não está incluído nenhum CSS. Isto significa que terá de fornecer um tema através de propriedades ao componente a ser devidamente estilizado. A React Toolbox está a mais de 8.000 estrelas no GitHub.
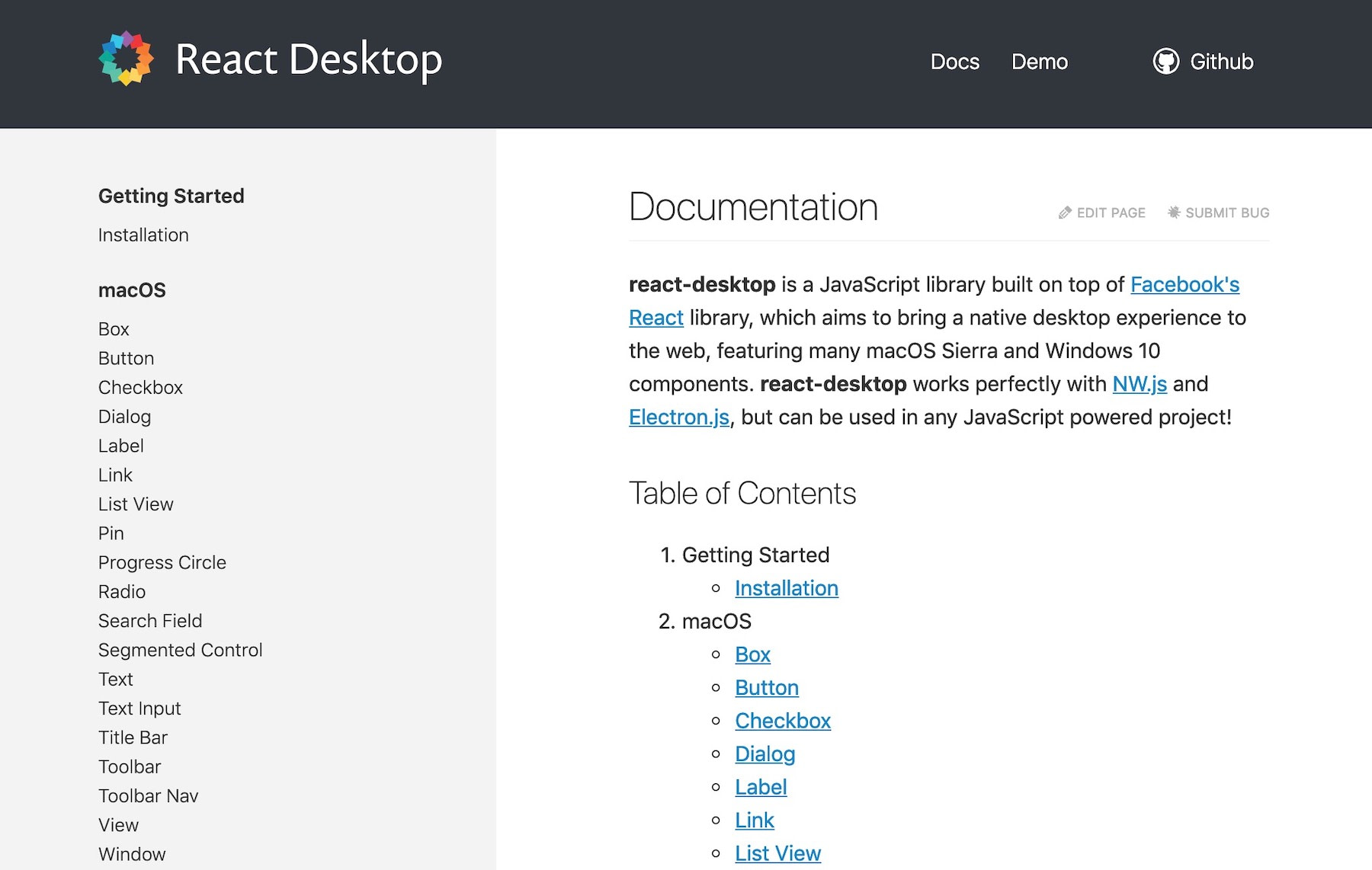
Reagir Desktop

