Przykłady witryn SharePoint zbudowanych z wykorzystaniem nieszablonowych funkcjonalności
Dość często dostaję maile od moich wiernych czytelników bloga i klientów, z prośbą o pokazanie przykładów witryn SharePoint. Więc chcę skorzystać z tej okazji i podzielić się z wami kilkoma przykładami stron, które zbudowałem dla moich klientów używając funkcjonalności out of the box. Prawdopodobnie znasz mnie teraz, jestem ściśle z pudełka rodzaj faceta. Moja filozofia i model biznesowy jest dość prosty – po co marnować pieniądze na motywy i dodatki firm trzecich, skoro można zbudować atrakcyjne, funkcjonalne i seksowne witryny z funkcjonalnością, którą już masz i za którą płacisz w ramach subskrypcji Office 365.
Poniżej znajdziesz kilka przykładów witryn SharePoint. Dla każdej witryny, wymieniam również wspólne elementy/części strony, których można się spodziewać na danej witrynie.
Witryna projektu lub zespołu
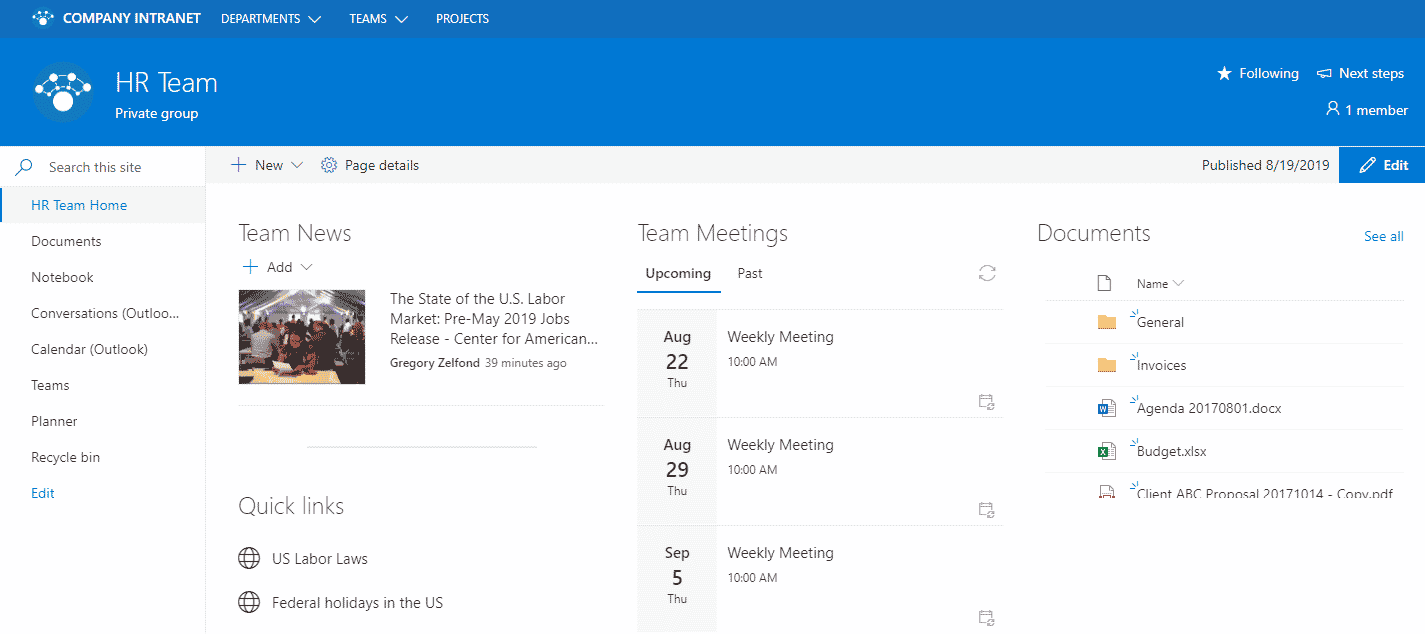
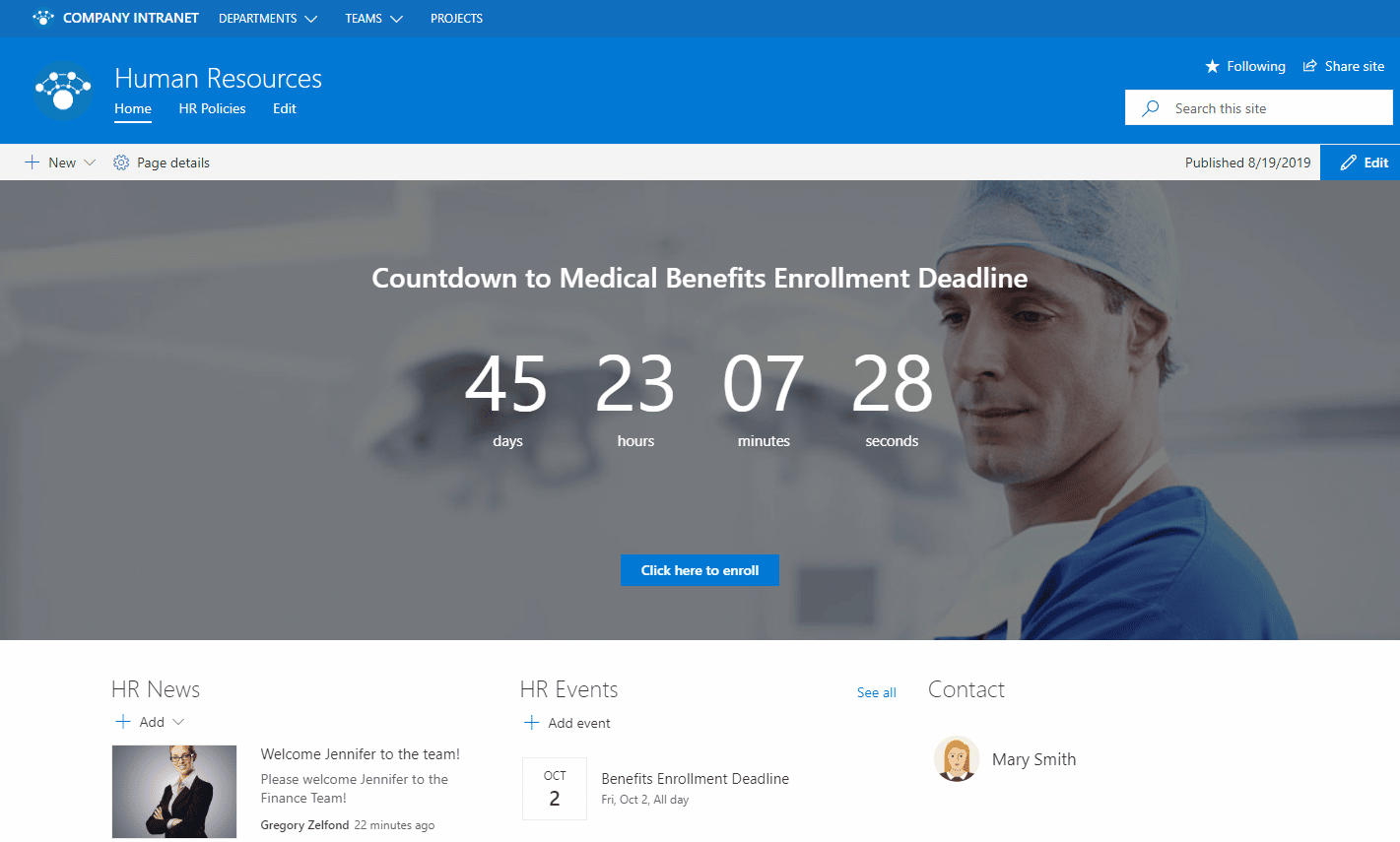
Jest to witryna, na której można się spodziewać współpracy zespołu. Zazwyczaj będzie to grupa Office 365, dzięki czemu członkowie zespołu będą mogli korzystać z zalet Outlooka, Plannera i Teams. Sama witryna będzie zawierała różne elementy służące do współpracy i wymiany informacji, w pewnym sensie łącząc je w całość. Witryna będzie ograniczona pod względem uprawnień tylko do członków zespołu. Na przykład, witryna zespołu HR (Zasoby Ludzkie).

