Wie man eine spektakuläre 404-Fehlerseite erstellt (mit 12 Beispielen)

Es ist aufregend, einen konstanten Strom neuer Besucher auf Ihrer Website zu sehen. Es zeigt, dass die Leute Ihre verschiedenen Seiten in den Suchergebnissen mögen und anklicken.
Aber die Erfahrung eines neuen Besuchers kann schrecklich werden, wenn er mit der Meldung „Seite nicht gefunden“ begrüßt wird. Fehlerseiten können all Ihre harte Arbeit zunichte machen.
Was wird der Besucher also als nächstes tun?
Sie werden sofort den Zurück-Button drücken, wenn Sie Ihre 404-Fehlerseite (Statuscode) nicht richtig eingestellt haben. Und sie werden Ihre Website wahrscheinlich nie wieder besuchen.
Sie haben gerade den ersten Eindruck mit einer benutzerdefinierten Fehlerseite vermasselt.
Veraltete und ständig verschobene Webseiten verunreinigen zunehmend die Suchmaschinenergebnisse und die Linkfäule ist verbreiteter als Sie denken.
- 50% der URLs in den Urteilen des U.S. Supreme Court verlinken nicht mehr auf die Originalinformationen.
- Die durchschnittliche Lebensdauer einer Webseite beträgt 100 Tage.
- Pinboard meldet eine Rate von etwa 5 % Link Rot (Verschwinden) pro Jahr.
Sie wollen nicht, dass ein Webseitenbesucher wegen eines Webserver-Problems schnell wieder zu den Suchergebnissen zurückspringt. Ein solches Nutzerverhalten (Pogo-Sticking) deutet darauf hin, dass Ihre Website kein relevantes, wertschöpfendes Ergebnis für die jeweilige Suchanfrage liefert.

Das Ergebnis?
Tja…
Ein Abstieg in den Suchrankings.
Wenn Sie eine Seite nicht entfernt haben, besteht die Möglichkeit, dass der Nutzer die URL falsch eingegeben hat. Hier sind 3 weitere mögliche Ursachen für Fehlermeldungen:
- Seitenrelaunch
- Brüchiger interner Link
- Veralteter Suchmaschinen-Link
Aber was auch immer die Ursache ist, Sie können nicht erwarten, dass der Benutzer automatisch etwas unternimmt.
Die Last, eine großartige Benutzererfahrung zu bieten, liegt bei Ihnen. Sie müssen Ihre Website-Besucher (die auf Ihrer Website auf den Fehler 404 stoßen) zu geeigneten Aktionen leiten, um mit dem Statuscode umzugehen, nicht davor weglaufen.
Erinnern Sie sich daran, dass das Ziel ist, ihnen keinen Grund zu geben, den Zurück-Button zu drücken.

In diesem Artikel möchte ich Ihnen helfen, eine ansprechende 404-Fehlerseite zu erstellen, die die Chancen erhöht, dass ein Benutzer trotz des http-Statuscodes auf Ihrer Website bleibt.
Bevor wir in die Erstellung und Beispiele von 404-Fehlerseiten eintauchen, lassen Sie mich zunächst erklären, warum Sie sich die Mühe machen sollten, eine individuelle Seite zu erstellen.
Warum müssen Sie eine angepasste 404-Seite erstellen?
Sie benötigen einen erheblichen Aufwand und technisches Geschick, um eine angepasste Kundenfehlerseite zu erstellen. Sie müssen Ihre .htaccess-Datei bearbeiten und einige Befehle auf Ihrem Server ausführen.
Natürlich können Sie auch einen Programmierer beauftragen, dies für Sie zu tun.
Aber warum sollten Sie die Zeit oder das Geld für dieses kundenspezifische Projekt investieren?
Hier sind 5 Gründe.
1. Erhöhen Sie die Anzahl der indizierten Seiten Ihrer Website in Suchmaschinen – Wenn Ihre Website viele Seiten hat, wird es auch viele tote Links geben.
Wie würden Sie gerne Ihren Suchverkehr erhöhen, indem Sie mehr Seiten Ihrer Website über Ihre 404-Fehlerseite indiziert bekommen?
Süß. Nicht wahr?
Machen Sie eine benutzerdefinierte Fehlerseite und Sie können gewinnen.
So, wie können Sie die Anzahl der indizierten Seiten erhöhen, indem Sie eine benutzerdefinierte Fehler-404-Seite erstellen?
Indem Sie von ihr aus auf beliebige interne Seiten Ihrer Website verlinken.
Ich habe diese Strategie verwendet, um den Traffic von Techcrunch in einem Monat um 9% zu steigern. Ich verlinkte auf zufällige 25-50 interne Seiten, indem ich einen Algorithmus laufen ließ.

