20+ Best React UI Component Libraries / Frameworks for 2021
Het mooie van componenten is dat ze modulair zijn, zonder veel app-specifieke afhankelijkheden. Dit betekent dat je de componenten kunt hergebruiken om supersnel geweldige apps en interfaces te bouwen. En dankzij Bit kun je ze ook delen met andere React-enthousiastelingen.
Voordat je aan je volgende project met React begint, neem je een paar minuten de tijd om deze lijst met beste React UI-componentenbibliotheken te scannen die je kunnen helpen een geweldig uitziende UI te maken.
Beste React UI-componentbibliotheken en -frameworks in 2021
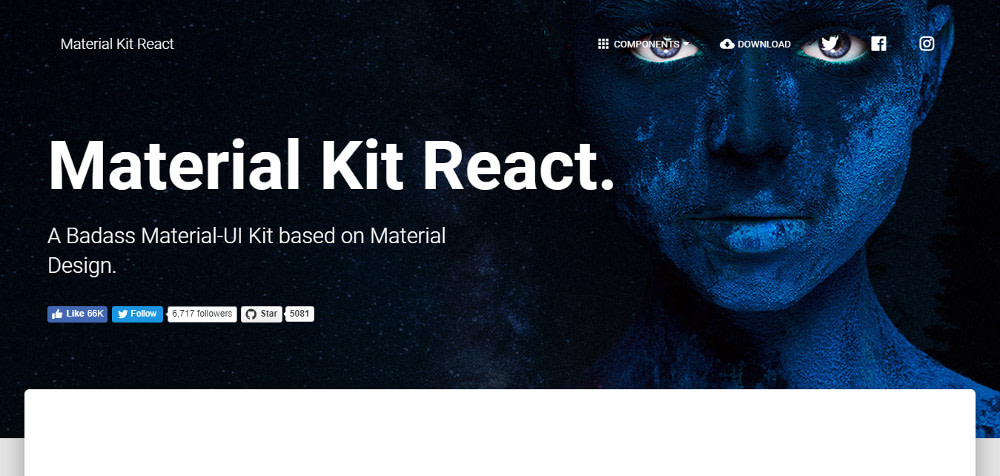
Material Kit React


Gemaakt met inspiratie van Google’s Material Design, bouwt Material Kit React een set elementen die consistentie als belangrijkste kenmerk hebben. Op die manier behoudt je webproject doorlopend eenzelfde uiterlijk en dezelfde functies.
De algemene lay-out lijkt op meerdere vellen papier. Dit geeft een diepte en orde aan de lay-outs. Drie voorbeeldpagina’s zijn bijgevoegd. Niet alleen illustreren deze pagina’s wat er mogelijk is met deze kit, ze dienen ook als sjablonen waarin u tekst en afbeeldingen kunt vervangen door uw eigen tekst en afbeeldingen.
De kit bevat ook een aantal basiselementen zoals knoppen, badges, sliders, menu’s, paginering, navigatiebalken, tabbladen en pillen. Je zult in staat zijn om de stijl, grootte en kleur voor de meeste elementen aan te passen. De JavaScript-elementen omvatten modals, tooltips, datum-tijdkiezer, carrousels en popovers. Behalve dat je de kit kunt gebruiken om een nieuw project te starten, kun je ook elk oud Bootstrap project restylen. De Material Kit React Pro versie bevat veel meer componenten, secties en voorbeeldpagina’s.
Ant Design voor React