Typowe elementy witryny zespołu SharePoint
- Wiadomości i ogłoszenia. Część webowa Aktualności jest świetnym sposobem na dzielenie się z zespołem najnowszymi informacjami o rozwoju i krytycznych wydarzeniach oraz kamieniach milowych. Więcej informacji o tym jak wykorzystać ten web part w tym poście.
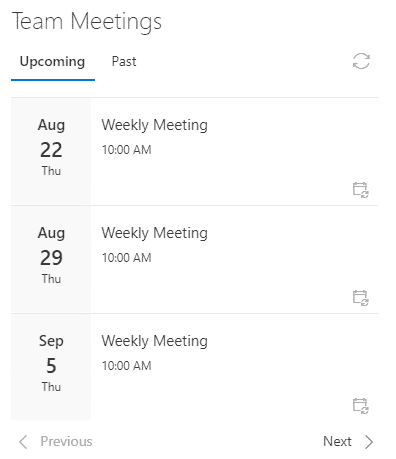
- Kalendarz Outlook. Ponieważ witryna zespołu jest częścią grupy Office 365, jest powiązana z udostępnionym kalendarzem grupowym w programie Outlook. Oznacza to, że możesz wyświetlać nadchodzące spotkania zespołu właśnie tam, na stronie witryny. Wszystkie dostępne opcje kalendarza omawiam tutaj.

