Motifs répétitifs dans Photoshop – Les bases
Étape 1 : créer un nouveau document
Commençons par créer un seul carreau pour le motif. Pour cela, nous avons besoin d’un nouveau document vierge, alors allez jusqu’au menu Fichier dans la barre de menu en haut de l’écran et choisissez Nouveau :

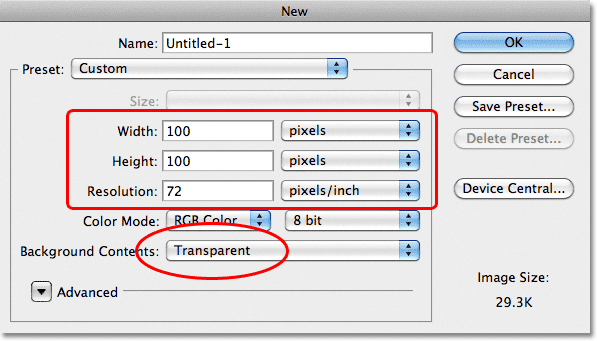
Cela ouvre la boîte de dialogue Nouveau document. Saisissez 100 pixels pour la largeur et la hauteur. La taille du document déterminera la taille de la tuile, qui affectera la fréquence de répétition du motif dans le document (puisqu’une tuile plus petite aura besoin de plus de répétitions pour remplir la même quantité d’espace qu’une tuile plus grande). Dans ce cas, nous allons créer une tuile de 100 px x 100 px. Vous voudrez expérimenter avec différentes tailles lorsque vous créerez vos propres motifs plus tard.
Je laisserai ma valeur de Résolution réglée sur 72 pixels/pouce. Réglez le Contenu de l’arrière-plan sur Transparent pour que notre nouveau document ait un arrière-plan transparent :

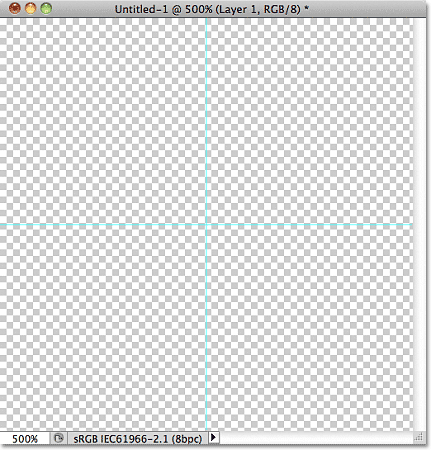
Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le nouveau document apparaît sur votre écran. Le motif en damier qui remplit le document est la façon dont Photoshop nous indique que l’arrière-plan est transparent. Comme le document est plutôt petit (100 px x 100 px), je vais l’agrandir en maintenant la touche Ctrl (Win) / Command (Mac) enfoncée et en appuyant plusieurs fois sur le signe plus ( + ). Ici, le document est zoomé à 500 % :

Étape 2 : ajouter des guides à travers le centre du document
Nous devons connaître le centre exact de notre document, et nous pouvons le trouver en utilisant les guides de Photoshop. Montez dans le menu Affichage en haut de l’écran et choisissez Nouveau guide :

Cela ouvre la boîte de dialogue Nouveau guide. Sélectionnez Horizontal pour l’Orientation, puis saisissez 50% pour la Position. Cliquez sur OK pour fermer la boîte de dialogue, et vous verrez apparaître un guide horizontal au centre du document :

Retournez dans le menu Affichage et choisissez à nouveau Nouveau guide. Cette fois, dans la boîte de dialogue Nouveau guide, sélectionnez Vertical pour l’Orientation et entrez à nouveau 50% pour la Position :

Cliquez sur OK pour fermer la boîte de dialogue, et vous devriez maintenant avoir un guide vertical et horizontal qui traverse le centre du document. Le point où ils se rencontrent est le centre exact. La couleur par défaut du guide est le cyan, donc ils peuvent être un peu difficiles à voir dans la capture d’écran :

Changer la couleur du guide (facultatif)
Si vous avez du mal à voir les guides à cause de leur couleur claire, vous pouvez changer leur couleur dans les préférences de Photoshop. Sur un PC, remontez dans le menu Édition, choisissez Préférences, puis choisissez Guides, Grille & Tranches. Sur un Mac, remontez dans le menu Photoshop, choisissez Préférences, puis choisissez Guides, Grille & Tranches :

Cela ouvre la boîte de dialogue des préférences de Photoshop réglée sur les options Guides, Grille & Tranches. La toute première option en haut de la liste est Couleur du guide. Comme je l’ai mentionné, elle est réglée sur Cyan par défaut. Cliquez sur le mot Cyan et choisissez une autre couleur dans la liste. Vous verrez un aperçu de la couleur dans la fenêtre du document. Je vais changer la mienne en rouge clair :

Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue Préférences. Les guides dans la fenêtre du document apparaissent maintenant dans la nouvelle couleur (notez que Photoshop continuera à afficher les guides dans cette nouvelle couleur jusqu’à ce que vous retourniez dans les Préférences et changiez la couleur en Cyan ou choisissiez une autre couleur) :

Étape 3 : dessiner une forme au centre du document
Vous pouvez créer des motifs très complexes dans Photoshop, ou ils peuvent être aussi simples que, par exemple, un point ou un cercle répétitif. Dessinons un cercle au centre du document. Tout d’abord, sélectionnez l’outil Marqueur elliptique dans le panneau Outils. Par défaut, il se cache derrière l’outil Marqueur rectangulaire, alors cliquez sur l’outil Marqueur rectangulaire et maintenez le bouton de votre souris enfoncé pendant une seconde ou deux jusqu’à ce qu’un menu déroulant apparaisse, puis sélectionnez l’outil Marqueur elliptique dans la liste :

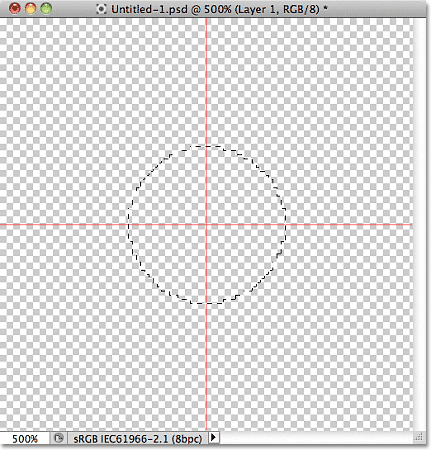
Avec l’outil de marquage elliptique sélectionné, déplacez le réticule directement sur le point d’intersection des guides au centre du document. Maintenez la touche Shift+Alt (Win) / Shift+Option (Mac) enfoncée, cliquez au centre du document, puis, avec le bouton de la souris toujours enfoncé, faites glisser une sélection circulaire. En maintenant la touche Shift enfoncée pendant que vous faites glisser la souris, vous forcez la forme de la sélection à former un cercle parfait, tandis que la touche Alt (Win) / Option (Mac) indique à Photoshop de dessiner le contour de la sélection à partir du centre. Lorsque vous avez terminé, votre contour de sélection devrait ressembler à ceci (ne vous inquiétez pas de la taille exacte, tant qu’elle est proche) :

Étape 4 : Remplir la sélection avec du noir
Allez dans le menu Édition en haut de l’écran et choisissez Remplir :

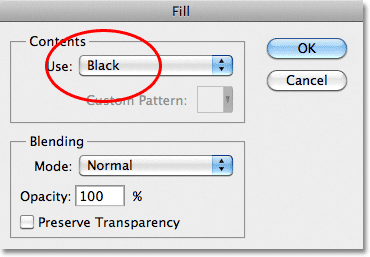
Cela ouvre la boîte de dialogue Remplir, où nous pouvons choisir une couleur pour remplir la sélection. Réglez l’option Utiliser en haut de la boîte de dialogue sur Noir :

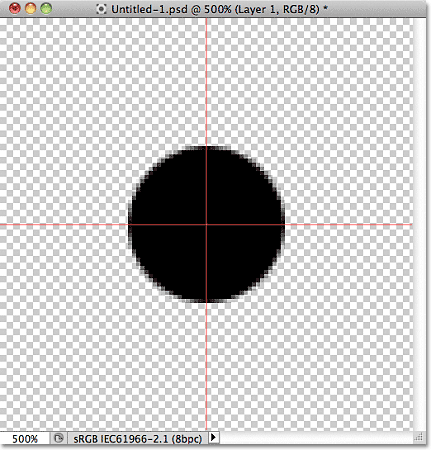
Cliquez sur OK pour fermer la boîte de dialogue. Photoshop remplit de noir la sélection circulaire. Appuyez sur Ctrl+D (Win) / Command+D (Mac) pour supprimer rapidement le contour de la sélection autour de la forme (vous pourriez également monter dans le menu Sélectionner en haut de l’écran et choisir Désélectionner, mais le raccourci clavier est plus rapide). Gardez à l’esprit que mon document est toujours zoomé à 500%, ce qui explique pourquoi les bords du cercle apparaissent en bloc :

Shortcodes, Actions and Filters Plugin : Erreur dans le shortcode
Étape 5 : Dupliquer le calque
Avec juste ce seul cercle ajouté au centre du carreau, nous pourrions enregistrer le carreau comme un motif, mais rendons-le un peu plus intéressant avant de le faire. Tout d’abord, faites une copie du calque en allant dans le menu Calque en haut de l’écran, en choisissant Nouveau, puis en choisissant Calque via Copie. Ou, si vous préférez les raccourcis clavier, appuyez sur Ctrl+J (Win) / Command+J (Mac) :