Deze React UI-bibliotheek is een ontwerpsysteem voor producten op enterprise-producten. De bibliotheek is gebaseerd op het Ant Design-project en bevat een set hoogwaardige componenten en demo’s voor het bouwen van rijke, interactieve UI’s. De componenten bevatten internationalisatie-ondersteuning voor tientallen talen.
U kunt de componenten ook aanpassen aan uw eigen ontwerpspecificaties. Ant Design gebruikt Less.js voor zijn stijltaal. De Ant Design-componenten omvatten knoppen, pictogrammen, grids, breadcrumb, dropdown menu’s, paginering en meer.
Het project heeft bijna 60k sterren op GitHub, dus het is enorm populair bij ontwikkelaars.
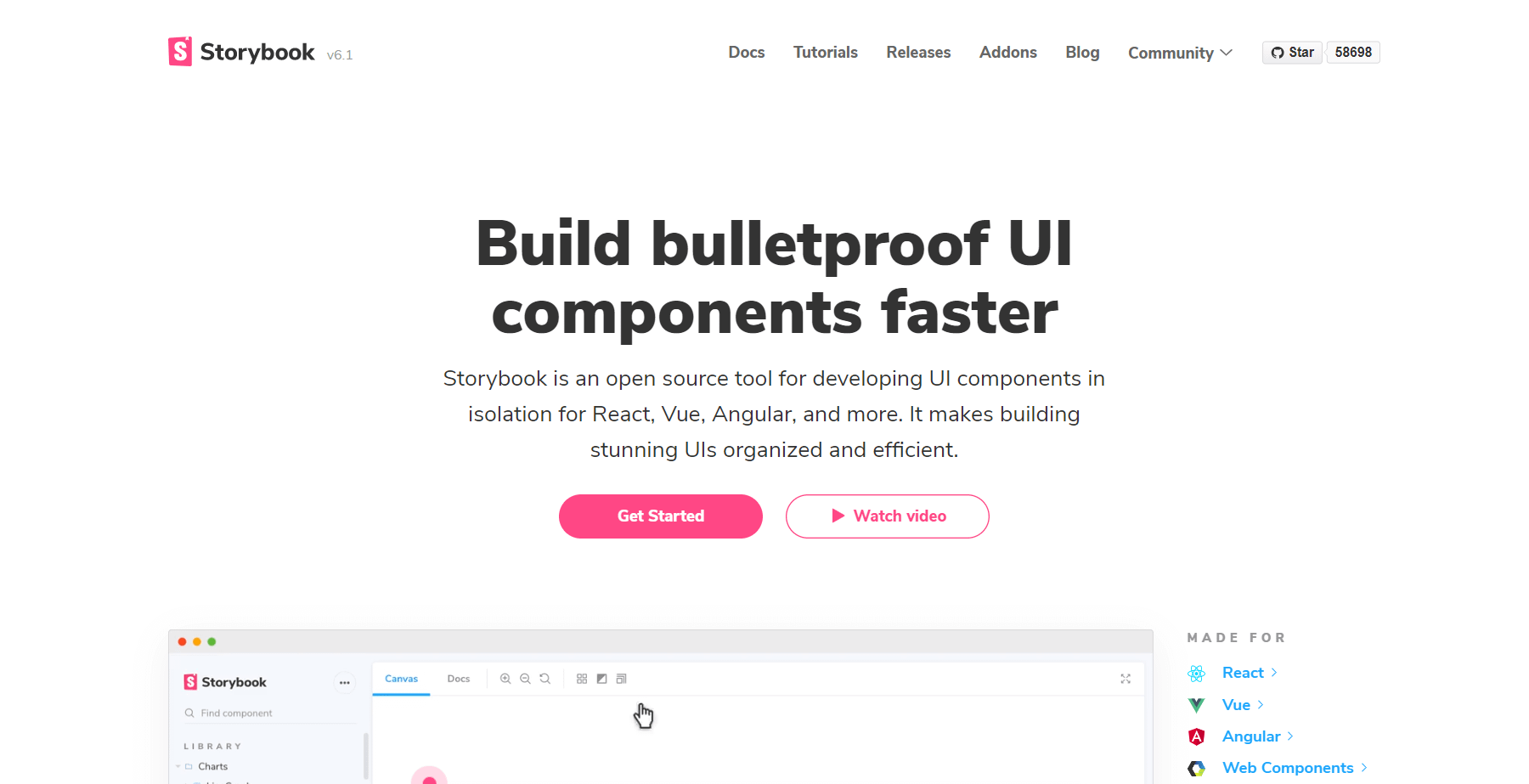
Storybook


Storybook is al een tijdje populair. Het is zelf niet echt een componentenbibliotheek, maar een open-sourcetool voor het geïsoleerd ontwikkelen van UI-componenten voor React en vele andere technologieën en platforms. Wat Storybook onderscheidt is dat het je in staat stelt om aan een enkel component tegelijk te werken, wat ontwikkeling zo veel sneller maakt.
De GitHub repo voor Storybook heeft meer dan 58.000 sterren en de laatste grote release, 6.0, was in augustus 2020 met incrementele updates die doorgaan.
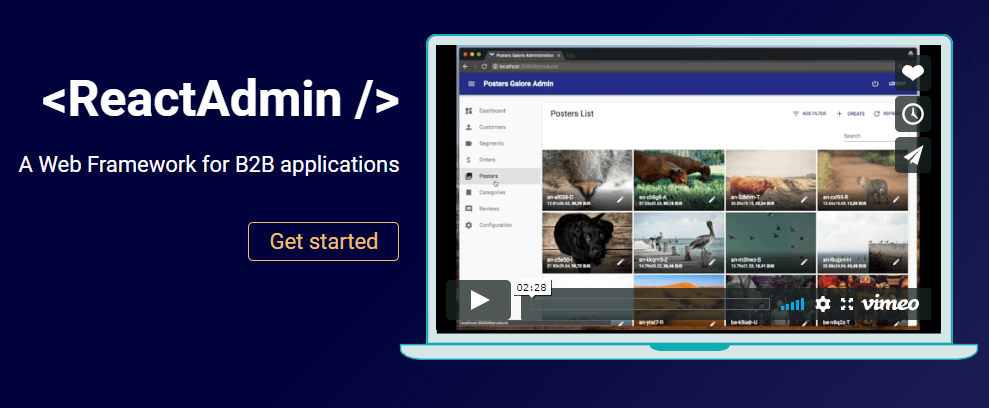
React Admin