 div>
div> Bibliotecas de componentes da IU: react-desktop react-desktop
Bibliotecas de componentes da IU: react-desktop react-desktopA nossa próxima biblioteca de componentes, React Desktop utiliza componentes MacOS, Sierra e Windows 10 com o objectivo de trazer uma experiência de ambiente de trabalho nativo para a web.
Esta colecção é uma biblioteca JavaScript construída no topo da biblioteca React do Facebook e é compatível com qualquer projecto baseado em JavaScript. Esta ferramenta atravessa a classificação de 8.000 estrelas no GitHub.
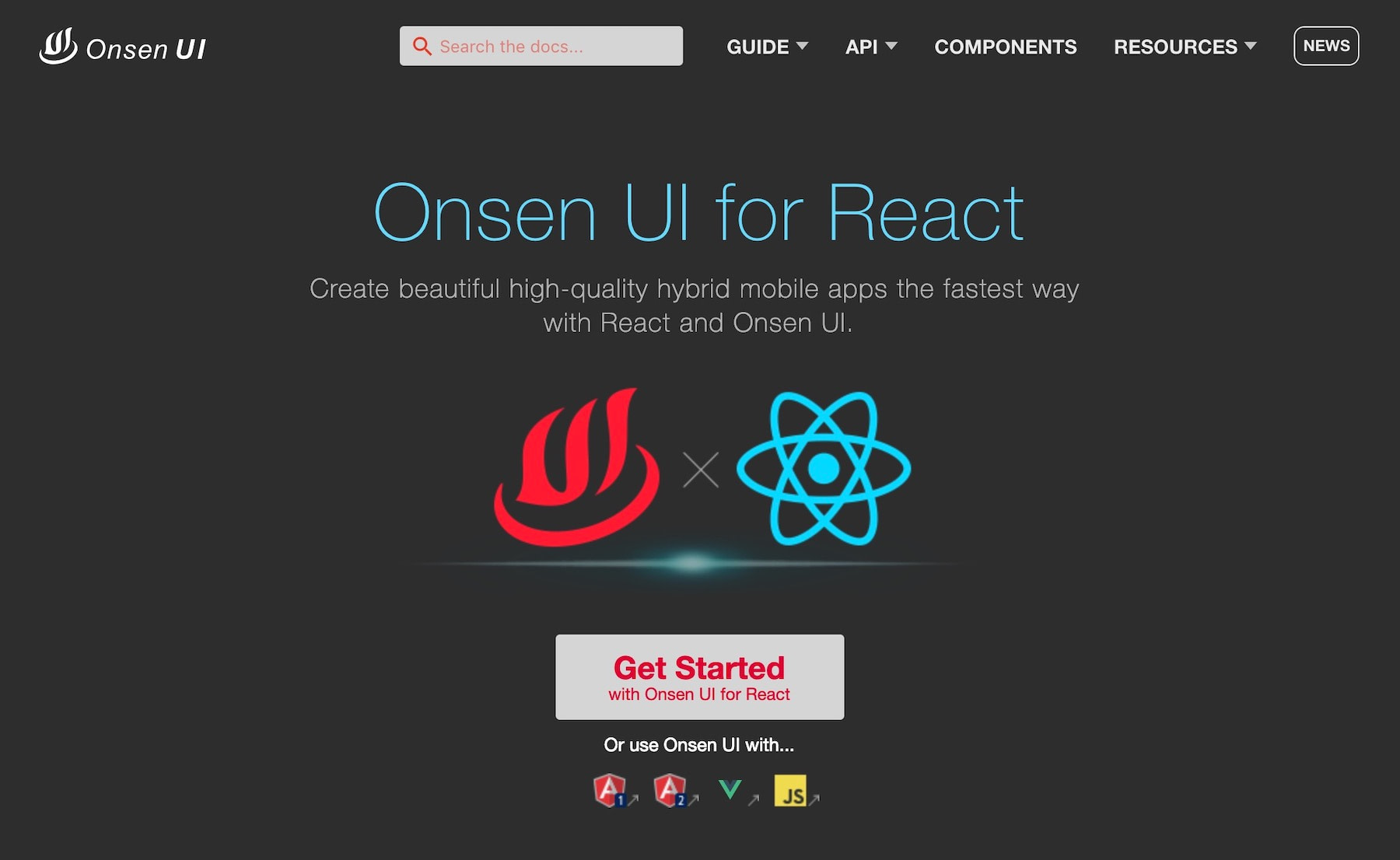
Onsen UI