Sie werden sicherlich auch einige tote Links auf Ihrer Website haben.
2. Es ist Ihre Chance, ein konsistentes Markenimage aufzubauen – Menschen mögen Konsistenz. Sobald Sie mit einer Website vertraut sind, fangen Sie unterbewusst an, ihr zu vertrauen (obwohl auch andere menschliche Faktoren wie Ihr Alter, Ihre Interessen und Ihre Bildung eine Rolle spielen).

Das Wichtigste ist, ein konsistentes Image aufzubauen. Generische 404-Fehlerseiten sind ein schlechtes Erlebnis.
Sie können den HTTP-Statuscode vielleicht nicht eliminieren, aber Sie können das Problem erkennen und die Benutzererfahrung mit einer benutzerdefinierten Fehlerseite verbessern.
Sie brauchen eine Protokolldatei, um die Probleminformationen zu erfassen, und einen Antwortcode, um angemessen damit umzugehen.
Wenn der Benutzer über einen internen Link auf Ihrer Website auf eine tote Seite gelangt ist, dann ist es wichtig, den Geruch zu wahren. Das Design der Seite darf den Leser nicht verwirren, so dass er denkt, er befinde sich auf einer anderen Website oder auf einem gesperrten Webserver.
Insbesondere sollten Ihre 404-Fehlerseiten den gleichen Rahmen verwenden – Überschrift, Farbschema, Schriftarten, Logo, Navigation und Fußzeile.
3. Einen unzufriedenen Besucher wieder einbinden – Angenommen, Sie sind auf einer Website gelandet und suchen Informationen zu einem bestimmten Thema. Nachdem Sie jedoch auf eine Webseite aus den Suchmaschinenergebnissen geklickt haben, erhalten Sie keine Antwort. Stattdessen wird Ihnen die Fehlermeldung „Seite nicht gefunden“ angezeigt.
![]()
Wie fühlen Sie sich dabei?
Genau.
So würde sich ein Nutzer auch fühlen, wenn er auf Ihrer Website auf einen Fehlercode stößt.
Wenn ein Besucher mit einem Fehler auf Ihrer Website konfrontiert wird, können Sie ihn wieder einbinden, indem Sie relevante Informationen oder einen Link zurück zu Ihrer Homepage anbieten. Auf diese Weise halten Sie ihre Aufmerksamkeit.

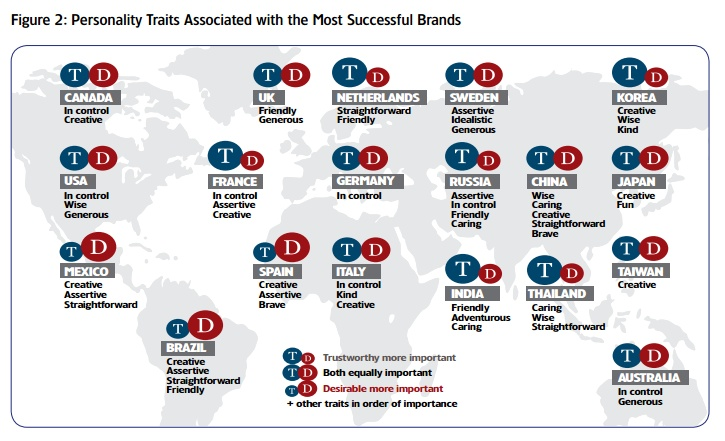
4. Zeigen Sie die Persönlichkeit Ihrer Marke – Sie können nicht nach Unternehmen klingen. Ihre Marke braucht eine menschliche Stimme. Indem Sie Ihre Persönlichkeit zeigen, verbinden Sie sich besser mit Ihren Kunden.

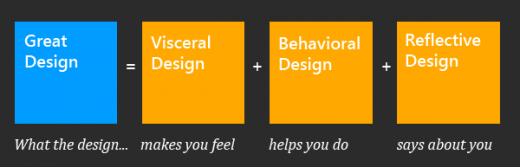
Die Interaktion eines Nutzers mit Ihrer Website muss ihm ein gutes Gefühl vermitteln. Menschliche Entscheidungen werden in Sekundenbruchteilen getroffen. Hier sind die 3 Säulen von großartigem Design, die Sie auf Ihrer Website verwenden können.

Sehen Sie Ihre 404-Fehlerseite als eine Chance, sich auszudrücken, Ihren Besuchern ein gutes Gefühl zu geben (anstatt ein schlechtes) und die Beziehung zu Ihrem Publikum zu stärken.
Akzeptieren Sie, dass etwas falsch gelaufen ist (HTTP-Statuscode), erkennen Sie die Frustration des Kunden an und bieten Sie weitere Hilfe an. Das ist das, was Sie bei einer persönlichen Interaktion tun würden. Die besten 404-Fehlerseiten tun genau das.
Aber wie genau?
Indem sie Spaß machen wie Magnt.

Oder die Liebe fördern wie eHarmony. Diese individuelle Fehlerseite stärkt ihre Marke.