Deze bibliotheek is geschikt voor het bouwen van business-to-business (B2B) admin-applicaties bovenop REST/GraphQL API’s en is qua ontwerp aanpasbaar. Het is gebouwd met een aantal bekende projecten in aanvulling op React: Material UI, React Router, Redux, en React Final Form. De laatste is een populaire form state management oplossing.
Naast de gratis versie en de bijbehorende componenten, is er ook een enterprise-oplossing. De enterprise-oplossing omvat pro-ondersteuning van Marmelab (de makers) en toegang tot privémodules.
React Admin heeft ongeveer 12k sterren op GitHub, en wordt actief onderhouden.
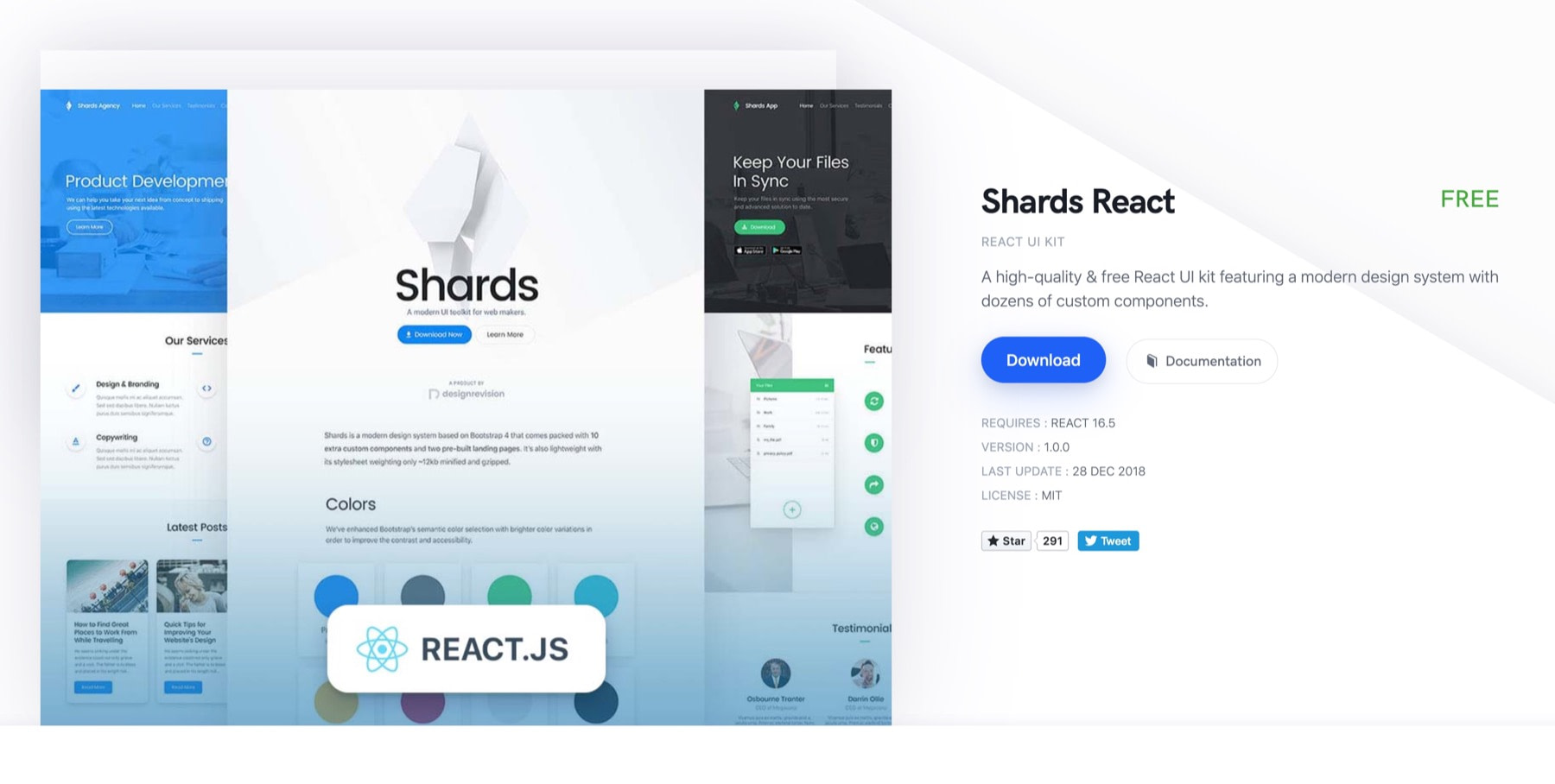
Shards React