No caso de estar interessado em criar aplicações móveis de plataformas cruzadas, estará interessado nesta oferta na nossa lista de bibliotecas de componentes da React UI. Onsen UI é uma estrutura de desenvolvimento de aplicações móveis que utiliza HTML5 e JavaScript e fornece integração com Angular, Vue.js e React. Todos os componentes são auto-estilizados com base na plataforma, pelo que suporta tanto iOS como Android usando o mesmo código fonte.
Onsen UI é compatível com muitas frameworks React populares. Um tutorial interactivo ajuda-o a ter um bom começo com esta ferramenta. A biblioteca de componentes emprega CSS puro, sem comportamento JavaScript. Para alguns detalhes extra, elementos personalizados ajudam. A contagem de estrelas no GitHub excede os 7,800.
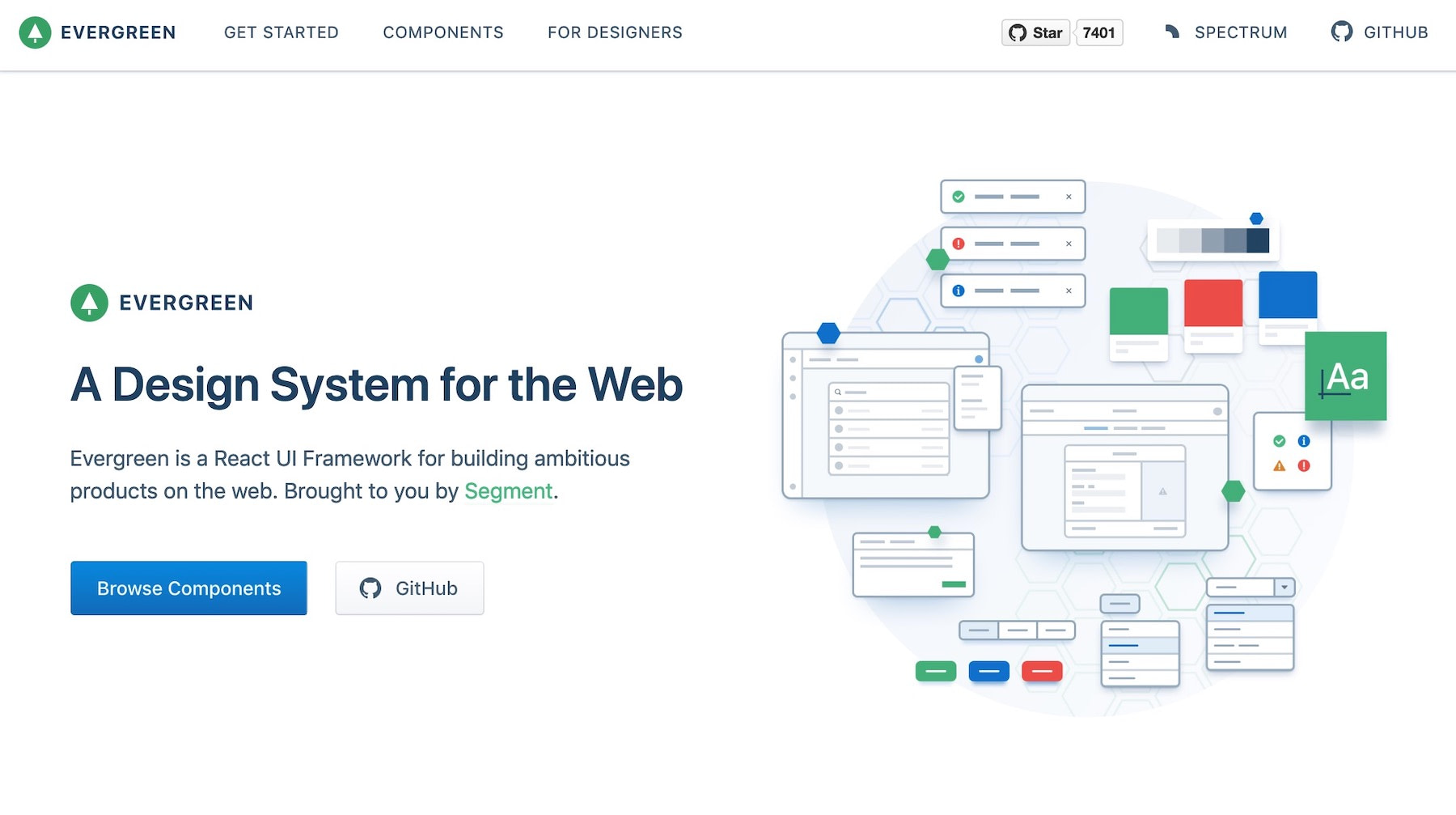
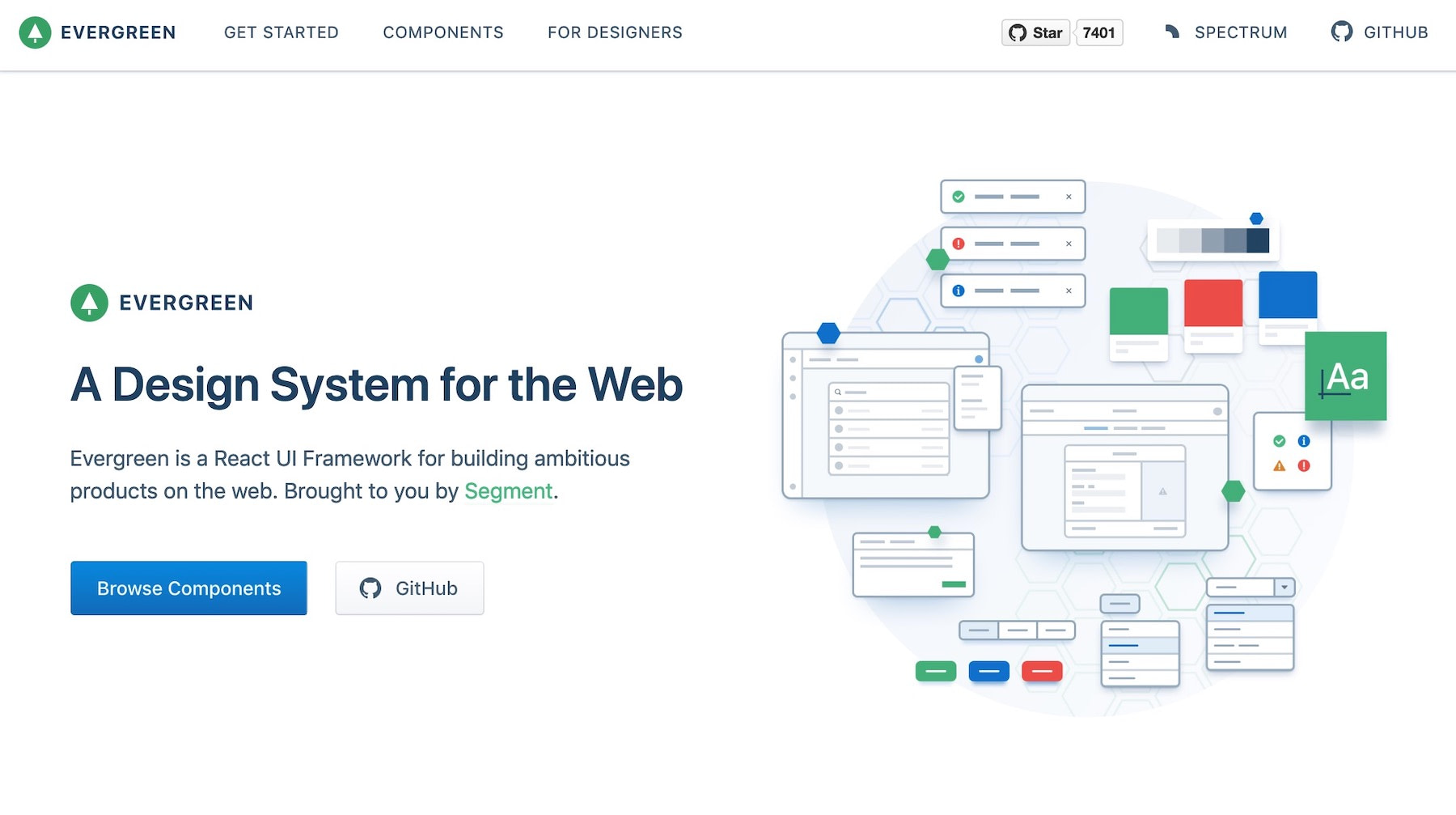
Evergreen

