Jak stworzyć spektakularną stronę błędu 404 (z 12 przykładami)

Ekscytujące jest widzieć stały strumień nowych odwiedzających Twoją stronę. Wskazuje to, że ludzie lubią i klikają na różne strony Twojej witryny w wynikach wyszukiwania.
Ale doświadczenie nowego gościa może okazać się straszne, jeśli zostanie on przywitany komunikatem „strony nie znaleziono”. Błędne strony mogą zabić całą twoją ciężką pracę.
Co więc zrobi odwiedzający?
Natychmiast wciśnie przycisk wstecz, jeśli nie ustawiłeś prawidłowo strony błędu 404 (kod statusu). I prawdopodobnie nigdy więcej nie odwiedzi Twojej witryny.
Właśnie zepsułeś pierwsze wrażenie niestandardową stroną błędu.
Nieaktualne i trwale przeniesione strony internetowe coraz bardziej zaśmiecają wyniki wyszukiwarek, a rotacja linków jest bardziej powszechna niż myślisz.
- 50% adresów URL w opiniach Sądu Najwyższego Stanów Zjednoczonych nie zawiera już linków do oryginalnych informacji.
- Średni czas życia strony internetowej wynosi 100 dni.
- Pinboard zgłosił tempo około 5% rotacji (znikania) linków rocznie.
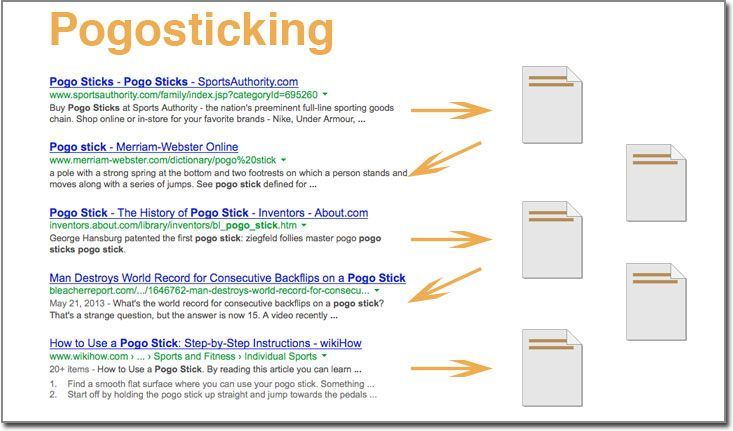
Nie chcesz, aby odwiedzający stronę szybko przeskakiwał z powrotem do wyników wyszukiwania z powodu problemu z serwerem WWW. Takie zachowanie użytkownika (pogo-sticking) wskazuje, że Twoja witryna nie dostarcza istotnych wyników dodających wartość dla danego zapytania o słowo kluczowe.

Wynik?
No cóż…
Spadek w rankingach wyszukiwania.
Jeśli nie usunąłeś strony, istnieje możliwość, że użytkownik pomylił adres URL. Oto 3 inne możliwe przyczyny komunikatów o błędach:
- Wznowienie strony
- Uszkodzony link wewnętrzny
- Nieaktualny link do wyszukiwarki
Ale, niezależnie od przyczyny, nie możesz oczekiwać, że użytkownik podejmie automatyczne działanie.
Ciężar zapewnienia wspaniałego doświadczenia użytkownika spoczywa na Tobie. Musisz skierować odwiedzających Twoją stronę (którzy napotkają błąd 404 na Twojej stronie) do odpowiednich działań, aby poradzić sobie z kodem statusu, a nie uciekać przed nim.
Pamiętaj, że celem jest nie dać im powodu do naciśnięcia przycisku wstecz.

W tym artykule chcę pomóc Ci stworzyć angażującą stronę błędu 404, która zwiększy szanse na to, że użytkownik będzie trzymał się Twojej strony, pomimo kodu statusu http.
Zanim zanurzymy się w tworzenie i przykłady stron błędu 404, pozwól mi najpierw wyjaśnić, dlaczego musisz włożyć wysiłek w stworzenie niestandardowej strony.
Dlaczego musisz stworzyć niestandardową stronę 404?
Będziesz potrzebował znacznego wysiłku i technicznych kotletów, aby stworzyć niestandardową stronę błędu klienta. Będziesz musiał edytować swój plik .htaccess i uruchomić kilka komend na swoim serwerze.
Oczywiście, możesz również zatrudnić programistę, który zrobi to za Ciebie.
Ale dlaczego powinieneś poświęcić czas i pieniądze na ten niestandardowy projekt?
Oto 5 powodów.
1. Zwiększenie liczby zaindeksowanych stron witryny w wyszukiwarkach – Jeśli Twoja witryna ma wiele stron, będzie również wiele martwych linków.
Jak chciałbyś zwiększyć ruch w wyszukiwarkach, uzyskując więcej stron witryny zaindeksowanych za pośrednictwem strony błędu 404?
Słodko. Czyż nie?
Zrób niestandardową stronę błędu i możesz wygrać.
Więc, jak możesz zwiększyć liczbę zaindeksowanych stron poprzez stworzenie niestandardowej strony błędu 404?
Poprzez linkowanie z niej do losowych wewnętrznych stron witryny.
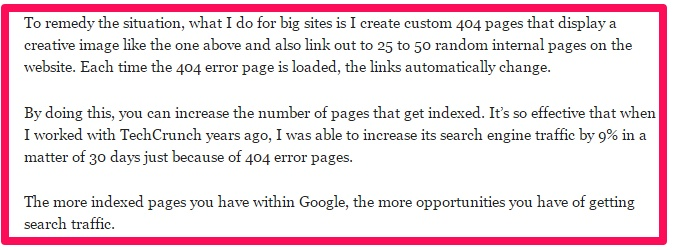
Użyłem tej strategii, aby zwiększyć ruch Techcruncha o 9% w ciągu miesiąca. Linkowałem do losowych 25-50 stron wewnętrznych, uruchamiając algorytm.

Z pewnością będziesz miał też kilka martwych linków na swojej stronie.
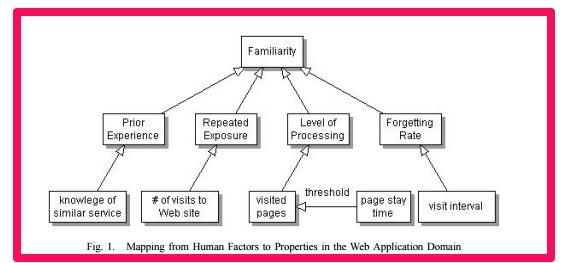
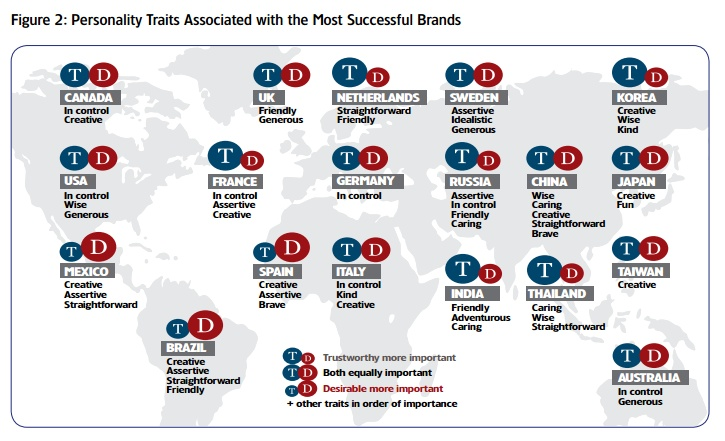
2. To Twoja szansa na zbudowanie spójnego wizerunku marki – Istoty ludzkie lubią spójność. Po zapoznaniu się z daną stroną internetową, podświadomie zaczynasz jej ufać (chociaż inne czynniki ludzkie, takie jak wiek, zainteresowania i wykształcenie, również mają zastosowanie).

Wyciąg z tego jest taki, aby stworzyć spójny wizerunek. Generyczne strony z błędem 404 to kiepskie doświadczenie.
Możesz nie być w stanie wyeliminować kodu statusu HTTP, ale możesz rozpoznać problem i poprawić doświadczenie użytkownika dzięki niestandardowej stronie błędu.
Potrzebujesz pliku dziennika, aby uchwycić informacje o problemie i kod odpowiedzi, aby odpowiednio się nim zająć.
Jeśli użytkownik dotarł do martwej strony z wewnętrznego linku w witrynie, ważne jest, aby zachować swój zapach. Projekt strony nie może wprowadzać czytelnika w błąd, aby myślał, że jest na innej stronie lub na zablokowanym serwerze.
W szczególności, strony błędu 404 powinny używać tych samych ram – nagłówek, schemat kolorów, czcionki, logo, nawigacja i stopka.
3. Ponowne zaangażowanie niezadowolonego gościa – Załóżmy, że wylądowałeś na stronie internetowej szukając informacji na określony temat. Jednak po kliknięciu na stronę z wyników wyszukiwarki, nie otrzymujesz żadnej odpowiedzi. Zamiast tego pojawia się komunikat o błędzie „strony nie znaleziono”
![]()
Jak się czujesz?
Dokładnie.
Tak właśnie czułby się użytkownik, który napotkałby kod błędu na Twojej stronie.
Gdy odwiedzający napotka błąd na Twojej stronie, możesz go ponownie zaangażować, dostarczając mu odpowiednich informacji lub linku zwrotnego do strony głównej. W ten sposób utrzymasz ich uwagę.