Shards React is een open-source, moderne React UI-kit die vanaf nul is opgebouwd en gericht is op snelle prestaties. Dankzij het moderne ontwerpsysteem kun je veel dingen veranderen. Bovendien kun je de bronbestanden downloaden om ook op codeniveau dingen te veranderen. De SCSS die voor de styling wordt gebruikt, maakt de ervaring van de ontwikkelaar alleen maar beter.
Deze bibliotheek is gebaseerd op Shards, en maakt gebruik van React Datepicker, React Popper (een positioneringsengine) en noUIShlider. Het ondersteunt Material en Fontawesome iconen. Het Shards Pro pakket heeft 15 voorgemaakte pagina’s die je op weg helpen. Deze pagina’s maken gebruik van blokken die je kunt verplaatsen.
Met ~270 sterren op GitHub bevat het ook tientallen aangepaste React-componenten zoals bereikschuifbalken en toggle-ingangen. De meer dan 350 componenten zorgen ervoor dat je bijna elk type website kunt bouwen met Shards React.
Material-UI


Met maar liefst 55K sterren op GitHub, Material-UI behoort tot de populairste React UI-componentenbibliotheken. De componenten zijn gebaseerd op React, maar maken gebruik van Google’s Material Design. Voor degenen onder u die aanvulling nodig hebben, Material Design haalt inspiratie uit de fysieke wereld en texturen, terwijl de werkelijke UI-elementen tot een minimum beperkt blijven.
Er is een breed scala aan nuttige componenten beschikbaar, zoals app-balken, auto complete, badges, knoppen, kaarten, dialoogvensters, pictogrammen, menu’s, schuifregelaars en meer. Material-UI biedt ook React-thema’s en sjablonen, zodat je je app een eigen kleurenthema kunt geven.
React Bootstrap


De volgende op onze lijst van React UI-componentenbibliotheken is React Bootstrap, een UI-kit die de kern van Bootstrap behoudt. Om je meer controle te geven over de vorm en functie van elk component, wordt JavaScript van Bootstrap vervangen door React. Elk component is gebouwd om gemakkelijk toegankelijk te zijn, belangrijk voor front-end framework building.
En aangezien React Bootstrap niet veel afwijkt van zijn Bootstrap oorsprong, kunnen ontwikkelaars kiezen uit de duizenden Bootstrap thema’s die direct beschikbaar zijn. Het heeft meer dan 14500 sterren verdiend op GitHub.
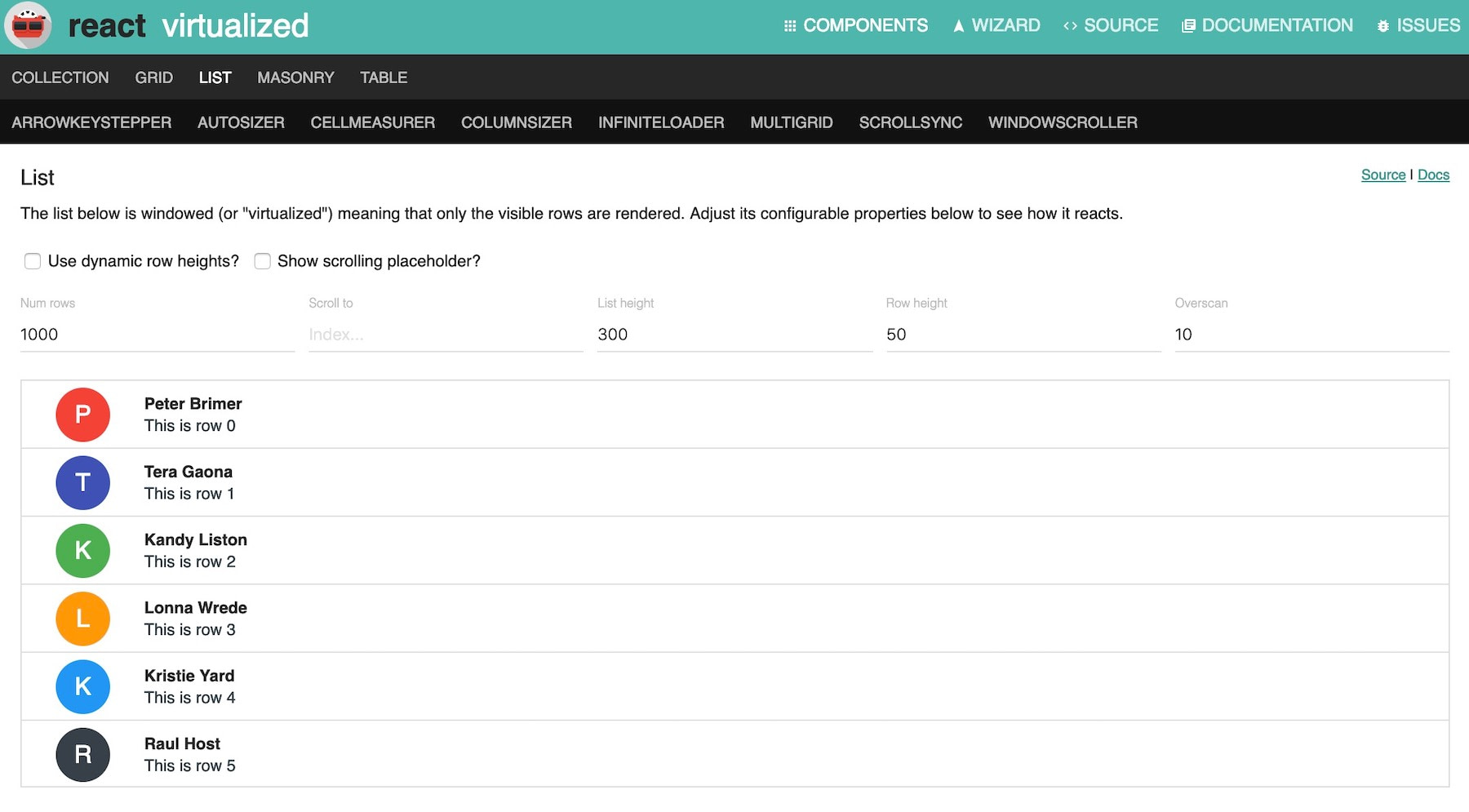
React Virtualized