 div>
div> Bibliotecas de componentes da IU: React UI evergreen
Bibliotecas de componentes da IU: React UI evergreenEvergreen contém um conjunto de componentes React que é adequado para aplicações web de grau empresarial. Uma vez que utiliza o React Primitive, é altamente flexível. Ao mesmo tempo, funciona com a mesma facilidade de forma imediata.
Inclui uma vasta gama de componentes e ferramentas, desde layouts básicos, tipografia, cores e ícones até componentes baseados em funções, tais como dropdowns, alternadores, carregamentos de ficheiros e indicadores de feedback. Após instalar o pacote Evergreen, pode escolher e escolher os componentes que pretende importar. Tem actualmente mais de 9.000 estrelas no GitHub.
Reacttrap


Para componentes simples do React Bootstrap 4, verifique Reacttrap. Vem com duas versões de distribuição primária. Uma, uma versão básica que exclui dependências opcionais. Isto dá-lhe mais flexibilidade na configuração das dependências necessárias.
A segunda versão é a versão completa que inclui todas as dependências opcionais. Esta é recomendada para aplicações de menor dimensão. Reacttrap é mais uma colecção na biblioteca de componentes React UI que cruza a marca de 8.700 estrelas no GitHub.
Rebass


Rebass contém apenas oito componentes fundacionais, todos num ficheiro super-pequeno. Os componentes são extensíveis e adaptáveis, e construídos para uma concepção web reactiva.
Os componentes utilizam um sistema com estilo e servem como um óptimo ponto de partida para se estenderem a componentes de IU personalizados para a sua aplicação. O ThemeProvider também o pode ajudar com isto. A contagem de estrelas no GitHub é superior a 6.000.
Grommet


Grommet tem uma vasta biblioteca de componentes no seu kit e conta grandes nomes como Netflix e Boeing entre os seus utilizadores. Quer a sua aplicação seja para telefones ou para ecrãs mais largos, será capaz de conceber layouts. A acessibilidade é através de teclado ou leitor de ecrã.
As ferramentas de Amaciamento ajudam na personalização para cor, tipo e layout. Esta biblioteca de componentes React UI tem uma contagem de estrelas superior a 6.000 no GitHub.
Elemental UI


Elemental UI fornece uma série de componentes funcionais básicos para uso autónomo ou em qualquer combinação, seja em estilo padrão ou após a temática. Alguns dos componentes incluem formulários, botões, cartões e modais.
O projecto está em desenvolvimento, mas gere uma contagem de mais de 4.000 estrelas no GitHub.
React Suite


React Suite contém uma gama de bibliotecas de componentes para produtos de sistemas empresariais. Suporta todos os principais navegadores e plataformas, bem como a renderização do lado do servidor.
Se estiver em casa com Menos desenvolvimento, a personalização dos componentes não deve colocar qualquer problema. Os componentes desta biblioteca incluem ícones, carregadores, divisores, pontas de ferramentas e mais, e o React Suite tem perto de 4.000 estrelas no GitHub.
Belle


entre as bibliotecas de componentes React UI mais interessantes, Belle oferece uma gama verdadeiramente vasta de componentes. Pode personalizar estes componentes a dois níveis – o nível base para todos os componentes colectivamente, bem como cada componente individualmente.
Os componentes vêm com suporte para telemóveis e suporte ARIA. A forma de utilizar Belle é primeiro configurar uma simples aplicação com React, e depois importar qualquer componente Belle e começar a utilizá-lo de imediato. Esta biblioteca de componentes tem mais de 2.400 estrelas no GitHub.
react-md


Mais uma biblioteca de componentes React UI que deve considerar se quiser implementar a concepção do material no seu projecto é react-md. Permite-lhe escolher os componentes React que funcionam com Sass. Para este efeito, há uma separação de estilos em Sass em vez do estilo em linha. Isto facilita a personalização dos componentes de acordo com os estilos existentes.
Cores e tipografia podem ser personalizados e a documentação detalhada irá ajudá-lo a ultrapassar os conceitos básicos. No GitHub, o react-md conta mais de 2.000 estrelas.
PrimeReact


Esta lista de bibliotecas de componentes do React UI não estaria completa sem o PrimeReact. Fornece componentes para cobrir quase todos os requisitos básicos de interface, tais como opções de entrada, menus, apresentação de dados, mensagens e mais.
Também presta atenção à experiência móvel, com elementos de design com resposta optimizada ao toque. Há vários modelos e temas que lhe permitem personalizar e escolher entre design plano e material. Esta biblioteca de componentes tem mais de 1.200 estrelas no GitHub.
KendoReact


Não se parece com as bibliotecas de componentes React UI precedentes, KendoReact é um conjunto premium de componentes, com licenças a partir de $799. Possui uma impressionante lista de clientes que inclui a Microsoft, NASA e Sony. E também pode utilizá-lo para criar aplicações rápidas e ricas em funcionalidades, com uma interface de utilizador impressionante.
O conjunto de componentes é construído especificamente para o desenvolvimento React. Isto assegura zero dependências e todos os componentes são totalmente optimizados para o React. Além disso, se tiver uma biblioteca de componentes existente, pode simplesmente adicioná-la a partir do KendoReact sem ter de reescrever toda a biblioteca.
Bem, esta é a nossa lista das melhores bibliotecas de componentes React UI. A sua biblioteca favorita está aqui?