4. Pokaż osobowość swojej marki – Nie możesz brzmieć korporacyjnie. Twoja marka potrzebuje ludzkiego głosu. Pokazując swoją osobowość, lepiej łączysz się ze swoimi klientami.

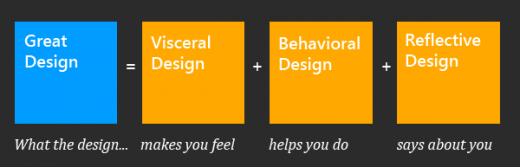
Interakcja użytkownika z Twoją stroną internetową musi sprawić, że poczuje się dobrze. Ludzkie decyzje podejmowane są w ułamku sekundy. Oto 3 filary świetnego designu, które możesz wykorzystać na swojej stronie.

Możesz postrzegać stronę błędu 404 jako szansę na wyrażenie siebie, sprawienie, że odwiedzający poczują się dobrze (a nie źle) i wzmocnienie relacji z odbiorcami.
Akceptując, że coś poszło nie tak (kod statusu HTTP), uznaj frustrację klienta i zaoferuj mu inną pomoc. To jest to, co zrobiłbyś w osobistej interakcji. Najlepsze strony błędów 404 właśnie to robią.
Ale jak dokładnie?
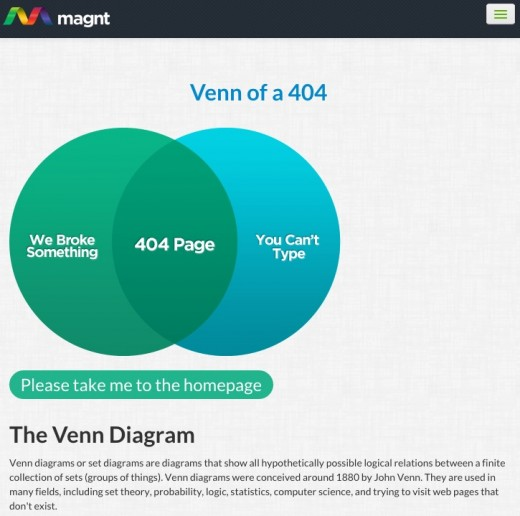
By bawić się jak Magnt.

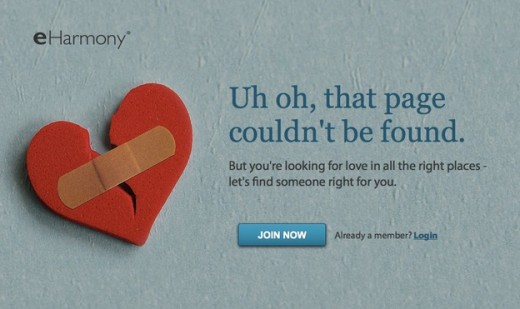
Albo promować miłość jak eHarmony. Ta niestandardowa strona błędu wzmacnia ich markę.

Ludzie to istoty emocjonalne. Strona błędu 404 to okazja dla Ciebie, aby sprawić, że Twoi użytkownicy poczują – ciepło, komfort, siłę.
Oczywiście, potrzebujesz pliku logu, aby zobaczyć co się dzieje, kiedy pojawia się komunikat o błędzie i co następuje po nim.
5. Zwiększenie konwersji – Jeśli utworzysz niestandardowe strony błędu 404, nie tylko zaakceptujesz swój błąd, ale zapewnisz, że użytkownik będzie miał zachwycający czas na swojej stronie.
Twój kod odpowiedzi z nadzieją wymaże pamięć o martwym/pękniętym linku Twojej strony z mózgu użytkownika. I, to jest bardziej prawdopodobne, że będą robić interesy z tobą. To jest bardziej jak hipoteza.
Ale, można praktycznie uzyskać więcej konwersji poprzez umieszczenie opt-in lub oferując zniżkę na swojej stronie błędu 404. Tak, użyj swojej niestandardowej strony błędu, aby przekonwertować. Używanie kodu statusu http w ten sposób jest braniem błędów do zarabiania.
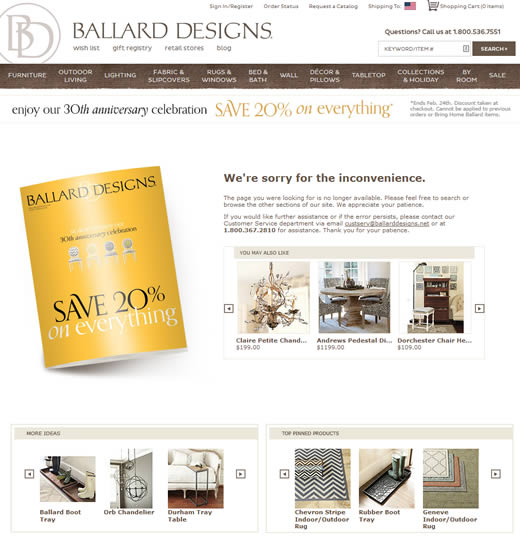
Jeśli jesteś sklepem ecommerce, możesz nawet zaoferować odpowiednie rekomendacje produktów na swojej niestandardowej stronie błędu, jak Ballard Designs.

Jak wynika z Which Test Won, ta strona z rekomendacjami produktów doprowadziła do zwiększenia całkowitych zakupów, zakupów nowych klientów, rosnącego wskaźnika dodawania do koszyka i wyższych średnich odsłon.
Możesz nawet pójść o krok dalej i dostosować rekomendacje w oparciu o wyszukiwane słowa kluczowe. Ponownie, jeśli jesteś sprytny, plik dziennika nie będzie tylko śledził błąd, ale będzie śledził, co ludzie zrobili po napotkaniu komunikatu o błędzie kodu statusu.
6 elementów uwodzicielskiej strony 404
Najlepsze strony błędów 404 powinny mieć minimalistyczny wygląd bez żadnych elementów rozpraszających uwagę. Ale, jakie są niezbędne elementy, które zapewniają bezproblemową podróż i zatrzymują odwiedzających Twoją stronę?
Oto 6 cech uwodzicielskiej strony 404. Pamiętaj, że nie wszystkie z nich muszą znaleźć się na Twojej stronie.
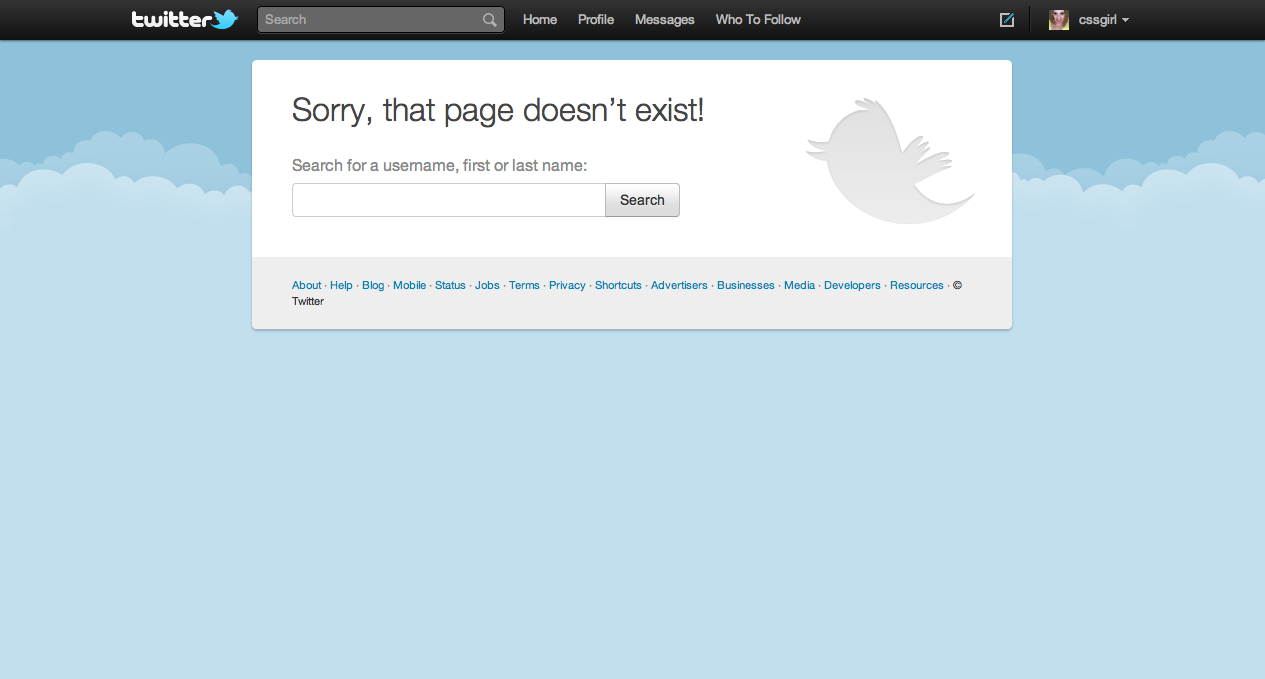
1. Zawiera pasek wyszukiwania do poruszania się po stronie – To jest oczywista oczywistość. Nie chcesz, aby odwiedzający porzucił Twoją stronę w połowie drogi. Tak więc, pomagasz mu w przeglądaniu swojej strony poprzez udostępnienie paska wyszukiwania.
Dobrym przykładem tej funkcji jest Twitter. Możesz użyć paska wyszukiwania, aby znaleźć odpowiednie informacje, których szukasz i kontynuować przeglądanie platformy mikroblogowej bez przerywania z kodu statusu.

