Repeating Patterns In Photoshop – The Basics
Step 1: Create A New Document
Zacznijmy od utworzenia pojedynczego kafelka dla wzoru. W tym celu potrzebujemy nowego, pustego dokumentu, więc przejdź do menu Plik na pasku menu u góry ekranu i wybierz polecenie Nowy:

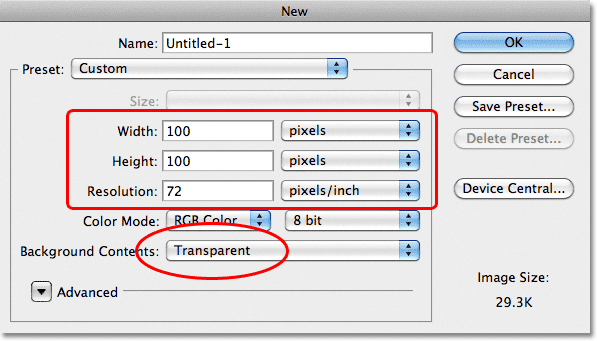
Otwiera to okno dialogowe Nowy dokument. Wprowadź 100 pikseli zarówno dla szerokości, jak i wysokości. Rozmiar dokumentu określi rozmiar kafelka, który będzie miał wpływ na to, jak często wzór będzie się powtarzał w dokumencie (ponieważ mniejszy kafelek będzie potrzebował więcej powtórzeń, aby wypełnić tę samą ilość miejsca niż większy kafelek). W tym przypadku będziemy tworzyć kafelek o wymiarach 100 px x 100 px. Będziesz chciał poeksperymentować z różnymi rozmiarami podczas tworzenia swoich własnych wzorów później.
Zostawię moją wartość Resolution (Rozdzielczość) ustawioną na 72 piksele/cal. Ustaw zawartość tła na Transparent, aby nasz nowy dokument miał przezroczyste tło:

Kliknij OK, gdy skończysz, aby zamknąć okno dialogowe. Nowy dokument pojawi się na ekranie. Wzór szachownicy wypełniający dokument jest sposobem Photoshopa na poinformowanie nas, że tło jest przezroczyste. Ponieważ dokument jest raczej mały, ma tylko 100 px x 100 px, powiększę go, przytrzymując klawisz Ctrl (Win) / Command (Mac) i naciskając kilka razy znak plusa ( + ). Tutaj dokument jest powiększony do 500%:

Krok 2: Dodaj prowadnice przez środek dokumentu
Musimy znać dokładny środek naszego dokumentu, a możemy go znaleźć, używając prowadnic Photoshopa. Przejdź do menu Widok u góry ekranu i wybierz opcję Nowy przewodnik:

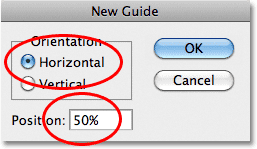
To otwiera okno dialogowe New Guide (Nowy przewodnik). Wybierz opcję Poziomy dla orientacji, a następnie wprowadź wartość 50% dla pozycji. Kliknij przycisk OK, aby zamknąć okno dialogowe, a zobaczysz, że w środku dokumentu pojawi się prowadnica pozioma:

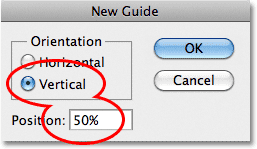
Powróć do menu View (Widok) i jeszcze raz wybierz opcję New Guide (Nowy przewodnik). Tym razem w oknie dialogowym New Guide, wybierz Vertical dla Orientation i ponownie wprowadź 50% dla Position:

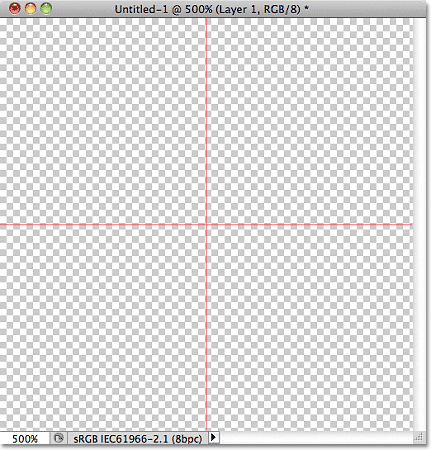
Kliknij OK, aby zamknąć okno dialogowe, a powinieneś mieć teraz pionową i poziomą prowadnicę biegnącą przez środek dokumentu. Punkt, w którym się one spotykają, jest dokładnym środkiem. Domyślnym kolorem prowadnicy jest cyjan, więc mogą być one nieco trudne do zobaczenia na zrzucie ekranu:

