Why You Hate Comic Sans – Design for Hackers
Todos gostam de odiar Banda Desenhada. O tipo de letra infantil é tão infame, que há um movimento para tentar bani-lo. Mencione o seu nome ao leigo comum (para além de um professor pré-escolar), e provavelmente receberá um riso, mencione-o a um desenhador treinado, e terá um ar de repugnância. No meu curso gratuito de desenho, ensino-vos a combater a ansiedade da fonte, mas posso dizer-vos desde já que a banda desenhada não é normalmente uma boa escolha. O que é que torna a banda desenhada tão horrível?
br> Recentemente dei uma palestra na IgniteChicago – com menos detalhes do que o que se segue – sobre o porquê de a banda desenhada ser tão odiada:
Comic Sans vs. Helvetica
Para ilustrar os pobres fundamentos da banda desenhada, vou compará-la com Helvetica, que é uma fonte tão amada, que há um filme – sobre tipografia – chamado Helvetica.
P> Antes de mais, devo reconhecer que comparar estas fontes é um pouco de maçãs com laranjas (que são ambas frutas, note-se), na medida em que ambas transmitem humores completamente diferentes: A Helvética parece forte e séria, e a banda desenhada é normalmente usada em situações em que se quer parecer brincalhona e casual.
Tem Traços Não Modulados

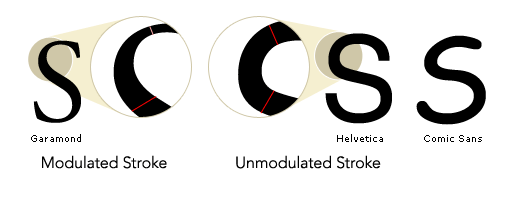
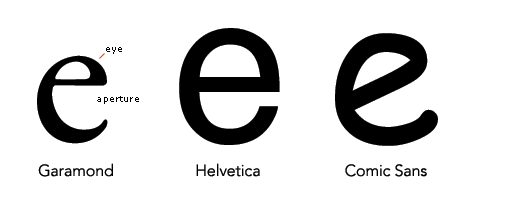
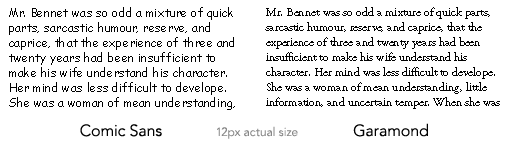
Mas também têm as suas semelhanças. Ambos têm um traço relativamente não modulado, o que significa que a espessura dos traços nas fontes não muda ao longo do traço. Esta amostra mostra como a forma de Helvetica difere da de Garamond, que tem um traço modulado. A banda desenhada Sans também tem um traço não modulado.

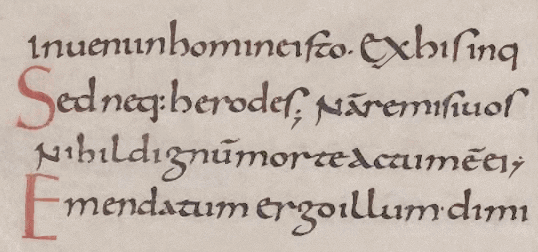
Esta modulação é um resultado de a forma do Garamond ser derivada da das letras escritas. Antes da impressão estar disponível no Ocidente, os escribas escreviam Bíblias à mão de forma bela e pacientemente, utilizando uma caneta de ponta plana, mantida num ângulo fixo, o que influenciou a forma dessas letras – resultando num traço modulado. À medida que a impressão foi sendo desenvolvida, as letras criadas imitavam letras escritas, e – enquanto acabavam por desenvolver as suas próprias formas – as formas de letra impressas tinham quase exclusivamente traços modulados até que o tipo sem-serifa foi popularizado no início dos anos 1800. As formas da maioria das fontes sem-serifas não são influenciadas por ferramentas de desenho.
Helvetica Manages Weight Better