- Szybkie łącza. Quick Links pozwalają na łatwe dzielenie się zakładkami (adresami URL) z resztą zespołu. Na przykład, link do strony klienta, strony SharePoint, lub dokumentu, który używasz w zespole lub projekcie. Więcej o Szybkich Linkach tutaj.
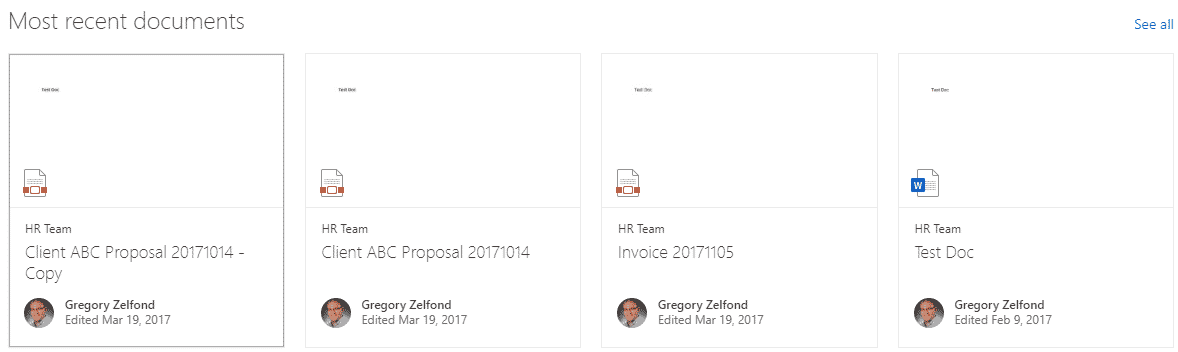
- Ostatnie Dokumenty. Kiedy odwiedzasz witrynę SharePoint, możesz chcieć zobaczyć najnowszą aktywność, np. ostatnie dokumenty, które zostały zmodyfikowane – to powie Ci, czy projekt jest w toku, czy nie. Istnieje kilka sposobów na wyświetlenie ostatnich dokumentów w SharePoint. Udokumentowałem je wszystkie tutaj.

- Biblioteka dokumentów. Oczywiście, aby przechowywać dokumenty w SharePoint, będziesz potrzebował biblioteki dokumentów. Każda witryna ma ją domyślnie, a w razie potrzeby możesz utworzyć dodatkowe.
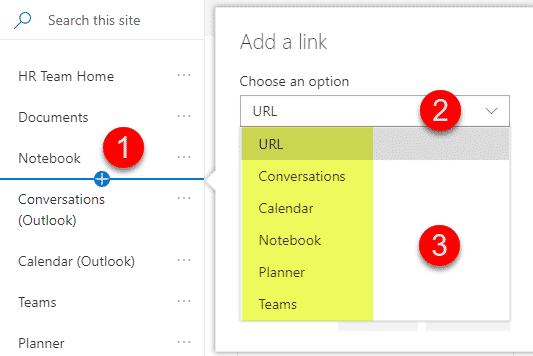
- Linki szybkiego uruchamiania do Outlooka, Teams, Plannera, notatnika OneNote. Unikalną cechą witryny zespołu jest nawigacja po lewej stronie, która pozwala na łączenie się z innymi źródłami związanymi z projektem lub zespołem. Możesz dodać linki bezpośrednio do innych zasobów Office 365 Group, takich jak Planner, Kalendarz Outlook i Teams.

