Ripetizione di motivi in Photoshop – Le basi
Passo 1: Creare un nuovo documento
Iniziamo creando una singola piastrella per il motivo. Per questo, abbiamo bisogno di un nuovo documento vuoto, quindi vai al menu File nella barra dei menu in alto sullo schermo e scegli Nuovo:

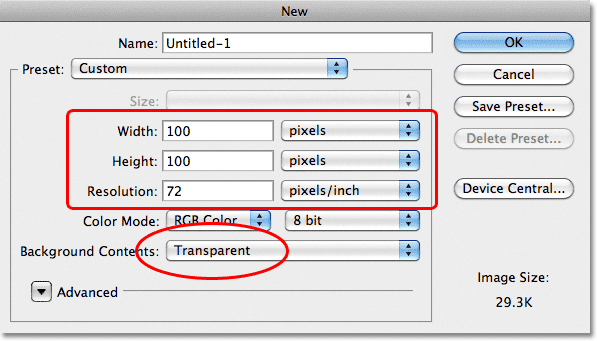
Questo apre la finestra di dialogo Nuovo documento. Inserisci 100 pixel sia per la larghezza che per l’altezza. La dimensione del documento determinerà la dimensione della piastrella, che influenzerà la frequenza di ripetizione del motivo nel documento (poiché una piastrella più piccola avrà bisogno di più ripetizioni per riempire la stessa quantità di spazio di una piastrella più grande). In questo caso creeremo una mattonella di 100 px x 100 px. Vorrai sperimentare diverse dimensioni quando creerai i tuoi modelli in seguito.
Lascerò il mio valore di risoluzione impostato a 72 pixel/pollice. Impostate Background Contents su Transparent, così il nostro nuovo documento avrà uno sfondo trasparente:

Fai clic su OK quando hai finito per chiudere la finestra di dialogo. Il nuovo documento appare sullo schermo. Il motivo a scacchiera che riempie il documento è il modo di Photoshop di dirci che lo sfondo è trasparente. Dato che il documento è piuttosto piccolo, solo 100 px x 100 px, lo ingrandisco tenendo premuto il tasto Ctrl (Win) / Command (Mac) e premendo il segno più ( + ) alcune volte. Qui, il documento è ingrandito al 500%:

Passo 2: Aggiungere le guide al centro del documento
Abbiamo bisogno di conoscere il centro esatto del nostro documento, e possiamo trovarlo usando le guide di Photoshop. Andate su nel menu Visualizza nella parte superiore dello schermo e scegliete Nuova guida:

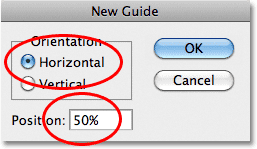
Questo apre la finestra di dialogo Nuova guida. Seleziona Orizzontale per l’Orientamento, poi inserisci 50% per la Posizione. Fate clic su OK per chiudere la finestra di dialogo e vedrete apparire una guida orizzontale attraverso il centro del documento:

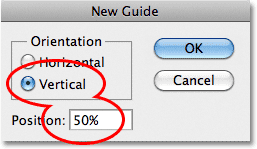
Torna indietro al menu Visualizza e ancora una volta scegli Nuova guida. Questa volta nella finestra di dialogo Nuova guida, seleziona Verticale per l’orientamento e inserisci di nuovo 50% per la posizione:

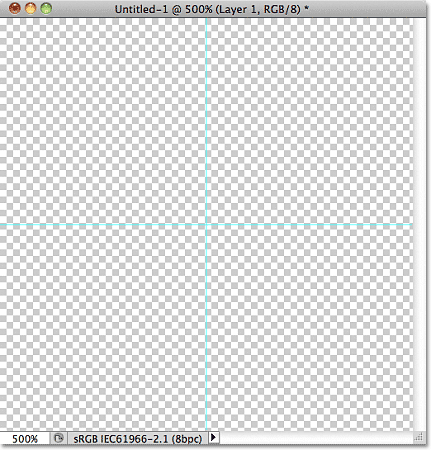
Clicca OK per chiudere la finestra di dialogo, e ora dovresti avere una guida verticale e orizzontale che corre attraverso il centro del documento. Il punto in cui si incontrano è il centro esatto. Il colore predefinito della guida è il ciano, quindi potrebbe essere un po’ difficile da vedere nello screenshot:

Modificare il colore della guida (opzionale)
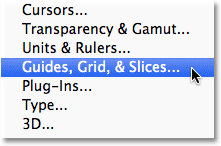
Se hai problemi a vedere le guide a causa del loro colore chiaro, puoi cambiare il loro colore nelle Preferenze di Photoshop. Su un PC, vai al menu Modifica, scegli Preferenze, poi scegli Guide, Griglia & Fette. Su un Mac, andate nel menu di Photoshop, scegliete Preferenze, poi scegliete Guide, Griglia & Fette:

Questo apre la finestra di dialogo Preferenze di Photoshop impostata sulle opzioni Guide, Griglia & Fette. La prima opzione in cima alla lista è Guide Color. Come ho detto, è impostato su Cyan per impostazione predefinita. Clicca sulla parola Cyan e scegli un colore diverso dalla lista. Vedrai un’anteprima del colore nella finestra del documento. Io cambierò il mio in Light Red:

Clicca OK quando hai finito per chiudere la finestra di dialogo delle Preferenze. Le guide nella finestra del documento ora appaiono nel nuovo colore (si noti che Photoshop continuerà a visualizzare le guide in questo nuovo colore finché non si torna alle Preferenze e si cambia di nuovo il colore in Ciano o si sceglie un colore diverso):

Step 3: Disegna una forma al centro del documento
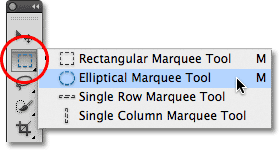
Puoi creare modelli molto complessi in Photoshop, o possono essere semplici come, diciamo, un punto o un cerchio che si ripete. Disegniamo un cerchio al centro del documento. Per prima cosa, selezionate lo strumento ellittico Marquee dal pannello degli strumenti. Per impostazione predefinita, si nasconde dietro lo Strumento Marquee Rettangolare, quindi clicca sullo Strumento Marquee Rettangolare e tieni premuto il pulsante del mouse per un secondo o due finché non appare un menu a comparsa, quindi seleziona lo Strumento Marquee Ellittico dall’elenco:

Con lo strumento Elliptical Marquee selezionato, sposta il mirino direttamente sul punto di intersezione delle guide al centro del documento. Tieni premuto Shift+Alt (Win) / Shift+Option (Mac), clicca al centro del documento, poi con il pulsante del mouse ancora premuto, trascina fuori una selezione circolare. Tenendo premuto il tasto Shift mentre trascinate, forzerete la forma della selezione in un cerchio perfetto, mentre il tasto Alt (Win) / Option (Mac) dice a Photoshop di disegnare il contorno della selezione dal centro. Quando avete finito, il contorno della vostra selezione dovrebbe essere simile a questo (non preoccupatevi della dimensione esatta, basta che sia vicina):

Step 4: Riempi la selezione con il nero
Vai al menu Modifica in alto sullo schermo e scegli Riempi:

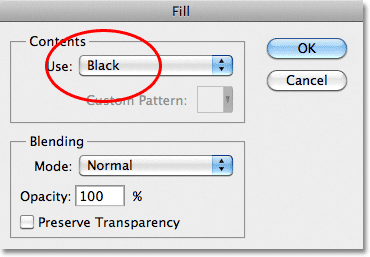
Questo apre la finestra di dialogo Fill, dove possiamo scegliere un colore con cui riempire la selezione. Imposta l’opzione Usa in cima alla finestra di dialogo su Nero:

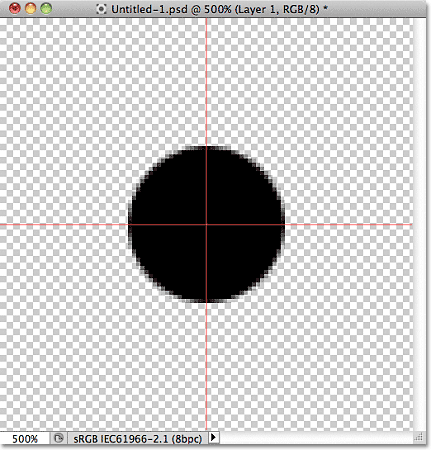
Clicca OK per chiudere la finestra di dialogo. Photoshop riempie la selezione circolare con il nero. Premere Ctrl+D (Win) / Command+D (Mac) per rimuovere rapidamente il contorno della selezione intorno alla forma (si potrebbe anche andare sul menu Seleziona in alto allo schermo e scegliere Deseleziona, ma la scorciatoia da tastiera è più veloce). Tenete a mente che il mio documento è ancora ingrandito al 500%, e questo è il motivo per cui i bordi del cerchio appaiono bloccati:

Shortcodes, Actions and Filters Plugin: Error in shortcode
Step 5: Duplicate The Layer
Con solo questo cerchio aggiunto al centro della mattonella, potremmo salvare la mattonella come pattern, ma cerchiamo di renderla un po’ più interessante prima di farlo. Per prima cosa, fai una copia del livello andando sul menu Layer nella parte superiore dello schermo, scegliendo New, poi scegliendo Layer via Copy. Oppure, se preferisci le scorciatoie da tastiera, premi Ctrl+J (Win) / Command+J (Mac):

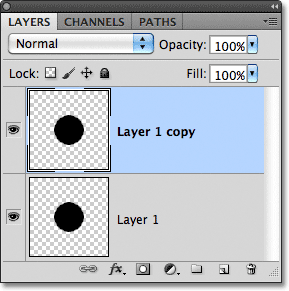
Non succede ancora nulla nella finestra del documento, ma una copia del livello, che Photoshop chiama “Layer 1 copy”, appare sopra l’originale nel pannello Layers:

Passo 6: Applica il filtro Offset
Quando disegni piastrelle da usare come modelli ripetitivi, c’è un filtro che userai quasi sempre, ed è Offset, che puoi raggiungere andando sul menu Filtro in cima allo schermo, scegliendo Altro, poi scegliendo Offset:

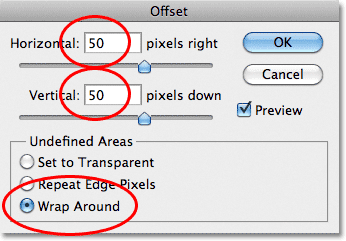
Questo apre la finestra di dialogo del filtro Offset. Il filtro Offset sposta, o sfalsa, il contenuto di un livello di un numero specificato di pixel in orizzontale, in verticale o in entrambi. Quando si creano semplici modelli ripetitivi come quello che stiamo progettando qui, vorrete inserire metà della larghezza del vostro documento nella casella di input orizzontale e metà dell’altezza del vostro documento nella casella di input verticale. Nel nostro caso, stiamo lavorando con un documento di 100 px x 100 px, quindi imposta l’opzione Horizontal a 50 pixel e l’opzione Vertical a 50 pixel. In fondo alla finestra di dialogo, nella sezione Undefined Areas, assicurati che Wrap Around sia selezionato:

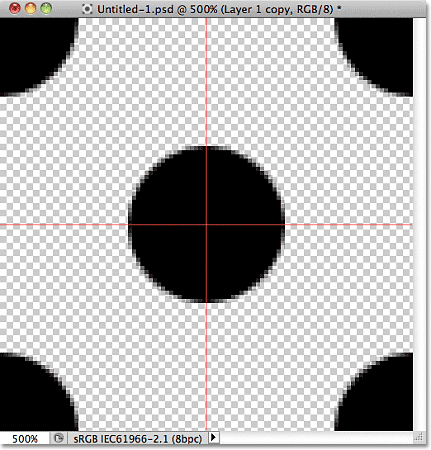
Clicca OK per chiudere la finestra di dialogo. Nella finestra del documento, vediamo che il filtro Offset ha preso la copia del cerchio che abbiamo fatto nel passo precedente e l’ha diviso in quattro parti uguali, mettendole agli angoli del documento. Il cerchio che rimane al centro è il cerchio originale che abbiamo disegnato sul Layer 1:

Passo 7: Definire la mattonella come motivo
Con la mattonella disegnata, salviamola come un vero e proprio motivo, un processo a cui Photoshop si riferisce come “definizione di un motivo”. Vai al menu Modifica nella parte superiore dello schermo e scegli Definisci modello:

Photoshop aprirà una finestra di dialogo chiedendoti di dare un nome al nuovo modello. È una buona idea includere le dimensioni della piastrella nel nome del motivo nel caso in cui si progettino diverse piastrelle simili con dimensioni diverse. In questo caso, nominate la piastrella “Circles 100×100”. Fate clic su OK quando avete finito per chiudere la finestra di dialogo. La piastrella è ora salvata come pattern!