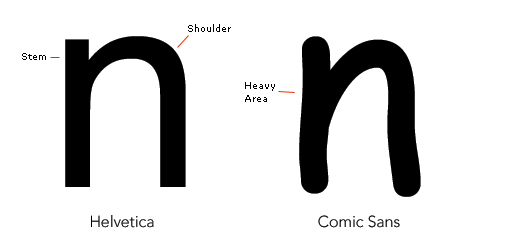
P>Embora os traços das formas de letra Helvetica não sejam modulados, são feitos alguns ajustes para melhorar a sua legibilidade. Por exemplo, notar como o traço na Helvética fica mais fino onde o ombro encontra a haste nesta letra n. Isto ajuda a dar à letra um peso visual mais uniforme. Repare como a Banda Desenhada não é assim. Se esticar os olhos, notará que existe uma área desproporcionalmente pesada onde estes traços se encontram na banda desenhada, enquanto que o peso da Helvética é distribuído de forma mais uniforme. O irónico desta distinção é que a Banda Desenhada é realmente influenciada por uma ferramenta de desenho: uma caneta redonda, com ponta de feltro ou marcador; mas, o traço desta ferramenta não é modulado. Entretanto, as formas de letra da Helvetica são racionalizadas dos predecessores, sem influência aparente de uma ferramenta de desenho.
Esta má gestão do peso visual é a questão principal que torna a leitura de Sem Banda Desenhada uma experiência desagradável. A uniformidade de peso, ou “textura” é importante para a legibilidade e legibilidade da tipografia. Cartas ou blocos de texto livres de manchas desproporcionalmente leves ou pesadas permitem que as próprias formas de letra brilhem e sejam facilmente lidas.

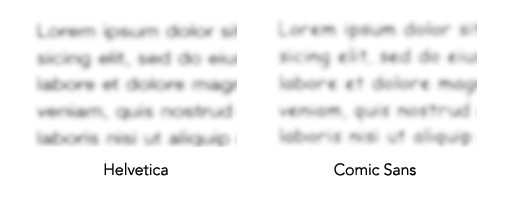
Este exemplo mostra como um bloco de texto definido em Helvética difere em textura de um bloco de texto definido em Banda Desenhada. Esbocei ambos os blocos de texto e esbarrei no contraste para que todos pudéssemos experimentar colectivamente uma forma objectiva de esguicho – para identificar áreas que são excessivamente claras ou escuras.
P>Primeiro, repare na variação geral de leveza e escuridão nas linhas de tipo. A Helvética é um cinzento mais uniforme, enquanto a Sem Banda Desenhada varia muito, com alguns pontos muito escuros espalhados pelo corpo do texto. As anomalias mais evidentes são as letras “e” e “t”, a primeira das quais aparece como uma mancha de sangue várias vezes no exemplo, e a segunda que se destaca como uma árvore morta.

O Comic Sans “e” aparece mais escuro do que as outras letras porque o seu peso visual geral é mal gerido. Quando comparado com Garamond e Helvetica, podemos ter alguma ideia do porquê. O “e” de Garamond apresenta uma abertura muito grande, e um olho pequeno, mas a sua modulação de traços mantém-no equilibrado. O peso extremo do traço em direcção ao fundo esquerdo do “e” é equilibrado pela grande abertura, e o olho minúsculo é equilibrado pela barra muito fina que fecha o olho. A Helvética mantém o equilíbrio, compensando a sua ausência de modulação do traço por ter um olho maior e uma abertura menor. A banda desenhada, contudo, em virtude do seu estilo baseado na caligrafia, tem um olho inclinado – aliás “veneziano” – para o seu “e” dando-lhe tanto um olho pequeno, como uma grande abertura. Uma vez que não existe modulação de traços para a banda desenhada, não pode compensar esta falta de equilíbrio e, portanto, falha completamente.
Comic Sans Has Poor Letterfit
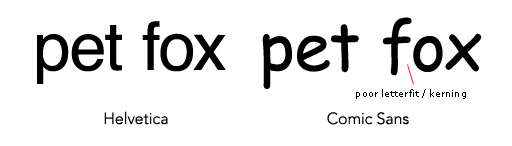
But poor management of visual weight within the letterforms themselves is not the only characteristic that makes Comic Sans uneven in body text. O “letterfit” – ou consideração dada às formas de letra para permitir que sejam colocadas juntas de uma forma uniforme – de Banda Desenhada é muito pobre. O “letterfit” da Helvetica permite que ela tenha, inerentemente, tabelas decentes de kerning. Kerning é a distância entre duas letras, e as boas fontes têm parâmetros definidos para quase todas as combinações de letras (ou “tabelas kerning”) nas quais a fonte pode eventualmente ser definida; mas se as próprias letras não forem concebidas tendo em consideração a forma como as letras se relacionarão umas com as outras, então produzir boas tabelas kerning é impossível.