Bouwt u een frontend die veel gegevens bevat? React Virtualized is misschien de bibliotheek die je nodig hebt om in te duiken. De bibliotheek bevat talloze componenten voor het efficiënt renderen van grote lijsten, tabellen en rasters. Je vindt er bijvoorbeeld masonry, kolommen, autosizers, direction sorters, window scrollers en meer. Verder kun je de tabellen aanpassen door de rijhoogtes te configureren, en placeholders weergeven in de cellen.
Ook heeft React Virtualized zeer weinig afhankelijkheden en ondersteunt het standaard browsers, waaronder recente mobiele browsers voor iOS en Android. Het heeft 18.000+ sterren op GitHub.
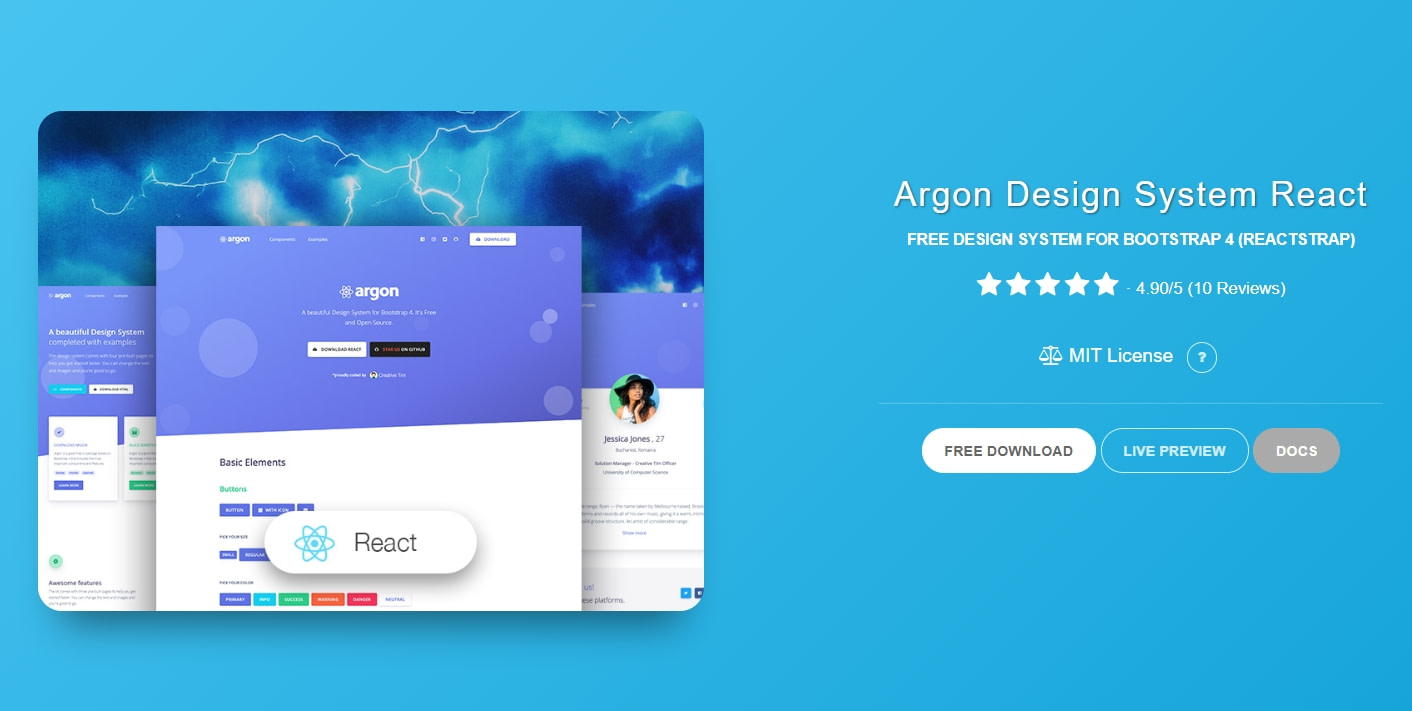
Argon Design System React