Menschen sind emotionale Wesen. Die 404-Fehlerseite ist eine Gelegenheit für Sie, Ihren Nutzern Gefühle zu vermitteln – Wärme, Trost, Stärke.
Natürlich brauchen Sie eine Log-Datei, um zu sehen, was passiert, wenn eine Fehlermeldung auftritt und was darauf folgt.
5. Steigern Sie Ihre Konversionen – Wenn Sie eine benutzerdefinierte 404-Fehlerseite erstellen, nehmen Sie nicht nur Ihren Fehler in Kauf, sondern sorgen auch dafür, dass der Benutzer eine angenehme Zeit auf Ihrer Website hat.
Ihr Antwortcode wird hoffentlich die Erinnerung an den toten/gebrochenen Link Ihrer Website aus dem Gehirn des Benutzers löschen. Und es ist wahrscheinlicher, dass sie mit Ihnen ins Geschäft kommen. Dies ist eher eine Hypothese.
Aber Sie können praktisch mehr Konversionen erzielen, indem Sie ein Opt-in platzieren oder einen Rabatt auf Ihrer 404-Fehlerseite anbieten. Ja, nutzen Sie Ihre benutzerdefinierte Fehlerseite, um zu konvertieren. Einen http-Statuscode auf diese Weise zu nutzen, bringt Fehler zum Gewinn.
Wenn Sie ein E-Commerce-Shop sind, können Sie sogar relevante Produktempfehlungen auf Ihrer benutzerdefinierten Fehlerseite anbieten, wie Ballard Designs.

Diese Seite mit Produktempfehlungen führte laut Which Test Won zu erhöhten Gesamtkäufen, Neukundenkäufen, einer steigenden Add-to-Cart-Rate und höheren durchschnittlichen Seitenaufrufen.
Sie können sogar noch einen Schritt weiter gehen und die Empfehlungen basierend auf der gesuchten Keyword-Phrase anpassen. Wiederum, wenn Sie clever sind, wird die Logdatei nicht nur den Fehler aufzeichnen, sondern auch verfolgen, was die Leute getan haben, nachdem sie auf die Statuscode-Fehlermeldung gestoßen sind.
6 Elemente einer verführerischen 404-Seite
Die besten 404-Fehlerseiten sollten einen minimalistischen Look ohne jegliche Ablenkung haben. Aber was sind die notwendigen Elemente, die eine reibungslose Reise gewährleisten und Ihren Website-Besucher binden?
Hier sind 6 Merkmale einer verführerischen 404-Seite. Denken Sie daran, dass Sie nicht unbedingt alle davon auf Ihrer Seite benötigen.
1. Enthält eine Suchleiste für die Navigation auf Ihrer Website – Das ist ein No Brainer. Sie wollen nicht, dass der Besucher Ihre Website auf halbem Weg verlässt. Also helfen Sie ihm beim Durchsuchen Ihrer Website, indem Sie eine Suchleiste bereitstellen.
Ein gutes Beispiel für diese Funktion ist Twitter. Mit der Suchleiste können Sie relevante Informationen finden und ohne Unterbrechung durch den Statuscode weiter auf der Microblogging-Plattform surfen.

2. Link zu Ihren beliebten Beiträgen oder Ihrer Homepage – Wie Sie bereits wissen, ist es schmerzhaft, einen Besucher zu verlieren. Ein guter Weg, sie zu halten, ist, ihnen Links von Ihrer Website zu servieren.
Ein Webnutzer klickt gerne auf Links. Und wenn Sie Ihre beliebtesten Artikel servieren, ist die Wahrscheinlichkeit groß, dass ein Besucher in der Nähe bleibt, um sie zu lesen.
ModCloth bietet auf seiner benutzerdefinierten Fehlerseite Links zu verschiedenen Bereichen seiner Produkte an.

Design Shack bietet einen Link zu ihren neuesten Artikeln, der Design-Galerie und zu ihrer Homepage an, wenn Sie leider ihren http-Statuscode finden.

Sie können auch einen Link zurück zur Homepage anbieten, wie Deviant Art. Das ist eine lustige, einfache benutzerdefinierte Fehlerseite, die zu ihrer Marke passt.

Oder, vielleicht ein Link zu Ihrer Sitemap, wie Starbucks.

Sie können die 404-Fehlerseite auf eine höhere Ebene heben, indem Sie Links zu Seiten einfügen, die Sie kürzlich verschoben haben. Auf diese Weise wird der Benutzer höchstwahrscheinlich die Informationen finden, die er sucht.
3. Verwendet einfache menschliche Sprache, um zu erklären, was schief gelaufen ist – Zuerst liefern Sie einen Fehler. Dann verwenden Sie Fachbegriffe und Codes, um die Situation zu erklären. Wollen Sie den Benutzer überhaupt auf Ihrer Website haben?
Sehen Sie, es interessiert niemanden, was mit ‚Ihrem Server‘ schief gelaufen ist.‘

