20+ Best React UI Component Libraries / Frameworks for 2021
La cosa bella dei componenti è che sono modulari senza molte dipendenze specifiche dell’app. Questo significa che puoi riutilizzare i componenti per costruire app e interfacce fantastiche in modo super veloce. E grazie a Bit, puoi anche condividerli con altri appassionati di React.
Prima di iniziare il tuo prossimo progetto con React, prenditi qualche minuto per analizzare questa lista delle migliori librerie di componenti React UI che possono aiutarti a creare un’interfaccia utente dall’aspetto fantastico.
Migliori librerie di componenti React UI e framework nel 2021
Material Kit React


Creato con ispirazione dal Material Design di Google, Material Kit React costruisce un insieme di elementi che mettono la coerenza come caratteristica principale. In questo modo, il vostro progetto web mantiene una somiglianza nell’aspetto e nelle funzioni per tutto il tempo.
Il layout generale assomiglia a più fogli di carta. Questo conferisce una profondità e un ordine ai layout. Sono incluse tre pagine di esempio. Non solo queste pagine illustrano cosa è possibile fare con questo kit, ma servono anche come modelli dove puoi sostituire testo e immagini con i tuoi.
Il kit contiene anche una serie di elementi di base come pulsanti, badge, slider, menu, paginazione, barre di navigazione, schede e pillole. Sarai in grado di personalizzare lo stile, la dimensione e il colore per la maggior parte degli elementi. Gli elementi JavaScript includono modali, tooltip, raccoglitore di data e ora, caroselli e popover. Oltre ad utilizzare il kit per iniziare un nuovo progetto, è anche possibile ridisegnare qualsiasi vecchio progetto Bootstrap. La versione Material Kit React Pro contiene molti più componenti, sezioni e pagine di esempio.
Ant Design per React


Questa libreria React UI è un sistema di design per prodottiprodotti di livello enterprise. È basata sul progetto Ant Design e contiene un insieme di componenti e demo di alta qualità per costruire UI ricche e interattive. I componenti includono il supporto all’internazionalizzazione per dozzine di lingue.
Hai anche la possibilità di personalizzare i componenti secondo le tue specifiche di progettazione. Ant Design usa Less.js per il suo linguaggio di stile. I componenti di Ant Design includono pulsanti, icone, griglie, breadcrumb, menu a discesa, paginazione e altro.
Il progetto ha quasi 60k stelle su GitHub, quindi è molto popolare tra gli sviluppatori.
Storybook


Storybook è stato popolare per qualche tempo. Non è esattamente una libreria di componenti in sé, ma è uno strumento open source per sviluppare componenti UI in isolamento per React e molte altre tecnologie e piattaforme. Ciò che distingue Storybook è che permette di lavorare su un singolo componente alla volta, il che rende lo sviluppo molto più veloce.
Il repo GitHub per Storybook vanta più di 58.000 stelle e l’ultima major release, la 6.0, è stata rilasciata nell’agosto del 2020 con aggiornamenti incrementali continui.
React Admin


Questa libreria è adatta per la costruzione di applicazioni amministrative business-to-business (B2B) in cima alle API REST/GraphQL ed è personalizzabile per progettazione. È costruita con una serie di progetti ben noti oltre a React: Material UI, React Router, Redux e React Final Form. Quest’ultimo è una popolare soluzione per la gestione dello stato dei form.
In aggiunta alla versione gratuita e ai suoi componenti, c’è anche una soluzione enterprise. La soluzione enterprise include il supporto professionale di Marmelab (i creatori) e l’accesso ai moduli privati.
React Admin vanta circa 12k stelle su GitHub, ed è attivamente mantenuto.
Shards React


Shards React è un moderno kit open source per React UI, costruito da zero e orientato alle prestazioni veloci. Il moderno sistema di design permette di cambiare molte cose. Inoltre, è possibile scaricare i file sorgente per cambiare le cose anche a livello di codice. Gli SCSS utilizzati per lo stile non fanno che migliorare l’esperienza dello sviluppatore.
Questa libreria è basata su Shards, e usa React Datepicker, React Popper (un motore di posizionamento) e noUIShlider. Supporta le icone Material e Fontawesome. Il pacchetto Shards Pro ha 15 pagine pre-fatte che ti aiutano ad iniziare. Per fortuna, queste pagine usano dei blocchi che puoi spostare.
Con ~270 stelle su GitHub, include anche dozzine di componenti React personalizzati come cursori di gamma e input a levetta. Gli oltre 350 componenti assicurano che è possibile costruire quasi ogni tipo di sito web con Shards React.
Material-UI