Deze bibliotheek biedt een gratis ontwerpsysteem voor Bootstrap 4, React en Reactstrap. Het wordt geleverd met 100 moderne en prachtige elementen die zijn geïmplementeerd in een volledig functionele code, zodat u moeiteloos kunt overschakelen van een pagina naar de eigenlijke website.
Het Argon Design System biedt kant-en-klare voorbeeldpagina’s en een handvol variaties voor alle componenten, zoals kleuren, stijlen, hover en focus.
Neem een voorproefje van de hele set componenten, met basiselementen, typografie, navigatiebalken, waarschuwingen, afbeeldingen, pictogrammen, Javascript-componenten, en nog veel meer.
Blueprint


De React-componenten in Blueprint zijn primair bedoeld voor gebruik in desktopapplicaties. Deze componenten zijn met name geschikt voor het bouwen van complexe en gegevensintensieve interfaces. Uit de componentenbibliotheek kun je stukjes code halen voor het genereren en weergeven van pictogrammen, voor interactie met datums en tijden, voor het kiezen van tijdzones en nog veel meer.
Wat zit er nog meer in deze componentenbibliotheek? Heel veel – breadcrumbs, knoppen, callouts, kaarten, divider, navbars, tabs, tags en nog veel meer. Op GitHub staat de bibliotheek op 15.000+ sterren.
De volgende artikelen kunnen u ook interesseren:
- Gratis React Native sjablonen voor app-ontwikkeling
- React Native Component Bibliotheken
- Beste Angular Admin Dashboard Templates
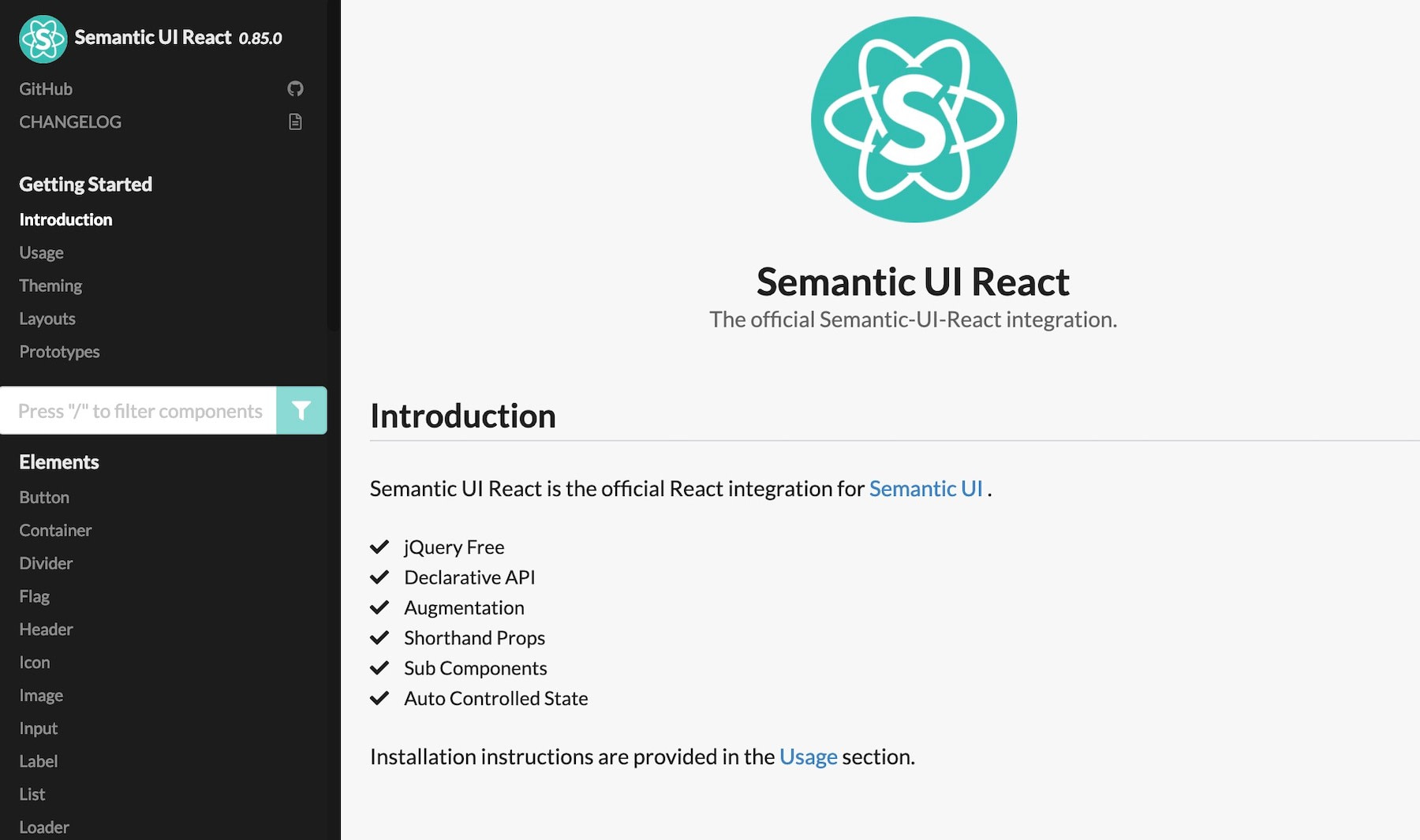
Semantic UI React