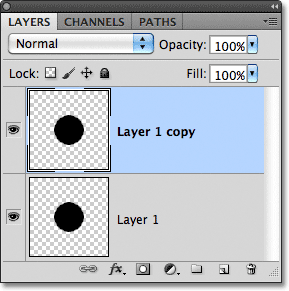
Il ne se passe encore rien dans la fenêtre du document, mais une copie du calque, que Photoshop nomme « copie du calque 1 », apparaît au-dessus de l’original dans le panneau Calques :

Étape 6 : appliquer le filtre Décalage
Lorsque vous concevez des carreaux à utiliser comme motifs répétitifs, il y a un filtre que vous utiliserez presque toujours, et c’est le Décalage, auquel vous pouvez accéder en montant dans le menu Filtre en haut de l’écran, en choisissant Autre, puis en choisissant Décalage :

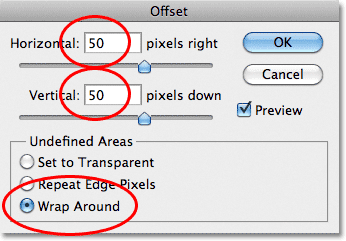
Ceci ouvre la boîte de dialogue du filtre Décalage. Le filtre Décalage déplace, ou décale, le contenu d’un calque d’un nombre spécifié de pixels, soit horizontalement, soit verticalement, soit les deux. Lorsque vous créez des motifs répétitifs simples, comme celui que nous concevons ici, vous devez saisir la moitié de la largeur de votre document dans la zone de saisie Horizontal et la moitié de la hauteur de votre document dans la zone de saisie Vertical. Dans notre cas, nous travaillons avec un document de 100 px x 100 px, donc réglez l’option Horizontale sur 50 pixels et l’option Verticale également sur 50 pixels. Au bas de la boîte de dialogue, dans la section Zones indéfinies, assurez-vous que l’option Envelopper autour est sélectionnée :

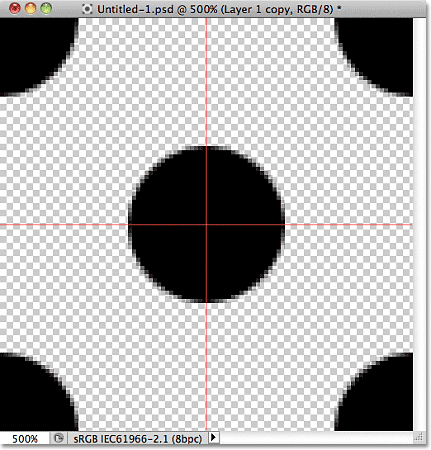
Cliquez sur OK pour fermer la boîte de dialogue. Dans la fenêtre du document, nous voyons que le filtre Décalage a pris la copie du cercle que nous avons faite à l’étape précédente et l’a divisée en quatre parties égales, les plaçant dans les coins du document. Le cercle restant au centre est le cercle original que nous avons dessiné sur le calque 1 :

Étape 7 : Définir le carreau comme un motif
Avec le carreau conçu, enregistrons-le comme un motif réel, un processus que Photoshop appelle » définir un motif « . Montez dans le menu Édition en haut de l’écran et choisissez Définir un motif :

Photoshop ouvrira une boîte de dialogue vous demandant de nommer le nouveau motif. C’est une bonne idée d’inclure les dimensions du carreau dans le nom du motif au cas où vous concevez plusieurs carreaux similaires à des tailles différentes. Dans ce cas, nommez le carreau « Circles 100×100 ». Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le carreau est maintenant enregistré en tant que motif !

Etape 8 : créer un nouveau document
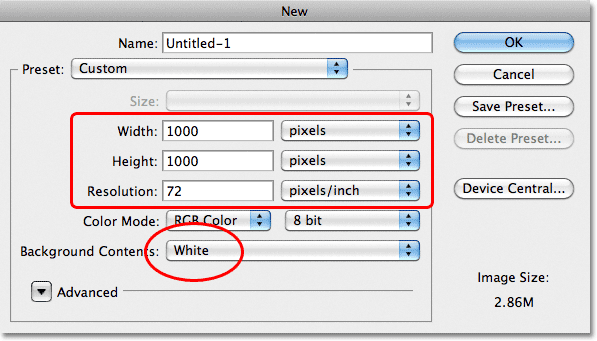
Nous avons conçu notre carreau et l’avons défini comme un motif, ce qui signifie que nous pouvons maintenant l’utiliser pour remplir un calque entier ! Créons un nouveau document pour travailler. Comme nous l’avons fait à l’étape 1, allez dans le menu Fichier et choisissez Nouveau. Lorsque la boîte de dialogue Nouveau document apparaît, saisissez 1000 pixels pour la largeur et la hauteur. Laissez la résolution sur 72 pixels/pouce et, cette fois, réglez le contenu de l’arrière-plan sur Blanc pour que l’arrière-plan du nouveau document soit rempli de blanc uni. Cliquez sur OK lorsque vous avez terminé pour fermer la boîte de dialogue. Le nouveau document s’affiche sur votre écran :