Con ben 55K stelle su GitHub, Material-UI si colloca tra le librerie di componenti React UI più popolari. I componenti si basano su React, ma usano il Material Design di Google. Per quelli di voi che hanno bisogno di essere riempiti, il Material Design prende ispirazione dal mondo fisico e dalle texture, mantenendo gli elementi UI effettivi al minimo.
Una vasta gamma di componenti utili sono disponibili, come app bar, auto complete, badge, pulsanti, schede, finestre di dialogo, icone, menu, cursori e altro. Per fortuna, Material-UI offre anche temi e modelli di React, così puoi avere un tema di colore personalizzato per la tua app.
React Bootstrap


Successivo nella nostra lista di librerie di componenti React UI è React Bootstrap, un kit UI che mantiene il suo nucleo Bootstrap. Al fine di dare un maggiore controllo sulla forma e la funzione di ogni componente, sostituisce il JavaScript di Bootstrap con React. Ogni componente è costruito per essere facilmente accessibile, importante per la costruzione di framework front-end.
E poiché React Bootstrap non si discosta molto dalle sue origini Bootstrap, gli sviluppatori possono scegliere tra le migliaia di temi Bootstrap facilmente disponibili. Ha guadagnato 14500+ stelle su GitHub.
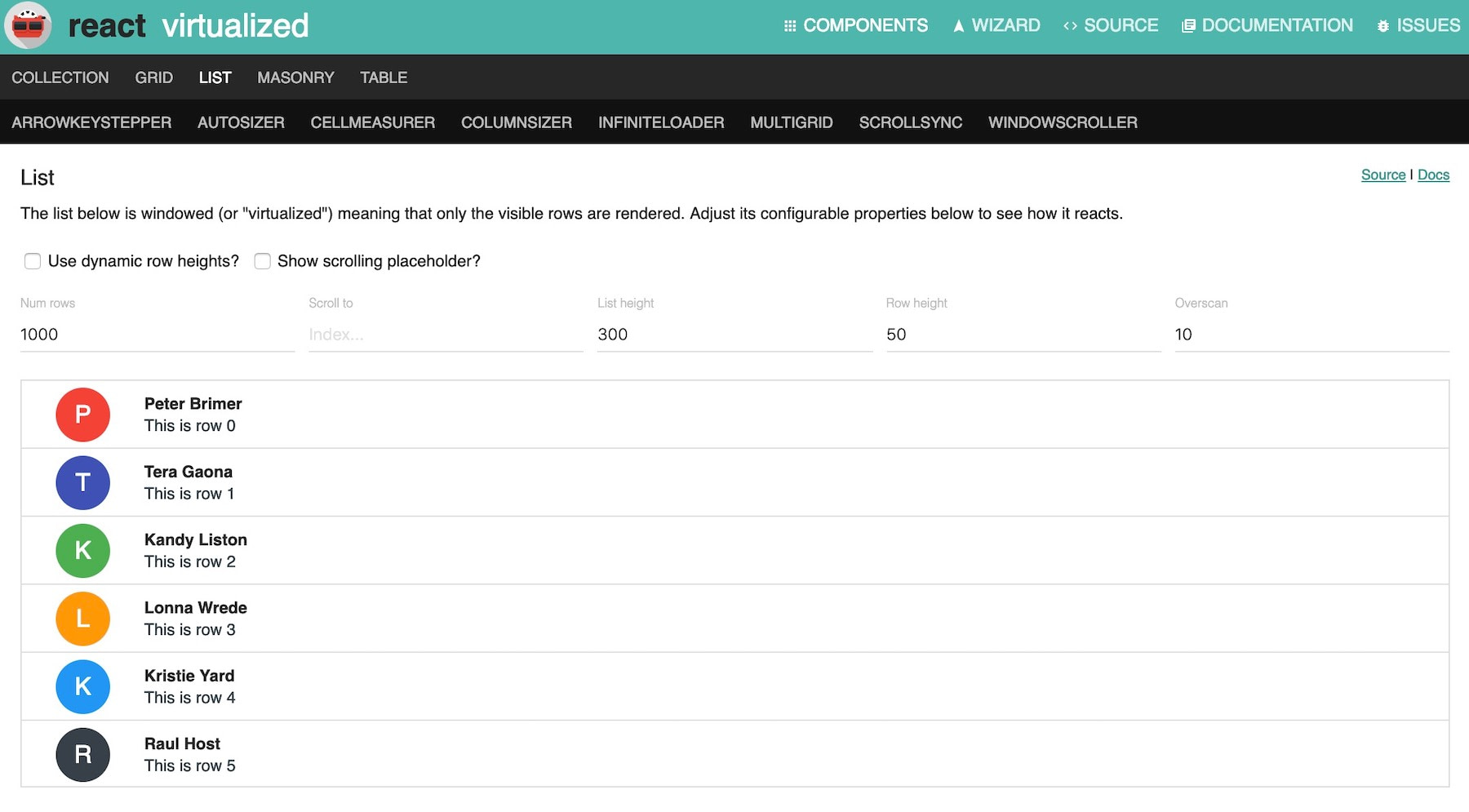
React Virtualized