Jargon wie auf der obigen Seite wird Ihren Besucher nur ablenken und abschrecken. Ihre Logdatei wird es vermerken und Sie haben nicht nur einen potenziellen Kunden verloren, sondern auch die ganze Arbeit, ihn überhaupt erst auf Ihre Seite zu bekommen.
Ein einfacher Titel wie „Seite nicht gefunden“ funktioniert besser als „Fehler 404“, denn die meisten Ihrer Website-Besucher wissen nichts über Ihren Server oder Fehler 404.
Wenn sie auf einen mit technischem Jargon gefüllten Statuscode stoßen, werden sie noch frustrierter sein und sofort den Zurück-Button drücken.
Die X-Cart Fehler 404 Seite hat einen einfachen Titel ‚Seite nicht gefunden.‘

Haben Sie einen weiteren Aspekt auf der obigen Seite bemerkt?
Sie gibt ‚mögliche Gründe‘ an, warum ein Fehler aufgetreten ist.
Das funktioniert, weil Menschen neugierige Wesen sind. Indem Sie das „Warum“ erklären und eine Lösung vorschlagen, motivieren Sie den Benutzer, korrigierend einzugreifen.
Denken Sie auch daran, den Besucher nicht für den Fehlercode (http-Statuscode) verantwortlich zu machen.
Ich weiß.
Es besteht die Möglichkeit, dass der Benutzer tatsächlich eine URL falsch eingegeben hat. Oder vielleicht war es eine fehlerhafte Weiterleitung.
Aber es ist besser, Begriffe wie „könnte“ oder „möglicherweise“ zu verwenden, anstatt das Spiel mit der Schuld zu spielen. Seien Sie nett und hilfsbereit zu Ihren Benutzern auf Ihrer benutzerdefinierten Fehlerseite.
Schauen Sie sich an, wie Email Center UK etwas Persönlichkeit auf seine 404-Fehlerseite gebracht hat. Sie akzeptieren nicht nur einen Fehler ihrer Entwickler, sondern bitten Sie darum, „wen sie feuern sollen“

Möchten Sie ihnen nicht schon vergeben?
4. Erlauben Sie dem Benutzer, mit Ihnen in Kontakt zu treten – Im Internet dreht sich alles um die Beteiligung Ihrer Community. Indem Sie dem Nutzer anbieten, den Fehler zu melden, geben Sie ihm die Möglichkeit und er hat das gute Gefühl, zur Verbesserung Ihrer Website beizutragen.
Sicher, Sie erhalten eine Protokolldatei des Vorfalls, aber ist es nicht besser, sich mit einem Kunden zu beschäftigen, der sich die Zeit nimmt, Sie auch zu informieren?
Wie bringen Sie also einen Besucher dazu, den Fehler zu melden?
Sie stellen ein Kontaktformular oder die E-Mail-Adresse Ihres technischen Support-Teams zur Verfügung.
Sie können auch darum bitten, dass er die Seite, von der er gekommen ist, in der Nachricht angibt. Auf diese Weise sind Sie besser in der Lage, den Fehler zu beheben, damit niemand sonst den gleichen Statuscode erhält.
Ben Cook implementierte ein einfaches Kontaktformular auf einer 404-Fehlerseite während des Umbaus und Relaunches einer Kunden-Website.

Erhielt er irgendwelche Antworten?
Ja. Mehrere E-Mails mit der Bitte um Informationen, die es nicht auf die neue Seite geschafft haben. Dies waren potentielle Konversionen, und seine besten 404-Fehlerseiten hervorzuheben, half ihm, sie zu behalten.

5. Übersetzen Sie die Seite in mehrere Sprachen – Im Marketing geht es darum, den Nutzer in der Art und Weise anzusprechen, die er mag und in der Sprache, die er verwendet. Richtig?
Wenn Ihre Website mehrsprachig ist, dann sollten Sie auch Ihre 404-Fehlerseite übersetzen. Sie sollten sie auch zu ihrer bevorzugten Sprachversion Ihrer Website leiten.
Menschen sprechen gerne in ihrer Muttersprache. Indem Sie Ihre 404-Fehlerseite übersetzen, werden Ihre Besucher eine bessere Verbindung zu Ihrer Marke und Ihrer Website herstellen.
David Hell Man ist ein großartiges Beispiel für eine nicht-englische 404-Fehlerseite.

6. Bieten Sie ihnen die Möglichkeit, Ihrer E-Mail-Liste beizutreten oder Ihr Produkt zu nutzen – Ja, Sie können diese Besucher sogar konvertieren. Es geht nur darum, den Benutzer zu der Aktion zu leiten, die Sie von ihm wollen.
Und was ist besser, als eine schlechte Benutzererfahrung in eine positive und profitable zu verwandeln?
Shae Baxter bittet die Benutzer, die auf die 404-Fehlerseite stoßen, nicht mit leeren Händen zu gehen. Sie bietet ihnen an, sich für ihre kostenlosen Updates anzumelden.