Étape 9 : Ajouter un nouveau calque
Nous pourrions simplement remplir le calque Arrière-plan du document avec notre motif, mais cela limiterait sérieusement ce que nous pouvons faire avec. Comme nous le verrons dans le prochain tutoriel, lorsque nous examinerons l’ajout de couleurs et de dégradés aux motifs, une bien meilleure façon de travailler consiste à placer le motif répétitif sur son propre calque. Cliquez sur l’icône Nouveau calque en bas du panneau Calques :

Un nouveau calque vierge nommé « Calque 1 » apparaît au-dessus du calque Arrière-plan :

Étape 10 : Remplir le nouveau calque avec le motif
Avec notre nouveau calque ajouté, remplissons-le avec notre motif ! Montez dans le menu Édition et choisissez Remplir :

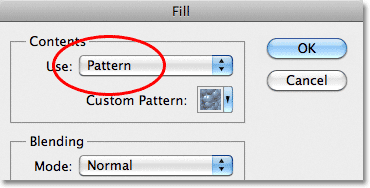
Normalement, la commande Remplir de Photoshop est utilisée pour remplir un calque ou une sélection avec une couleur unie, comme nous l’avons fait à l’étape 4 lorsque nous l’avons utilisée pour remplir la sélection circulaire avec du noir. Mais nous pouvons également utiliser la commande Remplissage pour remplir quelque chose avec un motif, et nous le faisons en réglant d’abord l’option Utiliser en haut de la boîte de dialogue sur Motif :

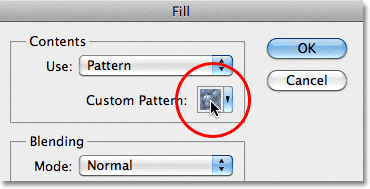
Avec Motif sélectionné, une deuxième option, Motif personnalisé, apparaît directement en dessous, et c’est là que nous choisissons le motif que nous voulons utiliser. Cliquez sur la vignette d’aperçu du motif :

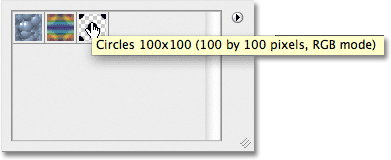
Cela ouvre le sélecteur de motif, qui affiche de petites vignettes de tous les motifs parmi lesquels nous avons actuellement le choix. Le motif de cercle que nous venons de créer sera la dernière vignette de la liste. Si vous avez activé les info-bulles dans les préférences de Photoshop (elles sont activées par défaut), le nom du motif s’affiche lorsque vous passez votre curseur sur la vignette. Double-cliquez dessus pour le sélectionner et sortir du sélecteur de motifs :

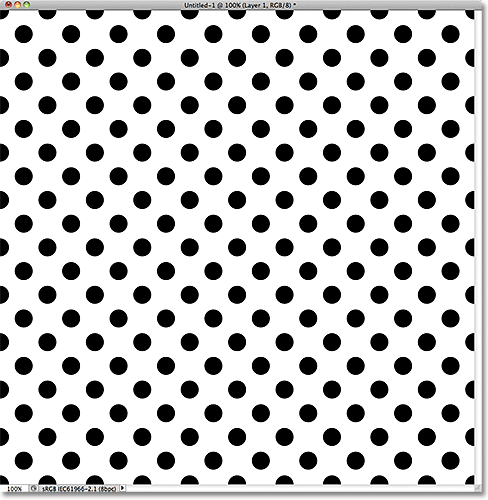
Une fois que vous avez sélectionné le motif, il ne vous reste plus qu’à cliquer sur OK pour sortir de la boîte de dialogue Remplissage. Photoshop remplit le calque vierge du document avec le motif de cercle, en répétant le carreau autant de fois que nécessaire :

Où aller ensuite…
Et c’est vraiment tout ce qu’il y a à faire ! Il est évident que notre motif de cercle noir et blanc ne nous fera pas gagner beaucoup de prix, mais les choses importantes à retenir de ce premier tutoriel sont les étapes que nous avons utilisées pour le créer, en concevant un seul carreau, en définissant le carreau comme un motif, puis en utilisant la commande Remplissage de Photoshop pour remplir un calque entier avec le motif. La prochaine fois, nous irons plus loin en apprenant comment ajouter des couleurs et des dégradés à nos motifs ! Vous pouvez également consulter notre section Bases de Photoshop pour en savoir plus sur les bases de Photoshop!