Costruendo un frontend pesante di dati? React Virtualized potrebbe essere la libreria in cui devi immergerti. Include numerosi componenti per rendere in modo efficiente elenchi, tabelle e griglie di grandi dimensioni. Per esempio, troverete muratori, colonne, autosizer, smistatori di direzione, scroller di finestre e altro. Inoltre, è possibile personalizzare le tabelle configurando le altezze delle righe, e visualizzare i segnaposto nelle celle.
Inoltre, React Virtualized ha pochissime dipendenze e supporta i browser standard, compresi i recenti browser mobili per iOS e Android. Ha 18.000+ stelle su GitHub.
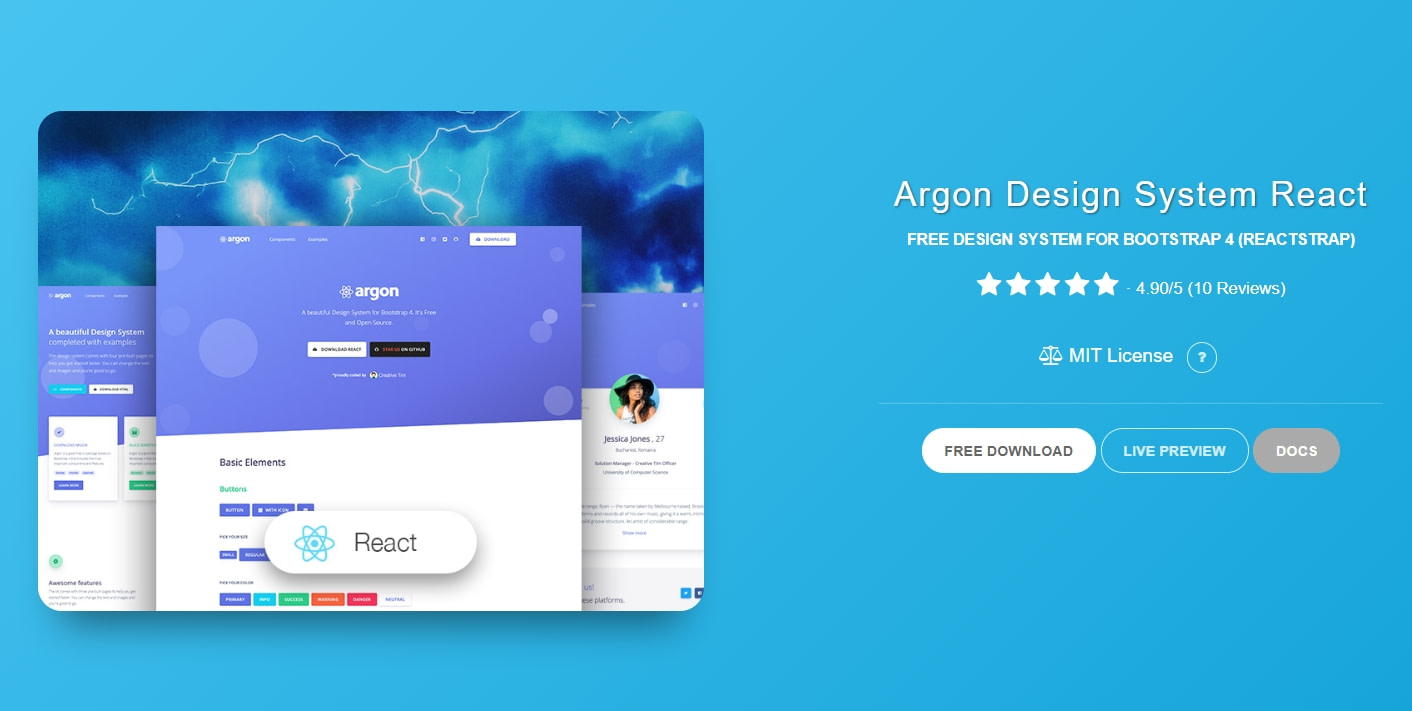
Argon Design System React