Hier ist ein Video-Tutorial von Josh Bayless, wie man Leads von 404-Fehlerseiten einfängt.
Ich habe Ihnen bereits gezeigt, wie Ballard Designs auf seiner Fehler-404-Seite Produkte empfiehlt, um seine Conversions zu steigern.
Auch HubSpot bietet Nutzern auf seiner Fehler-404-Seite die Möglichkeit, sich für eine „kostenlose Demo“ anzumelden. Die beiden anderen Optionen oberhalb der kostenlosen Demo sind ebenfalls auf die Conversion-Ziele von HubSpot abgestimmt.

12 brillante Beispiele für Error 404-Seiten
Jetzt sind Sie bereits mit den wichtigsten Informationen zur Erstellung von Error 404-Seiten ausgestattet. Die technischen Aspekte der Einrichtung Ihrer Seite erkläre ich später.
Aber zunächst möchte ich Ihnen 12 der besten Fehler-404-Seiten zeigen. Bevor ich Ihnen die Seite zeige, liste ich die Merkmale auf, die sie einzigartig machen.
Hoffentlich fangen Ihre kreativen Säfte an zu fließen, nachdem Sie sich diese Seiten angesehen haben.
1. Kiss
Die Dating-Website fügt ihrer Fehlerseite eine Prise Persönlichkeit hinzu. Sie akzeptieren den Fehler (indem sie ihn als peinlich bezeichnen), fühlen den Schmerz des Besuchers und bieten dann Hilfe an, anstatt jemanden nur http-Statuscode-Kauderwelsch lesen zu lassen.
Und wie könnte man besser hilfreich sein, als den Benutzer aufzufordern, ein Support-Ticket zu erstellen, um das Problem zu lösen?

2. Jamie Huskisson
Er gibt der Seite eine komische Wendung, indem er die nicht gefundene Seite als „Verschwörung“ bezeichnet und ein niedliches Maskottchen verwendet, um seine Überraschung auszudrücken.
Weiterhin werden Ihnen zwei Optionen präsentiert – ein Suchfeld, um relevante Informationen zu finden, oder ein Link zum Beitragsarchiv, um alte Inhalte zu lesen, die von Jamie geschrieben wurden.

3. Centresource
Sie sind eine interaktive Agentur, die Apps, Websites und Videos erstellt. Sie haben eine lustige benutzerdefinierte Fehlerseite, die ihre Fehler eingesteht.
Dann bietet sie nur zwei Optionen an – zurück zur Homepage gehen oder einen Elch schlagen. Kein http-Statuscode-Jargon hier.

Sie können tatsächlich einen Elch schlagen, wenn Sie auf die zweite Option klicken. Das minimalistische Design mit einem Hauch von Comedy treibt die Besucher zurück auf die Homepage.

4. Huwshimi
Das australische Designunternehmen hat eine heroische Darstellung auf der Fehlerseite: Ein Ninja hat diese Seite gestohlen.
Die Aufforderung, auf die Homepage zurückzukehren, ist ebenso bestechend – „Du musst zurückkehren, wenn der Mond Freunde hat und der Fuchs ausgeliehen ist“.

5. Hillary Clinton
Die Website der Politikerin hat eine Fehlerseite, die einen zum Schmunzeln bringt.
Sie wurde sogar von der Huffington Post dafür gewürdigt, dass sie den Wortwitz auf diese Seite gebracht hat.
Nachdem sie ein fröhliches Bild gezeigt hat, ermutigt Hilary Sie, sich für ein Ehrenamt zu melden.
Nun, das ist doch eine coole Art, Ihre Website-Besucher auf Ihre Ziele zu lenken, oder?

6. Jackrabbit Design
Ein weiteres geniales Konzept von einer Designfirma. Jackrabbit zeigt eine „Gefahr“ auf ihrem Fehlercode an und sagt dem Benutzer, dass er vom Weg abgekommen ist. Sie haben auch ein cooles Hasen-Maskottchen, um Sie zu beschäftigen, während ihr Backend eine Log-Datei bezüglich des http-Statuscodes erstellt.
Und schließlich bieten sie zwei Optionen an – zurück zur Homepage (ein Standard) oder das Hintergrundbild als Wallpaper in einer Auflösung Ihrer Wahl herunterladen.
Ist es nicht schön, wie ein Benutzer sogar aus ihrer Fehlerseite einen Nutzen ziehen kann?

7. Bluegg
Sie sind eine Markenagentur aus Großbritannien und ihre Fehlerseite ist urkomisch.
Es ist nicht minimalistisch. Sie haben eine Reihe von Navigationslinks am oberen Rand und die Kontaktdaten in der Fußzeile.
Aber sobald man auf der benutzerdefinierten Fehlerseite ihrer Website ankommt, wird man von einer Ziege begrüßt, die wie ein Mensch schreit.
Sie vermitteln den Fehler deutlich – „Ahhhhhhhhhh! Diese Seite gibt es nicht.“ Dann wird das Video der hochgeschrienen Ziege in einer Schleife abgespielt, bis Sie zurück, weg von den Fehlerseiten, zu ihrer Homepage gehen (oder das Video pausieren).