Witryna działu
To, co rozumiem przez witrynę działu (i jest to tylko moja interpretacja, Twoja terminologia może być inna), to witryna skierowana do pracowników. Używając przykładu HR powyżej, dział kadr może chcieć mieć miejsce do dzielenia się treścią z resztą pracowników (tj. podręcznik firmy, zasady, linki, święta firmowe, wiadomości i wydarzenia). To nie byłoby właściwe, aby rozpocząć udostępnianie prywatnej stronie zespołu, który wyjaśniłem powyżej, więc najlepszą praktyką jest stworzenie pracownika skierowanej witryny działu. Przy okazji, jeśli szukasz dodatkowych pomysłów, udokumentowałem instrukcje krok po kroku, jak utworzyć witrynę Pracownik działu kadr.

Typowe elementy witryny działu
- Hero Web Part. Świetnym sposobem na wyróżnienie treści i skupienie czyjejś uwagi jest użycie Hero Web Part. Sprawdź ten post aby dowiedzieć się więcej na ten temat.
- Aktualności i Ogłoszenia. Podobnie jak na stronie zespołu powyżej, News Web Part jest doskonałym sposobem, aby umieścić najnowsze wiadomości i kamienie milowe dla danego działu.
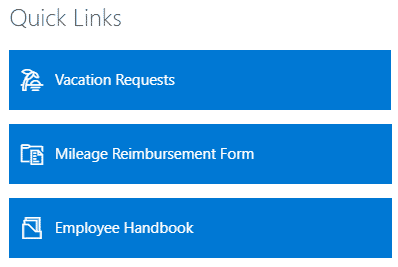
- Quick Links. Dość często, trzeba link do innych typów treści, zasobów w sieci, itp. Quick Links mogą być świetną alternatywą dla części Hero do tego celu.
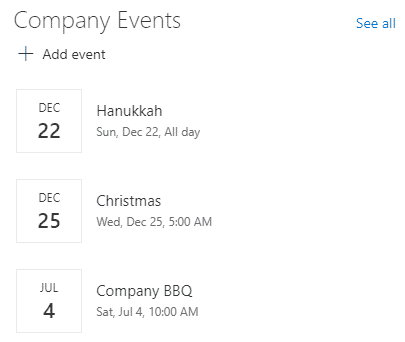
- Kalendarz SharePoint. Musisz również dzielić się wydarzeniami i ważnymi datami. Do tego celu będziesz potrzebował kalendarza SharePoint. W przeciwieństwie do kalendarza Outlooka, który mamy na stronie zespołu, ten jest kalendarzem opartym na SharePoint, nie jest w ogóle połączony z Outlookiem. Różnice pomiędzy wszystkimi opcjami kalendarza opisuję tutaj.
- People Web Part. Na stronach skierowanych do pracowników, dość często trzeba wymienić osoby, z którymi można się skontaktować w razie jakichkolwiek pytań (np. strona działu HR). Dla tego, People Web Part jest świetnym wizualnym web partem, którego możesz chcieć użyć. Posiada imiona osób + zdjęcia, a po najechaniu na nią, wyświetla dodatkowe informacje z ich profili.

- Licznik odliczający czas (np. do jakiegoś terminu HR, jak np. zapisy na świadczenia medyczne). Jeśli chcesz nadać czemuś pilny charakter i upewnić się, że Twoi pracownicy podejmą działania przed upływem określonego terminu, upewnij się, że umieścisz na swojej stronie web part Countdown timer. Opisuję jak go skonfigurować tutaj.