Pode-se ver que a banda desenhada tem um fosso estranho entre o “f” e o “o”, mas este emparelhamento não pode ser simplesmente mais apertado, pois criaria uma área de tensão – de muito perto – entre a barra transversal do “f” e o “o”. É possível ver problemas semelhantes em toda a fonte, mas este é um dos melhores exemplos. Este problema poderia ter sido evitado se a parte principal da travessa do “f” não fosse tão longa (note-se que é mais curta na Helvética). Uma forma de compensar estes pobres emparelhamentos seria espaçar um pouco as letras no conjunto, para permitir emparelhamentos relativamente mais apertados para áreas problemáticas como as que descrevi; mas, isto não é viável na maioria das aplicações informáticas, e pouco faria para compensar os outros erros da banda desenhada.
Assim, os fundamentos tipográficos de Banda Desenhada são muito pobres tal como usados em situações de alta resolução, mas a Banda Desenhada nunca foi concebida para ser usada desta forma, e isso é parte da razão pela qual é considerada uma fonte tão má.
Sans cómicos não são utilizados como pretendido

Sans cómicos foi originalmente concebido para ser utilizado nas bolhas de conversação de um programa chamado Microsoft Bob. A fonte não foi completada a tempo de entrar realmente no programa, mas continuou a viver para eventualmente ser enviada com o Windows 95; e foi aí que a fonte ficou realmente feia.
Após a fonte estar nas mãos dos utilizadores do Windows 95, não havia como saber como as pessoas a iriam utilizar. Agora, ia ser impressa em folhetos de venda de bolos, convites para festas de aniversário, e até em cartões de visita. Mas lembre-se, esta fonte foi concebida para ser usada no ecrã, e em 1994, quando a fonte foi concebida, a maioria dos computadores para uso pessoal – e Windows 95 – não tinha anti-aliasing.

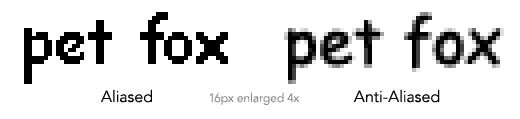
Anti-aliasing é a tecnologia que faz com que as fontes pareçam suaves no ecrã. Sem ant-aliasing, as fontes parecem dentadas – como se fossem feitas de LEGOS®. Isto não é o fim do mundo, desde que a fonte seja concebida em conformidade. Repare como o “e” da banda desenhada distribui muito melhor o seu peso visual quando aliased.

De facto, quando comparado com Garamond, que não foi originalmente concebido para o ecrã, a banda desenhada Sans sai-se bastante bem em termos de legibilidade.
De onde vem o ódio: The Wrong Place at the Wrong Time
So, the story of Comic Sans is not that of a really terrible font, but rather of a mediocre font, used incorrectly on a massive scale. O Windows 95 foi o primeiro sistema operativo a atingir realmente o seu tamanho. Assim que os computadores começavam a aparecer em quase todas as casas na América, o Windows 95 encontrava-se instalado em todos esses computadores, e com ele, a fonte Comic Sans. Assim, agora, quase todos os homens, mulheres, crianças e organizadores de vendas de bolos se encontram armados com poder editorial diferente do que a civilização alguma vez tinha visto; e poucos deles tinham realmente algum sentido de design.
Comic Sans Rode a Wave: Desktop Publishing
É que se perdeu o seu gatinho, e queria fazer um cartaz, provavelmente a forma mais eficiente de fazer um cartaz seria desenhar um com marcador mágico, recortar uma fotografia do gato, e ir até ao supermercado mais próximo para fazer cópias a 15 cêntimos cada. Depois, afixá-los-ia no seu bairro; e – como um homem das cavernas – pegaria num telefone, ligaria para o jornal, e colocaria um anúncio para ajudar a encontrar o seu gatinho.
Mas agora que tinha o Windows 95, um computador pessoal, e uma impressora, poderia usar o Word para fazer o seu poster do gatinho perdido, e imprimi-lo em casa. E, uau! Podia usar qualquer fonte que quisesse. O que é isso? Não sabe nada sobre tipos de letra? Claro que não, porque nunca teve este poder antes. Então, adivinhe que tipo de letra o faz pensar no seu gatinho perdido?
Este é um momento monumental na história – mesmo ali em cima com a invenção da impressão – para as pessoas comuns terem subitamente o poder de dactilografar e imprimir documentos. Nada de especial durante algum tempo: algumas pessoas tiveram de gostar de fazer os seus próprios cartões de Natal, convites para festas de aniversário, etc. durante algum tempo, e o pequeno público das suas famílias e colegas de trabalho teve subitamente de aturar alguns cartões de Natal feios e com clip art riddledled.
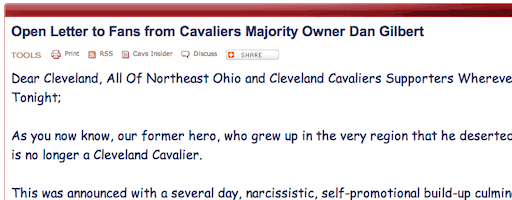
Mas depois, gradualmente, ao longo dos próximos 10 anos mais ou menos, a Internet tornou-se cada vez mais popular. Agora, esse poder editorial tornou-se ainda mais forte: em vez de panfletos afixados em salas de descanso, os Comic Sans apareciam em websites, e mesmo como fonte padrão para os e-mails de muitas pessoas. Agora, qualquer pessoa podia escrever uma mensagem que podia potencialmente ser lida por milhões, em banda desenhada. Isto aconteceu realmente quando o proprietário de Cleveland Caveliers, Dan Gilbert escreveu uma carta sobre a dramática partida de LeBron James, em Banda Desenhada – resultando numa tempestade mediática sobre a má escolha da fonte.