Questa libreria offre un sistema di design gratuito per Bootstrap 4, React e Reactstrap. Viene fornito con 100 elementi moderni e splendidi che sono implementati in un codice completamente funzionale, in modo da poter passare da una pagina al sito web effettivo senza sforzo.
L’Argon Design System offre pagine di esempio pre-costruite e una manciata di variazioni per tutti i componenti come colori, stili, hover e focus.
Dai un’occhiata all’intero set di componenti, con elementi di base, tipografia, navbar, avvisi, immagini, icone, componenti Javascript e altro.
Blueprint


I componenti React in Blueprint sono principalmente per l’uso in applicazioni desktop. Questi componenti sono particolarmente adatti per costruire interfacce complesse e dense di dati. Dalla libreria dei componenti, si possono prendere pezzi di codice per generare e visualizzare icone, per interagire con date e orari, per scegliere i fusi orari e altro ancora.
Che altro c’è in questa libreria di componenti? Davvero molto – briciole di pane, pulsanti, callout, schede, divisori, barre di navigazione, schede, tag e molto altro. Su GitHub, ha 15.000+ stelle.
Ti potrebbero interessare anche questi articoli:
- Modelli liberi di React Native per lo sviluppo di app
- Biblioteche di componenti React Native
- Migliori cruscotti Admin Angular Templates
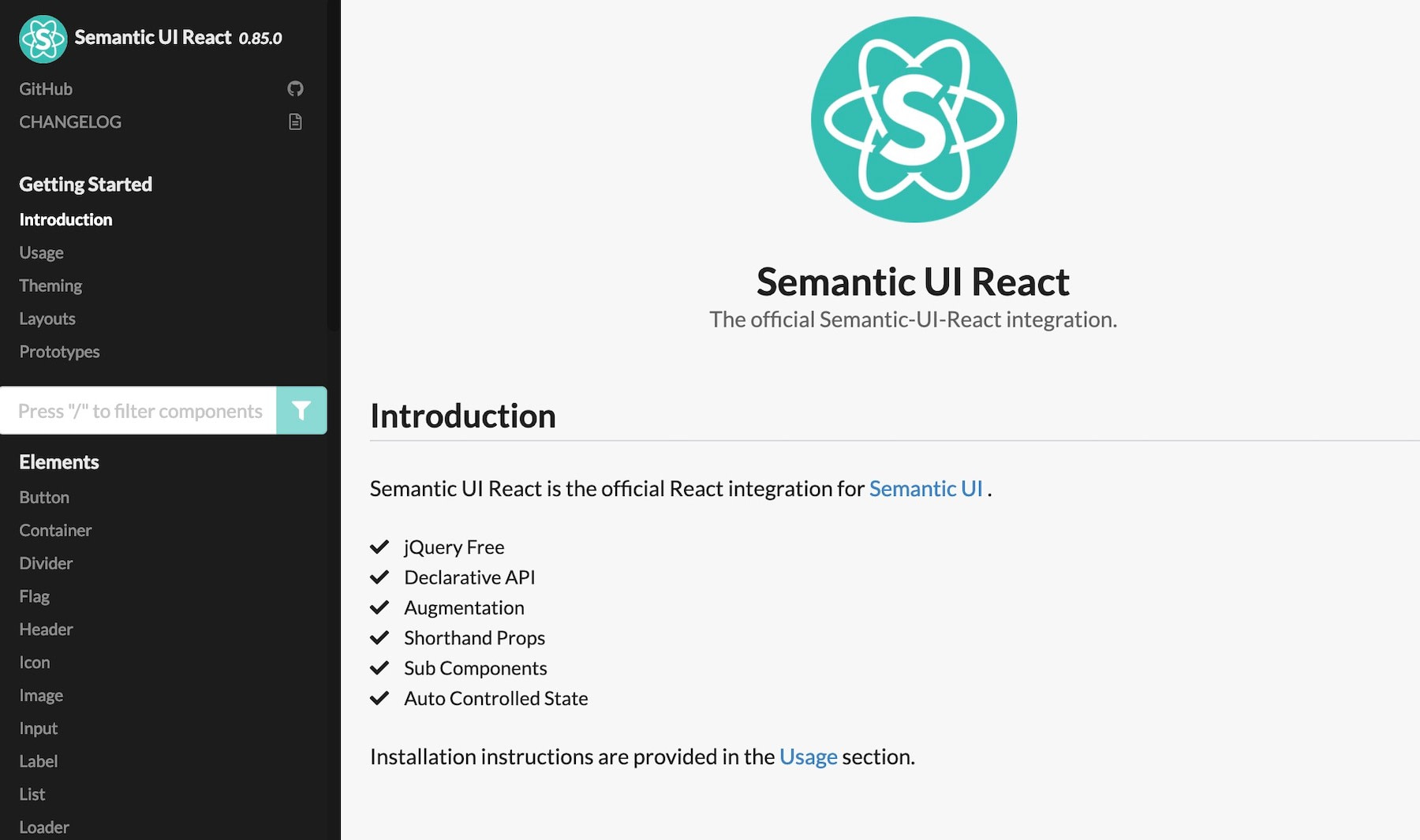
Semantic UI React