- Biblioteka dokumentów. Oczywiście, potrzebujesz miejsca do przechowywania dokumentów. Każda witryna, bez względu na to jaki szablon wybierzesz, ma przynajmniej jedną bibliotekę dokumentów. Możesz mieć ich tyle, ile chcesz.
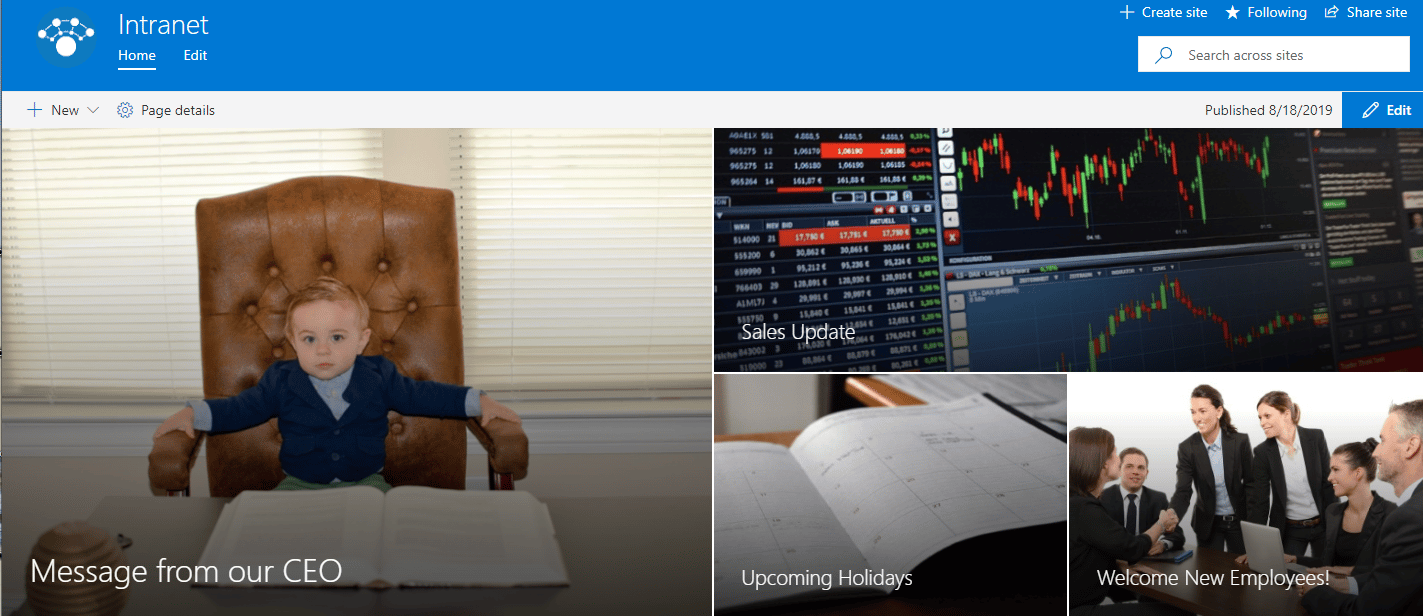
Intranet Landing Page
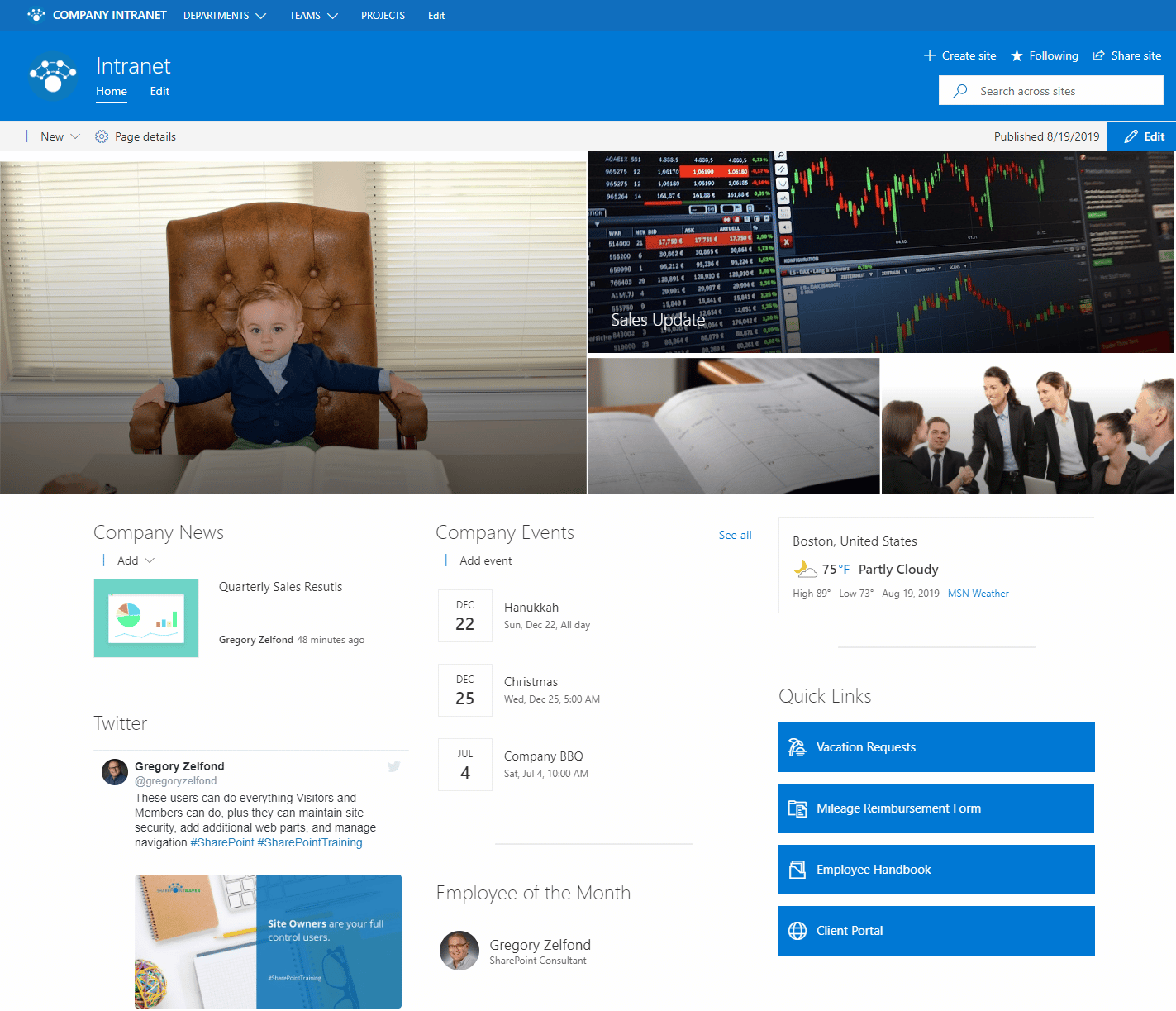
Jak tworzysz wszystkie te witryny grupowe Office 365 i witryny komunikacyjne w swoim intranecie, potrzebujesz jednego miejsca, aby to wszystko połączyć. Pojedyncze miejsce na wspólne linki firmowe, wiadomości & ogłoszenia, oficjalny kalendarz firmowy itp. dla wszystkich pracowników, aby uzyskać dostęp. W tym celu, będziesz chciał stworzyć główną stronę / stronę domową. Zazwyczaj będzie ona oparta na szablonie strony komunikacyjnej, ponieważ ma ona charakter informacyjny i jest atrakcyjna wizualnie.