8. Whitespark
Das SEO-Unternehmen hat eine interaktive Fehlerseite. Sie wollen es wieder gut machen, indem sie Ihnen die Möglichkeit geben, Brent zu feuern, der dafür verantwortlich war, die Seite für Sie zu finden, es aber nicht konnte.

Der erste CTA ist der grüne Button – ‚Don’t Do That.‘ Sie erhalten ein glückliches Gesicht von Brent, weil Sie ihn verschont haben, und die Nachricht, dass er einen Altar für Sie bauen wird.

Sie können auch auf den roten CTA ‚Good Riddance‘ klicken und Brent feuern.
Wenn Sie auf diesen Button klicken, sehen Sie einen verzweifelten Brent und Sie erhalten eine Nachricht, die besagt, dass Brents viele Kinder hungrig auf die Straße gehen werden.
Der Punkt ist, dass Ihre Benutzer nicht mehr auf Fehlercode-Jargon wie http-Statuscode „Was?“ schauen. Sie sehen, dass etwas schief gelaufen ist und wie sie das Problem beheben können.

9. Wohnen in der Wohnung
Wie würde es Ihnen gefallen, ein Schaf im Badezimmer zu sehen?
Die Vorstellung an sich ist schon lustig, oder?
Das ist die Illustration, die die Wohnungssuche-Website Apartment Home Living auf ihrer Fehlerseite verwendet.
Und nachdem sie bestätigt haben, dass die Seite nicht existiert, bringen sie die Nutzer zurück auf ihre Homepage.
Die Chancen stehen gut, dass Sie die lustige Seite Ihren Freunden zeigen.

10. Lego
Der Spielzeughersteller nutzt seine eigenen beliebten Charaktere, um sich mit seinem Publikum zu verbinden. Sie machen einen Witz über den kaputten Link auf der Seite, der bei Lego-Fans gut ankommt.
Und unten links bieten sie einen Link zurück zur Homepage.

11. Mattel
Eine weitere Spielzeugfirma mit einer noch interessanteren und interaktiven benutzerdefinierten Fehlerseite.
Zunächst sehen Sie die übliche Meldung, dass die angeforderte Seite nicht gefunden werden kann.
Aber um Sie auf der Website zu halten, erhalten Sie eine animierte magische 8, die Ihre Fragen beantwortet.
Nachdem Sie sich Ihre Frage ausgedacht haben, können Sie auf die Kugel klicken, um eine Antwort zu erhalten.

Wenn Sie neugierig sind und gerne Spaß haben, werden Sie mindestens ein paar Minuten auf der Seite verbringen. Mattel wird die Log-Datei bekommen und wissen, dass Sie zumindest während der Fehlercode-Ausgabe unterhalten wurden.
Neben der Magic-8-Kugel hat Mattel 3 Links am unteren Rand. Sie können entweder zurück zur Homepage gehen, die Website durchsuchen oder den Mattel Store besuchen.

12. Defrozo
Dies ist eine Website für Fotografen, um ihren Workflow und ihr Geschäft zu verwalten. Ihre Fehlerseite hat viele großartige Eigenschaften.
Das erste ist, dass sie in der Sprache des Publikums spricht: ‚Die Seite ist unscharf.‘
Als Nächstes werden Ihnen alle möglichen Optionen präsentiert. Sie können die URL manuell auf Rechtschreibfehler überprüfen, die Website über die Navigationsleiste durchsuchen oder zur Startseite zurückkehren.
Oder Sie können das Defrozo-Team per E-Mail über das Problem informieren.
Schließlich wird Ihnen auch die Möglichkeit geboten, die Fehlerseite einfach zu verlassen, indem Sie den Defrozo-Blog oder die Social-Media-Konten besuchen.

3 Methoden, um eine angepasste Fehler-404-Seite zu erstellen
Wie bereits erwähnt, müssen Sie Ihre .htaccess-Datei anpassen, um eine Fehler-404-Seite einzurichten.
Für die meisten Blogger ist es beängstigend, solche technischen Operationen durchzuführen. Und das sollte es auch, denn Sie können Ihre Website zum Absturz bringen, wenn Sie auch nur den kleinsten Fehler begehen.
Ich selbst mag es nicht, mit den technischen Aspekten meiner Website herumzuspielen. Bevor ich Ihnen also den fortgeschrittenen technischen Ansatz zeige, möchte ich Ihnen zwei einfachere Möglichkeiten zeigen, wie Sie Ihre 404-Fehlerseite ohne Programmierung erstellen können.
1. 404 Page WordPress Plugin verwenden – Sie haben Glück, wenn Sie Ihren Blog auf WordPress betreiben. Es gibt viele leistungsstarke Plugins, die Ihnen helfen können, erweiterte Funktionen auf Ihrer Website einfach zu implementieren.
Für die Erstellung Ihrer Fehler-404-Seite können Sie das 404-Page-Plugin verwenden.
Hier ist eine Video-Einführung des Fehlercode-Plugins.
Wie Sie sehen können, ist es einfach einzurichten und unabhängig von Ihrem WordPress-Theme. Sie müssen nur die WordPress-Seite auswählen, die als 404-Seite angezeigt werden soll (in den Einstellungen).