Zmiana koloru prowadnic (opcjonalnie)
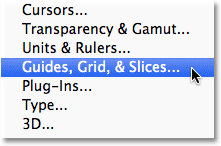
Jeśli masz problemy z dostrzeżeniem prowadnic ze względu na ich jasny kolor, możesz zmienić ich kolor w Preferencjach programu Photoshop. Na komputerze PC przejdź do menu Edycja, wybierz polecenie Preferencje, a następnie wybierz polecenie Prowadnice, Siatka & Plastry. Na komputerach Mac, przejdź do menu Photoshop, wybierz Preferencje, a następnie wybierz Prowadnice, Siatka & Plastry:

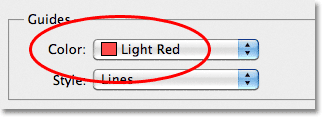
To otwiera okno dialogowe Preferencje programu Photoshop ustawione na opcje Prowadnice, siatka & Plasterki. Pierwszą opcją na górze listy jest Guide Color. Jak już wspomniałem, domyślnie jest on ustawiony na Cyan. Kliknij na słowo Cyan i wybierz inny kolor z listy. Zobaczysz podgląd koloru w oknie dokumentu. Ja zmienię swój na Jasnoczerwony:

Kliknij przycisk OK, gdy skończysz, aby zamknąć okno dialogowe Preferencje. Prowadnice w oknie dokumentu są teraz wyświetlane w nowym kolorze (należy pamiętać, że program Photoshop będzie wyświetlał prowadnice w tym nowym kolorze, dopóki nie powrócimy do okna Preferencje i nie zmienimy koloru z powrotem na cyjan lub nie wybierzemy innego koloru):

Krok 3: Narysuj kształt w środku dokumentu
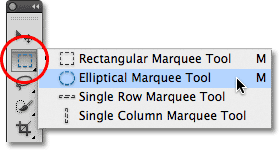
W Photoshopie można tworzyć bardzo złożone wzory lub mogą one być tak proste, jak, powiedzmy, powtarzająca się kropka lub okrąg. Narysujmy okrąg w środku dokumentu. Najpierw wybierz narzędzie Elliptical Marquee (Namiar eliptyczny) z panelu Tools (Narzędzia). Domyślnie jest ono ukryte za narzędziem Zaznaczanie prostokątne, więc kliknij narzędzie Zaznaczanie prostokątne i przytrzymaj przycisk myszy przez sekundę lub dwie, aż pojawi się menu wysuwane, a następnie wybierz z listy narzędzie Zaznaczanie eliptyczne:

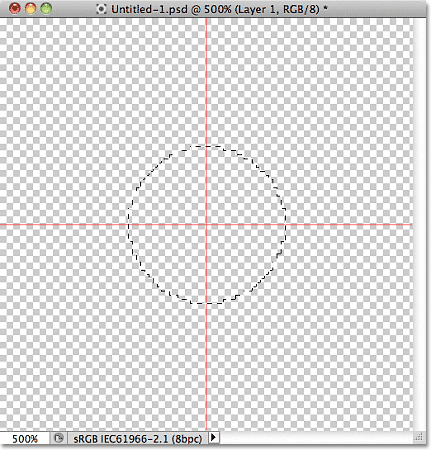
Z wybranym narzędziem Elliptical Marquee Tool (Namiar eliptyczny) przesuń krzyżyk bezpośrednio nad punkt przecięcia prowadnic na środku dokumentu. Trzymając wciśnięte klawisze Shift+Alt (Win) / Shift+Option (Mac), kliknij na środku dokumentu, a następnie, trzymając wciśnięty przycisk myszy, przeciągnij zaznaczenie w kształcie koła. Przytrzymanie klawisza Shift podczas przeciągania wymusi nadanie zaznaczeniu kształtu idealnego okręgu, a klawisz Alt (Win) / Option (Mac) spowoduje, że Photoshop narysuje kontur zaznaczenia od środka. Gdy skończysz, kontur zaznaczenia powinien wyglądać podobnie do tego (nie przejmuj się dokładnym rozmiarem, byleby był zbliżony):

Krok 4: Wypełnij zaznaczenie kolorem czarnym
Przejdź do menu Edycja u góry ekranu i wybierz polecenie Wypełnij:

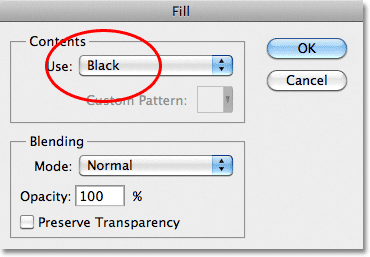
Otwiera to okno dialogowe Wypełnienie, w którym możemy wybrać kolor, którym wypełnimy zaznaczenie. Ustaw opcję Użyj w górnej części okna dialogowego na Czarny:

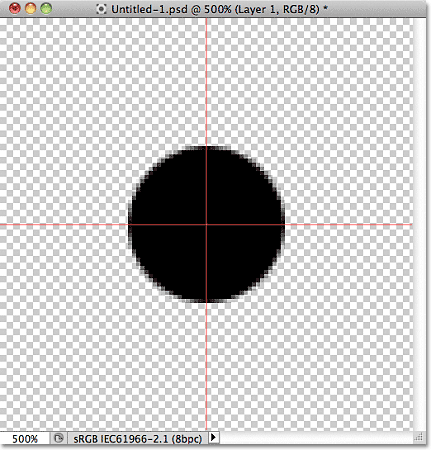
Kliknij przycisk OK, aby zamknąć okno dialogowe. Photoshop wypełni okrągłe zaznaczenie kolorem czarnym. Naciśnij Ctrl+D (Win) / Command+D (Mac), aby szybko usunąć kontur zaznaczenia wokół kształtu (możesz też przejść do menu Select (Zaznacz) u góry ekranu i wybrać opcję Deselect (Odznacz), ale skrót klawiaturowy jest szybszy). Należy pamiętać, że mój dokument jest wciąż powiększony do 500%, dlatego krawędzie koła wydają się zblokowane:

Wtyczka Shortcodes, Actions and Filters: Error in shortcode
Krok 5: Duplicate The Layer
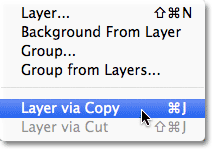
Po dodaniu tylko tego jednego koła w centrum płytki, moglibyśmy zapisać płytkę jako wzór, ale zanim to zrobimy, sprawmy, by wyglądała nieco ciekawiej. Po pierwsze, wykonaj kopię warstwy, przechodząc do menu Warstwa u góry ekranu, wybierając Nowy, a następnie wybierając Warstwa przez Kopiuj. Lub, jeśli wolisz skróty klawiaturowe, naciśnij Ctrl+J (Win) / Command+J (Mac):

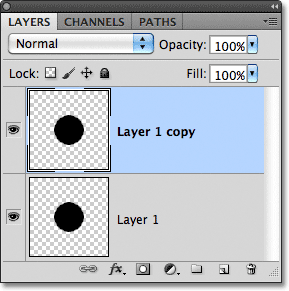
W oknie dokumentu jeszcze nic się nie wydarzy, ale nad oryginałem w panelu Warstwy pojawi się kopia warstwy, której Photoshop nadaje nazwę „Kopia warstwy 1”:

Krok 6: Zastosuj filtr Offset
Przy projektowaniu płytek do wykorzystania jako powtarzające się wzory jest jeden filtr, którego będziesz używał prawie za każdym razem, a jest nim Offset (Przesunięcie), do którego możesz się dostać, przechodząc do menu Filter (Filtr) u góry ekranu, wybierając Other (Inne), a następnie wybierając Offset (Przesunięcie):

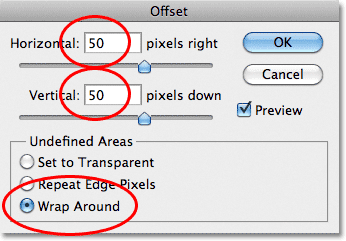
Otwiera to okno dialogowe filtra Offset (Przesunięcie). Filtr Przesunięcie powoduje przesunięcie zawartości warstwy o określoną liczbę pikseli w poziomie, w pionie lub w obu kierunkach. Podczas tworzenia prostych, powtarzających się wzorów, takich jak ten, który projektujemy tutaj, należy wpisać połowę szerokości dokumentu w polu Poziomo i połowę wysokości dokumentu w polu Pionowo. W naszym przypadku pracujemy z dokumentem o wymiarach 100 px x 100 px, więc ustaw opcję Poziomo na 50 pikseli, a opcję Pionowo również na 50 pikseli. W dolnej części okna dialogowego, w sekcji Obszary niezdefiniowane, upewnij się, że zaznaczona jest opcja Zawijaj dookoła:

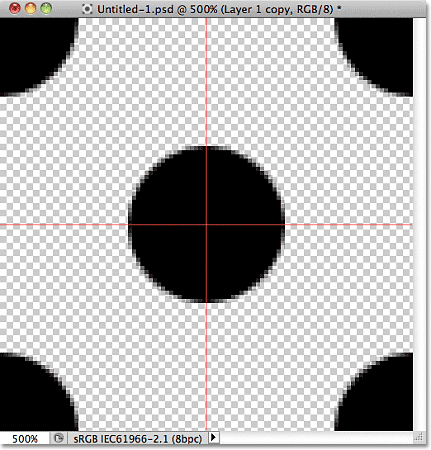
Kliknij przycisk OK, aby zamknąć okno dialogowe. W oknie dokumentu widzimy, że filtr Offset (Przesunięcie) wziął kopię okręgu, którą wykonaliśmy w poprzednim kroku, i podzielił ją na cztery równe części, umieszczając je w rogach dokumentu. Okrąg pozostały w środku to oryginalny okrąg, który narysowaliśmy na warstwie 1:

Krok 7: Zdefiniuj kafelek jako wzór
Mając zaprojektowany kafelek, zapiszmy go jako rzeczywisty wzór, czyli proces, który Photoshop określa mianem „definiowania wzoru”. Przejdź do menu Edycja w górnej części ekranu i wybierz polecenie Zdefiniuj wzór:

Photoshop otworzy okno dialogowe z prośbą o nadanie nazwy nowemu wzorowi. Dobrym pomysłem jest zawarcie wymiarów płytki w nazwie wzoru, na wypadek gdybyś projektował kilka podobnych płytek w różnych rozmiarach. W tym przypadku nadaj płytce nazwę „Circles 100×100”. Po zakończeniu kliknij OK, aby zamknąć okno dialogowe. Płytka jest teraz zapisana jako wzór!

Krok 8: Utwórz nowy dokument
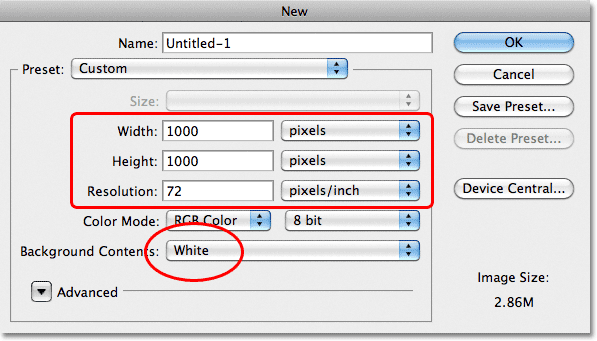
Zaprojektowaliśmy nasz kafelek i zdefiniowaliśmy go jako wzorzec, co oznacza, że możemy go teraz użyć do wypełnienia całej warstwy! Utwórzmy nowy dokument, w którym będziemy pracować. Podobnie jak w kroku 1, przejdź do menu Plik i wybierz polecenie Nowy. Gdy pojawi się okno dialogowe Nowy dokument, wpisz 1000 pikseli dla szerokości i wysokości. Pozostaw Rozdzielczość ustawioną na 72 piksele/cal i tym razem ustaw Zawartość tła na Białe, aby tło nowego dokumentu było wypełnione jednolitą bielą. Po zakończeniu kliknij OK, aby zamknąć okno dialogowe. Nowy dokument pojawi się na ekranie:

Krok 9: Dodaj nową warstwę
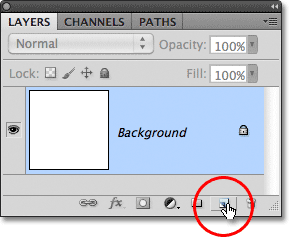
Moglibyśmy po prostu wypełnić warstwę Background (Tło) dokumentu naszym wzorem, ale to poważnie ograniczyłoby to, co możemy z nią zrobić. Jak zobaczymy w następnym poradniku, gdy przyjrzymy się dodawaniu kolorów i gradientów do wzorów, znacznie lepszym sposobem pracy jest umieszczenie powtarzającego się wzoru na jego własnej warstwie. Kliknij ikonę Nowa warstwa, znajdującą się w dolnej części panelu Warstwy:

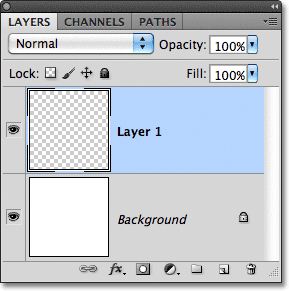
Nad warstwą Background (Tło) pojawi się nowa pusta warstwa o nazwie „Layer 1”:

Krok 10: Wypełnienie nowej warstwy wzorem
Po dodaniu nowej warstwy, wypełnijmy ją naszym wzorem! Przejdź do menu Edycja i wybierz polecenie Wypełnij:

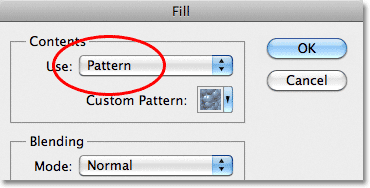
Normally, Photoshop’s Fill command is used to fill a layer or selection with a solid color, just as we did back in Step 4 when we used it to fill the circular selection with black. Ale możemy również użyć polecenia Wypełnienie, aby wypełnić coś wzorem, i zrobimy to, ustawiając najpierw opcję Użyj w górnej części okna dialogowego na Wzór:

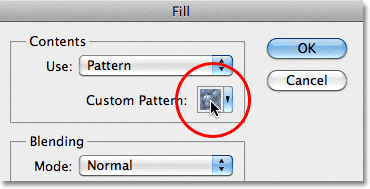
Po wybraniu opcji Wzór, bezpośrednio pod nią pojawia się druga opcja, Wzór niestandardowy, w której wybieramy wzór, którego chcemy użyć. Kliknij na miniaturkę podglądu wzoru:

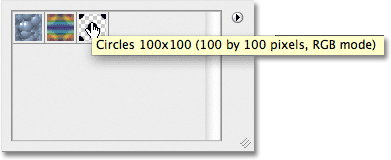
Otworzy to okno Pattern Picker, w którym wyświetlane są małe miniaturki wszystkich wzorów, jakie mamy obecnie do wyboru. Utworzony przez nas wzór koła będzie ostatnią miniaturką na liście. Jeśli w Preferencjach programu Photoshop włączone są wskazówki narzędziowe (domyślnie są włączone), to po najechaniu kursorem na miniaturkę pojawi się nazwa wzoru. Kliknij ją dwukrotnie, aby ją wybrać i opuścić narzędzie Pattern Picker:

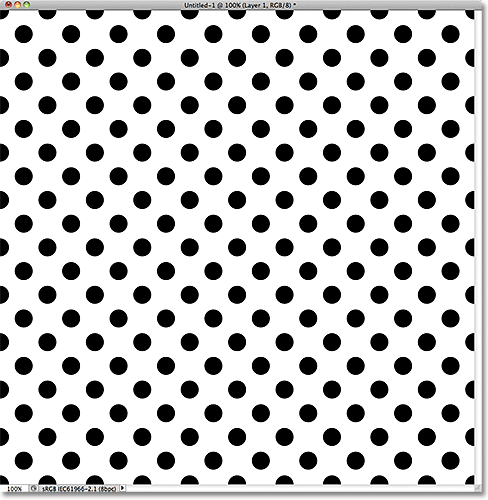
Po wybraniu wzoru pozostaje już tylko kliknąć przycisk OK, aby zamknąć okno dialogowe Fill (Wypełnienie). Photoshop wypełnia pustą warstwę w dokumencie wzorem koła, powtarzając płytkę tyle razy, ile potrzeba:

Gdzie iść dalej…
I to już naprawdę wszystko! Oczywiście nasz czarno-biały wzór w kształcie koła nie przyniesie nam wielu nagród, ale ważne rzeczy, które należy wynieść z tego pierwszego poradnika, to kroki, których użyliśmy do jego stworzenia, projektując pojedynczą płytkę, definiując płytkę jako wzór, a następnie używając polecenia Wypełnienie w Photoshopie do wypełnienia całej warstwy wzorem. W następnej kolejności zaczniemy iść dalej, ucząc się dodawać kolory i gradienty do naszych wzorów! Możesz też odwiedzić sekcję Podstawy Photoshopa, aby dowiedzieć się więcej o podstawach Photoshopa!