2. Link do popularnych postów lub strony głównej – Jak już wiesz, to ból, aby stracić odwiedzającego. Dobrym sposobem na ich zatrzymanie jest serwowanie im linków z Twojej strony.
Użytkownik sieci lubi klikać w linki. A jeśli podasz swoje najpopularniejsze artykuły, są duże szanse, że odwiedzający zostanie, aby je przeczytać.
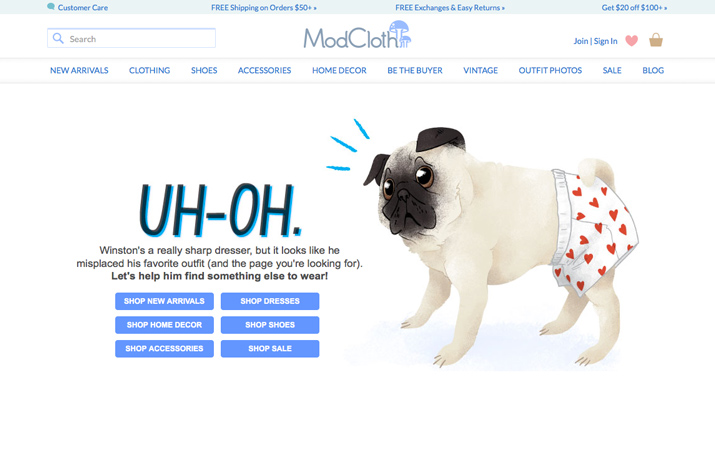
ModCloth oferuje linki do różnych sekcji swoich produktów na swojej stronie z niestandardowymi błędami.

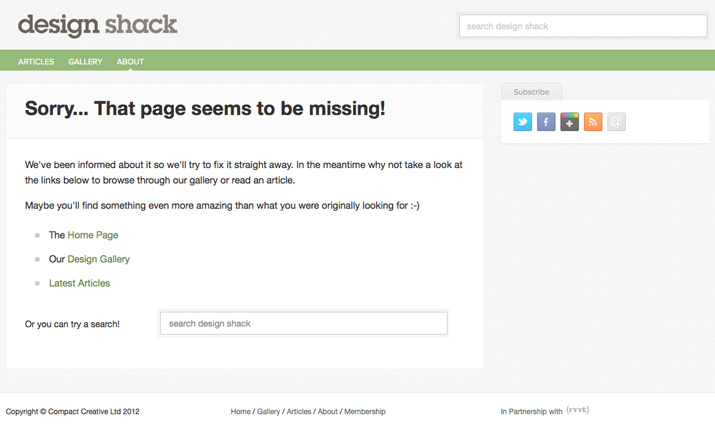
Design Shack oferuje link do swoich najnowszych artykułów, galerii projektów i do strony głównej, gdy niestety znajdziesz ich kod statusu http.

Możesz również zaoferować link z powrotem do strony głównej, jak Deviant Art. Jest to zabawna, prosta, niestandardowa strona błędu, która jest zgodna z ich marką.

Or, może link do twojej sitemap, jak Starbucks.

Możesz podnieść stronę błędu 404 na wyższy poziom, umieszczając na niej linki do stron, które ostatnio przeniosłeś. W ten sposób użytkownik najprawdopodobniej znajdzie informacje, których szuka.
3. Używa prostego ludzkiego języka, aby wyjaśnić, co poszło nie tak – Po pierwsze, podajesz błąd. Następnie używasz technicznych terminów i kodów, aby wyjaśnić sytuację. Czy Ty w ogóle chcesz, aby użytkownik był na Twojej stronie?
Patrz, nikogo nie obchodzi co poszło nie tak z 'Twoim serwerem'

Żargon taki jak na powyższej stronie tylko wyłączy i odstraszy odwiedzającego. Twój plik dziennika odnotuje to i stracisz nie tylko potencjalnego klienta, ale całą pracę włożoną w sprowadzenie go na Twoją stronę na początek.
Prosta nazwa jak „Strona nie została znaleziona” działa lepiej niż „błąd 404”, ponieważ większość odwiedzających Twoją stronę nie wie nic o Twoim serwerze lub błędzie 404.
Spotykając się z technicznym żargonem wypełnionym kodem statusu, będą jeszcze bardziej sfrustrowani i natychmiast uderzą w przycisk wstecz.
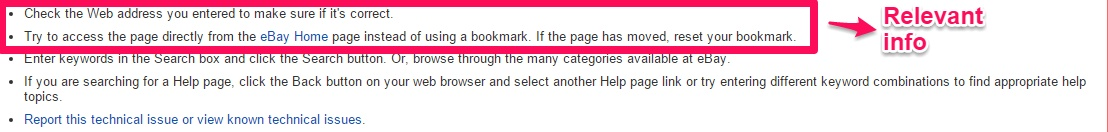
Strona błędu 404 X-Cart ma prosty tytuł 'Strona nie została znaleziona.

Czy zauważyłeś inny aspekt na powyższej stronie?
Podaje ona 'możliwe powody', dla których napotkałeś błąd.
To działa, ponieważ ludzie są ciekawskimi istotami. Wyjaśniając dlaczego i proponując rozwiązanie, motywujesz użytkownika do podjęcia działań naprawczych.
Pamiętaj również, aby nie obwiniać odwiedzającego za kod błędu (kod statusu http).
Wiem.
Istnieją szanse, że użytkownik faktycznie pomylił adres URL. A może było to błędne przekierowanie.
Ale lepiej używać określeń takich jak „mogło” lub „możliwe”, niż grać w grę w obwinianie. Bądź miły i pomocny dla swoich użytkowników na swojej stronie błędu.
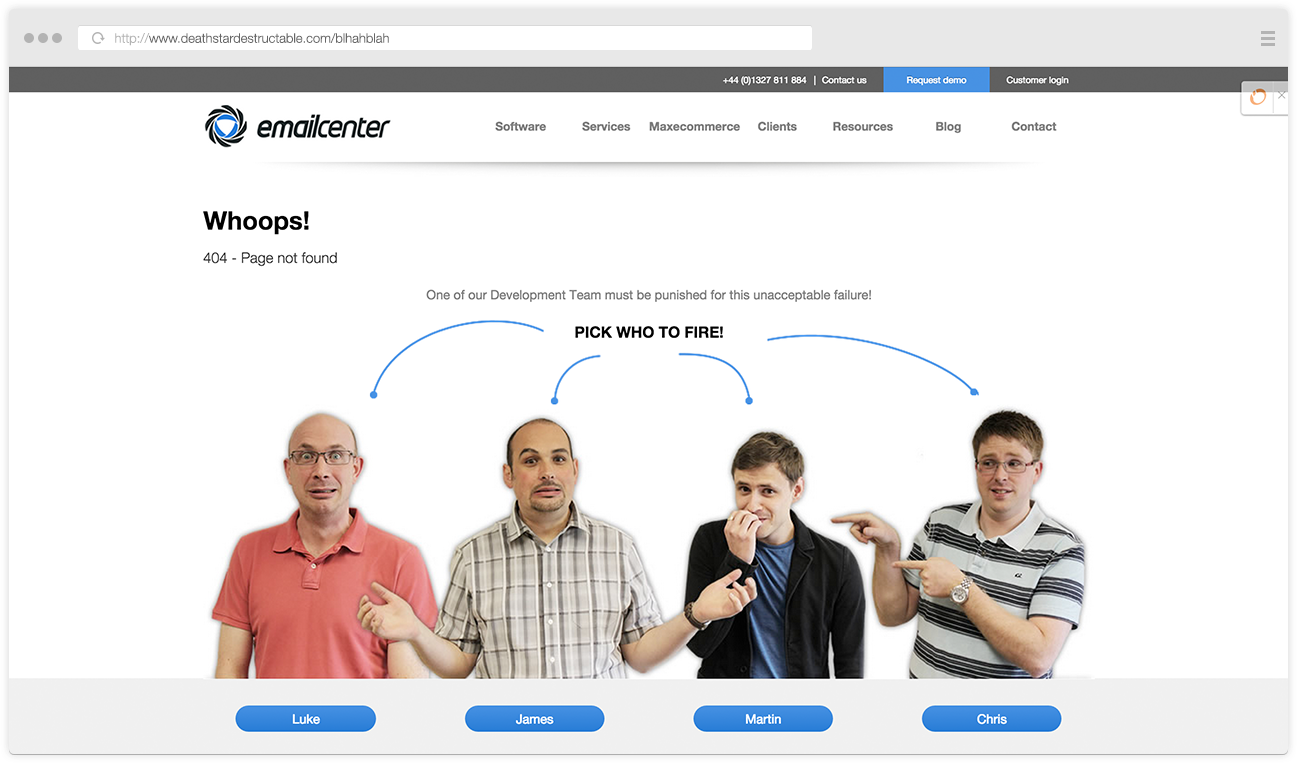
Spójrz na to, jak Centrum Email w Wielkiej Brytanii ma trochę osobowości na swojej stronie błędu 404. Nie tylko akceptują błąd swoich programistów, ale proszą Cię o 'wybranie kogo zwolnić'.'