Semantic UI usa HTML human-friendly per il suo framework di sviluppo, e ha integrazioni con React, Angular, Meteor, Ember e molti altri framework. Tutta la funzionalità jQuery è stata reimplementata in React.
Ti permette di caricare qualsiasi tema CSS di Semantic UI sopra la tua app Semantic UI React. Inoltre, avrete anche un accesso completo al markup, il che significa che c’è flessibilità nella personalizzazione dei componenti. Il suo numero di stelle su GitHub è oltre 11.000.
React Toolbox


Un’altra libreria di componenti React UI che potete usare per implementare i principi del material design di Google nel vostro progetto è React Toolbox. React Toolbox si basa su moduli CSS per questo scopo. Anche se è possibile utilizzare qualsiasi bundler di moduli, si integra perfettamente con il flusso di lavoro di webpack. Pensieroso, il team di React Toolbox fornisce ai visitatori un editor in-browser dove è possibile sperimentare con i componenti in tempo reale.
Mentre si lavora con React Toolbox, si può scegliere di importare i componenti in bundle o componenti grezzi. La differenza è che, nel primo caso, i componenti vengono con tutte le dipendenze e i temi necessari iniettati per voi. Questo significa che il CSS per ogni dipendenza sarà disponibile nel tuo CSS finale automaticamente. Al contrario, con i componenti grezzi, nessun CSS è incluso. Questo significa che dovrete fornire un tema tramite le proprietà al componente per essere correttamente stilizzato. React Toolbox è a più di 8.000 stelle su GitHub.
React Desktop


La nostra prossima libreria di componenti, React Desktop utilizza componenti per macOS, Sierra e Windows 10 con l’obiettivo di portare un’esperienza desktop nativa sul web.
Questa collezione è una libreria JavaScript costruita sopra la libreria React di Facebook ed è compatibile con qualsiasi progetto basato su JavaScript. Questo strumento supera le 8.000 stelle su GitHub.
Onsen UI


Nel caso siate interessati alla creazione di app mobili cross platform, sarete interessati a questa offerta nella nostra lista di librerie di componenti React UI. Onsen UI è un framework per lo sviluppo di app mobili che utilizza HTML5 e JavaScript e fornisce l’integrazione con Angular, Vue.js e React. Tutti i componenti sono auto-stilizzati in base alla piattaforma, e quindi supporta sia iOS che Android usando lo stesso codice sorgente.
Onsen UI è compatibile con molti framework React popolari. Un tutorial interattivo ti aiuta a iniziare bene con questo strumento. La libreria di componenti impiega CSS puri senza comportamenti JavaScript. Per alcuni dettagli extra, gli elementi personalizzati aiutano. Il numero di stelle su GitHub supera le 7.800.
Evergreen


Evergreen contiene un set di componenti React che è adatto per applicazioni web di livello enterprise. Poiché utilizza React Primitive, è altamente flessibile. Allo stesso tempo, funziona altrettanto facilmente appena fuori dalla scatola.
Include una vasta gamma di componenti e strumenti a partire da layout di base, tipografia, colori e icone fino a componenti basati su funzioni come dropdown, toggle, upload di file e indicatori di feedback. Dopo aver installato il pacchetto Evergreen, puoi scegliere i componenti che vuoi importare. Attualmente ha 9.000+ stelle su GitHub.
Reactstrap