Semantic UI gebruikt mensvriendelijke HTML als ontwikkelraamwerk en integreert met React, Angular, Meteor, Ember en vele andere frameworks. Alle jQuery-functionaliteit is opnieuw geïmplementeerd in React.
Hiermee kun je elk Semantic UI CSS-thema bovenop je Semantic UI React-app laden. Bovendien heb je ook volledige toegang tot de markup, wat betekent dat er flexibiliteit is bij het aanpassen van componenten. Het aantal sterren op GitHub is meer dan 11.000.
React-toolbox


Een andere React UI-componentenbibliotheek die je kunt gebruiken om de material-designprincipes van Google in je project te implementeren, is React Toolbox. React Toolbox is voor dit doel afhankelijk van CSS-modules. Hoewel je elke module bundler kunt gebruiken, integreert het netjes met webpack workflow. Doordacht biedt het team van React Toolbox bezoekers een in-browser editor waar je in real-time kunt experimenteren met de componenten.
Tijdens het werken met React Toolbox kun je kiezen om componenten in bundels of ruwe componenten te importeren. Het verschil is, voor de eerste, de componenten komen met alle noodzakelijke afhankelijkheden en thema’s geïnjecteerd voor u. Dit betekent dat de CSS voor elke dependency automatisch beschikbaar zal zijn in je uiteindelijke CSS. In het geval van onbewerkte componenten daarentegen, wordt er geen CSS meegeleverd. Dit betekent dat je via properties een thema zult moeten meegeven aan de component om goed gestyled te worden. React Toolbox staat op meer dan 8.000 sterren op GitHub.
React Desktop


Onze volgende componentenbibliotheek, React Desktop, maakt gebruik van macOS-, Sierra- en Windows 10-componenten met als doel een native desktopervaring naar het web te brengen.
Deze collectie is een JavaScript-bibliotheek die bovenop de React-bibliotheek van Facebook is gebouwd en compatibel is met elk JavaScript-project. Deze tool passeert de 8.000 sterren rating op GitHub.
Onsen UI


In het geval dat u cross-platform mobiele apps wilt maken, zult u geïnteresseerd zijn in dit aanbod op onze lijst van React UI-componentenbibliotheken. Onsen UI is een framework voor de ontwikkeling van mobiele apps dat gebruikmaakt van HTML5 en JavaScript en integratie biedt met Angular, Vue.js en React. Alle componenten zijn auto-styled op basis van het platform, en dus ondersteunt het zowel iOS als Android met behulp van dezelfde broncode.
Onsen UI is compatibel met veel populaire React frameworks. Een interactieve tutorial helpt u een goede start te maken met deze tool. De componentenbibliotheek maakt gebruik van pure CSS zonder JavaScript-gedrag. Voor wat extra details helpen aangepaste elementen. Het aantal sterren op GitHub overschrijdt de 7.800.
Evergreen


Evergreen bevat een set React-componenten die geschikt zijn voor enterprise-grade webapplicaties. Omdat het gebruikmaakt van React Primitive, is het zeer flexibel.
Het bevat een breed scala aan componenten en tools, variërend van basislay-outs, typografie, kleuren en pictogrammen tot op functies gebaseerde componenten, zoals dropdowns, toggles, bestandsuploads en feedbackindicatoren. Na het installeren van het Evergreen pakket, kunt u kiezen welke componenten u wilt importeren. Het heeft momenteel 9.000+ sterren op GitHub.
Reactstrap