Czy nie masz ochoty już im wybaczyć?
4. Pozwól użytkownikowi skontaktować się z Tobą – Internet to przede wszystkim udział Twojej społeczności. Oferując użytkownikowi możliwość zgłoszenia błędu, wzmacniasz jego pozycję i sprawiasz, że czuje się on dobrze, przyczyniając się do ulepszenia Twojej strony.
Jasne, że otrzymasz plik dziennika zdarzenia, ale czy nie lepiej jest współpracować z klientem, który poświęca czas, aby również dać Ci znać?
Jak więc zaangażować odwiedzającego, aby zgłosił błąd?
Podajesz formularz kontaktowy lub adres e-mail zespołu pomocy technicznej.
Możesz również poprosić o podanie strony, z której przyszedł w wiadomości. W ten sposób będziesz w stanie lepiej naprawić błąd, aby nikt inny nie otrzymał tego samego kodu statusu.
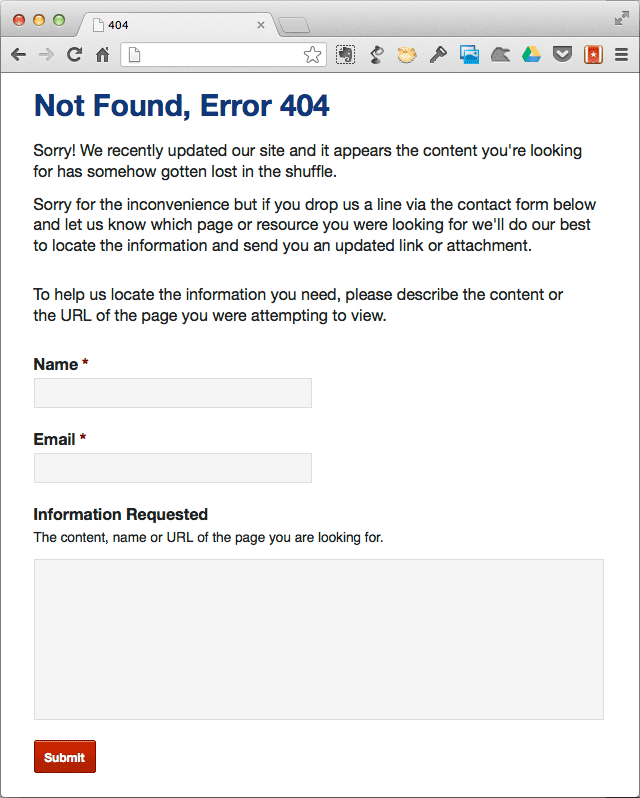
Ben Cook zaimplementował prosty formularz kontaktowy na stronie błędu 404 podczas przebudowy i ponownego uruchomienia witryny klienta.

Czy otrzymał jakieś odpowiedzi?
Tak. Kilka maili z prośbą o informacje, które nie trafiły na nową stronę. Były to potencjalnie wysokie konwersje, a wyróżnienie najlepszych stron z błędami 404 pomogło mu je zatrzymać.

5. Przetłumacz stronę na wiele języków – Marketing polega na mówieniu do użytkownika w sposób, który lubi i w języku, którego używa. Prawda?
Jeśli Twoja strona jest wielojęzyczna, to powinieneś również przetłumaczyć swoją stronę błędu 404. Powinieneś również skierować ich do preferowanej przez nich wersji językowej Twojej strony.
Ludzie lubią mówić w swoich ojczystych językach. Tłumacząc swoją stronę błędu 404, odwiedzający lepiej połączą się z Twoją marką i stroną.
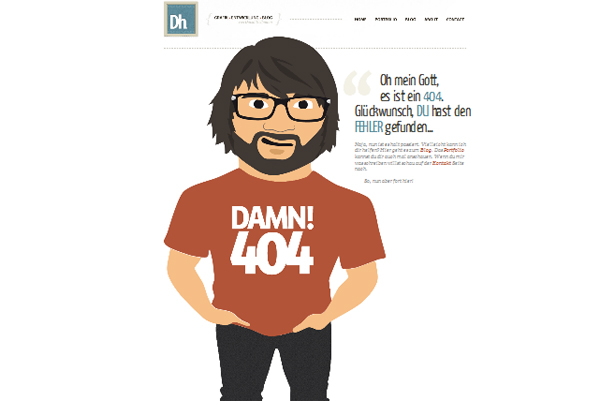
David Hell Man jest świetnym przykładem nieanglojęzycznej strony błędu 404.

6. Zaoferuj im szansę dołączenia do listy e-mailowej lub skorzystania z Twojego produktu – Tak, możesz nawet przekonwertować tych odwiedzających. Chodzi tylko o to, aby nakierować użytkownika do podjęcia akcji, którą chcesz, aby podjął.
A cóż jest lepszego niż przekształcenie złego doświadczenia użytkownika w pozytywne i dochodowe?
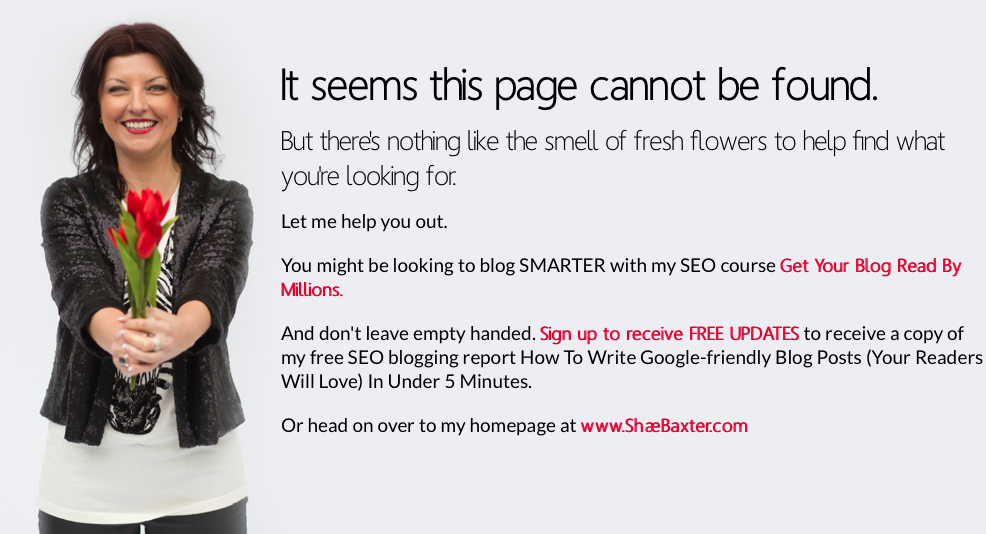
Shae Baxter prosi, aby użytkownicy, którzy napotkają stronę z błędem 404, nie odchodzili z pustymi rękami. Oferuje im zapisanie się do jej darmowych aktualizacji.

Tutaj znajduje się video tutorial Josha Baylessa, jak przechwytywać leady ze stron z błędem 404.
Pokazałem Ci już, jak Ballard Designs polecał produkty na swojej stronie błędu 404, aby zwiększyć konwersję.
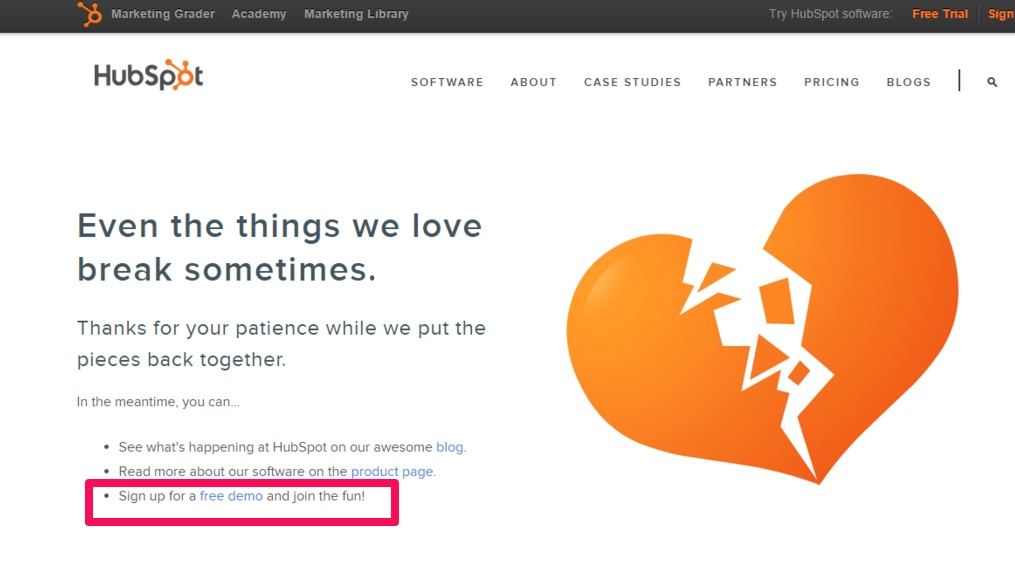
Podobnie HubSpot oferuje użytkownikom możliwość „zapisania się na darmowe demo” na swojej stronie błędu 404. Pozostałe dwie opcje powyżej darmowego demo są również zgodne z celami konwersji HubSpota.