Das Beste daran ist, dass es keine zusätzlichen Serveranfragen erzeugt, sondern das WordPress-404-Handling nutzt.
2. Engagieren Sie einen freiberuflichen Entwickler – Plugins können in der Anfangsphase des Betriebs Ihrer Website enorm hilfreich sein.
Aber je weiter Sie fortschreiten, desto wichtiger werden Ihr Branding und die Ausrichtung auf Ihr Website-Publikum.
Ein generisches Social-Media-Share-Plugin oder sogar ein Premium-WordPress-Theme funktionieren möglicherweise nicht mehr für Sie. Deshalb habe ich hier auf NeilPatel.com maßgeschneiderte Social-Media-Share-Buttons
Investieren Sie in die Einstellung talentierter Entwickler von freiberuflichen Websites wie UpWork und Freelancer. Schreiben Sie eine Anforderung mit so vielen spezifischen Details wie möglich aus. Sie sollten ein anständiges Budget haben, um qualitativ hochwertige Bewerbungen zu erhalten.

Indem Sie die technische Umsetzung den Profis überlassen, sparen Sie Zeit und haben Ruhe.
3. Einrichten einer 404-Fehlerseite via .htaccess – Wenn Sie sich damit wohlfühlen, Änderungen an Ihrer Website und den Serverdateien vorzunehmen, dann können Sie sich für diesen Ansatz entscheiden.
Sichern Sie sich ein Backup Ihrer Dateien, bevor Sie Änderungen vornehmen.
Wenn Sie auf einem Apache-Server arbeiten, müssen Sie den Server auf die Fehlerseite verweisen, indem Sie die .htaccess-Datei bearbeiten, nachdem Sie Ihre Fehlerdatei auf den Server hochgeladen haben.
Hier ist ein Video-Tutorial von Ralph, das Ihnen dabei hilft, eine benutzerdefinierte 404-Fehlerseite zu erstellen und auf Ihrer Website einzubauen, indem Sie den Server auf die Seite verweisen.
Ich habe Ihnen bereits die Must-Have-Elemente von 404-Fehlerseiten genannt (Navigation, Suchleiste, beliebte Artikel, E-Mail-Opt-In, etc.). Wählen Sie nur ein paar der wichtigsten Elemente aus, die zu Ihrer Website passen, und achten Sie auf ein minimalistisches Aussehen.
Wenn Sie Ihre Website auf einem Internet Information Server betreiben, können Sie den Anweisungen in diesem Artikel folgen.
Betreiben Sie Ihre Website auf WordPress?
Viele Themes auf WordPress sind mit einer 404.php-Datei (eigene 404-Vorlagendatei) ausgestattet.
Sie können diese in einem Texteditor bearbeiten und die Fehlermeldung, die angezeigt wird, editieren.
Im folgenden Video-Tutorial zeigt Ihnen WebTegrity, wie Sie die Meldung über die Bearbeitung Ihrer 404.php-Theme-Datei anpassen können.
Nach dem Hochladen des Fehlerdokuments testen Sie bitte die 404-Fehlerseite. Geben Sie eine URL ein, die auf Ihrer Website nicht existiert, um die Seite zu laden.
Was auch immer Sie tun, entscheiden Sie sich bitte nicht für eines dieser 404-Seiten-Setups.

3 Tools zur Überwachung defekter Links und zur Vermeidung von 404-Fehlerseiten
Sie können ausgefallene 404-Seiten einrichten und versuchen, Ihre Kunden zu begeistern. Aber es ist viel besser, korrigierende Maßnahmen zu ergreifen, bevor Sie Ihren Besuchern eine Fehlerseite servieren.
Während die Gründe für das Erscheinen einer 404-Fehlerseite vielfältig sind, ist der relevanteste Grund defekte Links. Hier sind 3 Tools, um die defekten Links auf Ihrer Website zu überwachen.
1. Check My Links Chrome-Erweiterung – Dies ist ein großartiges Tool, das in der Strategie zum Aufbau gebrochener Links verwendet wird. Es crawlt eine Webseite, listet die Gesamtzahl der Links auf und findet und markiert alle kaputten Links in rot.

Der Nachteil der Erweiterung ist, dass Sie die Überprüfung nicht automatisieren können.
Sie müssen manuell auf die Webseite gehen, die Sie überprüfen möchten und auf die Erweiterung klicken.
2. Broken Link Checker WordPress Plugin – Wenn Sie Automatisierung mögen, werden Sie dieses Tool lieben.
Wenn Sie es einmal eingerichtet haben, überwacht das Tool automatisch alle Links auf Fehlercodes auf Ihrer Website – in Ihren Posts, Seiten, der Blogroll, Kommentaren und mehr. Hier ist eine Liste seiner raffinierten Funktionen.