Voor eenvoudige React Bootstrap 4-componenten moet u bij Reactstrap zijn. Er zijn twee primaire distributieversies. De eerste is een basisversie die geen optionele afhankelijkheden bevat. Dit geeft je meer flexibiliteit in het configureren van de vereiste afhankelijkheden.
De tweede versie is de volledige versie die alle optionele afhankelijkheden bevat. Deze wordt aanbevolen voor kleinere applicaties. Reactstrap is de zoveelste verzameling in de React UI-componentenbibliotheek die de grens van 8.700 sterren op GitHub passeert.
Rebass


Rebass bevat slechts acht basiscomponenten, allemaal in een superklein bestand. De componenten zijn uitbreidbaar en geschikt voor thema’s, en gebouwd voor responsief webontwerp.
De componenten maken gebruik van styled-system en dienen als een geweldig startpunt voor het uitbreiden naar aangepaste UI-componenten voor uw app. De ThemeProvider kan je hier ook bij helpen. Het aantal sterren op GitHub is meer dan 6.000.
Grommet


Grommet heeft een uitgebreide bibliotheek met componenten in zijn kit en rekent grote namen als Netflix en Boeing tot zijn gebruikers. Of je app nu voor telefoons is of voor beeldschermen met grotere schermen, je kunt er lay-outs mee ontwerpen. Toegankelijkheid is via toetsenbord of schermlezer.
Theming tools helpen bij het aanpassen voor kleur, type en lay-out. Deze React UI-componentenbibliotheek heeft op GitHub meer dan 6.000 sterren.
Elemental UI


Elemental UI biedt een aantal functionele basiscomponenten voor standalone gebruik of in elke combinatie, hetzij in standaardstijl of na thematisering. Enkele van de componenten zijn formulieren, knoppen, kaarten en modals.
Het project is in ontwikkeling, maar heeft meer dan 4.000 sterren op GitHub.
React Suite


React Suite bevat een reeks componentenbibliotheken voor bedrijfssysteemproducten. Het ondersteunt alle belangrijke browsers en platforms, evenals server-side rendering.
Als u thuis bent in Less-ontwikkeling, zou het aanpassen van de componenten geen enkel probleem moeten opleveren. De componenten in deze bibliotheek omvatten pictogrammen, laders, verdelers, tooltips en meer, en React Suite heeft bijna 4.000 sterren op GitHub.
Belle


Een van de meest interessante React UI-componentenbibliotheken, Belle, biedt een echt breed scala aan componenten. Je kunt deze componenten op twee niveaus aanpassen – het basisniveau voor alle componenten samen, maar ook voor elke component afzonderlijk.
De componenten worden geleverd met ondersteuning voor mobiele apparaten en ARIA-ondersteuning. De manier om Belle te gebruiken is door eerst een eenvoudige app met React op te zetten, en dan een Belle component te importeren en direct te gebruiken. Deze componenten bibliotheek heeft meer dan 2.400 sterren op GitHub.
react-md


Een andere React UI-componentenbibliotheek die je zou moeten overwegen als je material design in je project wilt implementeren, is react-md. Hiermee heb je de keuze uit React-componenten die werken met Sass. Voor dit doel is er een scheiding van stijlen in Sass in plaats van inline styling. Dit maakt het makkelijker voor je om componenten aan te passen in lijn met bestaande stijlen.
Kleuren en typografie kunnen worden aangepast en de gedetailleerde documentatie zal je helpen verder te komen dan de basis. Op GitHub telt react-md meer dan 2.000 sterren.
PrimeReact


Deze lijst van React UI-componentenbibliotheken zou niet compleet zijn zonder PrimeReact. Het biedt componenten voor bijna alle basisinterface-eisen, zoals invoeropties, menu’s, gegevenspresentatie, berichten en meer.
Het besteedt ook aandacht aan mobiele ervaring, met voor aanraken geoptimaliseerde responsieve ontwerpelementen. Er zijn een aantal sjablonen en thema’s waarmee u kunt aanpassen en kiezen tussen flat design en material design. Deze componentenbibliotheek heeft meer dan 1.200 sterren op GitHub.
KendoReact


In tegenstelling tot de voorgaande React UI-componentenbibliotheken, is KendoReact een hoogwaardige componentenset, met licenties vanaf $799. Het heeft een indrukwekkende klantenlijst met onder andere Microsoft, NASA en Sony. En ook jij kunt het gebruiken om snelle en feature-rijke apps te maken met een indrukwekkende UI.
De componentenset is speciaal gebouwd voor React-ontwikkeling. Dit zorgt voor nul afhankelijkheden en alle componenten zijn volledig geoptimaliseerd voor React. Plus, als je een bestaande componentenbibliotheek hebt, kun je deze vanuit KendoReact gewoon aanvullen zonder de hele bibliotheek te hoeven herschrijven.
Dat was onze lijst met de beste React UI-componentenbibliotheken. Staat jouw favoriete bibliotheek er ook bij?