12 genialnych przykładów stron Error 404
Do tej pory jesteś już wyposażony w najpotrzebniejsze informacje na temat tworzenia stron error 404. Techniczne aspekty tworzenia strony wyjaśnię później.
Ale najpierw chcę Ci pokazać 12 najlepszych stron błędu 404. Zanim pokażę Ci stronę, wymienię cechy, które czynią ją wyjątkową.
Mam nadzieję, że twoje kreatywne soki zaczną płynąć po zapoznaniu się z tymi stronami.
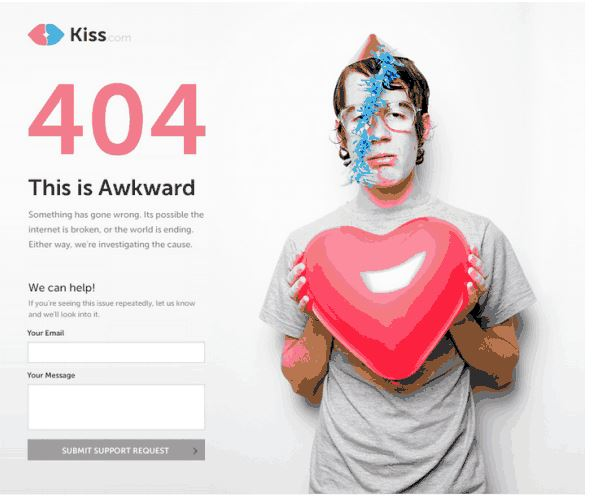
1. Pocałunek
Strona randkowa dodaje szczyptę osobowości na swojej stronie błędu. Akceptują błąd (nazywając go niezręcznym), czują ból odwiedzającego, a następnie oferują pomoc, zamiast po prostu pozwolić komuś przeczytać bełkot kodu statusu http.
A co jest lepszym sposobem na bycie pomocnym, niż poproszenie użytkownika o zgłoszenie się do pomocy technicznej w celu rozwiązania problemu?

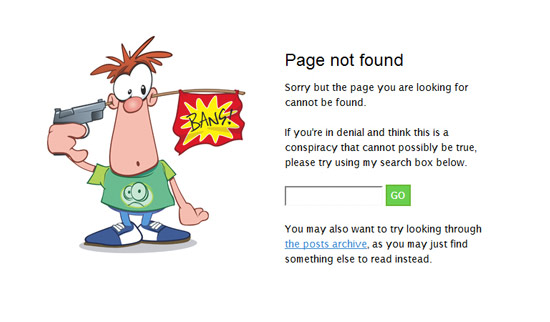
2. Jamie Huskisson
Dodaje komiczny zwrot, odnosząc stronę nie znalezioną do „spisku” i używa słodkiej maskotki, aby wyrazić zaskoczenie.
Ponadto, użytkownik ma do wyboru dwie opcje – pole wyszukiwarki do znalezienia odpowiednich informacji lub link do archiwum postów, aby przeczytać stare treści napisane przez Jamiego.

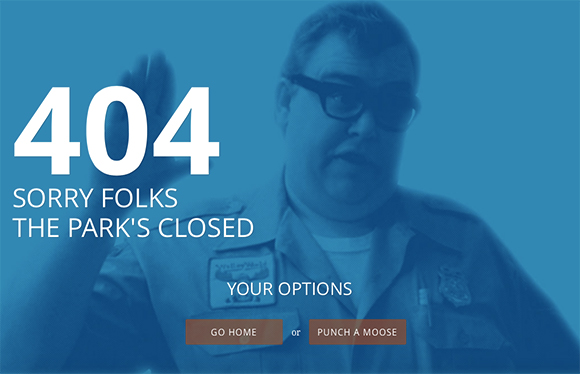
3. Centresource
Jest to agencja interaktywna budująca aplikacje, strony internetowe i filmy. Mają zabawną niestandardową stronę błędu, która potwierdza ich błędy.
Potem oferuje tylko dwie opcje – wrócić na stronę główną lub uderzyć łosia. Żadnego żargonu o kodach statusowych http.

Klikając na drugą opcję, faktycznie można uderzyć łosia. Minimalistyczny design z elementem komediowym sprawia, że odwiedzający wracają na stronę główną.

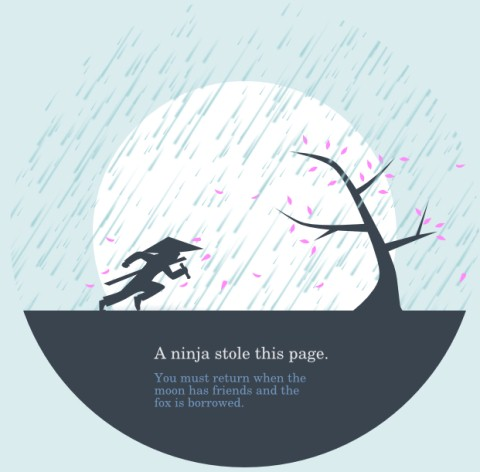
4. Huwshimi
Australijska firma projektowa ma heroiczny portret na stronie błędu: A ninja stole this page.
Jego prośba o powrót na stronę główną jest równie porywająca – „musisz wrócić, gdy księżyc ma przyjaciół, a lis jest pożyczony”.

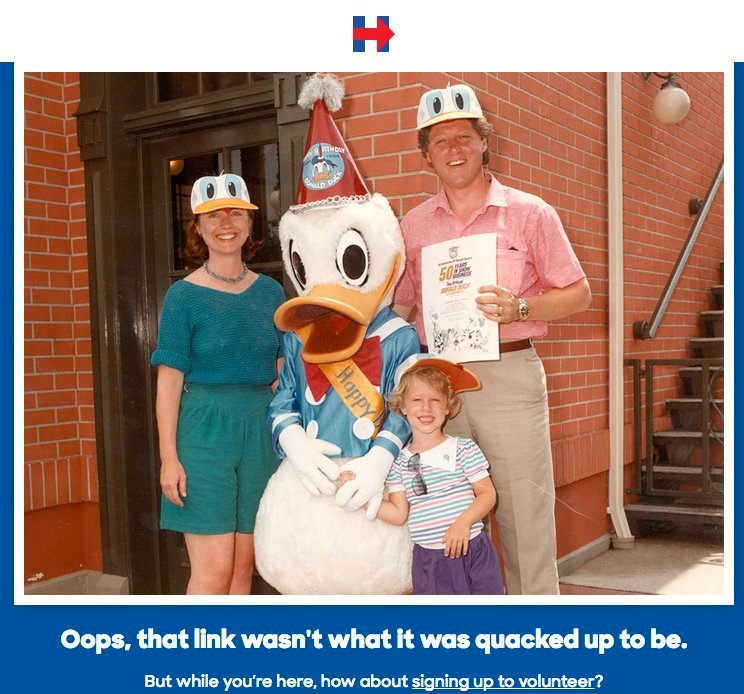
5. Hillary Clinton
Na stronie polityka znajduje się strona z błędem, który Cię zaskoczy.
Została nawet uznana przez Huffington Post za wprowadzenie kalamburów przez tę stronę.
Po pokazaniu szczęśliwego zdjęcia, Hilary zachęca do zapisania się na wolontariat.
Now, to jest fajny sposób na skierowanie odwiedzających stronę do swoich celów, prawda?

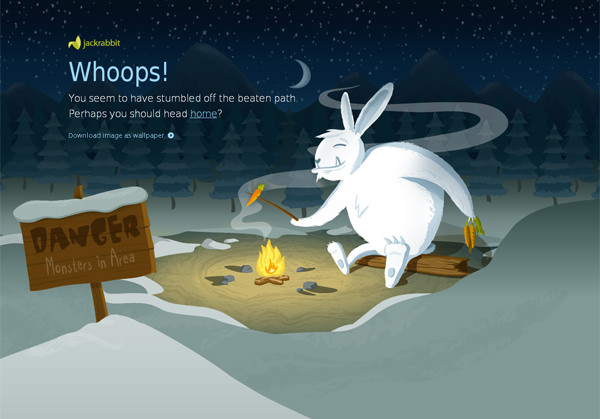
6. Jackrabbit Design
Kolejny genialny pomysł firmy projektowej. Jackrabbit wskazuje „niebezpieczeństwo” na ich kodzie błędu i mówi użytkownikowi, że zboczył z trasy. Mają również fajną maskotkę królika, która ma za zadanie zaangażować użytkownika, podczas gdy ich backend tworzy plik logu dotyczący kodu statusu http.
I wreszcie, oferują dwie opcje – powrót do strony głównej (standardowej) lub pobranie obrazu tła jako tapety w wybranej przez siebie rozdzielczości.
Czy to nie piękne, jak użytkownik może czerpać użyteczność nawet z ich strony błędu?

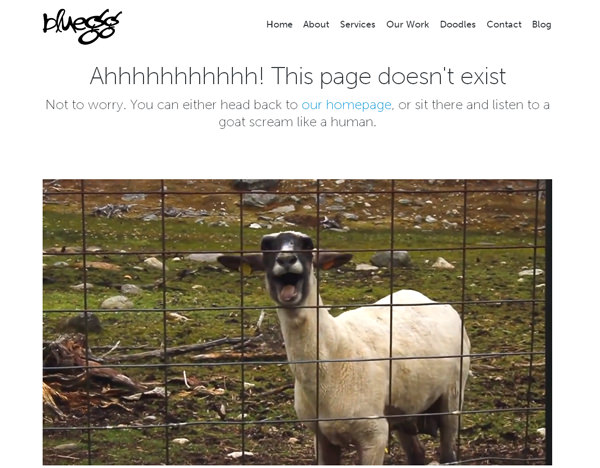
7. Bluegg
Jest to brytyjska agencja brandowa, a ich strona błędu jest przezabawna.
Nie jest minimalistyczna. Mają kilka linków nawigacyjnych na górze i dane kontaktowe w stopce.
Ale jak tylko dotrzesz do niestandardowej strony błędu na ich stronie – wita cię koza wrzeszcząca jak człowiek.
Wyraźnie przekazują błąd – „Ahhhhhhhhhhh! Ta strona nie istnieje.” Następnie wideo z kozą o wysokim tonie gra w pętli, dopóki nie skierujesz się z powrotem, z dala od stron z błędami, na ich stronę główną (lub wstrzymaj wideo).