Typowe elementy Intranet Landing Page
UWAGA: W momencie pisania tego wpisu, Microsoft nie udostępnił jeszcze nowej funkcjonalności strony głównej, która uczyni ten typ strony prawdziwym wyróżnikiem i faktyczną, spersonalizowaną stroną docelową. Tak więc opiszę najczęstsze części sieci Web i funkcje, których można się spodziewać i które można skonfigurować za pomocą istniejących części sieci Web, które mamy.
- Hero Web Part. Tak jak opisałem powyżej, Hero Web Part jest świetnym sposobem na urozmaicenie strony, szczególnie jeśli jest to strona docelowa Intranetu. Z linkami do odpowiednich informacji i kolorowymi obrazkami/filmami – strona zostanie przekształcona pod względem wyglądu i działania.

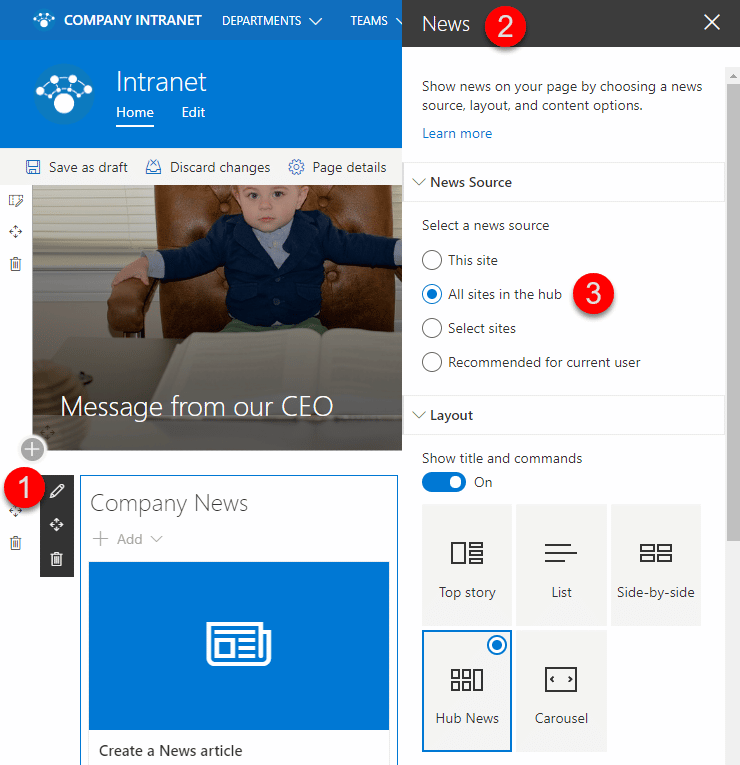
- Aktualności i Ogłoszenia. Podobnie jak na stronach powyżej, część Aktualności jest świetnym sposobem na publikowanie wiadomości, których nie chcesz, aby Twoi pracownicy przegapili. Co jest naprawdę o tej części jest to, że można zwinąć wiadomości z innych witryn w Hub.

- Szybkie linki. Najprawdopodobniej będziesz miał zbyt wiele linków, aby zmieścić się w pięciu kafelkach dostępnych w części Web Hero. W tym przypadku, Szybkie Linki na ratunek!

- Kalendarz SharePoint. Podobnie jak w przypadku Aktualności, możesz agregować Wydarzenia z innych kalendarzy SharePointa znajdujących się na innych stronach w Hubie

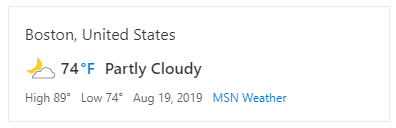
- Moduł pogodowy. Jak możemy przeżyć dzień nie wiedząc jaka jest pogoda! Nic dziwnego, że każdy Intranet SharePoint posiada moduł pogodowy!

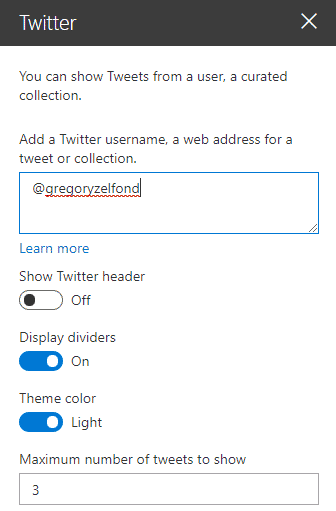
- Twitter Feed. Innym sposobem na utrzymanie świeżości treści na głównej stronie docelowej jest osadzenie części webowej Twitter. To oczywiście zakłada, że Twoja firma posiada konto na Twitterze i utrzymuje jego świeżość.

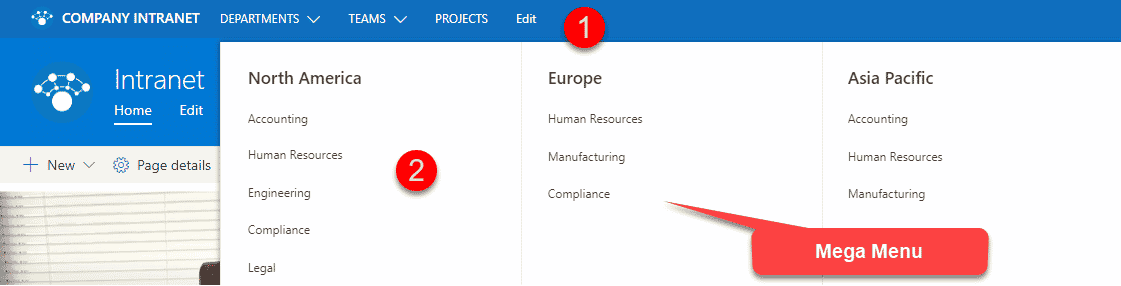
- Hub Navigation. Innym istotnym elementem głównej strony docelowej (witryny, aby być precyzyjne), jest to, że ta strona będzie najprawdopodobniej HUB z innych stron związanych z tym Hub. Oznacza to, że jest to strona, na której będziesz zarządzał Nawigacją Hubu dla Twojego Intranetu.

A oto wideo dla Ciebie pokazujące wszystkie powyższe przykłady w demo