Step 8: Create A New Document
Abbiamo disegnato il nostro tile e lo abbiamo definito come pattern, il che significa che ora possiamo usarlo per riempire un intero livello! Creiamo un nuovo documento in cui lavorare. Proprio come abbiamo fatto nel passo 1, vai al menu File e scegli New. Quando appare la finestra di dialogo New Document, inserisci 1000 pixel per Width e Height. Lascia la Risoluzione impostata a 72 pixel/pollice e questa volta, imposta il Contenuto dello sfondo su Bianco così lo sfondo del nuovo documento è riempito di bianco solido. Clicca su OK quando hai finito per chiudere la finestra di dialogo. Il nuovo documento apparirà sullo schermo:

Passo 9: Aggiungere un nuovo livello
Potremmo semplicemente riempire il livello Sfondo del documento con il nostro motivo, ma questo limiterebbe seriamente ciò che possiamo fare con esso. Come vedremo nel prossimo tutorial quando guarderemo l’aggiunta di colori e gradienti ai motivi, un modo molto migliore di lavorare è quello di mettere il motivo ripetuto sul proprio livello. Clicca sull’icona Nuovo livello in fondo al pannello Livelli:

Un nuovo livello vuoto chiamato “Livello 1” appare sopra il livello Sfondo:

Passo 10: Riempire il nuovo livello con il motivo
Con il nostro nuovo livello aggiunto, riempiamolo con il nostro motivo! Vai nel menu Modifica e scegli Riempi:

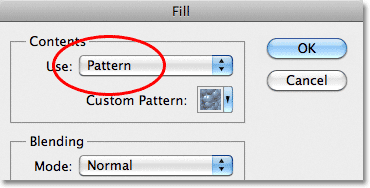
Normalmente, il comando Riempi di Photoshop è usato per riempire un livello o una selezione con un colore solido, proprio come abbiamo fatto nel Passo 4 quando lo abbiamo usato per riempire la selezione circolare con il nero. Ma possiamo anche usare il comando Fill per riempire qualcosa con un motivo, e lo facciamo impostando prima l’opzione Use nella parte superiore della finestra di dialogo su Pattern:

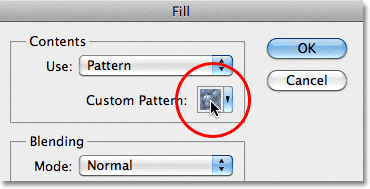
Con Pattern selezionato, una seconda opzione, Custom Pattern, appare direttamente sotto di essa, che è dove scegliamo il pattern che vogliamo usare. Clicca sulla miniatura dell’anteprima del motivo:

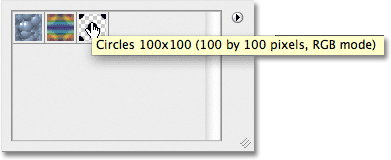
Questo apre il Pattern Picker, che mostra piccole miniature di tutti i motivi che abbiamo attualmente da scegliere. Il motivo circolare che abbiamo appena creato sarà l’ultima miniatura della lista. Se avete abilitato i Tool Tips nelle Preferenze di Photoshop (sono abilitati di default), il nome del motivo apparirà quando passerete il cursore sulla miniatura. Fate doppio clic su di essa per selezionarla e uscire dal Pattern Picker:

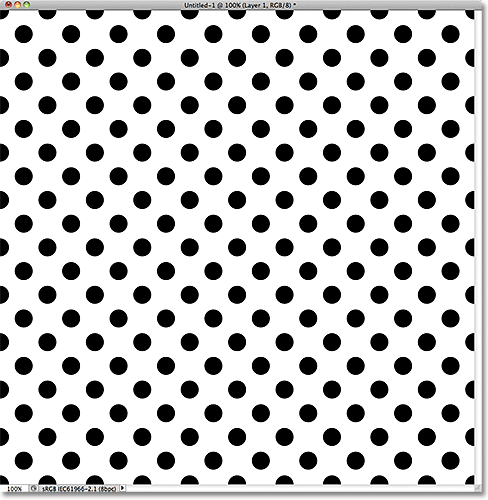
Una volta selezionato il pattern, tutto quello che resta da fare è cliccare su OK per chiudere la finestra di dialogo Fill. Photoshop riempie il livello vuoto del documento con il motivo circolare, ripetendo il riquadro tutte le volte che è necessario:

Dove andare dopo…
E questo è davvero tutto! Ovviamente il nostro pattern circolare in bianco e nero non vincerà molti premi, ma le cose importanti da portare via da questo primo tutorial sono i passi che abbiamo usato per crearlo, disegnando una singola piastrella, definendo la piastrella come un pattern, poi usando il comando Fill di Photoshop per riempire un intero livello con il pattern. Prossimamente, cominceremo ad approfondire le cose imparando ad aggiungere colori e gradienti ai nostri pattern! Oppure visita la nostra sezione Photoshop Basics per saperne di più sulle basi di Photoshop!