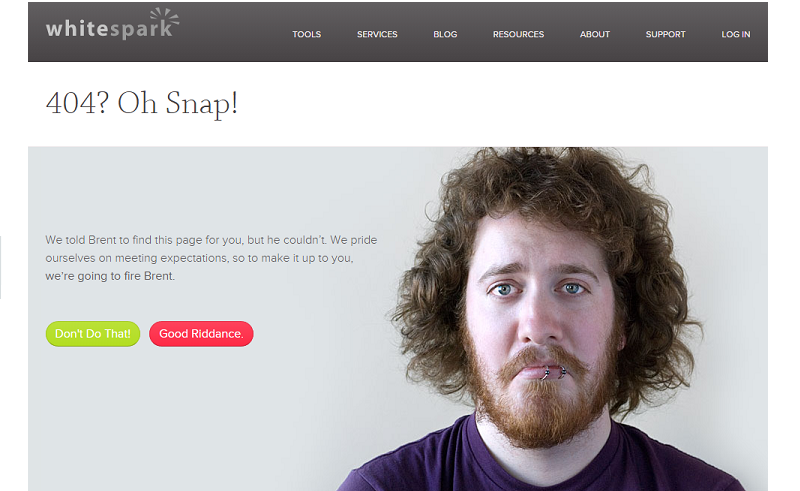
8. Whitespark
Firma SEO posiada interaktywną stronę błędów. Chcą Ci to wynagrodzić, upoważniając Cię do zwolnienia Brenta, który był odpowiedzialny za znalezienie dla Ciebie tej strony, ale nie mógł tego zrobić.

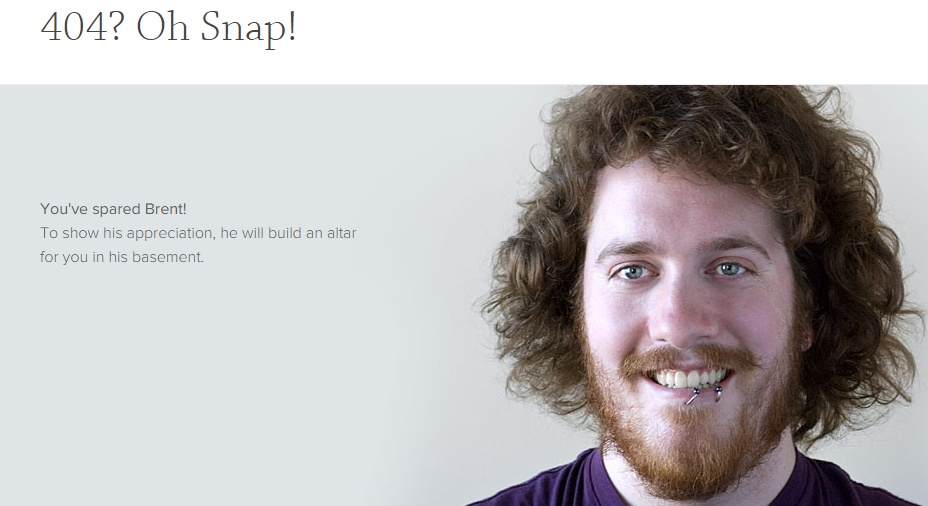
Pierwszym CTA jest zielony przycisk – „Nie rób tego”. Wyświetli Ci się zadowolona mina Brenta za to, że go oszczędziłeś i wiadomość, że zbuduje dla Ciebie ołtarz.

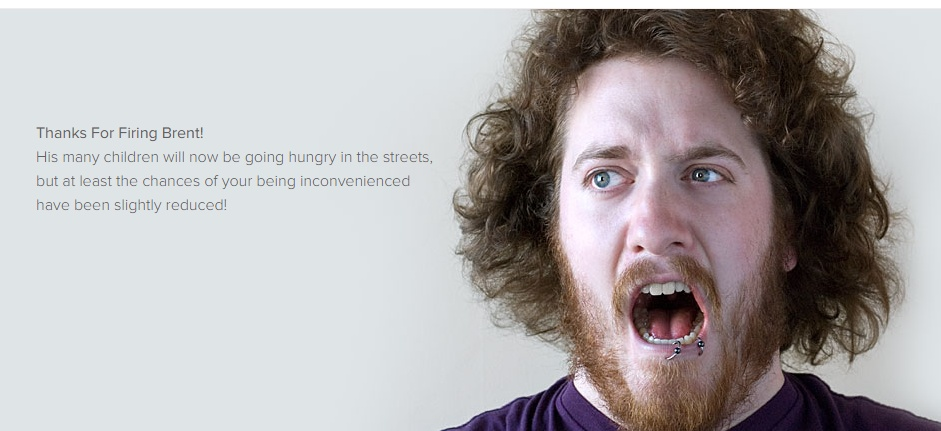
Możesz też kliknąć czerwony CTA 'Good Riddance' i zwolnić Brenta.
Kliknięcie tego przycisku spowoduje, że zobaczysz zrozpaczonego Brenta i wyświetli Ci się komunikat, że wiele dzieci Brenta będzie głodować na ulicach.
Punktem jest to, że twoi użytkownicy nie patrzą już na żargon kodów błędów, takich jak kod statusu http „co?”. Widzą, że coś poszło nie tak i sposoby na naprawienie problemu.

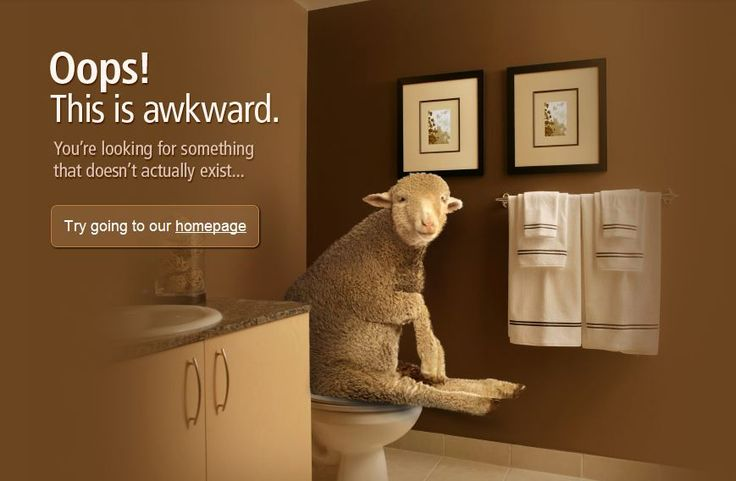
9. Apartment Home Living
Jak chciałbyś zobaczyć owcę w łazience?
Wyobrażenie jej samo w sobie jest zabawne, prawda?
To jest ilustracja, którą strona Apartment Home Living wykorzystuje na swojej stronie błędu.
I po przyznaniu, że strona nie istnieje, kieruje użytkowników z powrotem na stronę główną.
Istnieją szanse, że pokażesz tę zabawną stronę swoim znajomym.

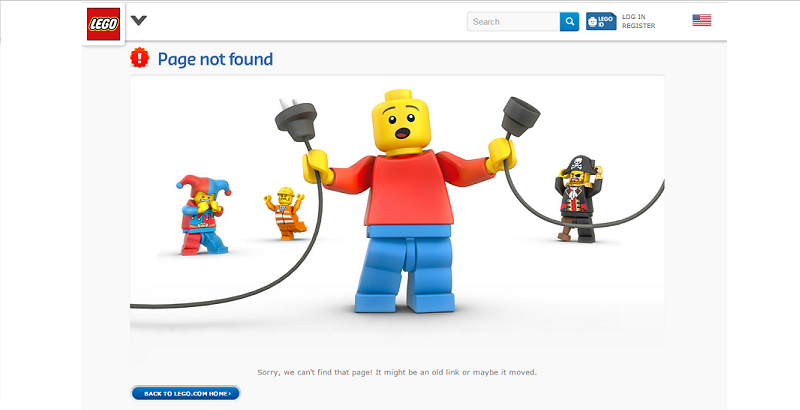
10. Lego
Producent zabawek wykorzystuje własne popularne postacie, aby nawiązać kontakt z odbiorcami. Żartuje z zepsutego linku na stronie, który trafia do fanów Lego.
A na dole, po lewej stronie, oferuje link do strony głównej.