Installieren Sie das Plugin und gehen Sie zu Einstellungen “ Link Checker.
Sie sehen die Anzahl der gefundenen defekten Links und eine Option, um die Häufigkeit der Überwachung Ihrer Website auf Fehlerseiten zu wählen.

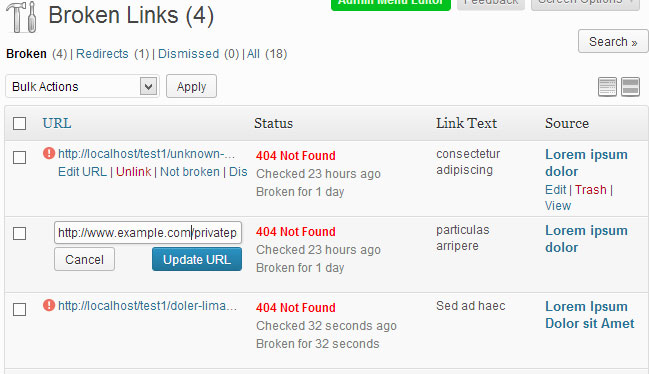
Für eine detailliertere Listenansicht der defekten Links und Fehlercodes auf Ihrer Website gehen Sie zu Werkzeuge “ Defekte Links.

Die kaputten Links werden mit Ersatzvorschlägen präsentiert und Sie können diese Links direkt vom Dashboard des Tools aus aktualisieren, ohne sich über mehrere Artikel (in denen die Links tatsächlich kaputt sind) zu hangeln.
Sie können auch E-Mail-Benachrichtigungen über neu entdeckte defekte Links einrichten.
3. Google Analytics (GA) – Es ist eines der mächtigsten Tools für Webmaster. Sie kennen bereits seine Funktionen, um die Leistung Ihrer Website zu verfolgen und Ihre Traffic-Quellen aufzuspalten.
Aber wissen Sie, dass es sogar defekte Links auf Ihrer Website finden kann?
Loggen Sie sich in Ihr Analytics-Konto ein. Gehen Sie auf Behaviour Flow “ Site Content “ All Pages.
Sie erhalten Traffic-Details über alle Ihre Website-Seiten, einschließlich Fehlercode-Probleme. Filtern Sie nun die 404-Fehlerseite, indem Sie ihren Titel („Seite nicht gefunden“ o.ä.) in das leere Feld neben der Suchleiste oben eingeben.

Klicken Sie dann auf den Seitentitel, um die Details zu erhalten.
WordStream fand heraus, dass seine 404-Fehlerseite über 79 Seiten 126 Mal besucht wurde (zwischen dem 1. und 30. April).
Sie können diese Details zu gebrochenen Links in eine Excel-Tabelle exportieren und regelmäßige E-Mail-Benachrichtigungen einrichten.

Sie können diesen WordStream-Artikel lesen, um Hilfe bei der Analyse der Daten von GA und bei der Entscheidung über die Umleitung Ihrer Seiten zu erhalten.
Fazit
Gebrochene Links behindern den Fluss von Link-Saft auf Ihrer Website. Wenn Sie Fehlerseiten nicht regelmäßig überwachen und bereinigen, können Sie einen Rückgang in Ihren Suchmaschinen-Rankings erleben.
Es ist nicht ungewöhnlich, dass eine große Website jeden Tag 10 neue defekte Links hat. Wenn Sie also nicht alle defekten Links auf Ihrer Website beheben können (was unvermeidlich ist), sind angepasste 404-Fehlerseiten Ihre nächstbeste Lösung.
Das Einrichten einer unterhaltsamen/anregenden Fehlerseite wird Ihnen auch dabei helfen, den Benutzer zu halten, der sich bei der Eingabe einer URL vertippt oder auf Ihre veraltete Website-Seite aus den Suchergebnissen geklickt hat. Sie können diesen Besucher sogar in einen E-Mail-Abonnenten umwandeln oder ihm Ihre Produkte anbieten.
Um das Benutzererlebnis zu verbessern, können Sie auch dieses Code-Snippet auf Ihrer Fehlerseite einfügen.
<div id=“wb404″/>
https://archive.org/web/wb404.js
Wenn die Wayback-Maschine eine Kopie Ihrer Seite in ihrem Archiv hat, wird Ihre Webseite nicht sterben. Ihr Benutzer wird die Option sehen, die archivierte Version zu sehen.

Welche Tools verwenden Sie, um defekte Links zu reparieren und benutzerdefinierte Fehler 404-Seiten zu erstellen? Haben Sie eine benutzerdefinierte 404-Fehlerseite eingerichtet und einen Anstieg Ihrer Konversionen erlebt?
Erhöhen Sie Ihren Traffic