Per semplici componenti React Bootstrap 4, controlla Reactstrap. Viene fornito con due versioni di distribuzione primaria. Una, una versione di base che esclude le dipendenze opzionali. Questo ti dà più flessibilità nella configurazione delle dipendenze richieste.
La seconda versione è la versione completa che include tutte le dipendenze opzionali. Questa è raccomandata per le applicazioni più piccole. Reactstrap è l’ennesima collezione della libreria di componenti React UI che supera le 8.700 stelle su GitHub.
Rebass


Rebass contiene solo otto componenti fondamentali, tutti in un file super-piccolo. I componenti sono estensibili e tematizzabili, e costruiti per il responsive web design.
I componenti usano styled-system e servono come un ottimo punto di partenza per estendere in componenti UI personalizzati per la tua app. Il ThemeProvider può anche aiutarti in questo. Il numero di stelle su GitHub è oltre 6.000.
Grommet


Grommet ha una vasta libreria di componenti nel suo kit e conta grandi nomi come Netflix e Boeing tra i suoi utenti. Che la vostra app sia per telefoni o per schermi più ampi, sarete in grado di progettare layout. L’accessibilità è tramite tastiera o screen reader.
Gli strumenti di tematizzazione aiutano la personalizzazione di colore, tipo e layout. Questa libreria di componenti React UI ha un numero di stelle superiore a 6.000 su GitHub.
Elemental UI


Elemental UI fornisce un certo numero di componenti funzionali di base per l’uso autonomo o in qualsiasi combinazione, sia nello stile predefinito che dopo il theming. Alcuni dei componenti includono moduli, pulsanti, schede e modali.
Il progetto è in fase di sviluppo, ma ha più di 4.000 stelle su GitHub.
React Suite


React Suite contiene una serie di librerie di componenti per prodotti di sistema aziendali. Supporta tutti i principali browser e piattaforme così come il rendering lato server.
Se siete a vostro agio con lo sviluppo Less, personalizzare i componenti non dovrebbe porre alcun problema. I componenti di questa libreria includono icone, caricatori, divisori, tooltip e altro, e React Suite ha quasi 4.000 stelle su GitHub.
Belle


Tra le librerie di componenti React UI più interessanti, Belle offre una gamma davvero ampia di componenti. È possibile personalizzare questi componenti a due livelli – il livello base per tutti i componenti collettivamente, così come ogni componente individualmente.
I componenti sono dotati di supporto per cellulari e supporto ARIA. Il modo per utilizzare Belle è quello di impostare prima una semplice app con React, e poi importare qualsiasi componente Belle e iniziare ad usarlo subito. Questa libreria di componenti ha più di 2.400 stelle su GitHub.
react-md


Un’altra libreria di componenti React UI che dovreste considerare se volete implementare il material design nel vostro progetto è react-md. Vi dà una scelta di componenti React che lavorano con Sass. A questo scopo, c’è una separazione degli stili in Sass al posto dello stile in linea. Questo rende più facile per voi personalizzare i componenti in linea con gli stili esistenti.
Colori e tipografia possono essere personalizzati e la documentazione dettagliata vi aiuterà a superare le basi. Su GitHub, react-md conta più di 2.000 stelle.
PrimeReact


Questa lista di librerie di componenti React UI non sarebbe completa senza PrimeReact. Fornisce componenti per coprire quasi tutti i requisiti di base dell’interfaccia come le opzioni di input, i menu, la presentazione dei dati, i messaggi e altro ancora.
Si presta attenzione anche all’esperienza mobile, con elementi di design responsive ottimizzati per il tocco. Ci sono un certo numero di modelli e temi che consentono di personalizzare e scegliere tra il design piatto e materiale. Questa libreria di componenti ha più di 1.200 stelle su GitHub.
KendoReact


A differenza delle precedenti librerie di componenti React UI, KendoReact è un set premium di componenti, con licenze a partire da 799 dollari. Vanta una lista di clienti impressionante che include Microsoft, NASA e Sony. E anche voi potete usarlo per creare app veloci e ricche di funzionalità con UI impressionanti.
Il set di componenti è costruito specificamente per lo sviluppo di React. Questo assicura zero dipendenze e tutti i componenti sono completamente ottimizzati per React. Inoltre, se hai una libreria di componenti esistente, puoi semplicemente aggiungerla da KendoReact senza dover riscrivere l’intera libreria.
Bene, questa è la nostra lista delle migliori librerie di componenti React UI. La tua libreria preferita è qui?