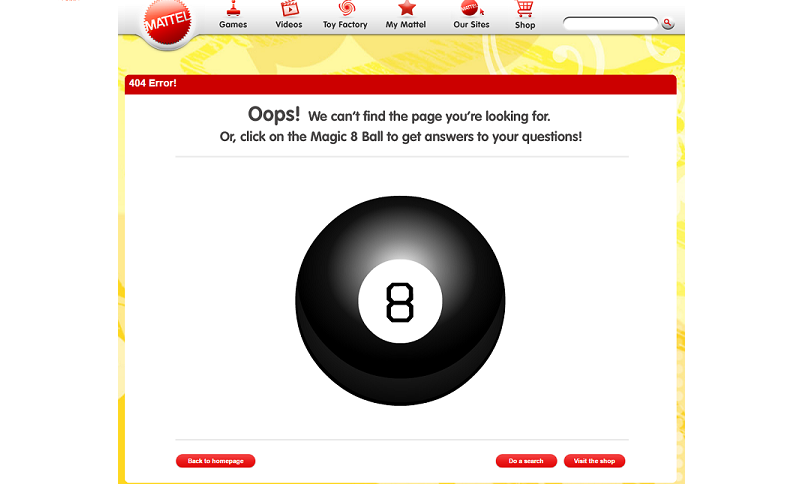
11. Mattel
Kolejna firma zabawkarska z jeszcze bardziej interesującą i interaktywną niestandardową stroną błędu.
Na początku zobaczysz zwykły komunikat, że żądana strona nie może zostać znaleziona.
Ale aby zatrzymać Cię na stronie, otrzymasz animowaną magiczną kulę 8, która odpowie na Twoje pytania.
Po wymyśleniu pytania, możesz kliknąć na piłkę, aby uzyskać odpowiedź.

Jeśli jesteś ciekawy i lubisz się bawić, spędzisz na stronie co najmniej kilka minut. Mattel dostanie plik dziennika i będzie wiedział, że przynajmniej byłeś zabawiony podczas problemu z kodem błędu.
Poza magiczną 8 kulą, Mattel ma 3 linki na dole. Możesz wrócić na stronę główną, przeszukać witrynę lub odwiedzić sklep Mattel.

12. Defrozo
Jest to strona dla fotografów do zarządzania ich przepływem pracy i biznesem. Jej strona błędów ma wiele wspaniałych cech.
Pierwszą rzeczą jest to, że mówi w języku odbiorców: „strona jest nieostra”.
Następnie, użytkownik jest przedstawiany ze wszystkimi możliwymi opcjami. Można ręcznie sprawdzić pisownię adresu URL, przeglądać stronę za pomocą paska nawigacyjnego lub wrócić do strony głównej.
Or, można wysłać e-mail do zespołu Defrozo w sprawie problemu.
Na koniec, użytkownik ma również możliwość po prostu odejść od strony błędu, sprawdzając blog Defrozo lub konta w mediach społecznościowych.

3 metody tworzenia niestandardowej strony błędu 404
Jak wspomniałem wcześniej, będziesz musiał podrasować swój plik .htaccess, aby ustawić stronę błędu 404.
To przerażające dla większości blogerów, aby wykonywać takie techniczne operacje. I tak powinno być, ponieważ możesz doprowadzić do upadku swojej strony popełniając nawet najmniejszy błąd.
Ja sam nie lubię bawić się technicznymi aspektami mojej strony. Tak więc, zanim pokażę Ci zaawansowane podejście techniczne, chcę Ci pokazać dwa prostsze sposoby na stworzenie strony błędu 404 bez programowania.
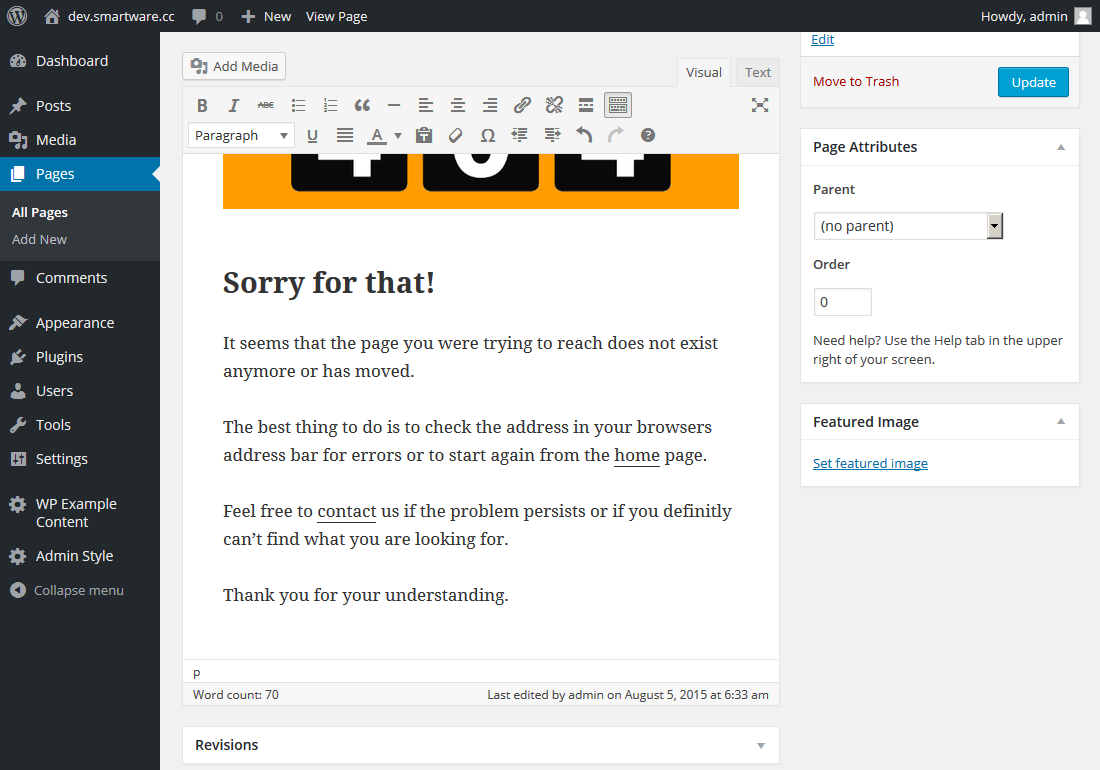
1. Użyj 404 Page WordPress Plugin – Masz szczęście, jeśli prowadzisz swojego bloga na WordPressie. Istnieje wiele potężnych wtyczek, które mogą pomóc Ci łatwo wdrożyć zaawansowane funkcje w Twojej witrynie.
Do tworzenia strony błędu 404 możesz użyć wtyczki 404 Page.
Tutaj znajduje się wprowadzenie wideo do wtyczki kodu błędu.
Jak widać. jest łatwy do skonfigurowania i niezależny od motywu WordPress. Musisz tylko wybrać stronę WordPress, którą chcesz wyświetlić jako swoją stronę 404 (w sekcji ustawień).

Najlepszą częścią jest to, że nie tworzy dodatkowych żądań serwera, ale raczej korzysta z obsługi WordPress 404.
2. Zatrudnij niezależnego programistę – Wtyczki mogą być niezwykle pomocne na początkowych etapach prowadzenia witryny.
Ale wraz z postępem, budowanie marki i catering dla odbiorców witryny stają się ważniejsze.
Generyczna wtyczka do udostępniania mediów społecznościowych lub nawet motyw premium WordPress może już nie działać dla Ciebie. Dlatego mam niestandardowe przyciski udostępniania mediów społecznościowych tutaj w NeilPatel.com
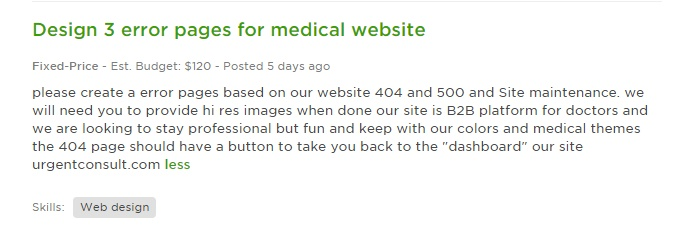
Inwestuj w zatrudnianie utalentowanych programistów z witryn dla freelancerów, takich jak UpWork i Freelancer. Zamieść wymóg z jak największą liczbą konkretnych szczegółów, jak to możliwe. Powinieneś mieć przyzwoity budżet, aby przyciągnąć wysokiej jakości aplikacje.