A Ascensão do Grau de Design Gráfico, & A Formação de um Exército de Odeiros
Mas de onde veio todo este ódio? Bem, enquanto as avós de todo o mundo imprimiam convites de aniversário em banda desenhada, o campo da Arte Comercial (agora conhecido como “Design Gráfico”) estava a desfrutar do revolucionário poder tipográfico que o Macintosh fornecia. Já não tinham de “especular” cegamente, não sabendo como seria o resultado final até que o seu trabalho voltasse da máquina de escrever. Isto tornou a produção de desenhos de impressão de alta qualidade muito mais barata, e muito mais viável para as empresas gastarem dinheiro. Assim, com o aumento da procura de serviços de Design Gráfico, as escolas de Design começaram a produzir os seus licenciados a um ritmo sem precedentes. Quem não quer apenas sentar-se e desenhar coisas para viver, certo?
Neste momento – finais dos anos 90 – todos estes jovens estão de repente a ver o mundo através de novos olhos. Tendo sido eu próprio a passar por isso, as palavras não podem descrever a experiência de jarro da caixa de Pandora a ser aberta para revelar que 95% de cada coisa desenhada que se vê é feia. Escolhas de fontes terríveis, escolhas de cores pouco perspicazes, escolhas de cores aleatórias e conceitos estúpidos assaltam subitamente os olhos quando se aprende sobre princípios de design, teoria da cor, tipografia, e desenvolvimento de conceitos. Uma grande parte das conversas entre mim próprio e outros estudantes de design autodidacta foram – e ainda são – sobre como tudo foi terrivelmente desenhado: a sinalização do campus, a t-shirt para a última festa de toga, e sim, posters de gatinhos perdidos.
Mas a maioria destes estudantes de design eram – e ainda são – cegos ao que uma coisa monumental, mamute, incrível, revolucionária, enorme estava a acontecer. A sua avó podia dactilografar e imprimir tantos cartazes de gatinhos perdidos quantos quisesse. Ela pode até fazer um website sobre o seu gatinho, e alguém na Tanzânia pode ler sobre ele (isto provavelmente só é notável para si se não viver na Tanzânia). Isto faz com que a Bíblia de 42 linhas de Gutenberg pareça a almofada de Whoopie não auto-inflável!
The Clash of Knowledge & Ignorance
Eventualmente, as pessoas regulares familiarizaram-se mais com este poder de publicação, as aplicações de desktop publishing – como a Microsoft Publisher – tornaram-se mais amplamente disponíveis, e mais pessoas começaram a apanhar o jeito de publicar por conta própria. Isto começou realmente a invadir o território destes recém-formados em design, muitos dos quais estavam a achar que ser Designer Gráfico era realmente uma porcaria: um cliente pode ter o seu sobrinho a desenhar uma brochura, e contratá-lo para o limpar, ou pior ainda – apunhalá-lo ela própria.
Meanwhile – esta é a última década mais ou menos – a mesma invenção que tornou o Design Gráfico mais fácil estava a torná-lo muito mais difícil: a impressão estava a morrer, e a web estava a crescer. Agora, os clientes estão a tentar orientar os próprios designers, e os designers precisam de aprender a codificar as páginas web apenas para se manterem relevantes. Isto não se aplica bem à maioria dos desenhadores.
Por isso, vejam, a banda desenhada é um arquétipo inimigo do desenhador gráfico. Não só é uma fonte pouco atraente, como também representa a força invisível e maléfica que está a tornar o desenhador “impresso” cada vez menos relevante. Uma reacção natural a ser ameaçado é a violência, e o ódio por Sem Banda Desenhada é indiscutivelmente violento.
Um Futuro Bem Concebido
Sans Económico está à disposição de quase todos com um computador; mas isso não significa que teremos de estar sempre sujeitos às suas formas incómodas. A difusão da banda desenhada – uma fonte bastante má – é o resultado da difusão de uma tecnologia inarguivelmente boa. Tal como o advento do tipo móvel acabou por levar a uma propagação da alfabetização, o advento da publicação pessoal deveria levar à propagação da alfabetização do design; e com ela, uma população demasiado informada para se abaixar a utilizar a banda desenhada.
Quer saber mais sobre a escolha da fonte certa? Inscreva-se no meu curso gratuito de design.