Pozostawiając techniczną implementację profesjonalistom, oszczędzasz czas i masz spokój umysłu.
3. Ustawienie strony błędu 404 poprzez .htaccess – Jeśli czujesz się komfortowo dokonując zmian w swojej witrynie i plikach serwera, możesz zdecydować się na to podejście.
Pewnie zapisz kopię zapasową swoich plików przed dokonaniem jakichkolwiek zmian.
Jeśli jesteś na serwerze apache, będziesz musiał wskazać serwerowi stronę błędu poprzez edycję pliku .htaccess po załadowaniu pliku błędu na serwer.
Tutaj znajduje się samouczek wideo autorstwa Ralpha, który pomoże Ci stworzyć niestandardową stronę błędu 404 i umieścić ją w swojej witrynie, wskazując serwerowi stronę.
Powiedziałem Ci już o elementach must-have stron błędu 404 (nawigacja, pasek wyszukiwania, popularne artykuły, opt-in e-mail, itp). Wybierz tylko kilka najważniejszych elementów, które pasują do Twojej strony i zachowaj minimalistyczny wygląd.
Jeśli Twoja strona działa na Internet Information Server, możesz postępować zgodnie z instrukcjami zawartymi w tym artykule.
Czy Twoja witryna działa na WordPressie?
Wiele motywów na WordPressie jest wyposażonych w plik 404.php (niestandardowy plik szablonu 404).
Możesz je edytować w edytorze tekstu i edytować komunikat o błędzie, który zostanie wyświetlony.
W poniższym samouczku wideo, WebTegrity pokazuje, jak dostosować komunikat poprzez edycję pliku 404.php motywu.
Po załadowaniu dokumentu błędu, przetestuj stronę błędu 404. Wpisz adres URL, który nie istnieje w twojej witrynie, aby załadować stronę.
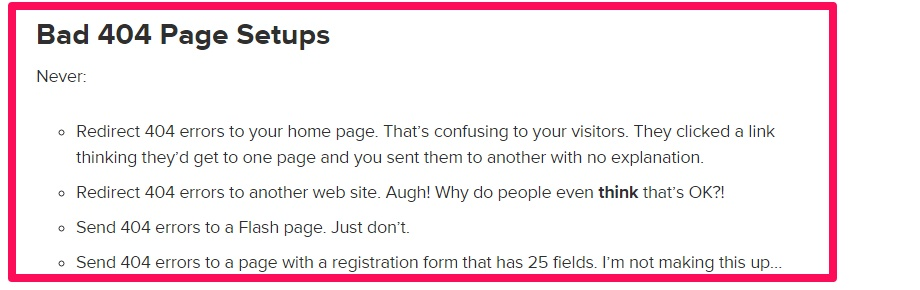
Cokolwiek zrobisz, proszę nie decyduj się na żadną z tych konfiguracji strony 404.

3 narzędzia do monitorowania uszkodzonych linków i zapobiegania błędom 404
Możesz ustawić wymyślne strony 404 i spróbować zachwycić swoich klientów. Ale o wiele lepiej jest podjąć działania naprawcze zanim zaserwujesz odwiedzającym stronę błędu.
Przyczyny pojawiania się strony błędu 404 są wielorakie, ale najbardziej istotnym powodem są niedziałające linki. Oto 3 narzędzia do monitorowania uszkodzonych linków na Twojej stronie.
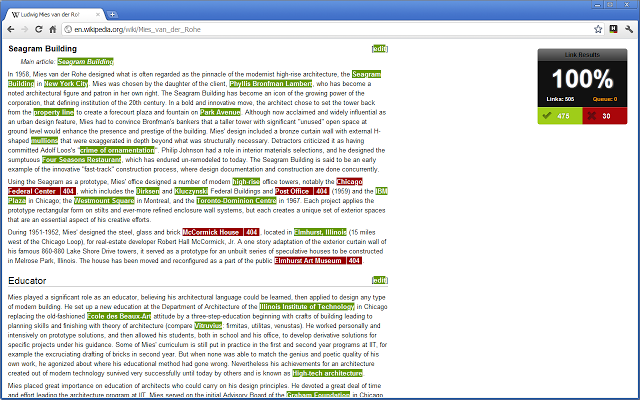
1. Check My Links chrome extension – Jest to świetne narzędzie wykorzystywane w strategii budowania zepsutych linków. Przeszukuje stronę internetową, wyświetla całkowitą liczbę linków oraz znajduje i zaznacza na czerwono wszystkie zepsute linki.

Wadą rozszerzenia jest to, że nie można zautomatyzować sprawdzania.
Będziesz musiał ręcznie przejść do strony internetowej, którą chcesz sprawdzić i kliknąć na rozszerzenie.
2. Broken Link Checker WordPress plugin – Jeśli lubisz automatyzację, pokochasz to narzędzie.
Po skonfigurowaniu go, narzędzie automatycznie monitoruje wszystkie linki pod kątem problemów z kodem błędu w Twojej witrynie – w poście, stronach, blogrollu, komentarzach i innych. Oto lista jego przydatnych funkcji.

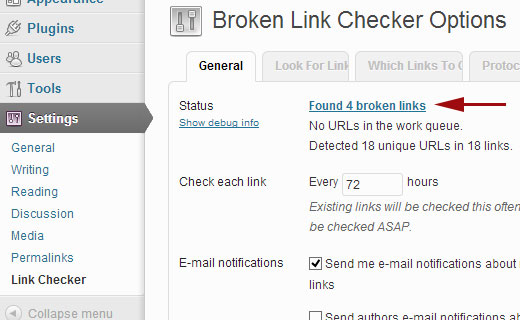
Zainstaluj wtyczkę i przejdź do Ustawienia ” Link Checker.
Zobaczysz liczbę znalezionych niedziałających linków i opcję wyboru częstotliwości monitorowania Twojej witryny pod kątem stron z błędami.

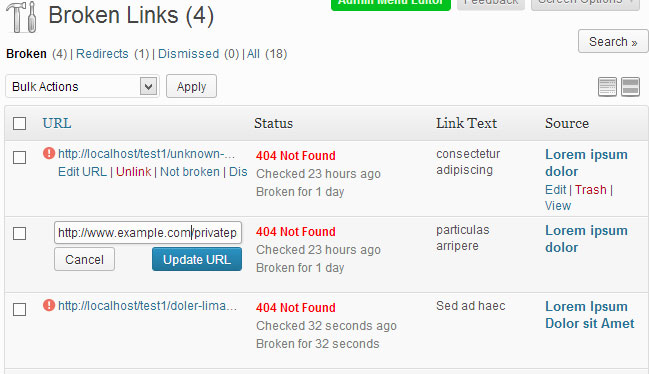
Aby uzyskać bardziej szczegółowy widok listy zepsutych linków i problemów z kodami błędów na twojej stronie, przejdź do Narzędzi ” Złamane linki.

Zepsute linki są prezentowane z sugestiami zastąpienia i możesz zaktualizować te linki z poziomu samego pulpitu nawigacyjnego narzędzia, bez konieczności przechodzenia przez wiele artykułów (gdzie linki są faktycznie zepsute).
Możesz również skonfigurować powiadomienia e-mail o nowo wykrytych niedziałających linkach.
3. Google Analytics (GA) – Jest to jedno z najpotężniejszych narzędzi dla webmasterów. Znasz już jego funkcje pozwalające na śledzenie wydajności witryny i segregowanie źródeł ruchu.
Ale czy wiesz, że może on nawet znaleźć niedziałające linki w Twojej witrynie?
Zaloguj się do swojego konta analitycznego. Przejdź do sekcji Behaviour Flow ” Site Content ” All Pages.
Uzyskasz szczegółowe informacje o ruchu na wszystkich stronach witryny, w tym o problemach z kodem błędu. Teraz przefiltruj stronę z błędem 404, wpisując jej tytuł („page not found” lub podobny) w pustym polu obok paska wyszukiwania na górze.

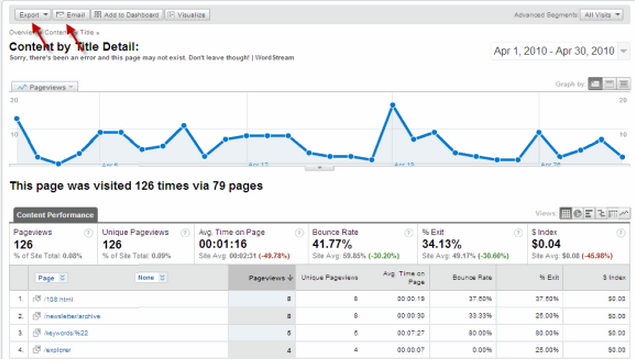
Kliknij na tytuł strony, aby uzyskać jej szczegóły.
WordStream odkrył, że jego strona z błędem 404 była odwiedzana 126 razy przez 79 stron (między 1 a 30 kwietnia).
Możesz wyeksportować szczegóły dotyczące zerwanych linków do arkusza excel i ustawić regularne alerty e-mailowe.

Możesz przeczytać ten artykuł WordStream, aby uzyskać pomoc w analizie danych z GA i podjąć decyzję o przekierowaniu swoich stron.
Wnioski
Zerwane linki ograniczają przepływ link juice na Twojej stronie. Jeśli nie monitorujesz i nie czyścisz regularnie stron z błędami, możesz doświadczyć spadku w rankingach wyszukiwarek.
Nierzadko zdarza się, że duża witryna ma 10 nowych zepsutych linków każdego dnia. Tak więc, jeśli nie możesz naprawić wszystkich niedziałających linków na swojej stronie (co jest nieuniknione), niestandardowe strony błędów 404 są kolejnym najlepszym rozwiązaniem.
Ustawienie zabawnej/angażującej strony błędów pomoże Ci również w utrzymaniu użytkownika, który błędnie wpisał adres URL lub kliknął na nieaktualną stronę w wynikach wyszukiwania. Możesz nawet przekształcić tego gościa w subskrybenta poczty elektronicznej lub zaoferować mu swoje produkty.
Aby poprawić wrażenia użytkownika, możesz również umieścić ten fragment kodu na swojej stronie błędu.
<div id=”wb404″/>
https://archive.org/web/wb404.js
Jeżeli maszyna do odtwarzania posiada kopię Twojej strony w swoim archiwum, Twoja strona nie umrze. Twój użytkownik zobaczy opcję obejrzenia zarchiwizowanej wersji.

Jakich narzędzi używasz do naprawiania niedziałających linków i tworzenia niestandardowych stron błędu 404? Czy utworzyłeś niestandardową stronę błędu 404 i doświadczyłeś wzrostu konwersji?
Zwiększ swój ruch